React 函数组件中对window添加事件监听resize导致回调不能获得Hooks最新状态的问题解决思路
React 函数组件中对window添加事件监听resize导致回调不能获得Hooks最新状态的问题解决思路
这几天在忙着把自己做的项目中的类组件转化为功能相同的函数组件,首先先贴一份该组件类组件的关键代码:
import React, {Component} from "react"
// 防抖组件
import { debounce } from 'throttle-debounce';
// 引入connect用于连接UI组件与redux
import {connect} from "react-redux"
class HandSendMsg extends Component {
state = {
w_width:window.innerWidth,
w_height:window.innerHeight,
}
// 向UE4像素流发送消息
emitMessageToUE4 = (msgObj) => {
// this.props.video_ref证明已经挂载了UE4像素流推送标签组件
if(this.props.video_ref && this.props.video_ref.current && this.props.video_ref.current.emitMessage instanceof Function) {
this.props.video_ref.current.emitMessage(msgObj);
}
}
// 修改分辨率的函数回调
handleResize = () => {
let w_width = window.innerWidth
let w_height = window.innerHeight
this.setState({w_width, w_height})
this.emitMessageToUE4({
time:Date.now(),
width:w_width,
height:w_height,
funcName:"onResize"
})
}
componentDidMount() {
// 给全局绑定一个修改分辨率的操作, 当窗口发生变化的时候就修改分辨率,加入了防抖操作
window.addEventListener("resize", debounce(300, false, this.handleResize.bind(this)))
}
render() {
const {w_height, w_width, iconLocList } = this.state
return (
<div>
</div>
)
}
}
// 使用connect()()创建并暴露一个Count的容器组件
export default connect(
state => ({
signal_state:state.signal,
video_ref:state.videoRef
}),
{
}
)(HandSendMsg)
然后我试着改写成函数组件,初始关键代码是这样的:
import React, { useState, useEffect } from 'react'
// 防抖组件
import { debounce } from 'throttle-debounce';
// 引入useSelector用于读取redux store中保存的数据
import { useSelector } from "react-redux"
export default function HandSendMsg() {
// state数据
const [wh, setWh] = useState({
width:window.innerWidth,
height:window.innerHeight
})
// 标志是否开始监听UE4消息,确保只监听一次
const [start_listen, setStart_listen] = useState(false)
// store里保存的数据
const signal_state = useSelector(state => state.signal)
const video_ref = useSelector(state => state.videoRef)
// 向UE4像素流发送消息
const emitMessageToUE4 = (msgObj) => {
// video_ref不为null证明已经挂载了UE4像素流推送组件
if(video_ref && video_ref.current && video_ref.current.emitMessage instanceof Function) {
video_ref.current.emitMessage(msgObj);
}
}
// 修改分辨率的函数回调
function handleResize() {
let w_width = window.innerWidth
let w_height = window.innerHeight
emitMessageToUE4({
time:Date.now(),
width:w_width,
height:w_height,
funcName:"onResize"
})
setWh({
width:w_width,
height:w_height
})
}
useEffect(() => {
// 给全局绑定一个修改分辨率的操作, 当窗口发生变化的时候就修改分辨率
window.addEventListener('resize',debounce(300,false,handleResize))
// eslint-disable-next-line
}, [])
return (
<div>
</div>
)
}
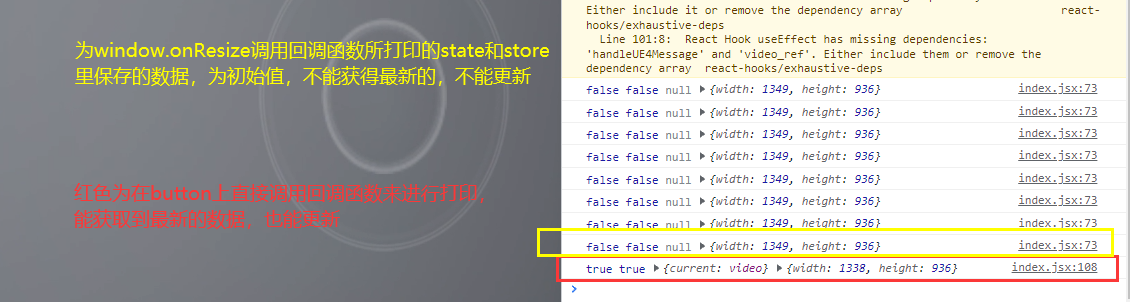
useState钩子替代类组件中的state,useEffect副作用钩子替代类组件中的生命周期钩子(componentDidMount(), componentDidUpdate()和 componentWillUnmount()), useSelector和useDispatch来取代redux中的connect,这些都没什么好说的,但是在我给window添加onresize的事件监听的时候, 却发现只能获取到hooks的初始值,里面函数的调用根本无法获得最新的hooks值,无法更新state值:
window.addEventListener('resize',debounce(300,false,handleResize))
于是我在return里加了几个button,一个button用来获取最新的hooks的值,一个button用来调用window的onresize所调用的handleResize函数,发现在外面可以进行最新hooks的获取和更新,如下图所示:

在费劲周折之后,在网上看到帖子说可以对这个useEffect进行优化,使其监听一个变量,从而来使事件的绑定有效,我想了一下,要想使信息发送过去,我必须得确保signal_state这个值为true,那么我就用它来进行监听吧,当其从false改为true的时候再开启onResize的事件监听,问题不就解决了么。然后实践了一下,果然可以了,关键代码如下:
import React, { useState, useEffect } from 'react'
// 防抖组件
import { debounce } from 'throttle-debounce';
// 引入useSelector用于读取redux store中保存的数据
import { useSelector } from "react-redux"
export default function HandSendMsg() {
// state数据
const [wh, setWh] = useState({
width:window.innerWidth,
height:window.innerHeight
})
// 标志是否开始监听UE4消息,确保只监听一次
const [start_listen, setStart_listen] = useState(false)
// store里保存的数据
const signal_state = useSelector(state => state.signal)
const video_ref = useSelector(state => state.videoRef)
// 向UE4像素流发送消息
const emitMessageToUE4 = (msgObj) => {
// video_ref不为null证明已经挂载了UE4像素流推送组件
if(video_ref && video_ref.current && video_ref.current.emitMessage instanceof Function) {
video_ref.current.emitMessage(msgObj);
}
}
// 修改分辨率的函数回调
function handleResize() {
let w_width = window.innerWidth
let w_height = window.innerHeight
emitMessageToUE4({
time:Date.now(),
width:w_width,
height:w_height,
funcName:"onResize"
})
setWh({
width:w_width,
height:w_height
})
}
useEffect(() => {
// 给全局绑定一个修改分辨率的操作, 当窗口发生变化的时候就修改分辨率
// 只有signal_state即信令状态由false改为true的时候才添加一次事件
if(signal_state) {
window.addEventListener('resize',debounce(300,false,handleResize))
}
// eslint-disable-next-line
}, [signal_state])
return (
<div>
</div>
)
}
至此,问题已经解决了,总体来说函数式组件由于市面上教程较少,坑也比较多,这次这个给window添加监听事件的需要有一个变量同时监听变化,使得useEffect()可以正确响应然后重新绑定监听,为什么要使用useEffect()呢?因为我们的需求是必须确保只给window添加一次事件监听,当然得要求是对的了,而useEffect()可以模拟componentDidMount(), 可以最快的解决。
如果大家还有什么疑问或者新的建议,希望大家可以在下面留言,我看到一定会回复的,谢谢!!!
React 函数组件中对window添加事件监听resize导致回调不能获得Hooks最新状态的问题解决思路的更多相关文章
- vue中给window添加滚动监听无效的解决方案
原文链接: 点我 页面中有这么一个需求,当页面滚动到一定高度之后,页面中的某些元素进行吸顶,固定到顶部位置,或者是滚动到一定程度进行更新数据的操作.我相信不少网友查阅过类似的资料,网友给出的解决方案, ...
- js添加事件监听的方式与this
js添加事件监听与this js添加事件监听的方式与this 在标签中调用自定义函数 DOM0级事件处理程序 DOM2级事件处理程序 this 代表谁? js添加事件监听的方式与this <di ...
- GridView添加事件监听和常用属性解析
1. 使用流程 graph LR 准备数据源-->新建适配器 新建适配器-->绑定数据源 绑定数据源-->加载适配器 2. 常用属性 android:columnWidth:每一列的 ...
- extjs组件添加事件监听的三种方式
extjs对组件添加监听的三种方式 在定义组件的配置时设置 如代码中所示: Java代码 xtype : 'textarea', name : 'dataSetField', labelSe ...
- vuejs2.0实现分页组件,使用$emit进行事件监听数据传递
上一篇文章介绍了vuejs实现的简单分页,如果我有几个页面都需要有分页效果,不可能每个页面都去复制一下这段代码吧,意思是封装一下,变成通用的组件. 首先使用基础 Vue 构造器,创建一个“子类”,Vu ...
- [转]extjs组件添加事件监听的三种方式
原文地址:http://blog.csdn.net/y6300023290/article/details/18989635 1.在定义组件配置的时候设置 xtype : 'textarea', na ...
- Android实战简易教程-第十五枪(实现ListView中Button点击事件监听)
1.main.xml <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" x ...
- 添加事件监听兼容IE6-8
IE8一下浏览器不支持addEventListener,用attachEvent取而代之,但是在时间类型前面要加上’on‘,例如click时间在attachEvent中要写成onclick. var ...
- 使用addeventlistener为js动态创建的元素添加事件监听
点击li弹出内容,并且动态添加li之后有效 <button onclick="addFunction()">点我增加</button> <ul> ...
随机推荐
- Maven 框架结构知识总结
1.maven目录结构 目录 内容 ${basedir} 存放pom.xml和所有子目录 ${basedir}/src/main/java 项目Java代码 ${basedir}/src/main/r ...
- windows10双系统删除linux
问题 在这里删除后会发现有残留一个引导区,几百m(下图已经删除完),而且启动会进linux引导,然后必须f12进入选择启动项才可以启动windows 解决方法 使用删除引导就可以了 再使用傲梅分区助手 ...
- 计算机视觉3-> yolov5目标检测1 |从入门到出土
本来就想着是对自己第一次跑yolov5的coco128的一个记录,没想到现在准备总结一下的时候,一方面是继续学习了一些,另一方面是学长的一些任务的要求,挖出了更多的东西,所以把名字改为了"从 ...
- 比 WSL2 更香的是 Docker for windows!
今天给大家推荐一个软件 -- "Docker for windows": 如果你对WSL2,还不熟悉,可以关注公众号或小程序看看我之前推送过的两篇文章. Docker for wi ...
- golang中http编程
1. http server package main import ( "fmt" "net/http" ) func main() { // 请求url和对 ...
- vue 项目npm run dev ip访问
webpack npm run dev 不能通过ip访问 只能通过localhost访问 解决方法如下: 修改vue-cli: config/index.js 文件 把文件中 host 的值,改成 i ...
- vivo数据库与存储平台的建设和探索
本文根据Xiao Bo老师在"2021 vivo开发者大会"现场演讲内容整理而成.公众号回复[2021VDC]获取互联网技术分会场议题相关资料. 一.数据库与存储平台建设背景 以史 ...
- py调用shell
py调用shell
- shell脚本的分发,测试,查看
#!/bin/bash for i in {2..64} do #远端复制文件或目录 rcp /test/cpuburn-in 10.1.1.$i:/test/ done #!/bin/bash fo ...
- webStorm关于ESlint6语法格式化解决方案
方式1: 下载ESLint6 格式化插件(格式化蛋痛,有点卡,而且必须先保存) 方式2:更改快捷键 在设置中,将下面这个格式化选项设置快捷键即可 到设置中的下面这个选项找修改即可
