vue日记之可展开的消息气泡
项目小需求之聊天气泡可展开内容
- 因为某些信息内容太长或者某种原因必须分行输出,这就导致了有时候一个气泡占据了一整个聊天区域
- 所以我打算实现一个在该气泡加载的时候判断其气泡长度,并在长度过长的情况下进行可展开的选择功能
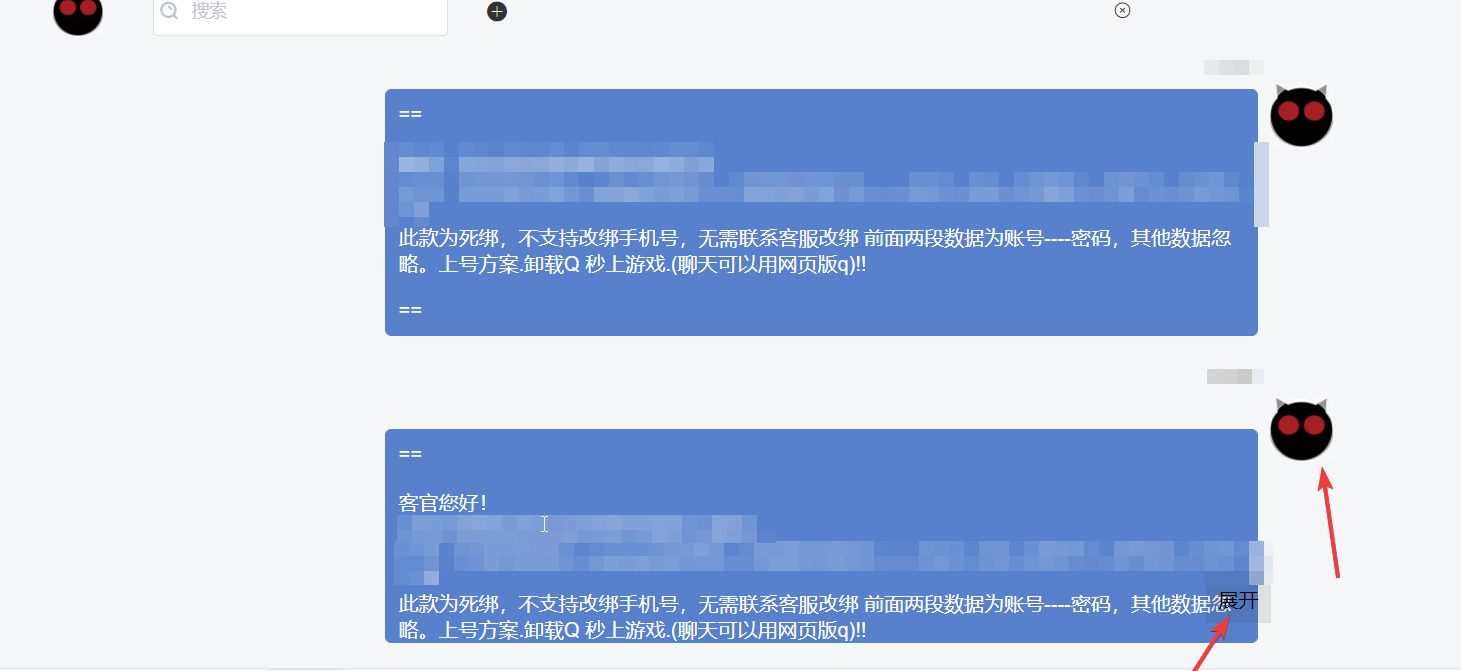
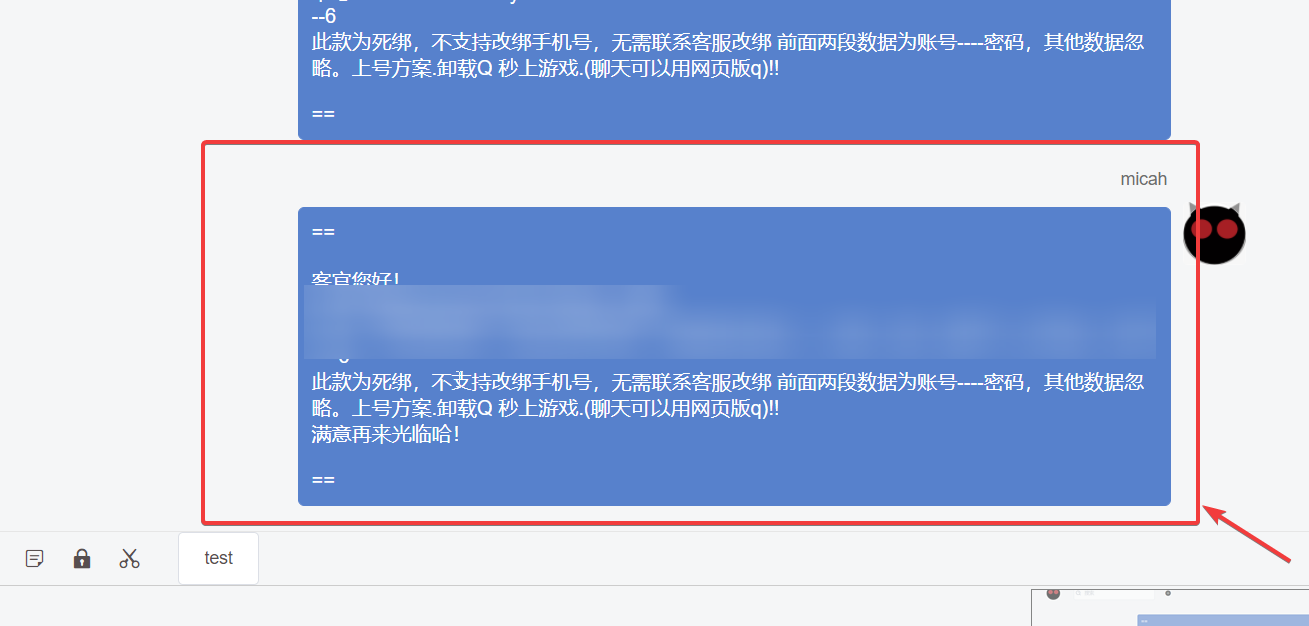
- 下面是实现截图


难点
- 动态获取控件并获得高度
- 动态定位可展开按钮
- 每次获取信息的时候必须循环遍历初始化
过程
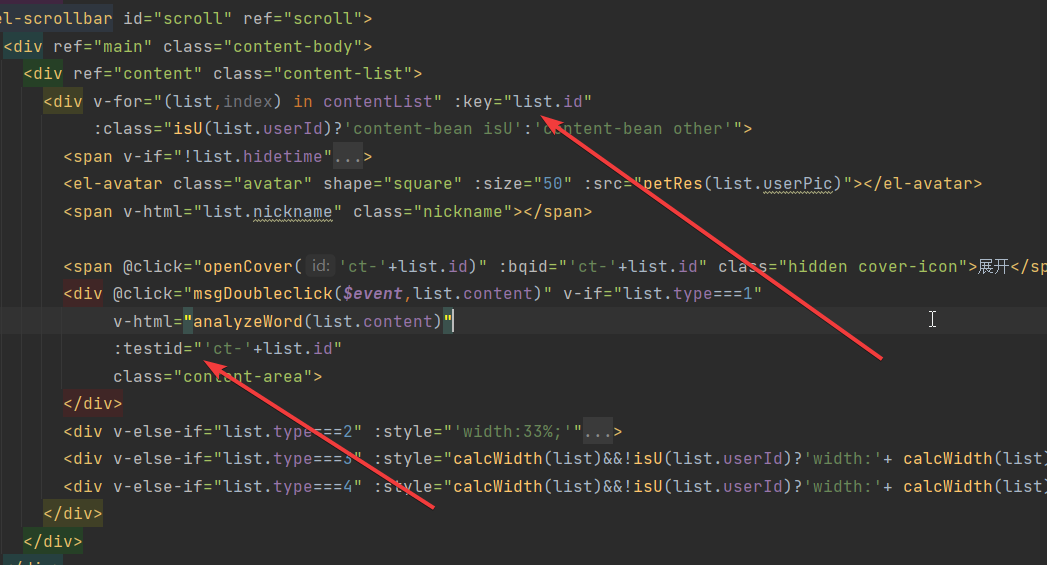
- 先把循环展示的控件的key绑定为唯一值(很重要,后面功能实现不了浪费很多时间就是这个bug,搞得我心态爆炸

- 选择在哪个事件进行循环遍历,这里我选择在了时间信息调整上(这个功能我以后可能会写日记,这是实现效果

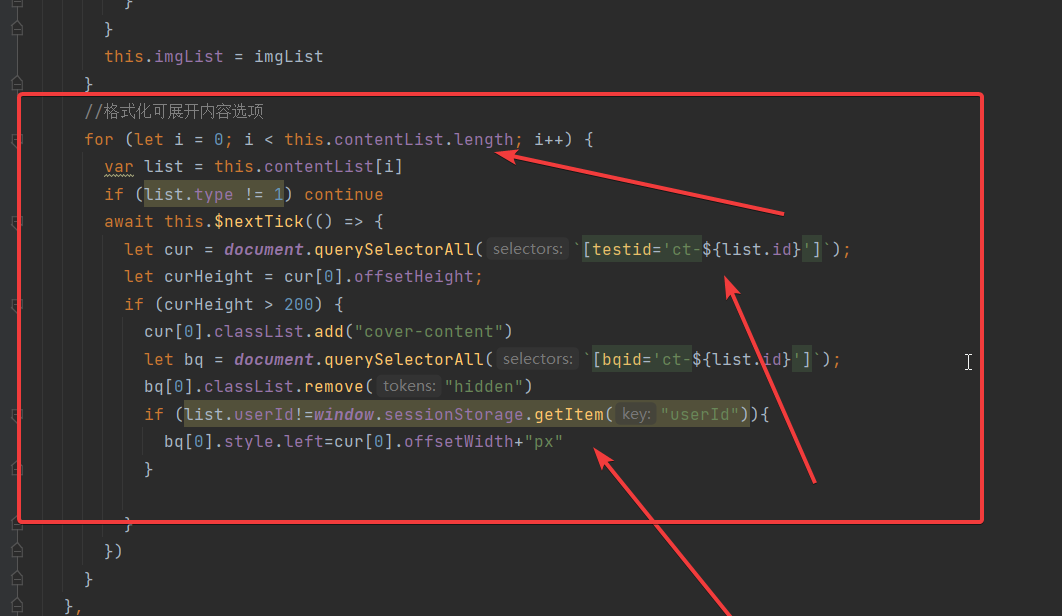
- 给控件绑定个唯一值之后,通过id获取该控件,并且通过offsetHeight属性获取高度,判断过于200px就进行可展开选择

- 写个可展开的标签,并且通过上面控件得到的offsetWidth进行动态定位,并且赋予可展开该标签的功能

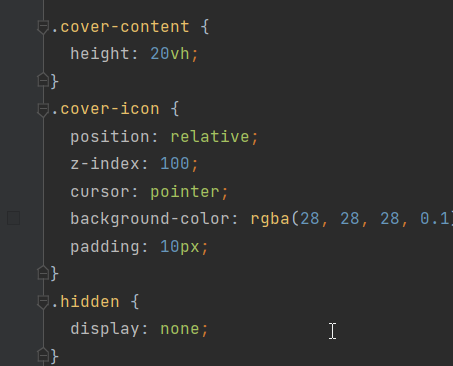
- 进行用户区分动态定位,这里是less样式

收获
- 一个key值没绑定还得我一直扒原理一直调试获取消息过程的代码,头发都要无了,这个小细节特别重要,别像我一样给key值给个index,这点解决了就很好实现这个需求
- 动态绑定的位置不是那么完美,这是因为我的整体样式没设计好,一个用了浮动,一个没用,所以我不好浮动定位,到时候有更好的再说吧
vue日记之可展开的消息气泡的更多相关文章
- reactnative实现qq聊天消息气泡拖拽消失效果
前言(可跳过) 我在开发自己的APP时遇到了一个类似于qq聊天消息气泡拖拽消息的需求,因为在网上没有找到相关的组件,所以自己动手实现了一下 需求:对聊天消息气泡拖拽到一定长度松开时该气泡会消失(可自行 ...
- 仿QQ消息气泡提醒
https://github.com/dkmeteor/Bubble-Notification 感谢这位作者,本例子只是封装了一下源码. 这是jar下载地址 下载之后只要引用就好.下面是一个最简单 ...
- vue中使用stompjs实现mqtt消息推送通知
最近在研究vue+webAPI进行前后端分离,在一些如前端定时循环请求后台接口判断状态等应用场景用使用mqtt进行主动的消息推送能够很大程度的减小服务端接口的压力,提高系统的效率,而且可以利用mqtt ...
- vue实现点击展开,点击收起
安装vue的步骤在这里就不进行赘述了,下面直接进入正题 首先定义一下data里面的数据: data () { return { toLearnList:[ 'html','css','javascri ...
- 【Unity】UGUI聊天消息气泡 随文本内容自适应
游戏中需要用做UGUI做聊天界面.其中聊天气泡ChatItem的UI要求能随着聊天内容文本的长度自适应的. 网上搜了一下聊天气泡的UI,发现都不太符合咱的需求,具体来说是文本宽度不足一行时,文本宽度自 ...
- Vue多个元素展开收起
html: <div class="helpPages_main"> <div class="read" v-for="(item, ...
- Vue 实现点击展开收起
Vue 展开收起功能实现 之前写项目的时候提到了一个需求 展开/收起 所有内容的需求 .因之前一值是重构,自己写功能还是比较少的,于是网上搜了一下,发现很多东西其实是jq的功能 虽然可以拿过来用,但是 ...
- WPF 精准大小的消息气泡生成
在其他网站发布过,都是这里写的. 全部为Wpf方式,生成的气泡宽度高度较为精确. 适用任意字体以及字号,可设置图像字体.字号.行间距.字间距.阴影.气泡宽度等,在RichtextboxHelper.c ...
- vue | vue实现列表同时展开与单独展开
需求:每个li标签在点击的时候,都同时展开. 但是碰见几个问题: 1.如果点第一个li 所有li都会展开: 2.点击第一个li,第一个li展开,点击第二个li,第一个li闭合,第二个li展开 这两种情 ...
随机推荐
- Ubuntu配置apt安装源为清华源[含自动配置脚本]
Ubuntu配置apt安装源为清华源[含自动配置脚本] 一.备份原配置文件 Ubuntu 的软件源配置文件是/etc/apt/sources.list.将系统自带的该文件做个备份,以防万一. sudo ...
- MySQL—Dos命令操作数据库
MySQL 是一个关系型数据库,存在表的概念 结构,数据库可以存放多张表,每个表可以存放多个字段,每个字段可以存放多个记录 Dos命令操作数据库 PhpStudy使用终端打开数据库 第一次打开默认的密 ...
- Dockerfile优化方式
如今GitHub 仓库中已经包含了成千上万的Dockerfile,但并不是所有的Dockerfile都是高效的.本文将从四个方面来介绍Dockerfile的最佳实践,以此来帮助大家编写更优雅的Dock ...
- 配置本地yum源以及挂载镜像
配置本地yum源以及挂载镜像(centos7.6) 配置yum源 # cd /etc/yum.repos.d 可以备份或者删除里面的文件 新建文件 # touch /etc/yum.repos.d/l ...
- Pandas高级教程之:GroupBy用法
Pandas高级教程之:GroupBy用法 目录 简介 分割数据 多index get_group dropna groups属性 index的层级 group的遍历 聚合操作 通用聚合方法 同时使用 ...
- CTF反序列化逃逸
刷了一下CTF反序列化的题,去年没有好好了解.又补了一次PHP,害太菜了.每天看看别人的博客真的可以鼓舞人.简单记录一下两道字符串逃逸问题 推荐一个反序列化总结的很好的笔记https://www.cn ...
- Linux | 文本编辑器vim
vim 编辑器介绍 vim 编辑器是一款非常棒的文本处理工具,它会默认安装在当前所有的 Linux 操作系统上面. vim 编辑器中设置了三种模式,可以极大的提高我们的工作效率: 命令模式:控制光标移 ...
- 两人团队项目-石家庄地铁查询系统(web版)psp表
结对开发_石家庄地铁查询_博客地址:https://www.cnblogs.com/Aduorisk/p/10652917.html 队友:冯利伟 PSP: PSP0 Personal Softwar ...
- Appium和Python实现蚂蚁森林自动化收取能量
准备环境 Window10系统 Appium1.21.0 AndroidSDK r24.1.1 Python3.7.5 支付宝apk文件 查看支付宝apk包信息 使用android sdk aapt命 ...
- element取消全局loading
背景 前两天在开发一个管理后台项目时, 遇到了一个问题,后端接口返回特别慢,由于该接口调用的是第三方API,无法通过后端去处理.此时想到用loading动画,但随之而来也产生了不少问题, 在此记录一下 ...
