js笔记22
1.在拖拽元素的时候,如果元素的内部加了文字或者图片,拖拽效果会失灵?
浏览器会给文字和图片一个默认行为,当文字和图片被选中的时候,会有一个拖拽的效果,即使我们没有人为给他添加。所以当我们点击这个元素拖拽时,有可能选中文字或图片触发浏览器天生给的那个行为,从而导致我们写的那个拖拽效果失灵。
怎么解决?

setCapture() 全局捕获的方法 他是ie低版本所特有的。给一个元素添加了这个方法之后,无论我们在页面的那个地方触发了相同的事件,都会转移到这个元素。
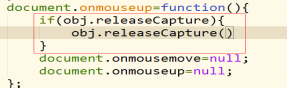
取消全局捕获 releaseCapture()

2.新增获取元素的方法
Document.querySelector()获取的是单个元素
Document.querySelectorAll() 获取的是元素组
括号里可以写 div .div #div
3.BOM
浏览器对象模型,本质也是一个对象,而这个对象的大量方法都存在window下
Window.open(参数1,参数2)
参数1是地址 可选 如果是空白 代表打开一个空白页

参数2 是打开方式 是当前页打开还是新建一个页面打开
如果是空 表示打开一个新前页 _self 打开当前的

Window.close() 只能关闭靠open打开的页面

浏览器用户信息
Window.navigator.userAgent
浏览器地址信息
Window.location
Window.location这个属性又是一个对象
Window.location.href整个地址
Window.location.search get提交的参数
Window.location.hash 哈希值 做路由的
浏览器的历史记录
Window.history
前进
Window.history.forward()
前进的是最新打开的那个页面
后退
Window.history.back()
js笔记22的更多相关文章
- Ext.Net学习笔记22:Ext.Net Tree 用法详解
Ext.Net学习笔记22:Ext.Net Tree 用法详解 上面的图片是一个简单的树,使用Ext.Net来创建这样的树结构非常简单,代码如下: <ext:TreePanel runat=&q ...
- SQL反模式学习笔记22 伪键洁癖,整理数据
目标:整理数据,使不连续的主键Id数据记录变的连续. 反模式:填充断档的数据空缺. 1.不按照顺序分配编号 在插入新行时,通过遍历表,找到的第一个未分配的主键编号分配给新行,来代替原来自动分配的伪主键 ...
- JAVA自学笔记22
JAVA自学笔记22 1.操作基本数据类型的流 DataInputStream DataOutputStream 数据输出流允许应用程序以适当方式将基本的Java数据类型写入输出流中.然后,应用程序可 ...
- Data Visualization and D3.js 笔记(1)
课程地址: https://classroom.udacity.com/courses/ud507 什么是数据可视化? 高效传达一个故事/概念,探索数据的pattern 通过颜色.尺寸.形式在视觉上表 ...
- js笔记-0
#js笔记-0 数组: indexOf方法: Array也可以通过indexOf()来搜索一个指定的元素的位置: var arr = [10, 20, '30', 'xyz']; arr.indexO ...
- Hadoop学习笔记—22.Hadoop2.x环境搭建与配置
自从2015年花了2个多月时间把Hadoop1.x的学习教程学习了一遍,对Hadoop这个神奇的小象有了一个初步的了解,还对每次学习的内容进行了总结,也形成了我的一个博文系列<Hadoop学习笔 ...
- PPK谈JS笔记第一弹
以下内容是读书笔记,再一次温习JS好书:PPK谈JS window.load=initializePageaddEventSimple('window','load',function(){}) lo ...
- 面向小白的JS笔记 - #Codecademy#学习笔记
前言 最初浏览过<JavaScript秘密花园>,前一段时间读过一点点<JavaScript语言精粹>和一点点<JavaScript高级程序设计>(一点点是指都只是 ...
- require.js笔记
笔记参考来源:阮一峰 http://www.ruanyifeng.com/blog/2012/10/javascript_module.html 1. 浏览器端的模块只能采用“异步加载”方式 = ...
随机推荐
- BUAAOO第四单元总结与学期回顾
第四单元架构设计 第四单元要完成的是对给定UML元素的建模/统计/分析,考虑到UML元素的组织是树状的,很容易想到基于树状的数据结构完成 由于UML元素已经由官方接口给出,因此结点类采用wrapper ...
- 30.Stream流
5.Stream流 5.1体验Stream流[理解] 案例需求 按照下面的要求完成集合的创建和遍历 创建一个集合,存储多个字符串元素 把集合中所有以"张"开头的元素存储到一个新的集 ...
- [C] gcc
概述 GNU C Compiler 流程 预处理,生成.i文件(中间文件,看不到) 编译,生成.s文件(中间文件,看不到) 汇编,生成.o文件 链接,生成可执行文件 参数 -E:预处理 -S:预处理, ...
- ceph总结复习
一.ceph概念 Ceph是一种为优秀的性能.可靠性和可扩展性而设计的统一的.分布式文件系统.ceph 的统一体现在可以提供文件系统.块存储和对象存储,分布式体现在可以动态扩展. 什么是块存储/对象存 ...
- linux命令--使用fsck修复文件系统
使用fsck修复文件系统错误 1.问题描述 服务器maint_samba 由于服务器maint_samba (debian操作系统)没有正常关机,在重新启动过程中/dev/sdb1出现文件系统错误,需 ...
- #undef 与 exit(0) 使用
#undef 与 #defined 反,实际使用中较多的是当你需要使用自己定义的标准C里面已经的函数时可以这样操作: exit(0)和exit(1)是系统判断函数是否有正常的退出,一般0表示正常的退 ...
- Jquery 常用方法及实例(Day_15)
想要做一件事,永远都不要怕晚.只要你开始做了,就不晚. 而若是你不开始,仅仅停留在思考.犹豫甚至焦虑的状态,那就永远都是零. mouseover() / mouserout() 当鼠标进入 / 离开某 ...
- 19c PDB数据泵迁入
1.问题描述 用数据泵进行pdb的迁入迁出,模拟测试将其他库的数据导入到19cpdb中 2.环境介绍 source:12.2.0.1.0 target:19.0.0.0.0 3.源端制造数据 创建表空 ...
- openssl自签发证书
DOMAIN=www.example.com openssl genrsa -out ${DOMAIN}.key # 生成私有key openssl req -x509 -new -nodes -ke ...
- JS中的高阶函数
JS中的高阶函数 高阶函数是指以函数作为参数的函数,并且可以将函数作为结果返回的函数. 1. 高阶函数 接受一个或多个函数作为输入 输出一个函数 至少满足以上一个条件的函数 在js的内置对象中同样存在 ...
