jQuery超链接提示,提示跟随鼠标动
功能:实现鼠标移动到一个超链接时,鼠标右下角产生一个提示,并跟谁鼠标移动,知道鼠标离开超链接。
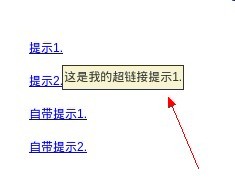
效果:

源码:
- <!--本案例是鼠标放在超链接上时,鼠标旁边有提示这是个超练级,以及放在图片上时图片效果放大预览-->
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>文字超链接提示和图片提示效果</title>
- <script src="../js/jquery.js" type="text/javascript"></script>
- <style type="text/css">
- body{
- margin: 0;
- padding: 40px;
- background: #fff;
- font: 80% Arial, Helvetica, sans-setif;
- color: #555;
- line-height: 180%;
- }
- p{
- clear:both;
- margin:0;
- padding:.5em 0;
- }
- /*tooltip*/
- #tooltip{
- position: absolute;
- border: 1px solid #333;
- background: #f7f5d1;
- padding: 1px;
- color: #333;
- display: none;
- }
- </style>
- <script type="text/javascript">
- $(function(){
- var x = 10;
- var y = 20;
- $("a.tooltip").mouseover(function(e){
- //鼠标覆盖时显示title
- this.myTitle = this.title;
- this.title = "";
- var tooltip = "<div id='tooltip'>"+ this.myTitle +"<\/div>"; //创建 div 元素
- $("body").append(tooltip); //把它追加到文档中
- $("#tooltip") //追加样式
- .css({
- "top": (e.pageY + y) + "px",
- "left": (e.pageX + x) + "px"
- }).show("fast");
- }).mouseout(function () {
- //鼠标移开时不显示title
- this.title=this.myTitle;
- $("#tooltip").remove();
- }).mousemove(function(e){
- //鼠标移动时,title跟谁鼠标
- $("#tooltip")
- .css({
- "top": (e.pageY+y) + "px",
- "left": (e.pageX+x) + "px"
- });
- });
- })
- </script>
- </head>
- <body>
- <p><a href="#" class="tooltip" title="这是我的超链接提示1.">提示1.</a></p>
- <p><a href="#" class="tooltip" title="这是我的超链接提示2.">提示2.</a></p>
- <p><a href="#" title="这是自带提示1.">自带提示1.</a></p>
- <p><a href="#" title="这是自带提示2.">自带提示2.</a></p>
- </body>
- </html>
jQuery超链接提示,提示跟随鼠标动的更多相关文章
- jQuery实际案例⑥——图片跟随鼠标、五角星评分案例
一.图片跟随鼠标移动 1.要求:鼠标移动到哪,图片就要跟到哪 2.用到的事件:首先监听鼠标:$(document).mousemove(function(event){ }); //此时可以获取鼠标距 ...
- JQuery实现一个简单的鼠标跟随提示效果
效果体验:http://hovertree.com/texiao/jsstudy/2/ 实现思路 1 鼠标移入标题(这里是<a>标签) 创建一个div,div的内容为鼠标位置的文本 将创建 ...
- jQuery打造智能提示插件二(可编辑下拉框)
在上一篇 jQuery打造智能提示插件 上改进,增加下拉按钮,修复点击下拉区域外不隐藏BUG 效果 下拉按钮素材: js封装,注意红色部分为BUG修复,然后传入boxwidth不带px: /* /// ...
- jQuery框架学习第十一天:实战jQuery表单验证及jQuery自动完成提示插件
jQuery框架学习第一天:开始认识jQueryjQuery框架学习第二天:jQuery中万能的选择器jQuery框架学习第三天:如何管理jQuery包装集 jQuery框架学习第四天:使用jQuer ...
- 【翻译】使用CSS3和jQuery制作跟随鼠标方位的Hover特效
今天我们来学习如何通过CSS3的特性和jQuery来创建一个感知鼠标滑动方向的hover效果.当鼠标滑进的时候,遮罩层会从上次鼠标滑出的方向滑入,当鼠标滑出的时候,遮罩层会跟随鼠标,从鼠标滑出的方向滑 ...
- jquery仿alert提示框、confirm确认对话框、prompt带输入的提示框插件[附实例演示]
jquery仿alert提示框.confirm确认对话框.prompt带输入的提示框插件实例演示 第一步:引入所需要的jquery插件文件: http://www.angelweb.cn/Inc/eg ...
- jQuery背景跟随鼠标移动的网页导航
首页 PSD模板 CSS模板 特效插件 源码下载 酷站欣赏 建站资源 建站教程 心境之旅 在线留言 设为首页 加入收藏 我要投稿 联系站长 Search 首页 PSD模板 CSS模板 特效插件 ...
- jquery的智能提示控件
福利到~分享一个基于jquery的智能提示控件intellSeach.js 一.需求 我们经常会遇到[站内搜索]的需求,为了提高用户体验,我们希望能做到像百度那样的即时智能提示.例如:某公司人事管 ...
- Visual Studio 2012设置Jquery/Javascript智能提示
Visual Studio 2012设置Jquery/Javascript智能提示 在Visual Studio 2008 Visual Studio 2010中微软已经开始支持jquery/java ...
随机推荐
- Java中从键盘中任意输入字符串,将其转换成数字后,并求和
- ERROR LazyInitializationException:19 - failed to lazily initialize a collection of role: com.goodfan.entity.BeanA.beanB, no session or session was closed
1. 问题, 当使用JSONArray.fromObject(List<BeanA>)时, beanA中含有BeanB的属性beanB时,会报这个错 2. 解决办法: 使用jsonconf ...
- python征程1.2(初识python)
1.操作符. 和其他绝大多数语言一样,Python的算术操作符以你熟悉的方式工作. “+,—,×,/,//,%,**,” 注意:python有两种除法操作符(1)单斜杠用以传统除法,(2)双斜杠用以浮 ...
- 19、ASP.NET MVC入门到精通——Unity
一.IOC介绍 IOC(Inversion of Control),中文译为控制反转,又称为“依赖注入”(DI =Dependence Injection) IOC的基本概念是:不创建对象,但是描述创 ...
- C# new关键字
在 C# 中,new 关键字可用作运算符.修饰符或约束 1.new 运算符:用于创建对象和调用构造函数.2.new 修饰符:用作修饰符时,new 关键字可以显式隐藏从基类继承的成员.3.new 约束: ...
- 强大css3制作新浪LOGO 胜过PS
请使用支持CSS3的浏览器查看效果:http://keleyi.com/a/bjad/6lu3dgj8.htm 效果图: 完整代码如下: <html> <head> <t ...
- javascript的列表切换
演示地址:http://wjf444128852.github.io/demo/Carousel/index.html IE兼容性没处理,确切的说不太会,还望指点一二 思路: 1.js获取要给定点击事 ...
- js => ES6一个新的函数写法
今天在网上参观到一个写法,返回字符串个个字母的个数 var arr='aaabbccaa'; var info = arr.split('').reduce((p, k) => (p[k]++ ...
- php每天一题:strlen()与mb_strlen()的作用分别是什么
strlen()与mb_strlen()都是用于获取字符串长度的,那么它们两个有什么不同? strlen()与mb_strlen()的不同之处在于mb_strlen()第二个参数可以用于指定字符编码. ...
- SharePoint 2013 User Profile Services之跨场设置
这段时间有个客户需要在不同SharePoint场中使用网站.文档和用户关注功能.但实际使用中发现默认的关注功能不能跨场使用,这也引出了我接下来的博客,我将在博客中详细描述整个过程. 因为“关注”功能是 ...
