Javascript闭包解析----------------v客学院技术分享
跟java,php等编程语言一样,javascript也采用词法作用域,简单的来说就是函数的执行依赖于变量的作用域,这个作用域是在函数定义时决定的,而不是函数调用时决定的。为了实现这种词法作用域,还必须引用当前的作用域链。函数对象可以通过作用域链相互关联起来,函数体内部的变量都可以保存在函数作用域内,这种特性称之为“闭包”。
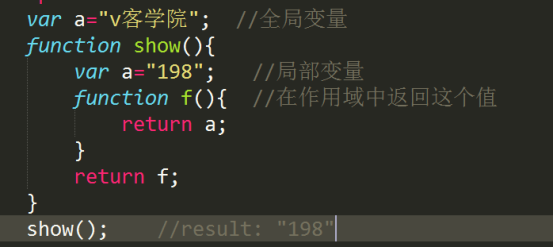
理解闭包首先要了解嵌套函数的词法作用域规则。如下图所示:

show函数声明了一个局部变量,并定义了一个函数f,函数f返回了这个变量的值,最后将函数f放入执行结果返回。
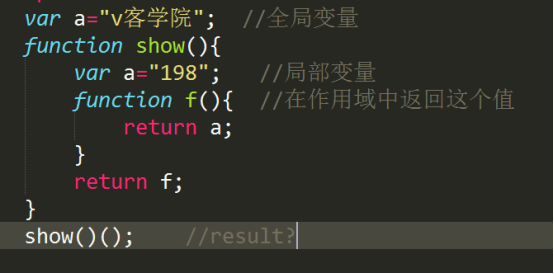
现在我们来改动下代码,看看结果又会是什么?

在上面的代码中,将函数内的一对圆括号移动到了f()后。f()现在仅仅返回函数内嵌套的一个函数对象,而不是直接返回结果。在定义函数的作用域外面,调用这个嵌套的函数(包含最后一行代码的最后一对圆括号)会发生什么事情呢?
想必大多数的人都知道了结果,是返回198,而不是v客学院。,因为嵌套的函数f()定义在这个作用域链里,其中的变量a一定是局部变量,不管在何时何地执行f(),这种绑定在执行f()时依然有效。简言之:闭包的这个特性可以捕捉到局部变量(和参数),并一直保持下来,看起来想这些变量绑定到了在其中定义他们的外部函数。
(php开发,web前端,ui设计,vr开发专业培训机构,v客学院版权所有,转载请注明出路,谢谢!!!)
Javascript闭包解析----------------v客学院技术分享的更多相关文章
- 前端工程师在实现支付功能的时候能做些什么(V客学院技术分享)?
现在最流行的两种支付微信支付和支付宝支付,在日常开发的过程中肯定离不开支付功能的开发,有很多人第一次接触时会有些措手不及. 一.业务逻辑 (电商平台为例子) 支付大部分用在电商平台,各种打赏,游戏充值 ...
- Echarts快速入门---------v客学院技术分享
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等) ...
- 正则表达式的模式匹配----V客学院技术分享
正则表达式是由一个字符序列形成的搜索模式. 你在文本中搜索数据时,你可以用搜索模式来描述你要查询的内容. 正则表达式可以是一个简单的字符,或一个更复杂的模式. 正则表达式可用于所有文本搜索和文本替换的 ...
- window对象之计时器--v客学院技术分享
setTimeout()和setInterval()可以用来注册在指定的时间之后单次或者重复调用的函数.因为它们都是客户端JavaScript中重要的全局函数,所以定义为window对象的方法,但是作 ...
- HBuilder android 打包指南(V客学院技术分享)
前提:确保配置文件(manifest.json)已配置完,没有异常. 打包选项如下: Android 包名 :在Android系统中是判断一个App的唯一标识,不同的App可以有同样的名字,但是它的包 ...
- 数组去重汇总—v客学院技术分享
上周基础班结束了数组的学习内容,这几天有时间整理了下几种比较常用的数组去重的方法供大家查阅!!!!! 话不多说,直接贴代码吧~~~~~~~ 欢迎大家指正,共同学习,一同进步!!! (php开发,web ...
- DIV+css排版问题技巧总结---v客学院技术分享
DIV+css排版问题技巧总结 一.排版思路 1.从上到下,从左到右,从大到小. 2.首先确定排版分区,排除色块分布,然后再从简单的部分开始. 3.在某一块内将HTML部分写好 ...
- 如何用css画一个彩虹---v客学院技术分享
无意间看到了CSS radial-gradient() 函数实现了如下图的样式 仔细一看还真有点像灯光下的鸡蛋,O(∩_∩)O哈哈~ 今天我就来用radial-gradient()函数教大家画一个简单 ...
- 5分钟搞定一个网页特效----v客学院技术分享
这是我们v客学院基础班的童鞋都做完的一个超简单炫酷的特效demo,今天我来带大家用最快的速度和最简单的方法制作一个音乐抖动条,大家有兴趣不妨一起来试试~~~~~~~ 做这个demo之前我们得有一些ht ...
随机推荐
- HarmonyOS系统概述
HarmonyOS系统概述 系统定位 HarmonyOS是一款"面向未来".面向全场景(移动办公.运动健康.社交通信.媒体娱乐等)的分布式操作系统.在传统的单设备系统能力的基础上, ...
- Linux内存技术分析(下)
Linux内存技术分析(下) 五.内存使用场景 out of memory 的时代过去了吗?no,内存再充足也不可任性使用. 1.内存的使用场景 page 管理 slab(kmalloc.内存池) 用 ...
- 77GHz 和24GHz Radar性能解析
77GHz 和24GHz Radar性能解析 一.77GHz MRR 77GHz MRR Automotive Collision Warning Radar Application MRR – Fo ...
- SQL Parameter参数的用法
SqlParameter 类 表示 SqlCommand 的参数,也可以是它到 DataSet 列的映射. 无法继承此类. 命名空间: System.Data.SqlClient 程序集: Sys ...
- maven 安装、下载、配置,idea中的maven设置
1.从Maven官网下载压缩包 2.将压缩包解压到你像放置Maven的路径,我放置在D:\0_FileSave\Maven 3.创建本地仓库 MavenRepository 在Maven解压路径下D ...
- python学习笔记03-变量和字符串
变量 变量:把一个值赋值给一个名字时,它会储存在内存中,称之为变量(virable):但在python中并不会储存在变量里,仅仅是类似于给值加了标签 变量的使用规则: 1.使用变量,首先需要给变量赋值 ...
- Webflux(史上最全)
文章很长,建议收藏起来,慢慢读! 疯狂创客圈为小伙伴奉上以下珍贵的学习资源: 疯狂创客圈 经典图书 : <Netty Zookeeper Redis 高并发实战> 面试必备 + 大厂必备 ...
- 从架构师角度谈谈mybatis-plus可能存在的问题
存在这么一个情况:对于缺营养的人来说,医生更倾向于建议他选择纯牛奶,而不是有机奶(因其有添加剂).然而,大部分人却更加倾向于选择有机奶, 因其口感不错,因此,对于选择纯牛奶还是有机奶,这是个博弈问题. ...
- [UWP] WinUI 2.6 使用指南
2021年6月24日,Windows 11 正式对外发布,对于UWP开发者来说,这一天同样值得纪念,因为WinUI 2.6也正式发布了! 相同的时间点意味着一件事,即WinUI 2.6和Windows ...
- MySQL 为什么使用 B+ 树来作索引?
什么是索引? 所谓的索引,就是帮助 MySQL 高效获取数据的排好序的数据结构.因此,根据索引的定义,构建索引其实就是数据排序的过程. 平时常见的索引数据结构有: 二叉树 红黑树 哈希表 B Tree ...
