BUAA_OO_第一单元
BUAA_OO_2020_UNIT1
一、程序结构分析
第一次作业
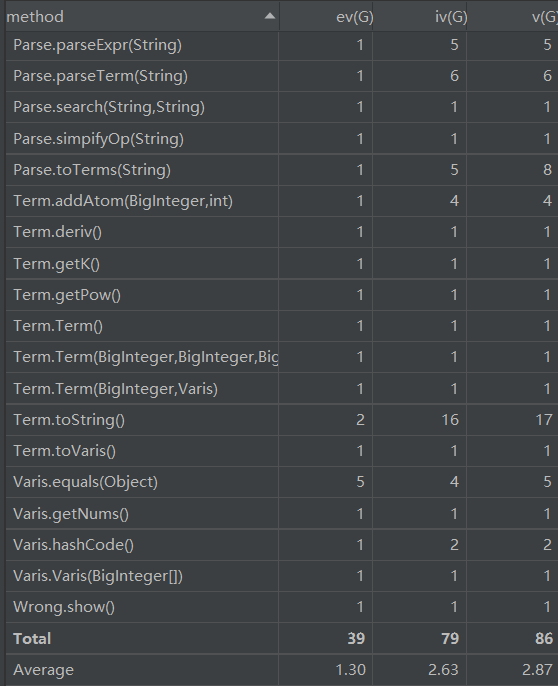
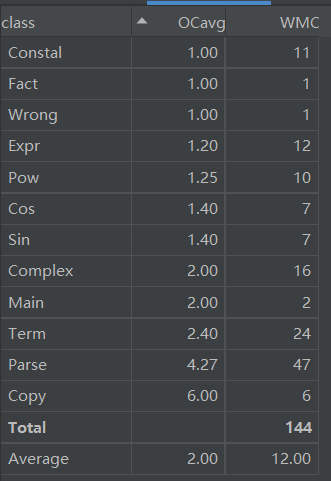
UML & Mertrics
.jpg)
.jpg)
.jpg)
由于数据处理简单,第一次作业中笔者发挥了面向过程的思想,将项转换成Biginteger, Biginteger的字典逐项输出就行了,导致类复杂度、方法复杂度耦合度都很高,后面只能重写。笔者在后面作业意识到这种面向过程式程序不利于迭代开发。
第二次作业
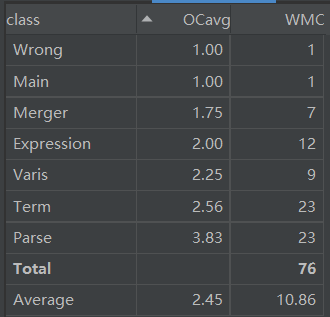
UML & Mertrics
.jpg)


笔者在第二次作业中建立了项-表达式的层次,建立了合并类与输入处理类,但没有将因子也建立类,导致第三次作业无法处理嵌套再次重构,Parse类与项Term类较臃肿,因为笔者将四元组作为项的数据结构。
第三次作业
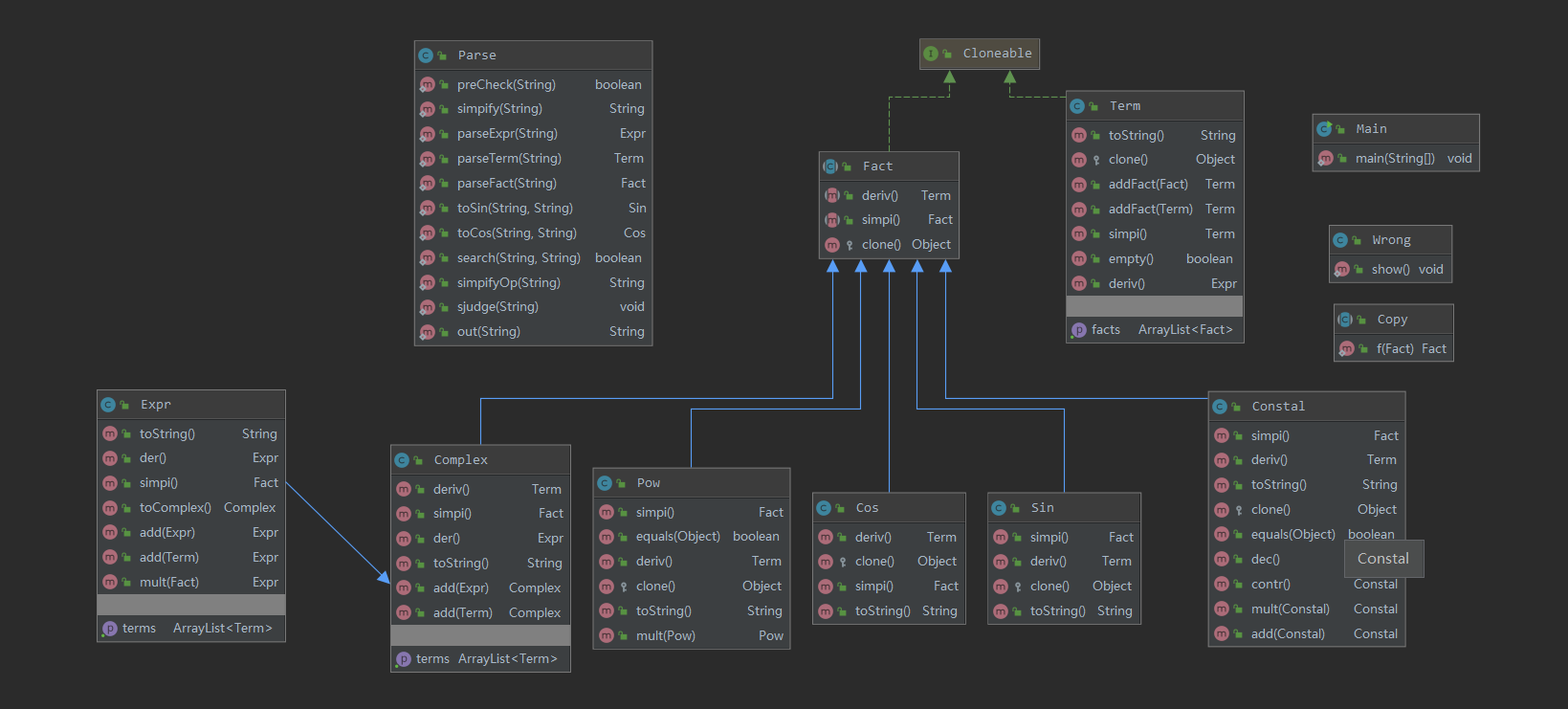
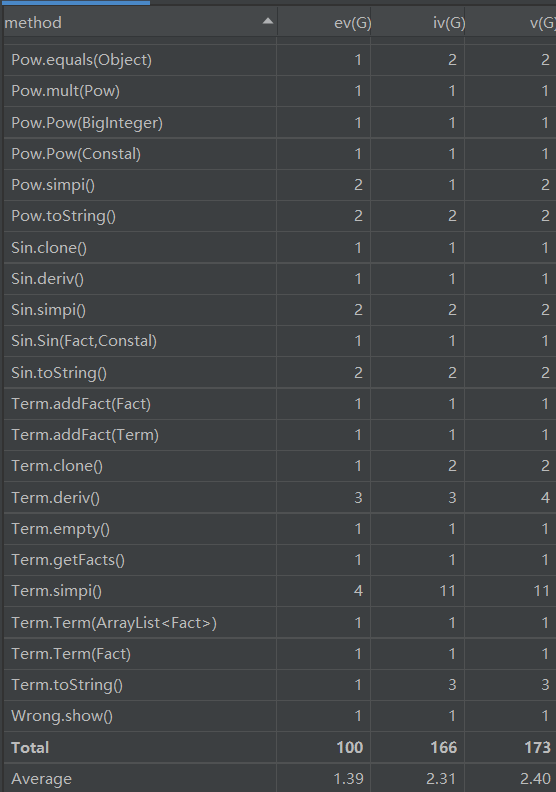
UML & Mertrics



笔者在第三次作业根据表达式-项-因子的层次建立类,Term类与Parse类仍然复杂,因为笔者在此次作业中,把输入输出处理聚集在Parse,把化简方法分散到Term,Fact类中,导致耦合度较高。
二、Bug分析
- 笔者两处Bug都在输出化简上
- 第二次作业中,笔者没有在正常数
Term前打印'+',因为Term输出函数内if-else太多了,也很难看,笔者随后想到打印Term时正项一定打印'+',并优先输出常数的方法,对于表达式Expr中多符号直接换成单符号,"+1*"直接换成"+"就完事了,然而, - 第三次作业中,笔者逻辑错误,对于
Term,先合并Term中的因子Fact,再把Term中实例为复合因子Complex且只含一个Term的拆成ArrayList<Fact>加入Term中;显然这两次处理顺序反了,于是可能输出一个以上连续的常数因子Constal(+5*+1*....),超出了笔者的设想,化简方法于是造成了错误。
- 第二次作业中,笔者没有在正常数
三、互测策略
仔细看别人的代码,我从一些结构清晰的同学的代码收获很多,对于结构混乱没有注释的还是放弃阅读吧
一个一个运行其他人
Project太慢了,可以写程序输入一组数据然后让其他人程序同时运行得到多人的输出,提高效率构造边界数据,可惜这次不能输入非法数据
四、对象创建模式
- 第一次作业是淳朴的面向过程思想,只有一个
Expr类,没有体现出层次化的设计模式,第一次作业,我学会了对象构造方法,把解析的数据传入Expr,再调用Expr中的deriv()进行输出。 - 第二次作业在输入处理上放弃了一个正则表达式到位的思想,改成了分层次处理,先把表达式分割成项,处理项,
Wrong Format的处理也分层处理,表达式只管是不是合法的表达式,项只管是不是合法的项,在第三次作业中沿用了这种方法,处理很顺利。为方便求导没有体现出因子的层次,导致第三次重构,合并仍然采用Hashmap<>。 - 第三次作业相比于第二次构建了因子类
Fact,我把表达式Expr继承于复合因子Complex,感觉还是有点奇怪的,但他们的数据结构是一样的,不同的是输出方式。输入还是分层处理,求导方面,笔者思维有限,不太理解深浅拷贝的效果,在求导时尽量深拷贝以防意想不到的错误。输出的关键是化简。笔者理应该构建化简类来解耦的,笔者通过递归式的化简-合并完成整个表达式的化简,当然有些地方没化简比如sin(0),cos(0)笔者没有进行幂函数的合并,在笔者的结构中,最好在Term下继承一个类来表示幂函数方便化简。 - 三次作业中没有明确的设计模式,随遇而安,不利于构造清晰的程序结构。
五、心得体会
经过第一单元的学习,我意识到面向对象思想的重要性,因为单纯的面向过程编程可维护性低,难以迭代式开发,导致我重写了2次;其次就是在写程序时必须要注意程序的鲁棒性,对异常输入有识别与处理机制;还有就是不要盲目开写,良好的构思可以效果拔群。
BUAA_OO_第一单元的更多相关文章
- OO第一单元作业小结
前言 第一单元的主题是表达式求导,第一次作业是只带有常数和幂函数的求导,第二次作业加入了正余弦函数,第三次作业又加入了表达式嵌套,难度逐渐提升.总体来说前两次作业还易于应对,而第三次作业做得相对有些艰 ...
- BUAA面向对象设计与构造——第一单元总结
BUAA面向对象设计与构造——第一单元总结 第一阶段:只支持一元多项式的表达式求导 1. 程序结构 由于是第一次接触面向对象的编程,加之题目要求不算复杂,我在第一次作业中并没有很好利用面向对象的特点, ...
- 2019_BUAAOO_第一单元总结
前言 OO第一单元共有三次作业,分别为多项式求导.带有三角函数与幂函数的表达式求导.带有嵌套表达式因子的表达式求导.虽然这三次作业都离不开求导,可是每次作业的复杂度都是大大递增的.对于习惯于面向过程编 ...
- OO第一单元作业总结
oo第一单元的作业是对多项式的求导.下面就是对三次作业分别进行分析. 第一次作业 分析 第一次作业相对来讲比较简单,甚至不用面向对象的思想都能十分轻松的完成(实际上自己就没有使用),包含的内容只有常数 ...
- OO第一单元总结
OO第一单元作业总结 一.前言 开学四周,不知不觉已经做了三次OO作业.事实上,每一次作业对我来说都是很大的挑战,需要花费大量的时间和精力来学习. 虽然学得很艰苦,但最后还是连滚带爬地完成了.(好惨一 ...
- OO第一次博客作业--第一单元总结
OO第一单元总结 面向对象设计与构造的第一单元,对“面向对象”的概念还根本不理解不熟悉,只觉得需要“分模块”,但不知道怎么分,分多少模块,怎么根据需要的模块的功能建立类.学习的进度又太慢,根本跟不上出 ...
- OO第一单元总结(表达式求导)
写在前边:第一次接触面向对象语言,编程思想仍然不可避免的有以前面向过程的影子.从第一次作业的完全面向过程,到第二次学会剥离各个类互不影响到第三次作业的先构思面向对象的基本程序架构再编程.虽然程序有些地 ...
- OO第一单元优化博客
OO第一单元优化博客 第一次作业: 合并同类项+提正系数项+优化系数指数0/1=满分 第二次作业: 初始想法 一开始是想以\(sin(x)\)和\(cos(x)\)的指数作为坐标,在图上画出来就可 ...
- 【BUAA-OO】第一单元作业总结
#OO第一单元作业总结 #确认存活,爱学习,爱北航,爱OO 一.三次作业分析 1.第一次作业 1.1 程序结构 对方法的度量: 类的内聚和相互间的耦合情况: 类图: 优缺点: 优点大概没什么优点,毕竟 ...
随机推荐
- webassembly & google
webassembly & google https://developers.google.com/web/updates/2018/08/wasm-av1 https://develope ...
- go好用的类型转换第三方组件
Cast介绍 开源地址 https://github.com/spf13/cast Cast是什么? Cast是一个库,以一致和简单的方式在不同的go类型之间转换. Cast提供了简单的函数,可以轻松 ...
- Javascript中的事件冒泡与捕获
事件冒泡和事件捕获 起因:今天在封装一个bind函数的时候,发现el.addEventListener函数支持第三个参数,useCapture:是否使用事件捕获,觉得有点模糊 Js事件流 页面的哪一部 ...
- 1053 Path of Equal Weight——PAT甲级真题
1053 Path of Equal Weight 给定一个非空的树,树根为 RR. 树中每个节点 TiTi 的权重为 WiWi. 从 RR 到 LL 的路径权重定义为从根节点 RR 到任何叶节点 L ...
- 读懂RESTful风格
RESTful就是资源定位和资源操作的风格.不是标准也不是协议. REST即Representational State Transfer的缩写,可译为"表现层状态转化".REST ...
- AXU2CGB开发板验证Vitis加速基本平台创建
Vitis 加速基本平台创建 1.Vivado 工程创建,硬件平台bd 图如下所示 1.1.双击Block图中ZYNQ核,配置相关参数 1.1.1.Low Speed 配置,在 I/O Configu ...
- go mod包管理 加代理下载
原始go.mod文件 module xxx go 1.14 报错 i/o timeout go mod init workorder go mod init: go.mod already exist ...
-
转: 微信已支持发送最大 200MB 的视频了,并且不会被压缩 来自腾讯微信团队的视频消息,目前 iOS 版本的微信已支持发送最大 200MB 的视频与图片了,并且不会被压缩.安卓版本未来一段时间会支 ...
- Hi3559AV100-自己编译了u-boot、kernel及rootfs后,出现烧写错误或者烧写后板载无法启动的解决思路
这篇随笔主要给出了Hi3559AV100-自己编译了u-boot.kernel及rootfs后,出现烧写错误或者烧写后板载无法启动的解决思路. 问题 (1)对于 u-boot 为官方的,kernel ...
- 剑指 Offer 36. 二叉搜索树与双向链表 + 中序遍历 + 二叉排序树
剑指 Offer 36. 二叉搜索树与双向链表 Offer_36 题目描述 题解分析 本题考查的是二叉树的中序遍历以及二叉排序树的特征(二叉排序树的中序遍历序列是升序序列) 利用排序二叉树中序遍历的性 ...
