left join 后用 on 还是 where,区别大了!
前天写SQL时本想通过 A left B join on and 后面的条件来使查出的两条记录变成一条,奈何发现还是有两条。
后来发现 join on and 不会过滤结果记录条数,只会根据and后的条件是否显示 B表的记录,A表的记录一定会显示。
不管and 后面的是A.id=1还是B.id=1,都显示出A表中所有的记录,并关联显示B中对应A表中id为1的记录或者B表中id为1的记录。
运行sql :
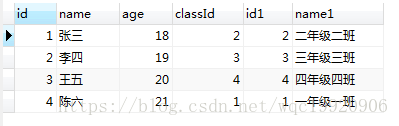
select * from student s left join class c on s.classId=c.id order by s.id

运行sql :
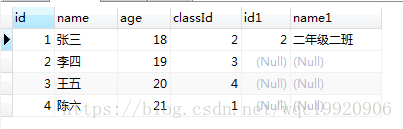
select * from student s left join class c on s.classId=c.id and s.name="张三" order by s.id

运行sql :
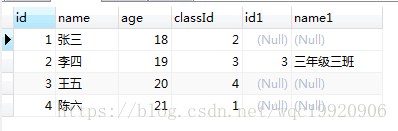
select * from student s left join class c on s.classId=c.id and c.name="三年级三班" order by s.id

数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。
在使用left jion时,on和where条件的区别如下:
1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
2、where条件是在临时表生成好后,再对临时表进行过滤的条件。这时已经没有left join的含义(必须返回左边表的记录)了,条件不为真的就全部过滤掉。
假设有两张表:
表1:tab2
| id | size |
|---|---|
| 1 | 10 |
| 2 | 20 |
| 3 | 30 |
表2:tab2
| Size | Name |
|---|---|
| 10 | AAA |
| 20 | BBB |
| 20 | CCC |
两条SQL:
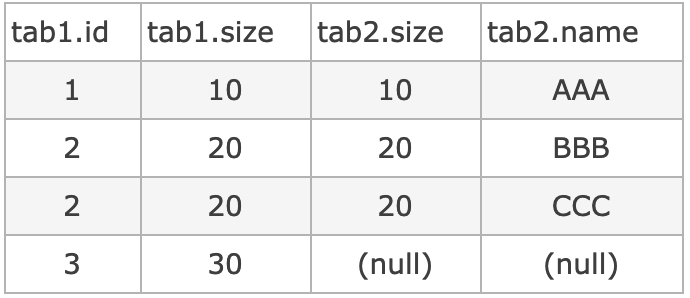
select * form tab1 left join tab2 on (tab1.size = tab2.size) where tab2.name=’AAA’
select * form tab1 left join tab2 on (tab1.size = tab2.size and tab2.name=’AAA’)
第一条SQL的过程:
1、中间表on条件:
tab1.size = tab2.size

2、再对中间表过滤where 条件:
tab2.name=’AAA’

第二条SQL的过程:
1、中间表on条件:
tab1.size = tab2.size and tab2.name=’AAA’
(条件不为真也会返回左表中的记录)

其实以上结果的关键原因就是left join,right join,full join的特殊性,不管on上的条件是否为真都会返回left或right表中的记录,full则具有left和right的特性的并集。
而inner jion没这个特殊性,则条件放在on中和where中,返回的结果集是相同的。
原文链接:https://blog.csdn.net/wqc19920906/article/details/79785424
版权声明:本文为CSDN博主「jcpp9527」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
近期热文推荐:
1.600+ 道 Java面试题及答案整理(2021最新版)
2.终于靠开源项目弄到 IntelliJ IDEA 激活码了,真香!
3.阿里 Mock 工具正式开源,干掉市面上所有 Mock 工具!
4.Spring Cloud 2020.0.0 正式发布,全新颠覆性版本!
觉得不错,别忘了随手点赞+转发哦!
left join 后用 on 还是 where,区别大了!的更多相关文章
- mysql中join后on、where的区别
SELECT * FROM A; SELECT * FROM B; 以上是两张表的机构 SELECT * FROM A LEFT JOIN B ON A.id=b.a_id ; ; ; 两个语句查询出 ...
- LEFT JOIN、Right、Full后ON和WHERE的区别
今天在工作的时候碰到了一个问题,A表B表left join后在on后面关于A表的条件过滤语句没起到我想要的过滤作用,还是对左连接等理解的不够呀. SELECT * FROM student; SELE ...
- left join on +多条件与where区别
left join on +多条件与where区别 重点 先匹配,再筛选where条件. 本文将通过几个例子说明两者的差别. 1. 单个条件 select * from product a left ...
- left join 后的条件 位置不同,查询的结果不同
表t_a id name 1 a1 2 a2 表t_b a1_id name num 2 b2 1 3 b3 100 left join 后加查询条件 select a.* from t_a a le ...
- 【数据库】left join(左关联)、right join(右关联)、inner join(自关联)的区别
left join(左关联).right join(右关联).inner join(自关联)的区别 用一张图说明三者的区别: 总结: left join(左联接) 返回包括左表中的所有记录和右表中关联 ...
- left join on 后and 和 where 的区别
SELECT * FROM student a LEFT JOIN sc b ON a.Sid = b.Sid AND a.Sname="赵雷" 结果:(left join 左连接 ...
- 数组的常用方法concat,join,slice和splice的区别,map,foreach,reduce
1.concat()和join() concat()是连对两个或两个数组的方法,直接可以将数组以参数的形式放入 join()是将数组中的所有元素放入一个字符串中,通俗点讲就是可以将数组转换成字符串 2 ...
- SQL JOIN 中 on 与 where 的区别
left join : 左连接,返回左表中所有的记录以及右表中连接字段相等的记录. right join : 右连接,返回右表中所有的记录以及左表中连接字段相等的记录. inner join : 内连 ...
- left join中where与on的区别
举例进行说明,我们现在有两个表,即商品表(products)与sales_detail(销售记录表).我们主要是通过这两个表来对MySQL关联left join 条件on与where 条件的不同之处进 ...
随机推荐
- 从RocketMQ的Broker源码层面验证一下这两个点
本篇博客会从源码层面,验证在RocketMQ基础概念剖析,并分析一下Producer的底层源码中提到的结论,分别是: Broker在启动时,会将自己注册到所有的NameServer上 Broker在启 ...
- MySQL的安装及使用
安装MySQL 这里建议大家使用压缩版,安装快,方便.不复杂. 1.MySQL软件下载 mysql5.7 64位下载地址: https://dev.mysql.com/get/Downloads/My ...
- Python图像处理库——PIL
PIL全称Python Image Library,是python官方的图像处理库,包含各种图像处理模块.Pillow是PIL的一个派生分支,包含与PIL相同的功能,并且更灵活.python3.0之后 ...
- Python的多进程和多线程
进程和线程 进程是系统进行资源分配的最小单位,线程是系统进行调度执行的最小单位: 一个应用程序至少包含一个进程,一个进程至少包含一个线程: 每个进程在执行过程中拥有独立的内存空间,而一个进程中的线程之 ...
- Android学习之探究Fragment
•碎片是什么 Fragment是一种可以嵌入在活动中的UI片段,能够让程序更加合理和充分地利用大屏幕的空间: 出现的初衷是为了适应大屏幕的平板电脑,可以将其看成一个小型Activity,又称作Acti ...
- java 基础知识储备
初始JAVA JAVA 帝国的诞生 1972年C诞生 贴近硬件,运行极快,效率极高. 操作系统,编译器,数据库,网络系统等 指针和内存管理 1982年C++诞生 面向对象 兼容C 图形领域.游戏等 纵 ...
- DB性能瓶颈分析思路
在性能分析过程中,经常遇到性能瓶颈出现在SQL的情况,此类问题通常可以分为两大类场景,一是SQL自身性能差导致的慢,如索引缺失.索引失效.统计信息不准确.SQL过于复杂等:二是由于外部原因等待导致的S ...
- 翻译:《实用的Python编程》08_03_Debugging
目录 | 上一节 (8.2 日志) | 下一节 (9 包) 8.3 调试 调试建议 假设程序崩溃了: bash % python3 blah.py Traceback (most recent cal ...
- JavaScript 中对象解构时指定默认值
待解构字段为原始值 正常情况下, const obj = { a: 1, b: 2, }; const { a, b } = obj; console.log(a, b); // 1 2 当被解构字段 ...
- 前端面试回顾(1)---javascript的面向对象
前言 前一阵面试,过程中发现问到一些很基础的问题时候,自己并不能很流畅的回答出来.或者遇到一些基础知识的应用,由于对这些点理解的不是很深入,拿着笔居然什么都写不出来,于是有了回顾一下这些基础知识的想法 ...
