【BUAA软工】Alpha阶段测试报告
vLab-online项目Alpha阶段测试报告
| 项目 | 内容 |
|---|---|
| 班级:北航2020春软件工程 | 博客园班级博客 |
| 作业:Alpha阶段测试报告 | 测试报告 |
测试发现的bug
在测试过程中发现了多少Bug?
我们在测试过程中发现的bug,根据项目结构以及项目功能分类,主要可以分为以下几个类别:
后端服务功能型bug
- 已解决的bug:
- 后端数据库查询服务器在正确查询已存在用户时,报“用户不存在错误”
- 服务器返回前端的cookie路径设置不正确,应该设置为根目录
/,但错误地设置为了/user/目录,导致后续部分请求cookie验证不通过 - 后端服务器Docker开启远程服务时没有开启TLS验证机制,导致服务器被恶意攻击
- 容器内文件系统服务,file_update接口在更新文件内容时更新了错误的内容(字符串转义存在问题)
- 容器内文件系统服务,file_content接口在获取文件内容时获取到了错误的内容(字符串转义存在问题)
- 容器内文件系统服务,拦截了数据量较大的post表单,导致大文件无法更新
- 容器内cpp语言服务在运行一定时间后出现占用大量内存导致服务崩溃
- 对于前端关闭浏览器时,后端不能及时关闭容器
- 未解决的bug(会尽快解决,并实时更新博客):
- 容器内服务在打包文件发给前端时,没有对隐藏文件进行过滤
- 容器内Terminal服务被用户恶意关闭时,将无法继续正常提供服务
前后端接口bug
- 已解决的bug:
- 发送文件内容直接使用文本进行发送,导致后端字符串转义出现问题,应该使用二进制流进行发送
- 更换https认证机制后,后端服务使用的自签证书被浏览器拦截(解决方法:申请域名与官方证书)
- 若后端返回的数据格式为html时(非json),接口解析异常
- 不支持同时发送多个请求,部分请求会被canceled
前端功能型bug
- 已解决的bug:
- 在IDE页面点击退出项目时,不能返回到首页
- 在刚刚进入项目时容器内服务可能尚未启动,导致获取失败
- 在刚刚进入项目时容器内服务可能尚未启动,导致terminal启动失败
- 对于项目名称包含特殊字符时,编译运行会失败
- 编辑器快捷键和浏览器快捷键冲突
- IDE页面刷新页面时不能正常回到项目
- 在构建项目菜单栏里,会读到上次打开项目的文件(缓存没有清空)
前端用户体验型bug
- 已解决的bug:
- 文件树中没有对隐藏文件进行过滤
- 打开文件需要双击才能打开(应改成单击)
- Terminal的大小总是在怪异的改变,不停的闪烁
- 对于cpp项目和python项目没有区别对待,python不应该有编译功能
- 退出项目时会发生未知错误
- 对于直接使用错误的url访问IDE页面时,没有进行拦截,而是展示一个空壳页面,也无法返回首页
- 对于文件树右键菜单选择功能后,菜单栏仍不消失
- 当在编辑器右键向上拖拽时,会将标签页挤没
- 首页选择过滤python项目时,不能正常进行
- 退出项目发生未知错误时,不能返回首页
- 修改文件名称时,回车不能确认修改
- 未解决bug:
- Terminal的最后一行有几率被挡住无法展示,但稍微放大Terminal就能够解决
- 菜单栏(右键以及下拉菜单)有滚轮,不能完全展示
- 下拉菜单栏按钮比例略显奇怪
- Terminal为黑色,尚不能进行主题调整
- 编辑器的右键菜单会被Terminal挡住
- 编译运行放的位置很诡异,编译运行时的文件选择意义不明,希望能够在使用说明中介绍(解决方案是在用户在下拉菜单中错误使用编译运行功能时给出提示并链接到相关侧边栏)
- 如果在terminal中已经输入了命令尚未回车,此时点击编译运行会导致编译运行失败
- Terminal的光标有几率消失
- Terminal输入内容过长时,会把当前行遮挡
用户场景测试
你是怎么进行场景测试(scenario testing)的?包括你预期不同的用户会怎样使用你的软件?他们有什么需求和目标?你的软件提供的功能怎么组合起来满足他们的需要?
用户层面场景模拟
用户一
- 身份:普通人/学生/初学者小白
- 占比:60%左右
- 知识:啥都不太懂,甚至可能不太懂语法,编译运行是啥
- 需求:要个能方便编写代码的软件,能够写点简单代码以及编译运行,可能会使用各式各样的浏览器
- 性格:比较中规中矩,操作基本符合规范,但有点小暴躁可能会时不时刷新页面,关闭页面重新打开
- 使用软件流程:
- 注册登录
- 新建项目,或打开已有项目
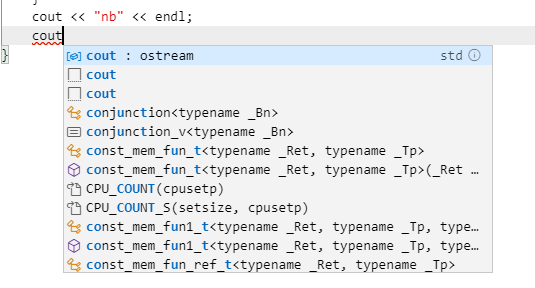
- 编写代码时,不懂语法规则,打几个初始的关键字符后,发现有自动补全提示,很欣慰
- 新建文件时感觉操作没有vscode那么方便,但还凑合,一般满意
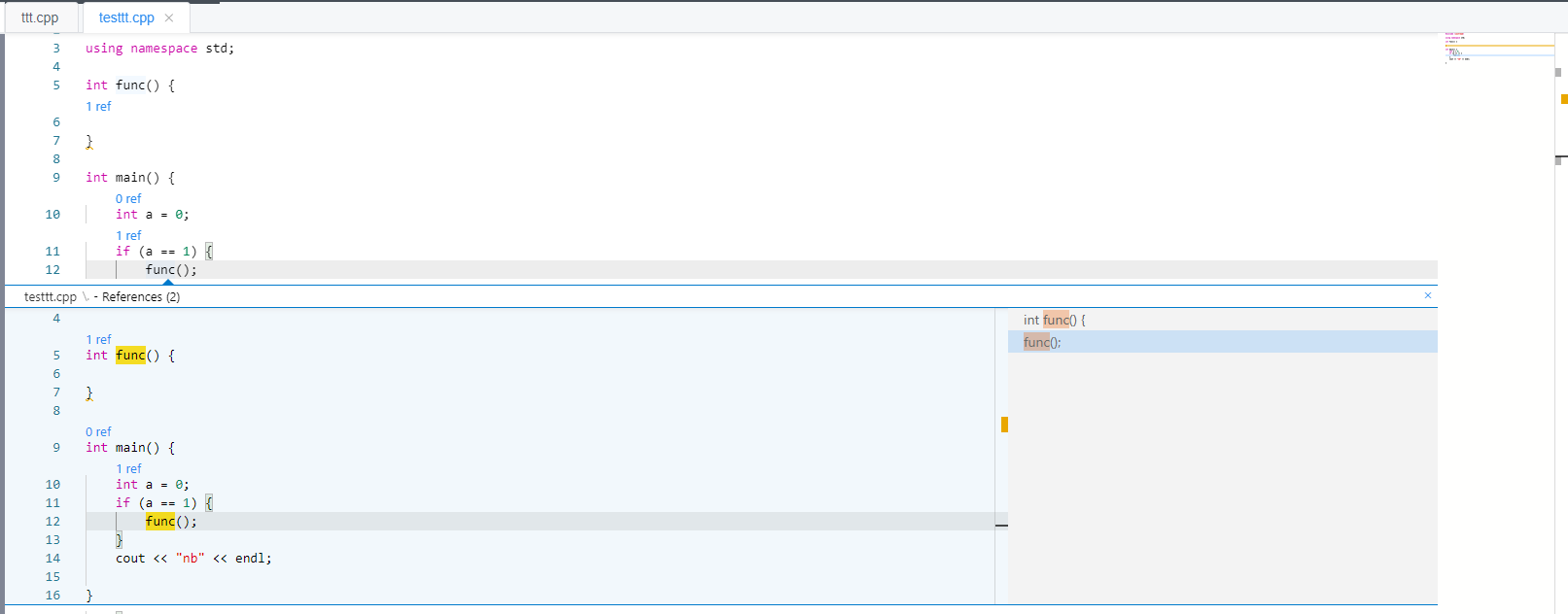
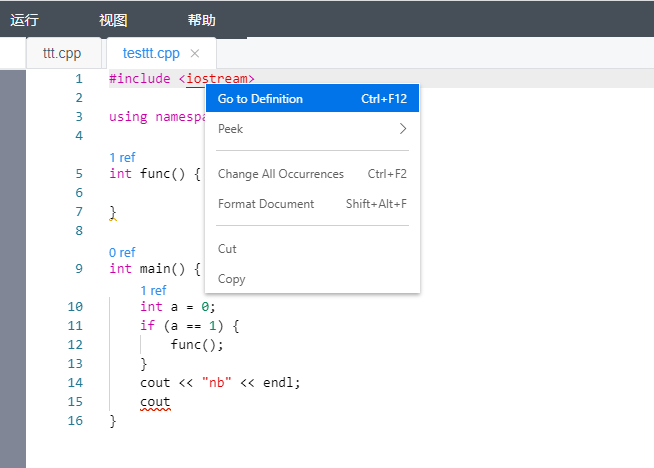
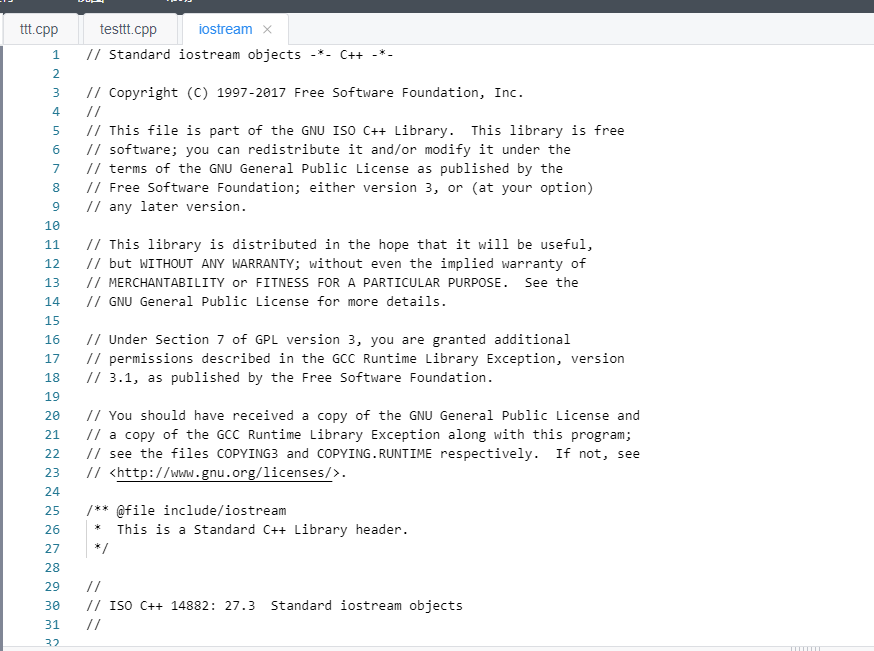
- 编写代码时,可以跳转定义,跳转引用,甚至可以打开官方函数的定义文件,很满意
- 写完代码想要编译运行时,找半天不知道编译运行在哪,找到后又不太清楚选择文件的具体含义,稍微有点不开心
- 写着写着网络出现卡顿,想刷新下页面或者重开标签页,刷新后项目还能重新加载,很欣慰
- 写完的代码可以下载到本地,比较欣慰
- 软件需求分析:
- 拥有最基本的注册登录功能,代码自动补全功能,跳转定义等常见IDE都有的基本功能,能够解决小白的很多需求,让初学者用起来比较流畅舒适
- 对于一些核心功能的位置放置的比较隐蔽,初学者可能一开始找不到,虽然有提示,但是提示后没有辅助操作。因此可以适当增加辅助操作比如弹出菜单栏让用户更方便地操作
- 对于一些喜欢刷新的用户,我们的软件完全可以满足他们的需求。并且当遇到卡顿或者未知问题时,刷新基本上都能100%解决问题,因此该点符合用户预期
- 我们的项目对大部分主流浏览器都是支持的,因此这点也符合用户需求
用户二
- 身份:高年级学生
- 占比:30%左右
- 知识:有比较好的编程基础,使用过多款IDE
- 需求:能够方便的跨设备写代码,越方便越好,能够拥有像正常IDE一样的功能
- 性格:喜欢钻研,甚至有钻研产品bug,挖掘快捷方式,非法使用产品的兴趣
- 使用软件流程:
- 新建cpp项目,编写体量比较大的代码。代码能够实时保存,不需要用户保存,比较欣慰
- 写代码时有一些高级语法的自动补全,例如cpp项目能够对模板语法提供补全提示
- 能够跳转到库函数定义处,能够折叠括号,使代码阅读方便
- Terminal支持齐全,类似一个小型虚拟机,拥有大部分的命令,并且Terminal使用体验和本机的shell体验基本一致,比较满意
- 不支持调试功能,略有失望
- 尝试同时开多个页面多个项目进行编写,能够正常操作
- 尝试直接使用url访问项目,发现可以正常开启项目,并且尝试访问他人项目,被权限管理拦截
- 对于各项非法操作均能够进行拦截,并且引导用户前往合法页面进行合法操作
- 软件需求分析:
- 对于高年级学生,其编程基础较好,我们能够支持较高级语法的自动补全,也满足了高年级学生的需求,并且提供一些小众功能比如折叠括号,转到定义等,也符合高年级学生需求
- 支持多文件的编译运行,支持复杂项目的运行也符合用户需求
- 对于一些便捷的操作比如直接url访问也支持,能够优化用户体验,并且对于非法请求能够拦截并且引导到合法请求,既能保护项目安全,也能方便用户由异常情况向正常情况的转移
用户三
- 身份:专业人士
- 占比:10%左右
- 知识:熟悉多门编程语言,擅长开发大型项目跨语言项目,熟悉git等管理软件使用
- 需求:希望能够支持多语言项目,支持外部项目导入比如git,支持向外部项目导出比如上传到git,上传到网盘等。希望能够提供复杂的调试功能
- 性格:喜欢钻研,喜欢方便简易的软件
- 使用软件流程:
- 想要新建项目,发现只支持cpp和python项目
- 不支持多项目的编译,比如在python项目中不能对cpp进行编译,不能开发跨语言项目
- 对于git导入导出,网盘导入导出尚不支持
- 软件需求分析:
- 我们项目的定位是方便初学者使用,目前初学者需要的大部分功能已经基本实现。对于复杂的功能我们后续也会考虑上线
- 对于git项目导入导出,网盘项目导入导出,后续在beta阶段也会实现
开发者层面场景模拟
场景一
- 场景:并发测试
- 程度:轻微型并发,同时有3-8人使用软件
- 出现占比:60%以上时间均是轻微型并发
- 预期效果:
- 用户操作能够流畅
- 服务器资源尚存余量,不会漏请求,不会互相干扰
- 实际效果:
- 3-5用户并发使用流畅度与单用户使用流畅度一致,每个用户都能有100%体验
场景二
- 场景:并发测试
- 程度:中等型并发,同时有8-15人使用软件
- 出现占比:20%以上时间
- 预期效果:
- 用户操作基本流畅,可能有少数时间存在卡顿
- 服务器资源基本占满
- 实际效果:
- 服务器负担尚可,8-15人同时并发能够有90%以上的体验感
场景三
- 场景:并发测试
- 程度:高程度并发,同时有15人以上使用
- 出现效果:小于10%
- 预期效果:
- 目前服务器负担难以承受,服务器少以及配置低
- 当用户量上升时,硬盘容量会更加不足
- 需要改进:
- 项目耗资源较大,需要更多的后端服务器做支撑或者性能高服务器支撑
- 需要更大容量硬盘支撑
测试矩阵
给出你的测试矩阵(test matrix),也即在什么样的平台、硬件配置、浏览器类型……上对你的软件进行测试?
| 系统 | 浏览器 | 操作流程 | 登录页面 | 首页 | IDE页下拉菜单栏 | IDE文件树 | IDE编译运行 | IDE的Terminal | 刷新 | 编辑器 |
|---|---|---|---|---|---|---|---|---|---|---|
| Windows | Chrome | 基本流畅 | 功能正常 | 功能正常 | 排版不太对齐,功能正常 | 右键菜单栏不太灵敏,功能基本正常 | 正常 | 正常 | 正常 | 显示与功能均正常 |
| Windows | Edge79以下版本 | 基本流畅 | 功能正常 | 功能正常 | 排版不太对齐,功能正常 | 显示正常,功能正常 | 不能使用 | 正常 | 正常 | 不能使用 |
| Windows | Edge79以上版本 | 基本流畅 | 功能正常 | 功能正常 | 排版不太对齐,功能正常 | 显示正常,功能正常 | 正常 | 正常 | 正常 | 显示与功能均正常 |
| MacOS | Chrome | 基本流畅 | 功能正常 | 功能正常 | 排版不太对齐,功能正常 | 显示正常,功能正常 | 正常 | 正常 | 正常 | 显示与功能均正常 |
| MacOS | Safari | 基本流畅 | 功能正常,如果打开跨站追踪则不能正常登陆 | 功能正常 | 排版不太对齐,功能正常 | 显示正常,功能正常 | 正常 | 正常 | 正常 | 显示正常,跳转到引用存在不显示的bug |
| MacOS | Firefox | 基本流畅 | 功能正常 | 功能正常 | 排版不太对齐,功能正常 | 显示正常,功能正常 | 正常 | 正常 | 正常 | 显示与功能均正常,部分快捷键与浏览器冲突 |
| Ubuntu | Chrome | 基本流畅 | 功能正常 | 功能正常 | 排版不太对齐,功能正常 | 显示正常,功能正常 | 正常 | 正常 | 正常 | 显示与功能均正常 |
出口条件
你的软件Alpha版本的出口条件(exit criteria)是什么?也即在什么条件下,认定你的软件已经足够好,可以发布Alpha版本?
基础功能
我们当前版本的拥有一个IDE软件比较基本的核心功能:
编辑器:
- 支持高亮,支持自动补全
- 支持括号折叠,支持查看、跳转引用
- 支持多数快捷键,支持格式化代码等快捷操作
- 支持搜索功能,跳转到操作


语言服务:
- 支持python,cpp语言服务,包括自动补全,语法纠错等
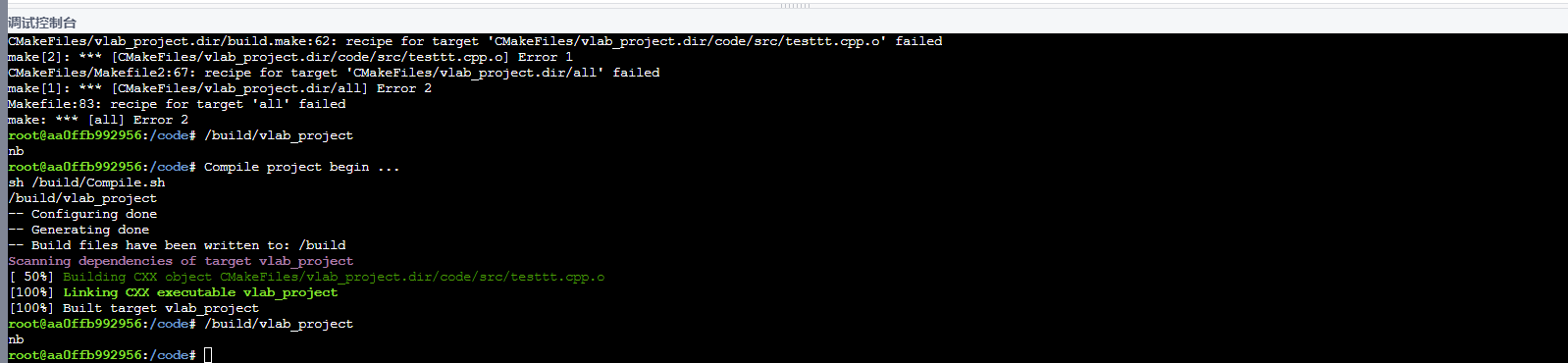
- 支持python,cpp编译运行功能,一键操作
- 支持跳转到库文件,查看库函数定义



文件系统:
- 支持新建文件,新建目录
- 支持复制,剪切,粘贴文件,文件重名名,删除等基本操作
- 文件树展示层次化,易看
- 支持上传文件,下载代码操作



Terminal:
- 一个功能完整的terminal,和线下shell一样的体验
- docker内root权限,拥有使用一台云虚拟机的体验

其他:
- 支持用户更改用户名,密码操作
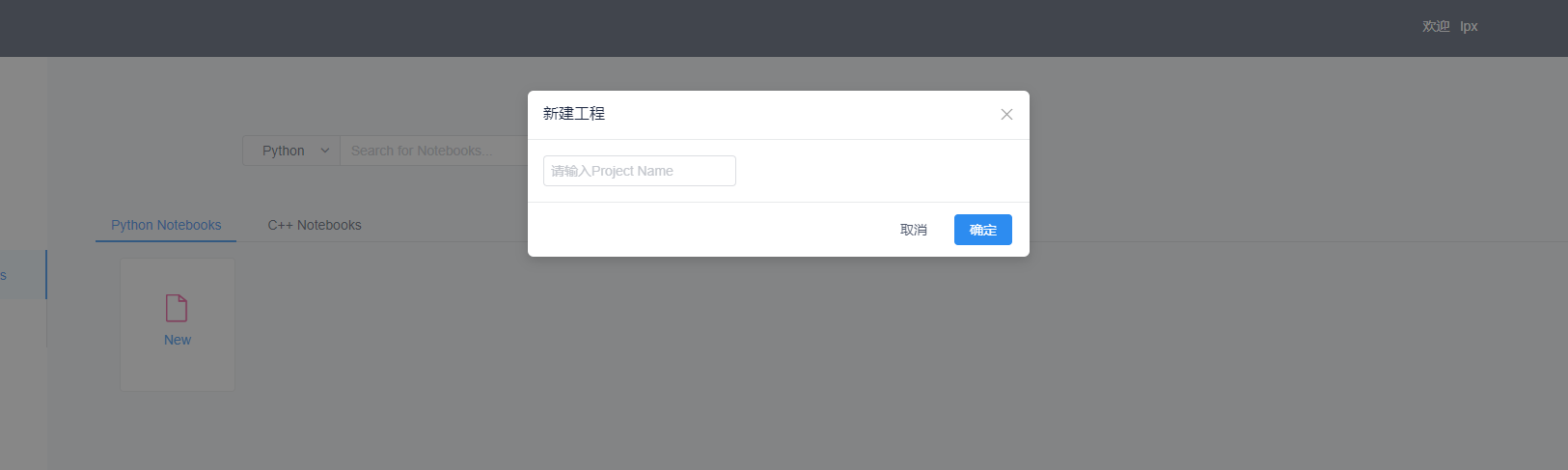
- 支持新建,删除项目,对已有项目改名操作
- 网页美观,用户体验较为流畅




作为一个基本的线上IDE软件,其基本的核心功能均已具备,并且没有功能性bug,基本不影响使用,因此可以发布准出。
【BUAA软工】Alpha阶段测试报告的更多相关文章
- [BUAA软工]Alpha阶段测试报告
测试报告 一.测试计划 1.1 功能测试 1.2 UI测试 1.3 测试中发现的bug https://github.com/bingduoduo1/backend/issues/21 https:/ ...
- [BUAA软工]Beta阶段测试报告
Beta阶段测试报告 Bug发现与报告 BUG 出现原因 解决方案 将shell加上编辑器UI以后,两边显示的文件不同步 两边的根目录不一致 修改编辑器获取根目录的函数,使其与shell的/home目 ...
- [BUAA软工]Alpha阶段事后分析
设想和目标 虽然我们是从零开始的一个自定义项目,但语音Coding助手从一开始的设计与目标就很明确:加入语音接口使其能在shell端实现命令语音实现以及编辑运行脚本,设计前端编辑器并将后端shell与 ...
- [BUAA软工]Alpha阶段项目展示
[冰多多]Alpha项目展示 冰多多项目: 语音coding 助手, alpha阶段目标: 语音辅助输入 一. 团队成员的简介和个人博客地址 成员 角色 个人博客地址 卓培锦 PM, 后端开发 htt ...
- 软工alpha阶段个人总结
一.个人总结 类别 具体技能和面试问题 现在的回答(大三下) 语言 最拿手的语言之一,代码量是多少? java,代码量在一万行左右 语言 最拿手的语言之二,代码量是多少? C语言,代码量在五千行左右 ...
- [BUAA软工]beta阶段贡献分
团队成员在Beta阶段的角色和具体贡献: 名字 角色 具体的可衡量的可验证的贡献 zpj 前段+ 前后端对接 博客X1 20+ commits ui 设计与实现 bug fixed: 2 推广:10 ...
- [BUAA软工]gamma阶段贡献分
Gamma阶段评分 基本公式:贡献度 = 工作量 × 工作的影响力 × 工作的不可替代性 + 对项目有重大意义的idea gamma阶段所有的工作及idea issue/idea/job (repo: ...
- [软工顶级理解组] Alpha阶段测试报告
[软工顶级理解组] Alpha阶段测试报告 在测试过程中发现了多少Bug? 测试阶段发现并已修复的bug: 尚且存在,但是难以解决或者不影响使用的bug: 计算重修课程的时候,如果重修课程的课程号和原 ...
- [BUAA软工]第二次博客作业---结对编程
[BUAA软工]结对作业 项目 内容 这个作业属于哪个课程 北航软工 这个作业的要求在哪里 2019年软件工程基础-结对项目作业 我在这个课程的目标是 学习如何以团队的形式开发软件,提升个人软件开发能 ...
随机推荐
- P1090 合并果子(JAVA语言)
题目描述 在一个果园里,多多已经将所有的果子打了下来,而且按果子的不同种类分成了不同的堆.多多决定把所有的果子合成一堆. 每一次合并,多多可以把两堆果子合并到一起,消耗的体力等于两堆果子的重量之和.可 ...
- (五)SpringBoot启动过程的分析-刷新ApplicationContext
-- 以下内容均基于2.1.8.RELEASE版本 紧接着上一篇[(四)SpringBoot启动过程的分析-预处理ApplicationContext] (https://www.cnblogs.co ...
- 利用过滤器Filter和特性Attribute实现对Web API返回结果的封装和统一异常处理
在我们开发Web API应用的时候,我们可以借鉴ABP框架的过滤器Filter和特性Attribute的应用,实现对Web API返回结果的封装和统一异常处理,本篇随笔介绍利用AuthorizeAtt ...
- Elasticsearch 基础介绍
# Elasticsearch简介 ## 基础概念 Elasticsearch由Shay banon在2004年进行初步开发,并且在2010年2月发布第一个版本. 此后Shay banon在2 ...
- 个人阅读作业#2——软工模式&CI/CD
项目 内容 这个作业属于哪个课程 2021春季软件工程(罗杰 任健) 这个作业的要求在哪里 个人阅读作业#2 我在这个课程的目标是 从实践中学习软件工程相关知识(结构化分析和设计方法.敏捷开发方法.软 ...
- 如何使用yolov3训练自己的数据集
博客主要结构 1. 如何在ubuntu18.04上安装yolo 2 .如何配置yolov3 3 .如何制作自己的训练集测试集 4 .如何在自己的数据集上运行yolov3 1. 在ubuntu18.04 ...
- vue 快速入门 系列 —— vue 的基础应用(下)
其他章节请看: vue 快速入门 系列 vue 的基础应用(下) 上篇聚焦于基础知识的介绍:本篇聚焦于基础知识的应用. 递归组件 组件是可以在它们自己的模板中调用自身的.不过它们只能通过 name 选 ...
- 自动化kolla-ansible部署ubuntu20.04+openstack-victoria之镜像制作debian9.6.0-17
自动化kolla-ansible部署ubuntu20.04+openstack-victoria之镜像制作debian9.6.0-17 欢迎加QQ群:1026880196 进行交流学习 制作Ope ...
- Docker下MySQL的安装
1 概述 本文讲述了如何利用Docker去安装MySQL,以及MySQL自定义配置文件的相关设置. 2 安装Docker 首先安装Docker并开启服务: systemctl start docker ...
- 16. Vue2.4+新增属性$attrs
vm.$attrs简介 首先我们来看下vue官方对vm.$attrs的介绍: 包含了父作用域中不作为 prop 被识别 (且获取) 的特性绑定 (class 和 style 除外).当一个组件没有声明 ...
