Vue-axios 封装了一手好axios:)
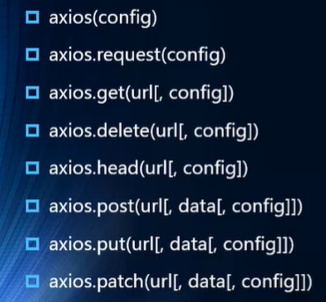
请求方式

很多种请求方式,重点还是第一种吧
下载
npm install axios --save
下载完成
直接导入
import axios from 'axios'
简单配置
axios({
url: 'http://'
}).then(res => {
console.log(res);
})
并合请求
//并和请求
axios.all([
axios({
url: "http://123.207.32.32:8000/home/multidata"
}),
axios({
url: 'http://123.207.32.32:8000/home/multidata',
method: 'get',
params: {
type: 'pop',
page: 3 }
})
// 就是对象的解构
]).then(axios.spread((res1, res2) => {
console.log(res1);
console.log(res2);
}))
全局配置
axios.defaults.baseURL = "http://123.207.32.32:8000" 地址
axios.defaults.timeout = 5000 超时时间
请求配置
axios.all([
axios({
url: "/home/multidata"
}),
axios({
url: '/home/multidata',
method: 'get',
params: {
type: 'pop',
page: 3 }
})
// 就是对象的解构
]).then(axios.spread((res1, res2) => {
console.log(res1);
console.log(res2);
}))
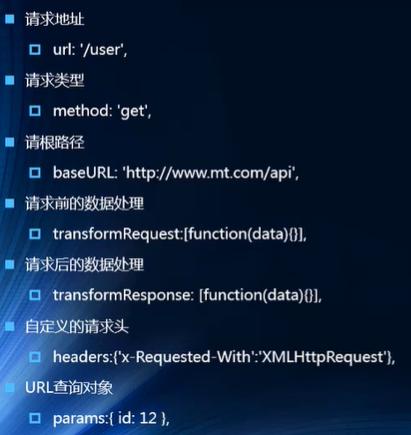
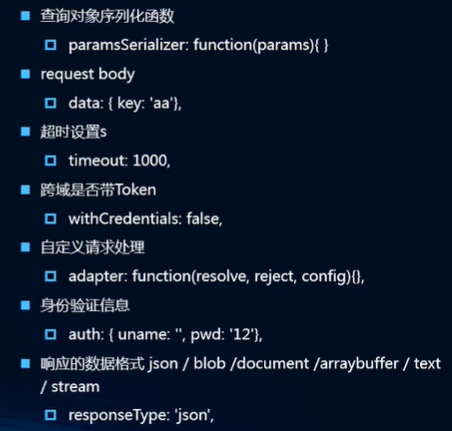
常见的配置选项

get 传 params
post 传 data

axios 实例
解释
有些时候url地址的ip可能会不同
那么就会出现多个baseURL和多个axios
这个时候就是创axios实例,不同的实例就可以配置不同的url 使用不同的 axios
// 创造axios实例instance1
const instance1 = axios.create({
baseURL: 'http://123.207.32.32:8000',
timeout: 5000
})
// 然后就可以使用这个实例axios(instance1)进行使用
instance1({
url: "/home/multidata"
}).then(res => {
console.log(res);
}) // 创造axios实例instance1
const instance2 = axios.create({
baseURL: 'http://123.207.32.32:8000',
timeout: 5000
})
// 然后就可以使用这个实例axios(instance2)进行使用
instance2({
url: '/home/multidata',
method: 'get',
params: {
type: 'pop',
page: 3
}
}).then(res => {
console.log(res);
})
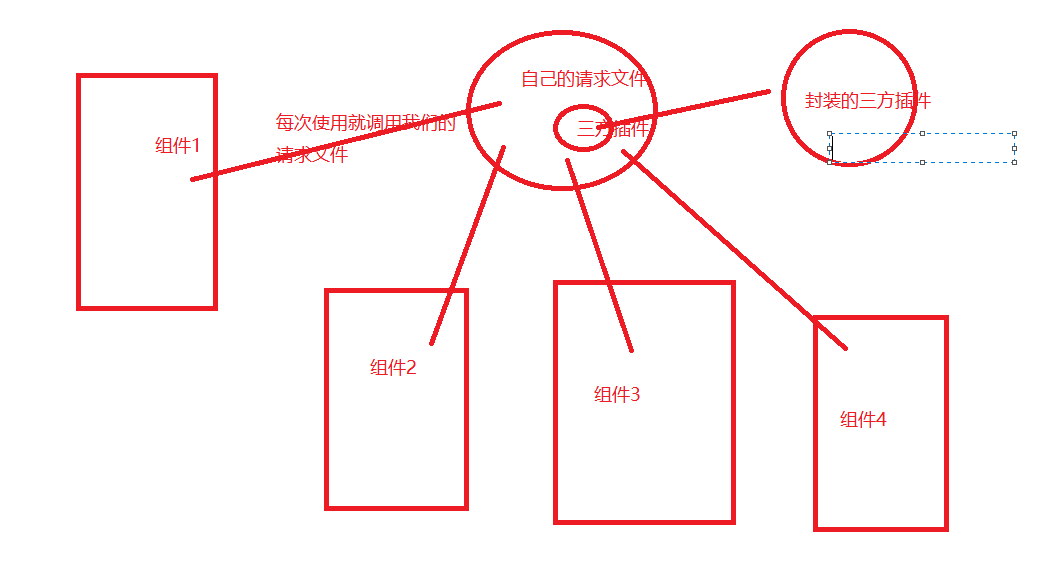
这样写在main.js就是太多太麻烦
然后我们直接写在组件里的create(){}中,每次重新创建一个组件就调用axios,但是每个组件都写,又是太过于麻烦。
这是个危险的行为,如果有一天axios下架了那么项目里的的每个地方都要改,工作量可想而知。
于是我们有思路:

那一天axios没用了我们就直接改我们自己封装的三方插件文件
第一种:
创建一个request.js文件
import axios from 'axios'
export function request(config, success, failure) {
//1。创建axiso的实例
const instance = axios.create({
baseURL: 'http://123.207.32.32:8000',
timeout: 5000
})
//发送真正的网络请求
instance(config)
.then(res => {
// console.log(res);
success(res)
})
.catch(err => {
// console.log(err);
failure(err)
})
}
在main.js文件里
// 5.封装request模块
import { request } from './network/request.js' request({
url: "/home/multidata"
}, res => {
console.log(res);
}, err => {
console.log(err);
})
这个封装还是有些问题,我们可以不用三个参数吗?直接用一个对象包三个变量就行,我们继续改进
第二种:
export function request(config) {
//1。创建axiso的实例
const instance = axios.create({
baseURL: 'http://123.207.32.32:8000',
timeout: 5000
})
//发送真正的网络请求
instance(config.baseConfig)
.then(res => {
// console.log(res);
config.success(res)
})
.catch(err => {
// console.log(err);
config.failure(err)
})
}
request({
baseConfig: {
url: "/home/multidata"
},
success: res => {
console.log(res);
},
failure: err => {
console.log(err);
}
})
第三种
因为是请求函数所以我们直接Promise
export function request(config) {
return new Promise((resolve, reject) => {
//1。创建axiso的实例
const instance = axios.create({
baseURL: 'http://123.207.32.32:8000',
timeout: 5000
})
//发送真正的网络请求
instance(config)
.then(res => {
resolve(res)
})
.catch(err => {
reject(err)
})
})
}
request({
url: "home/multidata",
}).then(res => {
console.log(res);
}).catch(err => {
console.log(err);
})
第四种 终极方案
因为 instance就是axios本身就是一个Promise所以直接return
export function request(config) {
//1。创建axiso的实例
const instance = axios.create({
baseURL: 'http://123.207.32.32:8000',
timeout: 5000
})
//发送真正的网络请求
return instance(config)
}
request({
url: "home/multidata",
}).then(res => {
console.log(res);
}).catch(err => {
console.log(err);
})
axios拦截器
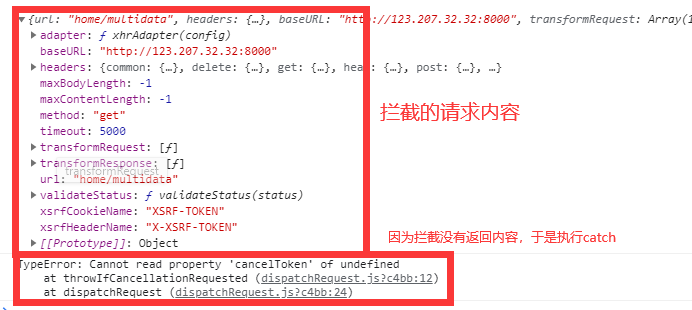
请求拦截:
instance.interceptors.request.use(config => {
console.log(config);
// 1.config中的一些信息不符合服务器的要求
// 2.每次请求时显示动画 请求成功隐藏
// 3.当登陆时,如果没有携带token就拦截请求,提示去登录
return config
})
页面打印:

所以拦截了一定要return拦截内容
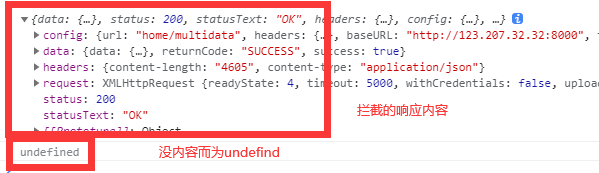
响应拦截
instance.interceptors.response.use(res => {
console.log(res);
}, err => {
console.log(err);
})
页面打印

所以也一定要return
axios 结束!!!!!!!!!!!!!!!!!!!!!
Vue-axios 封装了一手好axios:)的更多相关文章
- Vue(二十三)vuex + axios + 缓存 运用 (以登陆功能为例)
(一)axios 封装 (1)axios拦截器 可以在axios中加入加载的代码... (2)封装请求 后期每个请求接口都可以写在这个里面... (二)vuex user.js import { lo ...
- vue axios封装以及登录token过期跳转问题
Axios配置JWT/封装插件/发送表单数据 首先请务必已仔细阅读 Axios 文档并熟悉 JWT: 中文文档 JWT 中文文档 安装 npm install axios npm install es ...
- vue中的axios封装
import axios from 'axios'; import { Message } from 'element-ui'; axios.defaults.timeout = 5000;axios ...
- 把axios封装为vue插件使用
前言 自从Vue2.0推荐大家使用 axios 开始,axios 被越来越多的人所了解.使用axios发起一个请求对大家来说是比较简单的事情,但是axios没有进行封装复用,项目越来越大,引起的代码冗 ...
- vue中封装axios方法
axios基本配置 使用方法 import axios from 'axios' // 创建axios实例 const service = axios.create({ baseURL: proces ...
- vue项目搭建 (二) axios 封装篇
vue项目搭建 (二) axios 封装篇 项目布局 vue-cli构建初始项目后,在src中进行增删修改 // 此处是模仿github上 bailicangdu 的 ├── src | ├── ap ...
- 三、VUE项目BaseCms系列文章:axios 的封装
项目开发中 ajax 是不可缺少的,一个好的封装可以减少我们很多的重复代码,维护也更方便.在 vue 开发中我们用的比较多的就是 axios.下面代码是项目中用到的 axios 的封装. http.j ...
- axios interceptors 拦截 , 页面跳转, token 验证 Vue+axios实现登陆拦截,axios封装(报错,鉴权,跳转,拦截,提示)
Vue+axios实现登陆拦截,axios封装(报错,鉴权,跳转,拦截,提示) :https://blog.csdn.net/H1069495874/article/details/80057107 ...
- 【Vue】axios封装,更好的管理api接口和使用
在现在的前端开发中,前后端分离开发比较主流,所以在封装方法和模块化上也是非常需要掌握的一门技巧.而axios的封装也是非常的多,下面的封装其实跟百度上搜出来的axios封装或者axios二次封装区别不 ...
随机推荐
- 集合类线程安全吗?ConcurrentModification异常遇到过吗?如何解决?
集合类不安全的问题 1. ArrayList的线程不安全问题 1.1 首先回顾ArrayList底层 ArrayList的底层数据结构是数组 底层是一个Object[] elementData的数组, ...
- 再看Lambda架构
博客原文地址 最*看了一本<大数据系统构建>的书,发现之前对于Lambda架构的理解还是不够深入和清晰. 之前对Lambda架构的理解 Azure文档上有一张Lambda架构的图, 同时也 ...
- Springboot:Springboot+Swagger2集成服务
Swagger是一个规范和完整的框架,用于生成.描述.调用和可视化 RESTful 风格的 Web 服务.总体目标是使客户端和文件系统作为服务器以同样的速度来更新.文件的方法,参数和模型紧密集成到服务 ...
- Linux:Linux操作防火墙命令
首先查看Linux的防火墙是否关闭 firewall-cmd Linux上新用的防火墙软件,跟iptables差不多的工具. firewall-cmd --state # 显示防火墙状态 system ...
- charles证书导入系统信任区(Android7.0以上)
打开charles,跟着下图来,下载好charles的证书 后缀是pem的格式,挺方便的了,burp的证书是der的,还需要再进一步转化成pem,这里就不再多说, 利用openssl来计算出文件名 加 ...
- php错误处理,自动加载,以及栈堆内存和运行模式堆浅解 (转)
Php错误处理 Php错误级别: E_ERROR 致命错误,会终止脚本运行.值为1 E_WARNING 警告错误,给出提示,不会终止运行值为2 E_PARSE 编译时的语法解析错误,解析错误仅仅由分析 ...
- 单选按钮(radio)的取值和点击事件
笔记走一波:获取单选按钮(radio)的选中值,以及它的点击事件的实现 首先要引入Jquery <script type="text/javascript" src=&quo ...
- 各种学位&不同学段的表达
1.学士 B.S.=Bachelor of Science 2.硕士 Master MA.Sc(master of Science科学硕士) MA.Eng(master of engineer ...
- .h .cpp区别
首先,我们可以将所有东西都放在一个.cpp文件内. 然后编译器就将这个.cpp编译成.obj,obj是什么东西? 就是编译单元了.一个程序,可以由一个编译单元组成, 也可以有多个编译单元组成. 如果你 ...
- sql 建立新表
USE [exam]GO /****** Object: Table [dbo].[tx] Script Date: 12/13/2020 22:19:59 ******/SET ANSI_NULLS ...
