关于Vue中根组件与组件树的理解
在观看了b站的关于Vue3的教学视频后,对Vue的根组件与组件树进行简单的总结下
一、实例化Vue应用
// 此时,app就是一个Vue应用的实例,或者说是一个对象
const app = Vue.createApp({})
需要注意的是这个app并不是根组件,而是Vue应用的实例。
二、根组件的挂载
了解组件的话,我们知道在组件中,一般都会有一个template属性,那么根组件的template是什么呢?这里就需要提到我们的挂载了
<div id="app"></div>
<script>
app.mount("#app"); //这样其实就是表示根组件的template就是上面的id为app的标签内的内容,修改其中的内容,就是修改template的内容。
</script>
而我们要找的根组件其实就是app.mount()的返回
const root_component = app.mount("#app")
三、组件树的认识
可以通过一个简单的例子来了解一下
<div id="app">
<component1></component1>
<component1></component1>
</div>
<script>
//根组件
const app = Vue.createApp({})
app.component("component1",{
template:`
<h1>hello component</h1>
<component2></component2>
`
})
app.component("component2",{
template:`
<h2>i am component2</h2>
`
}
app.mount("#app") //注意这里要写在最后,不然组件无法生效
</script>
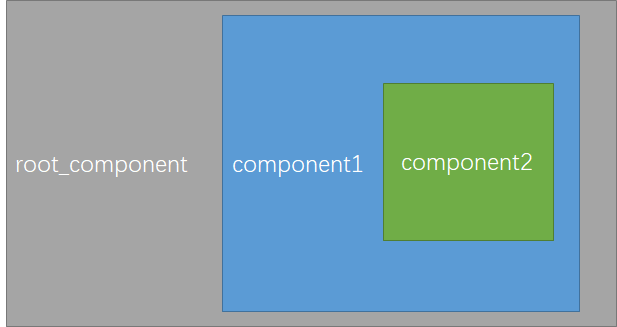
包含关系类似于下面的第一张图

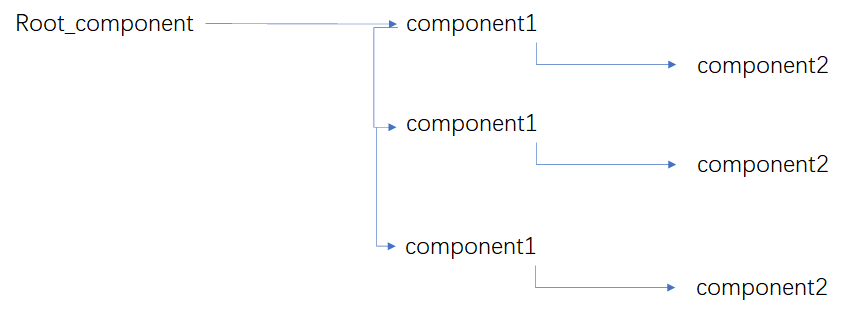
而其中的树状关系可以表示如下:

四、结语
由于是初次学习,也许有不正确的地方,还请大家能够指出,共同学习,谢谢。
关于Vue中根组件与组件树的理解的更多相关文章
- (vue.js)vue中引用了别的组件 ,如何使this指向Vue对象
Vue中引用了别的组件 ,如何使this指向Vue对象 今天学习Vue组件传值, 通过创建Vue实例, 广播和监听实现传值, 但是传值之后无法直接将得到的值应用到Vue对象, 因为这相当于引用改了别的 ...
- Vue中如何监听组件的原生事件
在首页开发中,右下角有一个返回顶部的小箭头,将它单独封装成一个BackTop组件,但是它何时出现需要依赖于首页的滑动,即另外一个Scroll组件.如果直接在BackTop组件里面监听,则需要通过thi ...
- Vue中的8种组件通信方式
Vue是数据驱动视图更新的框架,所以对于vue来说组件间的数据通信非常重要. 常见使用场景可以分为三类: 父子组件通信: props / $emit $parent / $children provi ...
- 动手实现一个vue中的模态对话框组件
写在前面 对话框是很常用的组件 , 在很多地方都会用到,一般我们可以使用自带的alert来弹出对话框,但是假如是设计 出的图该怎么办呢 ,所以我们需要自己写一个对话框,并且如果有很多地方都用到,那我们 ...
- vue中的单文件组件
之前都是在html文件中写组件的css,组件的js,组件的模板来演示vue组件的语法,下面介绍以.vue结尾的单文件组件.vue-loader是一个Webpack的loader,可以将单文件组件转换为 ...
- vue中动态加载组件+开发者模式+JS参数值传递和引用传递
今天写vue里面通过接口反参动态加载组件时候 跟着同学...学习到了 一.先说说vue 内置组件 component 的用法 component组件可以来专门用来进行组件的切换,使用is来绑定你的组件 ...
- vue中excel导入导出组件
vue中导入导出excel,并根据后台返回类型进行判断,导入到数据库中 功能:实现js导入导出excel,并且对导入的excel进行展示,当excel标题名称和数据库的名称标题匹配时,则对应列导入的数 ...
- Vue中怎样使用swiper组件?
我用的VS Code编译器,首先打开终端,进入项目(我是在13-vue文件夹下面的elem中使用) D:\study\web\13-vue\elem> cnpm install vue-awes ...
- vue中如何在自定义组件上使用v-model和.sync
自定义事件 tips 推荐始终使用 kebab-case 的事件名.(v-on会将事件名自动转换为小写,避免匹配不到) changeData × change-data √ 自定义组件的v-model ...
随机推荐
- 远程调用RPC
一.简介 RPC,就是Remote Procedure Call的简称呀,翻译成中文就是远程过程调用. 本地调用,就好比你现在在家里,你要想洗碗,那你直接把碗放进洗碗机,打开洗碗机开关就可以洗了.这就 ...
- [BUUCTF]REVERSE——简单注册器
简单注册器 附件 步骤: apk文件,直接用apkide打开 去找反编译后的文件,反编译后的语言并没有看大懂,网上百度后找到了一个反编的神器jeb,下载地址 用它反编译后按tab,就能看懂代码了,搜索 ...
- box-shadow(盒子阴影)
box-shadow 属性可以设置一个或多个下拉阴影的框 可以在同一个元素上设置多个阴影效果,并用逗号将他们分隔开.该属性可设置的值包括阴影的X轴偏移量.Y轴偏移量.模糊半径.扩散半径和颜色. 语法: ...
- LuoguP5006 [yLOI2018] 大美江湖 题解
Content 题意实在是太过复杂了,因此请回到题面查看. Data Range 本部分和 Solution 部分变量的含义同题面. \(1\leqslant n,m\leqslant 100,0\l ...
- uniapp+nvue实现仿微信App聊天应用 —— 成功实现好友聊天+语音视频通话功能
基于uniapp + nvue实现的uniapp仿微信App聊天应用 txim 实例项目,实现了以下功能. 1: 聊天会话管理 2: 好友列表 3: 文字.语音.视频.表情.位置等聊天消息收发 4: ...
- 优雅的按键模块-----Multi-button
优雅的按键模块-----Multi-button 在我们日常开发和使用的过程中常常使用了一些按键,利用按键实现不同的功能,比如长按,短按,双击等等.但是每次都是采用标志等等来实现信息的读取,是否有 ...
- Unhandled Exception: FormatException: Unexpected character
错误原因 json格式不正确,检查:是否加了注释.最后一个是否加了逗号... 正确格式 { "name": "shellon", "age" ...
- JAVA通过身份证号码获取出生日期、年龄、性别
JAVA验证身份证号码是否正确:https://www.cnblogs.com/pxblog/p/12038278.html /** * 通过身份证号码获取出生日期(birthday).年龄(age) ...
- JAVA判断某个元素是否在某个数组中
先把数组转为list 然后再利用contains方法 String[] strArr = new String[] { "a1", "b1", "c1 ...
- cmake之生成动态库
演示源码下载地址: https://github.com/mohistH/demo_cmake_dylib 把文仅为参考. 以实际情况为准 1.目录结构 │ CMakeLists.txt │ inde ...
