《手把手教你》系列技巧篇(七)-java+ selenium自动化测试-宏哥带你全方位吊打Chrome启动过程(详细教程)
1.简介
经过前边几篇文章和宏哥一起的学习,想必你已经知道了如何去查看Selenium相关接口或者方法。一般来说我们绝大多数看到的是已经封装好的接口,在查看接口源码的时候,你可以看到这个接口上边的注释,它会告诉你这个接口或者方法的作用,有哪些参数以及参数的类型是什么。为了更加生动的描述和理解,宏哥举例通过查找源码的方式去理解selenium启动Chrome的过程。这一篇文章主要是给没有java基础的童鞋或者小伙伴们准备的,为了接下来的学习还是要看一下java基础知识。
2.selenium启动Chrome的过程
宏哥先将启动Chrome的代码附上,对照代码跟随宏哥的脚步来慢慢的理解。
package lessons; import java.util.concurrent.TimeUnit;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver; /**
* @author 北京-宏哥
*
* 2021年6月17日
*/
public class LaunchChrome { public static void main(String[] args) { System.setProperty("webdriver.chrome.driver", ".\\Tools\\chromedriver.exe"); //初始化一个chrome浏览器实例,实例名称叫driver
WebDriver driver = new ChromeDriver();
//最大化窗口
driver.manage().window().maximize();
//设置隐性等待时间
driver.manage().timeouts().implicitlyWait(8, TimeUnit.SECONDS); // get()打开一个站点
driver.get("https://www.baidu.com");
//getTitle()获取当前页面title的值
System.out.println("当前打开页面的标题是: "+ driver.getTitle()); //关闭并退出浏览器
driver.quit(); } }
2.1包(package)
为了便于管理大型软件系统中数目众多的类,解决类命名冲突的问题,Java引入了包(package)。
1. package mybole; //须为首句
Class Test : main(): println(…..); 类全名就变为:mybole.Test
2. java中的 包 对应windows中的目录 : java mybole.Test or java mybole/Test
---注意:包名可有多层限定名,如:package cn.mybole;
1) package语句必须是文件中的第一条语句。也就是说,在package语句之前,除了空白和注释之外不能有任何语句。
2) 如果不加package语句,则指定为缺省包或无名包。
3) 包对应着文件系统的目录层次结构。
4) 在package语句中,用“.”来指明包(目录)的层次。
一旦有上千个类和多层包,则手动就麻烦,此时怎么办呢?
方法有:javac –d . Test.java //在当前目录下系动自动生成 包 对应的 目录层次结构
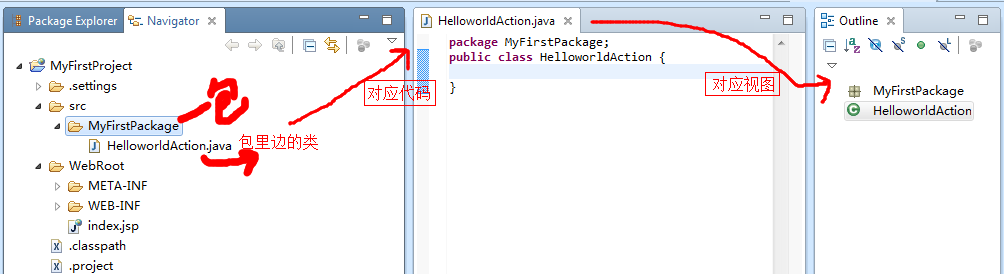
3.实际项目中包和类的应用视图:

---如果去掉上面HelloworldAction.java类中的package,就会报错。
2.2import
import就是在java文件开头的地方,先说明会用到那些类别。
接着我们就能在代码中只用类名指定某个类,也就是只称呼名字,不称呼他的姓。 宏哥导入的那些都是下边会用到的。
2.3setProperty
System.setProperty("webdriver.chrome.driver", ".\\Tools\\chromedriver.exe");
按下Ctrl+鼠标悬停在setProperty上方,点击鼠标左键,可以看到java中setProperty的源码。自己去阅读下代码中关于setProperty的介绍。其实就是设置指定键对值的系统属性。上面webdriver.gecko.driver就是键,.\\Tools\\geckodriver.exe就是值。这样就把geckodriver设置成为系统的全局变量!这个时候driver就相当于一个静态变量,存放在内存里,直到driver关闭。
所谓的 system porperty,system 指的是 JRE (runtime)system,不是指 OS。
设置指定键指示的系统属性,可以利用系统属性来加载多个驱动。所以,上面这行代码,就是通过键和值指定Chrome 的驱动位置。
setProperty源码如下:
/**
* Sets the system property indicated by the specified key.
* <p>
* First, if a security manager exists, its
* <code>SecurityManager.checkPermission</code> method
* is called with a <code>PropertyPermission(key, "write")</code>
* permission. This may result in a SecurityException being thrown.
* If no exception is thrown, the specified property is set to the given
* value.
* <p>
*
* @param key the name of the system property.
* @param value the value of the system property.
* @return the previous value of the system property,
* or <code>null</code> if it did not have one.
*
* @exception SecurityException if a security manager exists and its
* <code>checkPermission</code> method doesn't allow
* setting of the specified property.
* @exception NullPointerException if <code>key</code> or
* <code>value</code> is <code>null</code>.
* @exception IllegalArgumentException if <code>key</code> is empty.
* @see #getProperty
* @see java.lang.System#getProperty(java.lang.String)
* @see java.lang.System#getProperty(java.lang.String, java.lang.String)
* @see java.util.PropertyPermission
* @see SecurityManager#checkPermission
* @since 1.2
*/
public static String setProperty(String key, String value) {
checkKey(key);
SecurityManager sm = getSecurityManager();
if (sm != null) {
sm.checkPermission(new PropertyPermission(key,
SecurityConstants.PROPERTY_WRITE_ACTION));
} return (String) props.setProperty(key, value);
}
2.4WebDriver
WebDriver driver = new ChromeDriver();
点击查看WebDriver发现是一个接口,它的备注这样写的:WebDriver是一个测试的主要接口,它展现了一个理想化的web浏览器,它主要包括三个目录。1)控制浏览器本身 2)查找和选择元素 3)调试程序,比如异常处理。
driver这里是一个实例对象,学习了Java中类和对象,就应该不难理解。
new 是一个关键字,Java中通过new这个关键字,可以在内存中开辟一块空间,用来加载变量。
ChromeDriver(),是WebDriver这个接口在chrome上的一个实现具体类。ChromeDriver这个类里面,还包含一些chrome浏览器的一些选项设置。这行代码的意思用一句话来讲:初始化一个chrome类型的driver实例对象。这里除了chrome,还有IE,Safari,firefox等对应的driver启动方法,你可以查看*\Selenium-Java-src\org\openqa\selenium,可以找到这些接口文件。
WebDriver源码如下(很多宏哥剪贴了一部分):
/**
* WebDriver is a remote control interface that enables introspection and control of user agents
* (browsers). The methods in this interface fall into three categories:
* <ul>
* <li>Control of the browser itself</li>
* <li>Selection of {@link WebElement}s</li>
* <li>Debugging aids</li>
* </ul>
* <p>
* Key methods are {@link WebDriver#get(String)}, which is used to load a new web page, and the
* various methods similar to {@link WebDriver#findElement(By)}, which is used to find
* {@link WebElement}s.
* <p>
* Currently, you will need to instantiate implementations of this interface directly. It is hoped
* that you write your tests against this interface so that you may "swap in" a more fully featured
* browser when there is a requirement for one.
* <p>
* Most implementations of this interface follow
* <a href="https://w3c.github.io/webdriver/">W3C WebDriver specification</a>
*/
public interface WebDriver extends SearchContext {
2.5driver
driver.manage().window().maximize();
这里driver,就是指上面我们初始化的chrome的实例对象,就是类似一个真实浏览器。manage是Options这个接口的一个方法,window().maximize(),window也是一个接口,这个接口下,有maximize这个方法,也就是最大化浏览器,window下也有全屏,设置窗口大小的方法。
2.6manage
driver.manage().timeouts().implicitlyWait(8, TimeUnit.SECONDS);
manage上面提到是一个方法,直接来看timeouts,timeouts是接口Timeouts的一个实例对象,它的左右是针对webdriver实例管理超时的一个接口。implicitlyWait是一个隐式等待,当在一定时间内,如果还没有找到页面元素,就报超时。参数有两个,第一个是8,第二个是时间单位,这里选择秒,所以这里是8秒后超时。
manage源码如下:
/**
* Gets the Option interface
*
* @return An option interface
* @see org.openqa.selenium.WebDriver.Options
*/
Options manage();
2.7get
driver.get("https://www.baidu.com");
这里的get方法的作用是,在当前浏览器窗口,加载一个新的web页面,是通过http get发生请求完成的。参数类型是String,一般是url。get方法就是打开一个网页的作用。
get源码,如下:
/**
* Load a new web page in the current browser window. This is done using an HTTP POST operation,
* and the method will block until the load is complete (with the default 'page load strategy'.
* This will follow redirects issued either by the server or as a meta-redirect from within the
* returned HTML. Should a meta-redirect "rest" for any duration of time, it is best to wait until
* this timeout is over, since should the underlying page change whilst your test is executing the
* results of future calls against this interface will be against the freshly loaded page. Synonym
* for {@link org.openqa.selenium.WebDriver.Navigation#to(String)}.
* <p>
* See <a href="https://w3c.github.io/webdriver/#navigate-to">W3C WebDriver specification</a>
* for more details.
*
* @param url The URL to load. Must be a fully qualified URL
* @see org.openqa.selenium.PageLoadStrategy
*/
void get(String url);
2.8quit
driver.quit();
退出有quit和close两种,这里quit表示退出当前浏览器,关闭这个浏览器有关联的所有窗口。
quit源码,如下:
/**
* Quits this driver, closing every associated window.
*/
void quit();
3.小结
好了,今天宏哥就吊打到这里,文章中的源码注释英文宏哥就没有翻译,其实很简单的,实在不懂的自己可以用翻译软件看一下是什么意思。下面文章开始介绍Selenium中的常见方法或者接口的具体使用例子。
《手把手教你》系列技巧篇(七)-java+ selenium自动化测试-宏哥带你全方位吊打Chrome启动过程(详细教程)的更多相关文章
- 《手把手教你》系列技巧篇(四十四)-java+ selenium自动化测试-处理https 安全问题或者非信任站点-下篇(详解教程)
1.简介 这一篇宏哥主要介绍webdriver在IE.Chrome和Firefox三个浏览器上处理不信任证书的情况,我们知道,有些网站打开是弹窗,SSL证书不可信任,但是你可以点击高级选项,继续打 ...
- 《手把手教你》系列基础篇(八十一)-java+ selenium自动化测试-框架设计基础-TestNG如何暂停执行一些case(详解教程)
1.简介 在实际测试过程中,我们经常会遇到这样的情况,开发由于某些原因导致一些模块进度延后,而你的自动化测试脚本已经提前完成,这样就会有部分模块测试,有部分模块不能进行测试.这就需要我们暂时不让一些t ...
- 《手把手教你》系列练习篇之7-python+ selenium自动化测试 -压轴篇(详细教程)
1. 简介 “压轴”原本是戏曲名词,指一场折子戏演出的倒数第二个剧目.在现代社会中有很多应用,比如“压轴戏”,但压轴也是人们知识的一个盲区.“压轴”本意是指倒数第二个节目,而不是人们常说的倒数第一个, ...
- 《手把手教你》系列基础篇(八十七)-java+ selenium自动化测试-框架设计基础-Log4j 2实现日志输出-上篇(详解教程)
1.简介 Apache Log4j 是一个非常古老的日志框架,并且是多年来最受欢迎的日志框架. 它引入了现代日志框架仍在使用的基本概念,如分层日志级别和记录器. 2015 年 8 月 5 日,该项目管 ...
- 《手把手教你》系列基础篇(八十八)-java+ selenium自动化测试-框架设计基础-Log4j 2实现日志输出-下篇(详解教程)
1.简介 上一篇宏哥讲解和分享了如何在控制台输出日志,但是你还需要复制粘贴才能发给相关人员,而且由于界面大小限制,你只能获取当前的日志,因此最好还是将日志适时地记录在文件中直接打包发给相关人员即可.因 ...
- 《手把手教你》系列进阶篇之1-python+ selenium自动化测试 - python基础扫盲(详细教程)
1. 简介 如果你从一开始就跟着宏哥看博客文章到这里,基础篇和练习篇的文章.如果你认真看过,并且手动去敲过每一篇的脚本代码,那边恭喜你,至少说你算真正会利用Python+Selenium编写自动化脚本 ...
- 🔥《手把手教你》系列练习篇之1-python+ selenium自动化测试(详细教程)
1.简介 相信各位小伙伴或者同学们通过前面已经介绍了的Python+Selenium基础篇,通过前面几篇文章的介绍和练习,Selenium+Python的webUI自动化测试算是 一只脚已经迈入这个门 ...
- 《手把手教你》系列练习篇之8-python+ selenium自动化测试 -压台篇(详细教程)
1. 简介 本文是练习篇的最后一篇文章,虽然练习篇的文章到此就要和大家说拜拜了,但是我们的学习之路才刚刚开始.不要停下你的脚步,大步朝前走吧!比你优秀的人还在走着,我们有什么理由停下自己的脚步了,生命 ...
- 《手把手教你》系列练习篇之9-python+ selenium自动化测试 -番外篇 - 最后一波啊!!!(详细教程)
1. 简介 本来上一篇就是练习篇的最后一篇文章了,但是有的小伙伴私下反映说是做了那么多练习,没有一个比较综合的demo练练手.因此宏哥在这里又补存了一些常见的知识点进行练习,在文章最后也通过实例给小伙 ...
随机推荐
- grub救援模式
http://www.jinbuguo.com/linux/grub.cfg.html
- mysqldMY-010457] [Server] --initialize specified but the data directory has files in it. Aborting. 2020-12
删除mysql的/var/lib/mysql目录下的所有文件 https://blog.csdn.net/tr1912/article/details/81271851 # mysqld --init ...
- 戴尔服务器如何配置远程管理卡(IDRAC9)适用于戴尔R740服务器
戴尔服务器如何配置远程管理卡(IDRAC9)适用于戴尔R740服务器 转: DELL IDRAC9 该配置方法适合于所有戴尔14G服务器,包括全系列戴尔服务器,标准版适用于R440/R540/R640 ...
- 011.Python的列表的相关操作
一 列表的相关操作 1.1 列表的拼接 lst1 = [1,2,3] lst2 = [4,5,6] res = lst1 + lst2 print(res) 执行 [root@node10 pyth ...
- Linux进阶之正则,shell三剑客(grep,awk,sed),cut,sort,uniq
一.正则表达式:Regular Expression 正则表达式:正则表达式使用单个字符串来描述.匹配一系列符合某个句法规则的字符串.在很多文本编辑器里,正则表达式通常被用来检索.替换那些符合某个模式 ...
- Spring IoC容器 XML 配置与加载
IoC 容器 XML 配置文件 <?xml version="1.0" encoding="UTF-8"?> <beans xmlns=&qu ...
- OSI 七层参考模型与 TCP/IP 四层协议
OSI 七层参考模型 OSI (Open System Interconnect,开放系统互连参考模型)是由 ISO(国际标准化组织)定义的,它是个灵活的.稳健的和可互操作的模型,并不是协议,常用来分 ...
- 【长期更新】Ubuntu常用命令备忘录
Error Could not get lock /var/lib/dpkg/lock 出现这个问题可能是有另外一个程序正在运行,导致资源被锁不可用.而导致资源被锁的原因可能是上次运行安装或更新时没 ...
- Tengine MLOps概述
Tengine MLOps概述 大幅提高产业应用从云向边缘迁移的效率 MLOps Cloud Native 聚焦于提升云端的运营过程效率 MLOps Edge Native 聚焦于解决边缘应用开发及异 ...
- Keras神经网络集成技术
Keras神经网络集成技术 create_keras_neuropod 将Keras模型打包为神经网络集成包.目前,上文已经支持TensorFlow后端. create_keras_neuropod( ...
