react中虚拟DOM
简单来说虚拟DOM就是一个js对象,相对于真实dom来做比较更节约性能,虚拟DOM执行过程如下

react中虚拟DOM的更多相关文章
- react中虚拟dom的diff算法
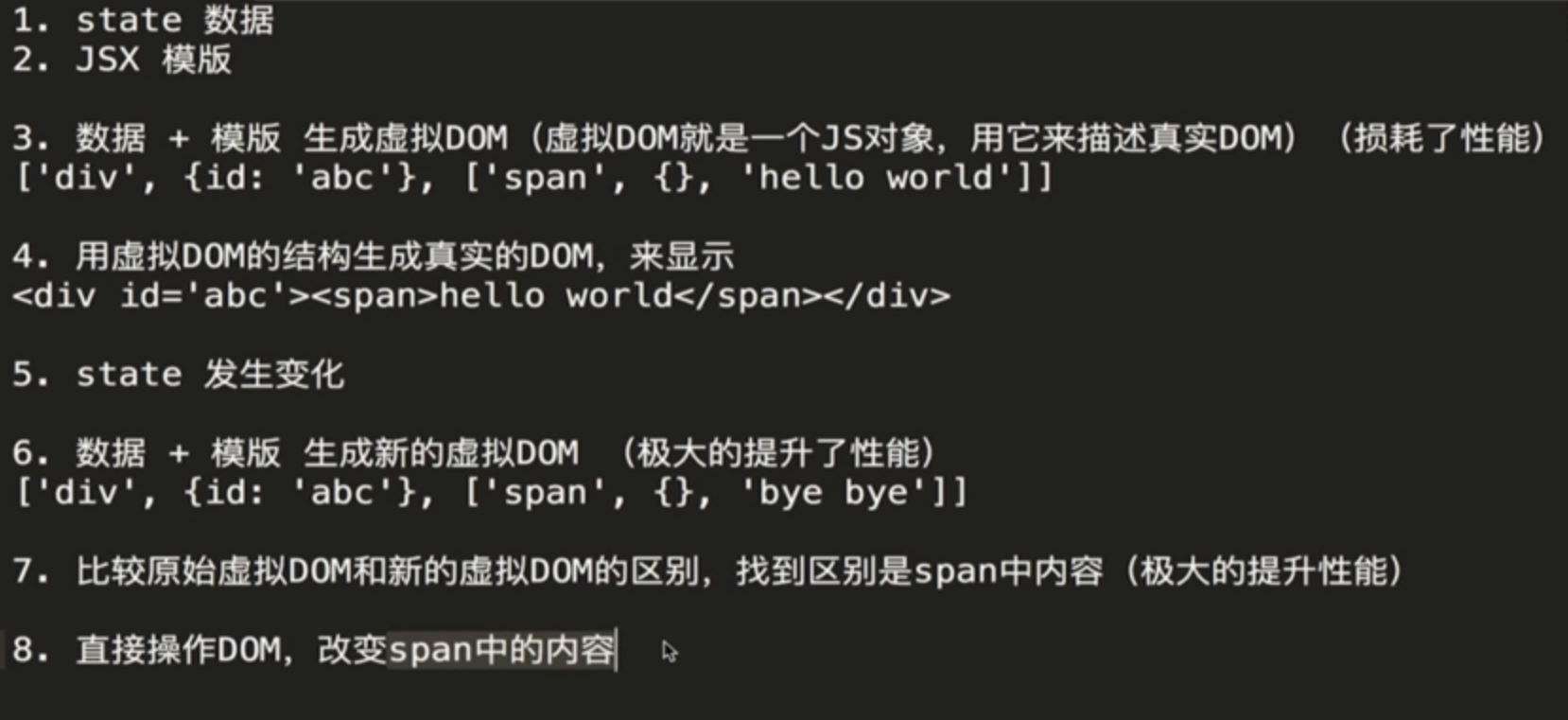
.state 数据 .jsx模板 .生成虚拟dom(虚拟DOM就是一个js对象,用它来描述真实DOM) ['div', {id:'abc'}, ['span', {}, 'hello world']] ...
- react中虚拟DOM的基本概念
react中的核心概念 1.DOM的本质是什么: 浏览器中的概念,用js对象来表示页面上的元素,并提供操作DOM对象的API 2.什么事react中的虚拟DOM:是框架中的概念,是程序员用js对象来模 ...
- 聊一聊React中虚拟DOM
1. 什么是虚拟 DOM 在 React 中实际上是 render 函数中return 的内容会生成 DOM,return 中的内容由两部分组成,一部分是 JSX ,另一部分就是 state 中的数据 ...
- 简单实现react中虚拟DOM渲染
/** * @method createElement * @param type {string} * @param props {Object} * @param children {string ...
- 【React自制全家桶】二、分析React的虚拟DOM和Diff算法
一.React如何更新DOM内容: 1. 获取state 数据 2. 获取JSX模版 3. 通过数据 +模版结合,生成真实的DOM, 来显示,以下行代码为例(简称代码1) <div id= ...
- React的虚拟DOM
ReactJs的一大特点就是引进了虚拟dom(Virtual DOM)的概念.为什么我们需要Virtual DOM,Virtual DOM给我们带来了什么优势. 首先我们要了解一下浏览器的工作流. 当 ...
- React之虚拟DOM中的Diff算法
一.React中的setState ( 异步函数,异步获取数据 ) 若操作的时间间隔短,它可以将多个setState结合成一个setState,减少虚拟DOM的比对次数,提高性能 二.同层虚拟DOM对 ...
- JavaScript是如何工作的:编写自己的Web开发框架 + React及其虚拟DOM原理
这是专门探索 JavaScript 及其所构建的组件的系列文章的第 19 篇. 如果你错过了前面的章节,可以在这里找到它们: JavaScript 是如何工作的:引擎,运行时和调用堆栈的概述! Jav ...
- react 的虚拟dom
前端优化的主要方面就是减少页面的DOM操作,减少重排和重绘,React在这方面做了优化,采用了所谓的虚拟DOM,其实我们平时也会遇到虚拟DOM,只是你没有注意罢了,请听我娓娓道来. 所谓的虚拟DOM ...
随机推荐
- &和nohup
目录 一.简介 二.& 三.nohup 一.简介 当我们在终端或控制台工作时,可能不希望由于运行一个作业而占住了屏幕,因为可能还有更重要的事情要做,比如阅读电子邮件.对于密集访问磁盘的进程,我 ...
- Winamp栈溢出漏洞研究
Winamp作为一款在90年代最主流的音乐播放器,到现在仍有大量的忠实粉丝.当然也存在很多漏洞.下面具体分析的就是打开软件的更新历史信息而触发的一个缓冲区溢出漏洞. 0X01漏洞重现 正常的whats ...
- 『学了就忘』Linux系统定时任务 — 87、只执行一次的定时任务
目录 1.at服务管理 2.at命令的访问控制 3.at命令 4.其他at管理命令 5.总结 定时任务是在服务器上常用到的一个工作. 在你指定的时间,系统会自动执行你指定的程序(脚本或者命令). Li ...
- mpstat 查看多核CPU负载状态
mpstat是Multiprocessor Statistics的缩写,是实时系统监控工具.其报告与CPU的一些统计信息,这些信息存放在/proc/stat文件中.在多CPUs系统里,其不但能查看所有 ...
- Nginx 编译数格式化输出
printf "%s\n" `nginx -V 2>&1` nginx -V 2>&1 | sed 's/ /\n/g'
- nim_duilib(17)之xml配置窗口调整大小
本文目标 xml配置窗口,使得窗口可以调整大小. sizebox windows的属性sizebo的作用就是设置窗口可以调整大小.鼠标放到窗口边缘,拖动窗口并改变大小. 一个例子 <Window ...
- 【LeetCode】980. Unique Paths III解题报告(C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 回溯法 日期 题目地址:https://leetco ...
- 【LeetCode】682. Baseball Game 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 使用栈模拟 日期 题目地址:https://leet ...
- 【LeetCode】876. Middle of the Linked List 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 使用哑结点 不使用哑结点 日期 题目地址:https ...
- 【LeetCode】59. Spiral Matrix II 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 维护四个边界和运动方向 保存已经走过的位置 日期 题 ...
