YII框架的自定义布局(嵌套式布局,版本是1.1.20)
0x01 创建控制器


0x02 创建文件夹,之后创建视图文件


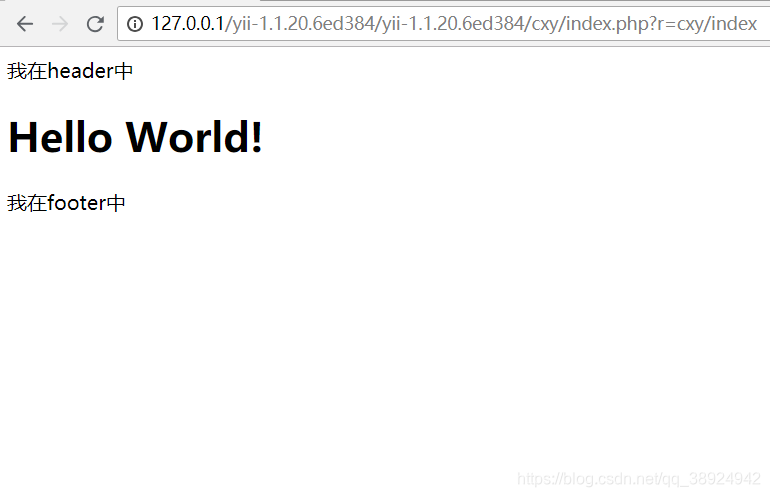
0x03 浏览器访问cxy/index控制器,验证

以上就是使用默认的布局,非常简单,那么如果我不想用YII框架默认的布局呢,我想用自定义的布局,可以通过修改CController类中的$layout这个常量来使用自定义布局
0x04 在控制器中的修改$layout,并且创建视图文件

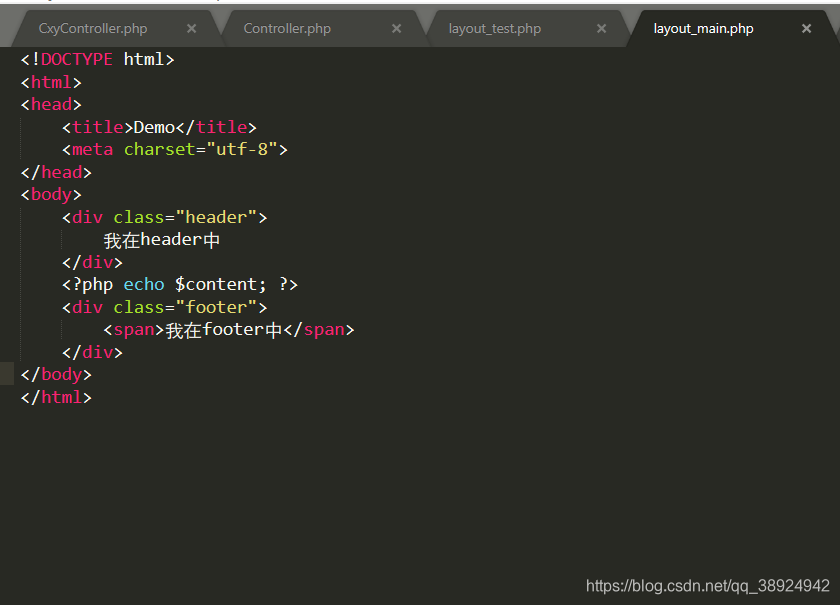
创建两个文件

看看文件中有什么


0x05 看看自己布局的效果

0x06
总结:Yii框架的布局由CController类中的公共变量$layout来控制,默认的布局文件在views中的layouts文件夹中,通过看源码的方式也可以了解默认的布局的原理,本文实现的简单的嵌套式的自定义布局
PS:如果认为我这个博客有什么问题或者有修改意见的,请一定要告诉我,非常感谢(我的邮箱2412875746@qq.com)
YII框架的自定义布局(嵌套式布局,版本是1.1.20)的更多相关文章
- Android自定义之流式布局
流式布局,好处就是父类布局可以自动的判断子孩子是不是需要换行,什么时候需要换行,可以做到网页版的标签的效果.今天就是简单的做了自定义的流式布局. 具体效果: 原理: 其实很简单,Measure La ...
- flex布局 响应式布局
移动端页面开发流程 移动端页面布局 一.移动端app分类 1.Native App原生app手机应用程序 使用原生的语言开发的手机应用,Android系统用的是java,ios系统用的是objec ...
- 自定义ViewGroup 流式布局
使用 public class MainActivity extends Activity { @Override protected void onCreate(Bundle sav ...
- 28 自定义View流式布局
流式布局每行的行高以本行中最高的元素作为高,如果一个元素放不下到一行时直接到第二行 FlowLayoutView package com.qf.sxy.customview05.widget; imp ...
- html5 流式布局 弹式布局 flex
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8& ...
- Css布局 响应式布局介绍
1. 概念: 写一套css样式可以同时适配多个终端,是为解决移动互联网诞生的. 2. 作用: 面对不同的分辨率设备灵活性强,能够快捷解决多设备显示适应问题 3. 原理 媒体查询 ① 外联式媒体查询语法 ...
- bootstrap3 响应式布局栅格式布局
抓住重点 下面开始实现Bootstrap版本3的Demo 案例 首先去官方网站 http://www.bootcss.com/ 下载 点击 进入 点击 进入 下载 把 相关的js和css 拷贝到项目 ...
- 前端框架bootstrap(响应式布局)入门
Bootstrap,是基于HTML,CSS.javascript的前端框架 该框架已经预定义了一套CSS样式和与样式相对应的js代码(对应的样式有对应的特效.) 开发人员只需要编写HTML结构,添加b ...
- 响应式布局与bootstrap框架
原文 网页布局方式 1.固定宽度布局:为网页设置一个固定的宽度,通常以px做为长度单位,常见于PC端网页. 2.流式布局:为网页设置一个相对的宽度,通常以百分比做为长度单位. 3.栅格化布局:将网页宽 ...
随机推荐
- 链表算法题之中等级别,debug调试更简单
文章简述 大家好,本篇是个人的第 5 篇文章 从本篇文章开始,分享关于链表的题目为中等难度,本次共有 3 道题目. 一,两数相加 1.1 题目分析 题中写到数字是按照逆序的方式存储,从进位的角度看,两 ...
- 翻译:《实用的Python编程》04_04_Defining_exceptions
目录 | 上一节 (4.3 特殊方法) | 下一节 (5 对象模型) 4.4 定义异常 用户可以通过类实现自定义异常: class NetworkError(Exception): pass **异常 ...
- VS添加dll引用
直接添加(CADImport.dll) 手动添加 (sgcadexp.dll) 直接放到项目bin的目录下
- python的迭代
迭代 1:并行迭代 程序可以同时迭代两个序列 names["zhangsan","lisi","zhaosi"] age[12,13,14] ...
- java中的String,StringBuffer与StringBuilder
String类是不可变类,即一旦一个String对象被创建以后,包含在这个对象中的字符序列是不可改变的,直至这个对象被销毁. StringBuffer对象则代表一个字符序列可变的字符串,当一个Stri ...
- sqli-labs系列——第一关
先看了一遍关于sql的一些知识点,通关sqli-labs加深下印象.之前也因为作业的原因通关过前10关,但那时候不懂得原理,跟着网上的教程做的,所以这次尝试自己思考通关. less1 尝试and1=2 ...
- 在Ubuntu上安装TensorFlow-GPU开发环境
深度学习是一个比较复杂的体系,今天记录一下开发环境的搭建步骤. 全新安装Ubuntu 20.10,系统默认安装的是python3,查看python的版本: mango@ubuntu:~$ python ...
- 【LiteOS】LiteOS任务篇-源码分析-创建任务函数
目录 前言 链接 参考 笔录草稿 部分源码分析 源码分析 LOS_TaskCreate函数 LOS_TaskCreateOnly函数 宏 OS_TCB_FROM_PENDLIST 和 宏 LOS_DL ...
- SpringCloud(六)分布式事务
在分布式系统中,分布式事务基本上是绕不开的, 分布式事务是指事务的参与者.支持事务的服务器.资源服务器以及事务管理器分别位于不同的分布式系统的不同节点之上 .其实就可以简单理解成在分布式系统中实现事务 ...
- 3步安装Python虚拟环境virtualenv
1. pip安装必要库 pip install virtualenv -i https://pypi.douban.com/simple pip install virtualenvwrapper - ...
