ArcGis API JS 4.X本地化部署与地图的基础使用
准备工作
首先下载ArcGIS API for JavaScript4.x,这里下载的是4.19。
官方下载地址:https://developers.arcgis.com/downloads/

arcgis_js_v419_api:这个是ArcGIS的Api网站,部署后,我们可以引用这个网站里的JS,然后实现地图的使用。
arcgis_js_v419_sdk:这个是ArcGIS的Api的SDK网站,里面详细介绍各个JS类的使用方式的软件开发帮助文档(因为官网经常打不开,所以部署这个API的SDK网站很有用)
arcgis_js_v419_api解压后如下图。

开始安装
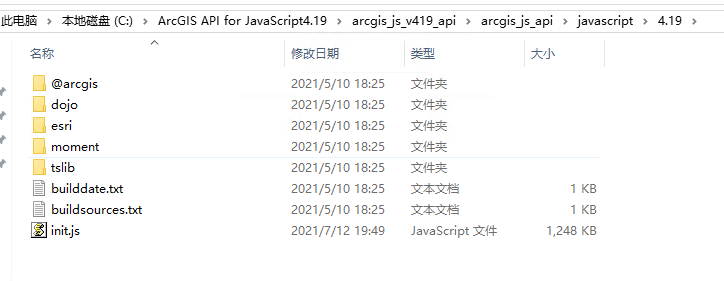
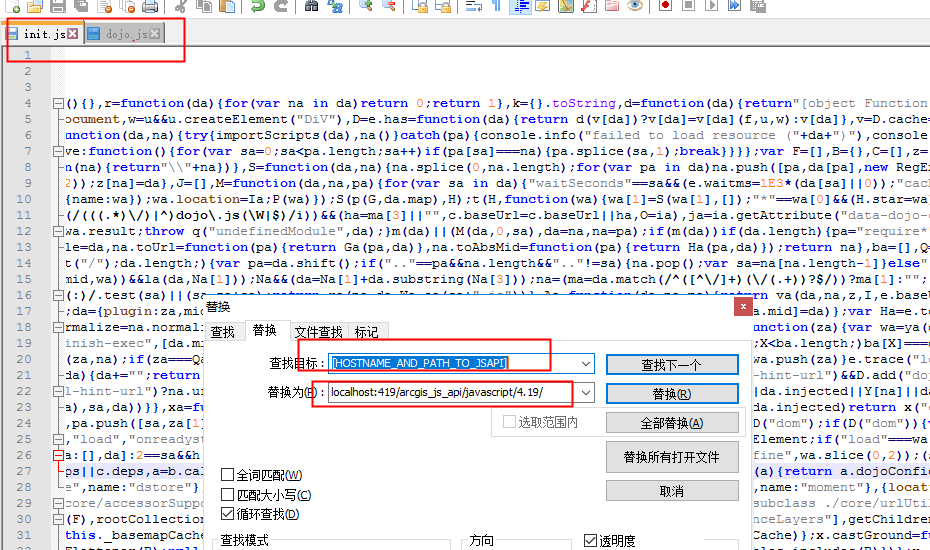
在arcgis_js_api文件下找到Init.js和dojo.js两个文件。
然后,替换Init.js和dojo.js里的[HOSTNAME_AND_PATH_TO_JSAPI]为localhost:419/arcgis_js_api/javascript/4.19/或192.168.1.100:419/arcgis_js_api/javascript/4.19/
PS1:局域网使用则替换为IP模式——192.168.1.100:419/arcgis_js_api/javascript/4.19/
PS2:这里的使用的端口号是419,因为我之后建网站也使用419端口。
PS3:如果搜索不到[HOSTNAME_AND_PATH_TO_JSAPI],就搜索HOSTNAME_AND_PATH_TO_JSAPI,但替换时要记得把[]删掉。
PS:注意,源文件中的是协议是HTTPS,这里我们改为http,不然的话,我们还得建一个带证书的网站。



替换后地址如下:
baseUrl:"http://192.168.1.100:419/arcgis_js_api/javascript/4.19/dojo"
然后IIS新建网站,网站名称arcgis_js_api,物理路径选择arcgis_js_v419_api,端口419。

然后顺序运行下面三个网址
http://192.168.1.100:419/arcgis_js_api/javascript/4.19/init.js
http://192.168.1.100:419/arcgis_js_api/javascript/4.19/dojo/dojo.js
http://192.168.1.100:419/arcgis_js_api/javascript/4.19/esri/themes/light/main.css
如下图,则网站启动成功。



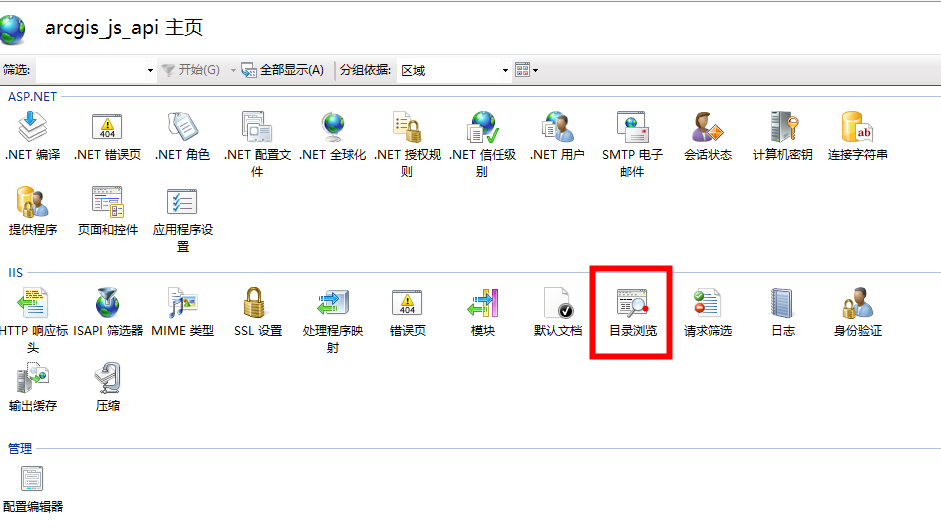
然后启用网站的目录浏览。

然后进行网站跨域配置,点击HTTP响应头。
配置头名称及值
Access-Control-Allow-Origin 值:*
Access-Control-Allow-Methods 值:GET, POST, PUT, DELETE, OPTIONS
Access-Control-Allow-Headers 值:Content-Type

然后添加字体类型,因为本地API会下载一些字体文件。
点击MIME类型。

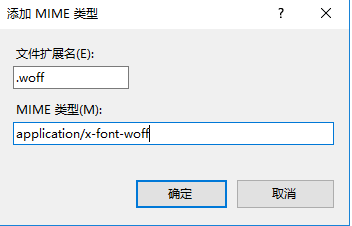
添加如下类型:
.ttf application/octet-stream
.wasm application/wasm
.woff application/font-woff
.woff2 application/font-woff2
.wsv application/octet-stream
如下图:

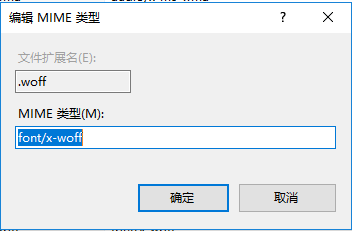
如果已经存在了MIME类型配置,则需要修改,如下图.woff类型默认配置是font/x-woff,我们需要修改未application/font-woff 。

配置完成后,重启IIS,重启网站,清空浏览器缓存,然后我们的本地JS就可用了。
地图使用
想使用ArcGIS API for JavaScript4.x,我们得现有一个地图服务才行,我们可以安装一个Arcgis Server。
Arcgis Server安装完成后,会提供一个默认的Map服务地址http://192.168.1.100:6080/arcgis/rest/services/SampleWorldCities/MapServer
然后,我们新建一个网站,然后新建一个网页—MapLocal,然后编写如下代码:
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WebArcGis_JS4</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="http://192.168.1.100:419/arcgis_js_api/javascript/4.19/esri/themes/light/main.css">
<script src="http://192.168.1.100:419/arcgis_js_api/javascript/4.19/init.js"></script>
<script>
require(["esri/config",
"esri/Map",
"esri/views/MapView",
"esri/layers/MapImageLayer",
"esri/Basemap",
"esri/layers/Layer"
], function (
esriConfig,
Map,
MapView,
MapImageLayer,
Basemap,
Layer) {
var baseUrl = "http://192.168.1.100:6080/arcgis/rest/services/SampleWorldCities/MapServer";
esriConfig.apiKey = "YOUR_API_KEY";
let layer = new MapImageLayer({
url: baseUrl
});
const map = new Map({
container: "map-container",
basemap: new Basemap({ baseLayers: [layer] }),
logo: false, //不显示Esri的logo
});
const view = new MapView({
map: map,
center: [125.04658531829789, 41.978062677899004],
zoom: 13, // Zoom level
container: "viewDiv" // Div的Id
});
//监听单击事件
view.on("click", function (event) {
console.log(event);
console.log("x:" + event.mapPoint.x);
console.log("y:" + event.mapPoint.y);
console.log("longitude:" + event.mapPoint.longitude);
console.log("latitude:" + event.mapPoint.latitude);
});
//监听比例尺编号
var handle = view.watch("scale", function (newValue, oldValue, propertyName, target) {
console.log(propertyName + " changed from " + oldValue + " to " + newValue);
});
//移除监听
//handle.remove();
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
运行如下图:

----------------------------------------------------------------------------------------------------
到此,ArcGis API JS 4.X本地化部署与地图的基础使用,就讲完成。
----------------------------------------------------------------------------------------------------
注:此文章为原创,任何形式的转载都请联系作者获得授权并注明出处!
若您觉得这篇文章还不错,请点击下方的【推荐】,非常感谢!
https://www.cnblogs.com/kiba/p/15064109.html

ArcGis API JS 4.X本地化部署与地图的基础使用的更多相关文章
- ArcGIS API for Silverlight之配准JPG图片地图文字倾斜解决方案
原文:ArcGIS API for Silverlight之配准JPG图片地图文字倾斜解决方案 根据实际JPG图片进行配准后,发布的地图,利用ArcGIS API for Silverlight在网页 ...
- ArcGIS API for JavaScript根据两个点坐标在地图上画线
ArcGIS API for JavaScript根据两个点坐标在地图上画线比如说a(xxxx,xxxxx),b(xxxx,xxxxx).利用这两个点画一条线 var polyline = new e ...
- ArcGis API for JavaScript学习——离线部署API
ArcGis API for JavaScript开发笔记——离线部署API 以3.18版API为例: 在加载图图前引用GIS服务是必须的.有两种方法,一是在线引用,而是离线部署引用. 在线引用: & ...
- arcgis api for javascript 学习(六) 地图打印
1.本文应用arcgis api for javascript对发布的动态地图进行打印,打印的为PDF格式,打印出来如图: 2.需要特别注意的是:我们在运行代码前,需要打开PrintingTools, ...
- arcgis api for javascript 学习(四) 地图的基本操作
1.文章讲解的为地图的平移.放大.缩小.前视图.后视图以及全景视图的基本功能操作 2.主要用到的是arcgis api for javascript中Navigation的用法,代码如下: <! ...
- ArcGIS api for javascript——图形-增加图形到地图
描述 本例展示了如何使用Draw工具栏在地图上描绘许多种类的几何体.ArcGIS JavaScript API包含工具栏. 工具栏不是一个在页面上自动地可见的用户界面组件.相反,工具栏是一个助手类,可 ...
- ArcGIS api for javascript——使用图层定义显示地图
描述 本例展示如何使用图层定义来限制显示在地图上的图层信息.为了了解本例做了什么,看看用于这个地图的ESRI_Census_USA服务的服务目录页是有帮助的.检查地图中的图层列表.现在注意这行代码限制 ...
- ArcGIS api for javascript——用缓存区查询地图
描述 本例展示了如何在另外一个任务里使用一个任务的结果.单击地图查看被单击的点的1公里范围内的缓存(如果需要可以修改这个默认的缓存距离).也可以看缓存区的这些点的人口普查街区信息.单击一个点查看更多的 ...
- arcgis api 4.x for js 离线部署
在我的GIS之家群里,经常遇到 webgis 开发新手们提问 arcgis api for js 如何本地离线部署,而不是直接调用在线的,因为在线模式依赖互联网以及网速环境因素,受到的限制影响比较大. ...
随机推荐
- 我想挑战下我的软肋,动手实现个Spring应用上下文!
作者:小傅哥 博客:https://bugstack.cn 沉淀.分享.成长,让自己和他人都能有所收获! 目录 [x] 第 1 章:开篇介绍,我要带你撸 Spring 啦! [x] 第 2 章:小试牛 ...
- ffmpeg实战-音视频合成案例
转发自白狼栈:查看原文 很多小伙伴私下里留言说,之前没接触过音视频,对于ffmpeg可以做什么还是有些懵. 今天我们一起看下我们究竟可以用 ffmpeg 做什么? 很多小伙伴应该都玩过抖音,你在&qu ...
- 深入理解Java中的反射机制和使用原理!详细解析invoke方法的执行和使用
反射的概念 反射: Refelection,反射是Java的特征之一,允许运行中的Java程序获取自身信息,并可以操作类或者对象的内部属性 通过反射,可以在运行时获得程序或者程序中的每一个类型的成员活 ...
- HR面试:过五关斩六将后,小心阴沟翻船!(史上最全、避坑宝典)
文章很长,建议收藏起来,慢慢读! 疯狂创客圈为小伙伴奉上以下珍贵的学习资源: 疯狂创客圈 经典图书 : <Netty Zookeeper Redis 高并发实战> 面试必备 + 大厂必备 ...
- Luat Inside | 致敬经典,使用Air724UG制作简易贪吃蛇
作者简介: 打盹的消防车--活跃于Luat社群的新生代全能开发者,东北小伙儿爽朗幽默.好学敏思,更是实力行动派.幼年曾手握火红炽铁而后全然无恙,堪称魔幻经历:如今热衷于各类嵌入式软硬件研究,快意物联江 ...
- DOS命令行(3)——Windows运行窗口打开特定功能
cmd 开启命令解释权或启用Windows中的某程序 cmd /c 执行完命令后关闭命令窗口 cmd /k 执行完命令后不关闭命令窗口 winver 查看Windows版本信息版权信息授权信息 ...
- .Net Core with 微服务 - Elastic APM
上一次我们介绍了Seq日志聚合组件.这次要给大家介绍的是Elastic APM ,一款应用程序性能监控组件.APM 监控围绕对应用.服务.容器的健康监控,对接口的调用链.性能进行监控.在我们实施微服务 ...
- centos7 system自定义服务
1.介绍 centos中service命令与/etc/init.d的关系 service httpd start 其实是启动了存放在/etc/init.d目录下的脚本. 但是centos7的服务管 ...
- 12、Linux磁盘设备基础知识(2)
12.4.计算磁盘容量: 磁盘的大小=盘面大小*磁头数 盘面的大小=磁道大小*磁道数 磁道大小=512字节*扇区数 磁盘的大小=512字节*扇区数*磁道数*磁头数 磁盘的大小=柱面大小*柱面数 柱面大 ...
- SpringBoot集成logback后访问日志端点
问题描述 使用SpringBootAdmin(sba)监控Springboot服务时,配置了logback日志框架,按天滚动生成日志,此时在sba的日志监控页面出现404,如下图所示: 解决方案 查看 ...
