Vue style与css的var()
vue绑定style直接给css的var变量传递一个值,然后结合css的var()函数使用这个值。
在data里面定义一个变量然后给定一个值,后期修改这个值之后,所有依赖这个变量的css样式都会被响应式地修改。css用var()函数来使用这个变量,变量前要加--。

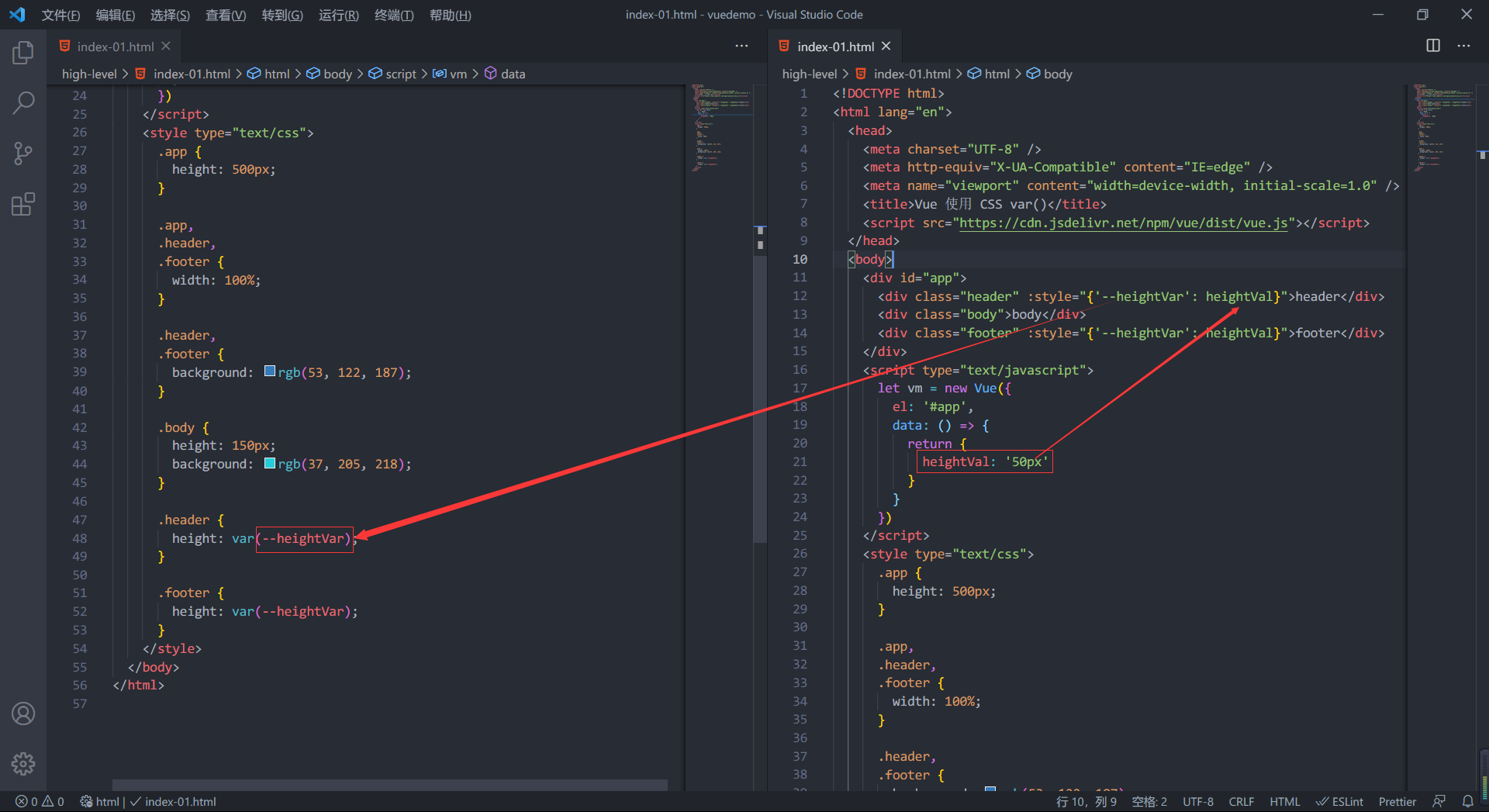
代码演示:
<div id="app">
<div class="header" :style="{'--heightVar': heightVal}">header</div>
<div class="body">body</div>
<div class="footer" :style="{'--heightVar': heightVal}">footer</div>
</div>
<script type="text/javascript">
let vm = new Vue({
el: '#app',
data: () => {
return {
heightVal: '50px'
}
}
})
</script>
<style type="text/css">
.header,
.footer {
background: rgb(53, 122, 187);
}
.body {
height: 150px;
background: rgb(37, 205, 218);
}
.header {
height: var(--heightVar);
}
.footer {
height: var(--heightVar);
}
</style>
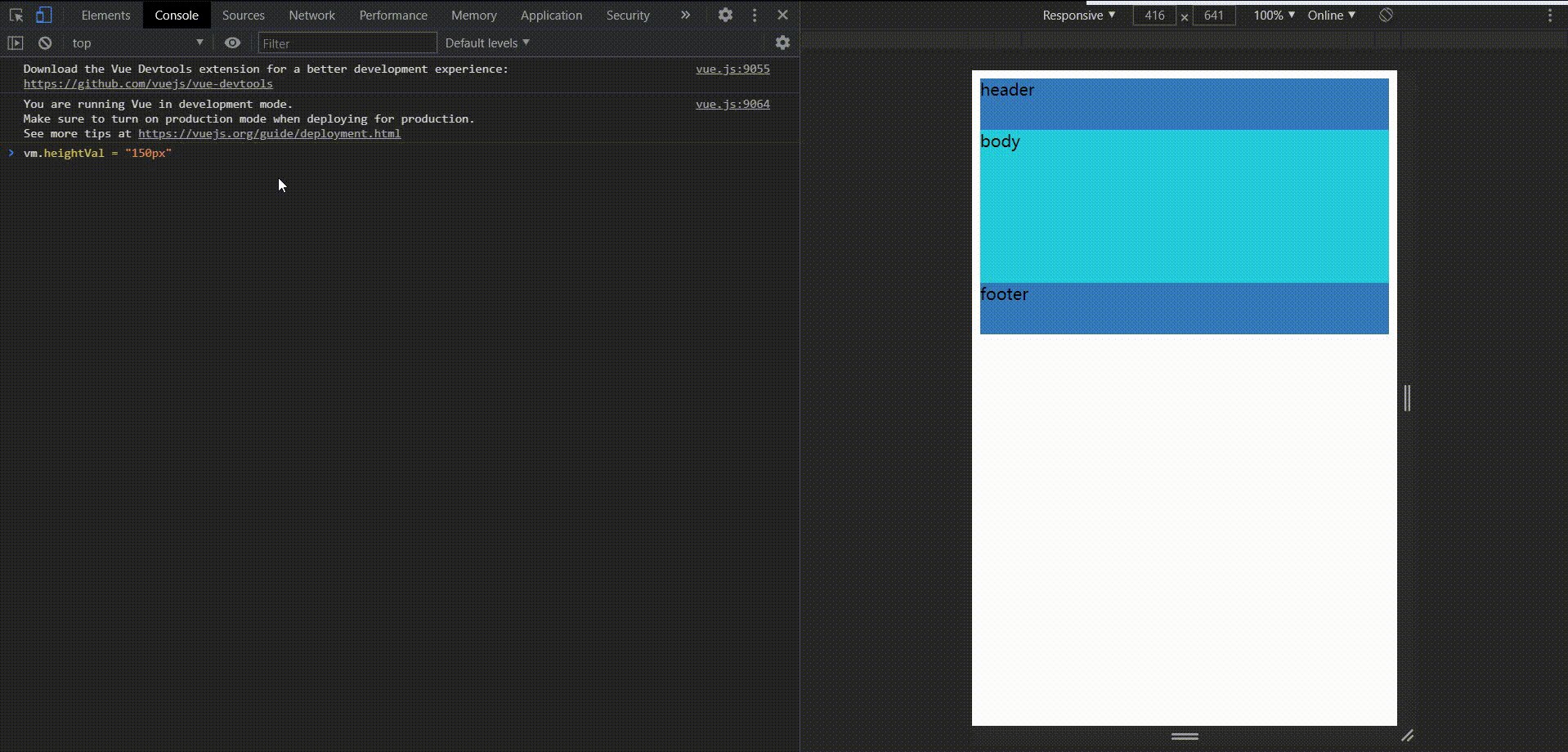
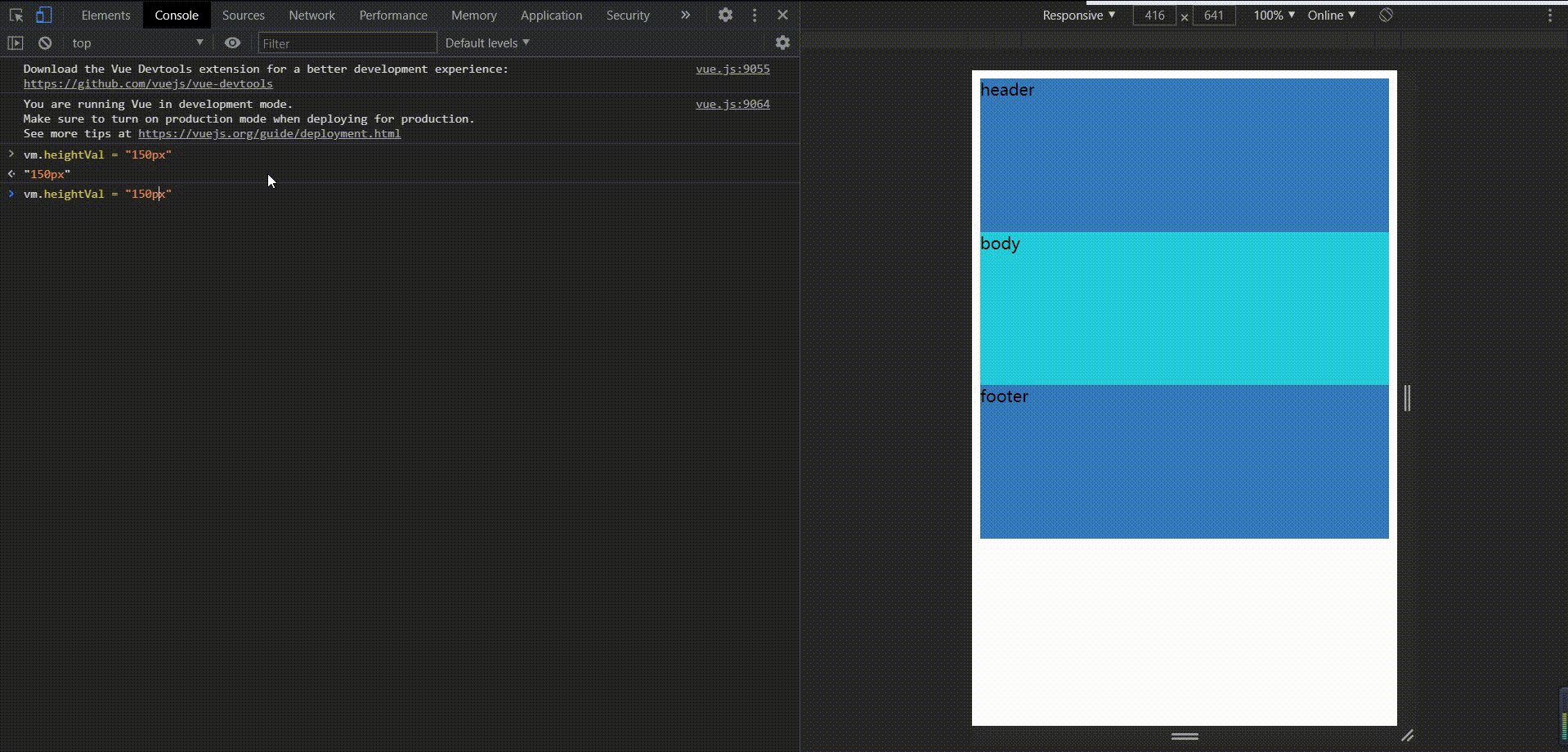
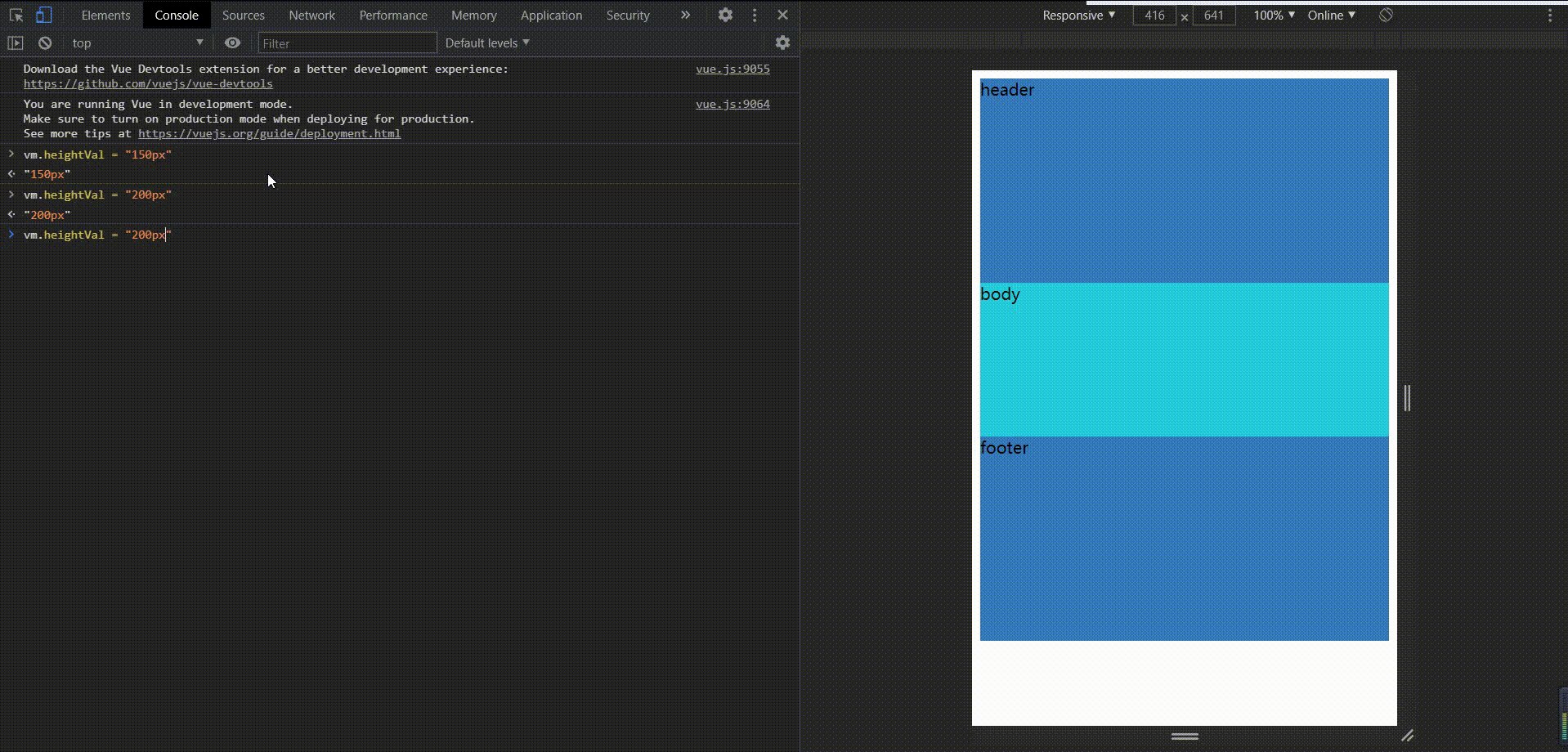
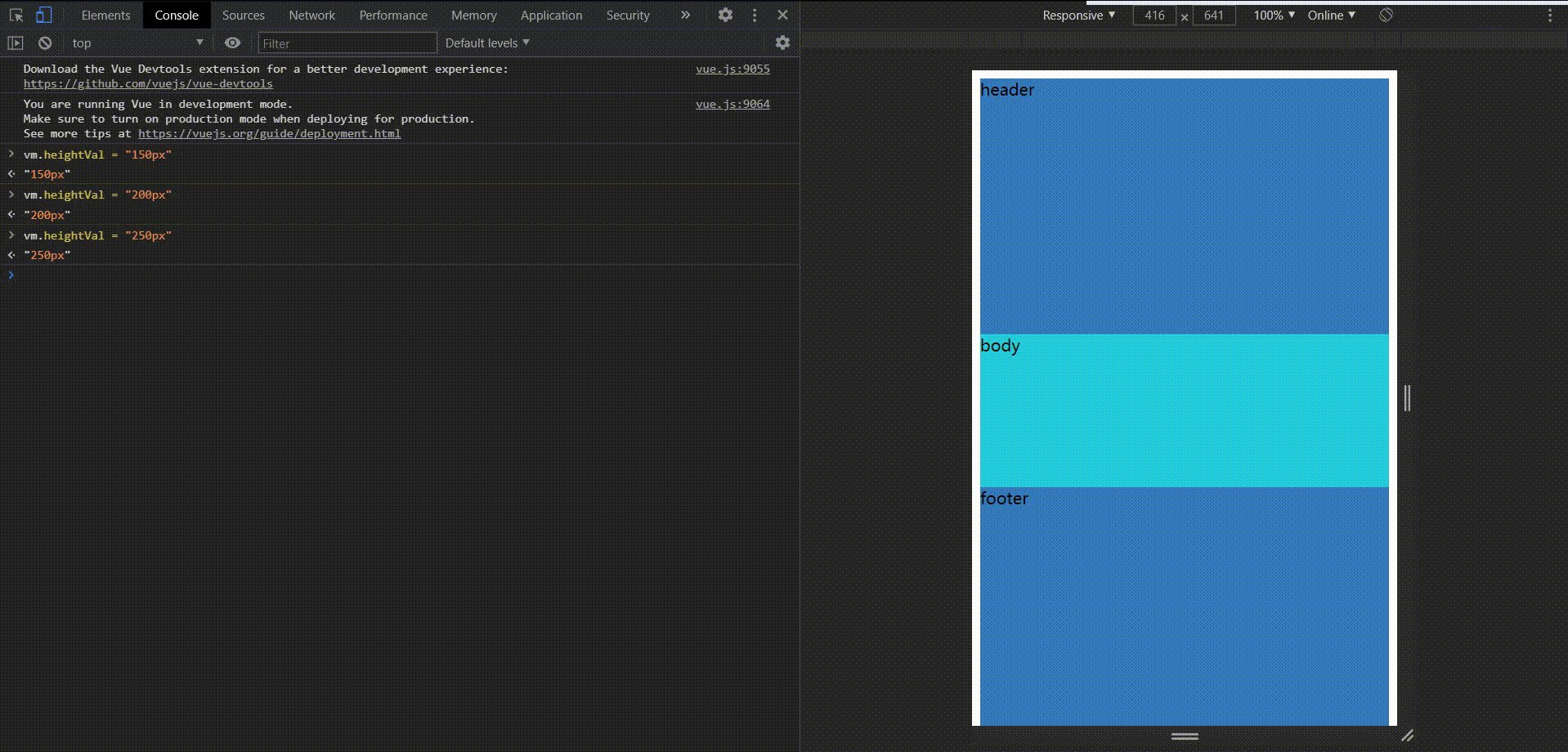
在浏览器中演示:

页脚和头部的height css样式都使用了--heightVar变量,而它的值又是Vue的heightVal传来的,所以当修改heightVal的值之后所有依赖于--heightVar变量的css样式都会被修改。
Vue style与css的var()的更多相关文章
- 学习vue第五节,vue中使用class和style的css样式
vue中使用class样式 数组 <h1 :class="['red', 'thin']">这是一个H1</h1> 数组中使用三元表达式 <h1 :c ...
- Vue项目使用CSS变量实现主题化
主题化管理经常能在网站上看到,一般的思路都是将主题相关的CSS样式独立出来,在用户选择主题的时候加载相应的CSS样式文件.现在大部分浏览器都能很好的兼容CSS变量,主题化样式更容易管理了.最近,使用C ...
- Vue过渡效果之CSS过渡
前面的话 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.本文将从CSS过渡transition.CSS动画animation及配合使用第三方CSS动画库(如animate. ...
- vue中引入css文件
两种方式引入css文件,一种是直接在main.js中引入(也可以在其他的.vue文件中的<script></script>标签中),即下面这种写法: import 'eleme ...
- vue 引入通用 css
1.在入口 js 文件 main.js 中引入,一些公共的样式文件,可以在这里引入. import Vue from 'vue' import App from './App' // 引入App这个组 ...
- vue components & `@import css` bug
vue components @import css not support css3 @import https://github.com/vuejs/vue-loader/issues/138#i ...
- vue自学入门-7(vue style scope)
vue自学入门-1(Windows下搭建vue环境) vue自学入门-2(vue创建项目) vue自学入门-3(vue第一个例子) vue自学入门-4(vue slot) vue自学入门-5(vuex ...
- Vue style里面使用@import引入外部css, 作用域是全局的解决方案
问题描述 使用@import引入外部css,作用域却是全局的 <template> </template> <script> export default { na ...
- Vue之动态绑定CSS样式
demo.html <!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/19 ...
随机推荐
- C++知识点案例 笔记-1
1.重载函数 2.内联函数 3.New.Delete 4.重载与.const形参 5.常数据成员 6.静态成员函数 ==重载函数== #include <iostream> using n ...
- osi七层模型与tcp/ip四层模型的差别
OSI 七层协议 应用层 表示层 会话层 运输层 网络层 数据链路层 物理层 TCP/IP 四层协议 应用层 运输层 网际层 网络接口层 五层协议: 应用层 为用户的应用进程提供服务 HTTP SMT ...
- F5 BIG-IQ 8.0 发布 - 借助一个统一的管理平台,管理您的所有 BIG-IP 设备和服务
针对完整可见性和控制的 BIG-IQ 集中式管理 BIG-IP 设备和服务的端到端控制 高效管理(编排.可见性和合规性)依赖于跨本地和云部署中始终如一的应用服务和安全策略.利用独立统一的管理平台实现对 ...
- Jmeter- 笔记6 - 负载测试
普通场景介绍 1.线程数:并发用户数 2.Ramp-Up时间:启动时间(线程数的准备时间),在这个时间点结束时,所有用户都已运行起来 3.循环次数:每个线程数都要运行的次数.永远 和 调度器一起使用, ...
- Vue项目开发环境搭建
初步学习vue.js相关知识,下面是我搭建环境中一些经验总结,希望可以帮到有需要的同学.首选先安装好以下的工具和环境. 一.软件安装 1.WebStorm官网下载地址:https://www.jetb ...
- python应用_异常处理
我们把可能发生错误的语句放在try模块里,用except来处理异常. 参考学习链接: https://www.cnblogs.com/OliverQin/p/12222619.html 异常处理的完整 ...
- XML文件存在中文注释报错问题( 3 字节的 UTF-8 序列的字节 3 无效)
今天在做mybatis项目的时候,给映射文件添加了中文注释后,程序就报错.把中文注释删除后,程序又可以正常执行.解决方法在下文提到. 我的xml映射文件如下: <?xml version=&qu ...
- 八、配置Tomcat日志
[root@svr5 ~]# vim /usr/local/tomcat/conf/server.xml .. .. <Host name="www.a.com" appBa ...
- robotframework用户关键字创建过程
robotframework是一个关键字驱动框架,核心在于关键字的应用.系统本身通过各种库自带了大量关键字,同时支持用户自定义关键字.关键字可以简单理解为各种处理数据的方法. 关键字区别与用户参数. ...
- 【NX二次开发】Block UI 切换开关
属性说明 常规 类型 描述 BlockID String 控件ID Enable Logical 是否可操作 Group Logical ...
