HTML 网页开发、CSS 基础语法——十一. CSS常用样式
文字三属性
1.颜色color
2.字体font-family
① 常用字体
常用的中文字体:
宋体 SimSum
微软雅黑 Microsoft YaHei
常用的英文字体:
- <p style="font-family: 'arial','微软雅黑','宋体'">hao</p>
3. 字号 font-size
① 注意事项

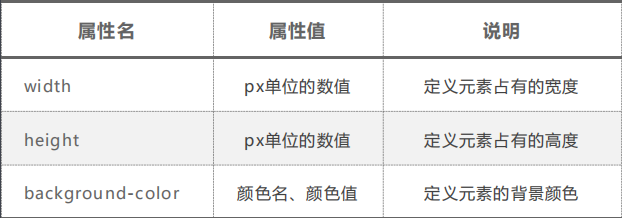
- <div style="width: 100px; height: 100px; background-color: pink;">1</div>
HTML 网页开发、CSS 基础语法——十一. CSS常用样式的更多相关文章
- HTML 网页开发、CSS 基础语法——十.CSS语法
CSS代码书写位置 • CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明 1.内联式 ① 内联式简介 •内联式,也被习惯叫做行内式. •书写位置:在 HTML 标签之上的 style 属性 ...
- CSS基础语法(一) CSS的3种引入
CSS样式表 CSS可算是网页设计的一个突破,它解决了网页界面排版的难题.可以这么说,HTML的Tag主要是定义网页的内容(Content),而CSS决定这些网页内容如何显示(Layout). Web ...
- HTML 网页开发、CSS 基础语法——九.CSS概述
1.产生背景 从HTML的答案盛开时,样式就以各种形式存在,最初的HTML只i包含很少的显示属性.随着HTML的成长为了满足页面设计者的要求,HTML添加了许多显示功能,随着功能的增加HTML页面变得 ...
- HTML 网页开发、CSS 基础语法——七.HTML常用标签
标题标签(h1-h6) 1.标题标签 ① 标题(Heading),通过<h1>-<h6>六个标签分别来对六个级别的标题进行性定义的. ② <h1>是级别最高,也是字 ...
- CSS基础语法(三) CSS的6种特性
样式表常用写法及特性(组合.继承.关联性.权值性.层叠性.重要性) 1.样式的组合:把具有相同声明定义的选择符组合在一起,并用逗号隔开.-例如:段落元素p.单元格元素td和类c1可以使用相同样式: p ...
- css基础语法二(常用文本与背景属性)
[CSS常用文本属性] 1. 字体.字号类:① font-weight: 字体粗细. bold-加粗.normal-正常.lighter-细体 也可以使用100-900数值,400表示normal,7 ...
- CSS基础语法(二) CSS的9种选择器
样式表的选择器 1.类选择器 根据HTML标签的class属性选择样式应用的属性 .类值{ … } 2.ID选择器 根据HTML标签的ID属性选择样式应用的元素 #id值{ … } 3.标签选择器 ...
- CSS基础语法(一)
目录 CSS基础语法(一) 一.CSS简介 1.CSS语法规范 2.CSS代码风格 二.CSS基础选择器 1.标签选择器 2.类选择器 3.id选择器 4.通配符选择器 5.总结 三.CSS字体属性 ...
- css基础-语法篇
CSS基础 1.css简介 cascading style sheets 汉译层叠样式表,WEB标准中的表现标准语言,表现标准语言在网页中主要对网页信息的显示进行控制,简单说就是如何修饰网页信息 ...
随机推荐
- NOIP 模拟 $16\; \rm God Knows$
题解 \(by\;zj\varphi\) 对于这道题,不难想到可以用 \(dp\),就是求一个最小权极长上升子序列 设 \(dp_i\) 表示最后一个选 \(i\) 时,覆盖前 \(i\) 条边的最小 ...
- python创建一个简单的服务
python -m http.server 8000 --bind 0.0.0.0 8000为端口 0.0.0.0允许远程访问
- mongodb+docker数据卷实现数据持久化
# 拉取镜像docker pull mongo:4.0.22# 启动容器,挂载本地目录 docker run -itd --name mongo -p 27017:27017 -v $PWD/mong ...
- 如何在WPF中定义窗体模板
参考网址:https://www.cnblogs.com/chenxizhang/archive/2010/01/10/1643676.html可以在app.xaml中定义一个ControlTempl ...
- C# 中的CTS, CLS, CLR 的理解
- Ztree 树插件 树节点名称太长的解决方案
样式允许的情况下 给背景div加滚动条.. 或者使用省略号方法:使用addDiyDom http://blog.csdn.net/zhengbo0/article/details/17759543 ...
- Linux centos 安装 tomcat 7
一.tomcat 下载 1.官网下载 如下图点击第1个步骤,第2个步骤右键复制链接地址 # 到linux 下执行下载命令 wget http://mirrors.shu.edu.cn/apache/t ...
- Layui form表单提交注意事项
// 表单提交form.on('submit(first1)', function (data) { var articleFrom = data.field; $.ajax({ type:" ...
- Ubuntu 16.04LTS安装flashplayer
转载自http://www.linuxdiyf.com/linux/20084.html 在安装Ubuntu 16.04LTS后,播放有视频的网页时,总提示你要安装缺失的插件,在 ubuntu 系统下 ...
- Java - 记录01_开发环境搭建
时间:2017-07-04 记录:byzqy 一.什么是JDK JDK(Java Development Kit):Java开发工具集,即Java语言的软件开发工具包. SDK(Software De ...
