uni-app + Cloudbase——uni-app 项目中如何使用腾讯云开发后端服务
1 基本介绍
uni-app 是一个基于 Vue.js 的跨端开发框架,一套代码可以发布到 App、小程序、Web 等不同平台
腾讯云开发平台 Cloudbase 提供的 @cloudbase/js-sdk 可以让开发者在 Web 端(例如 PC Web 页面、微信公众平台 H5 等)使用 JavaScript 访问 Cloudbase 服务和资源。
但是 @cloudbase/js-sdk 只支持 Web(浏览器环境)的开发,不兼容其他类 Web 平台(比如小程序)。因为这些平台在网络请求、本地存储、平台标识等特性上与浏览器环境有明显差异。
@cloudbase/js-sdk 不认识这些差异,比如@cloudbase/js-sdk不知道这些平台是怎么发送网络请求的,因此我们不能在开发类 Web 应用时直接使用@cloudbase/js-sdk。
针对这些差异,@cloudbase/js-sdk提供了一套完整的适配扩展方案,遵循此方案规范开发对应平台的适配器,就可以实现平台的兼容性
对于 uni-app,不同于浏览器,它基于 ECMAScript 扩展了独有的 uni 对象,它也不能直接使用@cloudbase/js-sdk,因为它在网络请求、本地存储等特性上和浏览器环境也存在明显差异
如果想让 uni-app 开发的小程序和 PC Web 应用使用同一套云开发后端服务,就需要开发针对 uni-app 的适配器
2 适配器
开发适配器之前需要安装官方提供的接口声明模块@cloudbase/adapter-interface
# npm
npm i @cloudbase/adapter-interface
# yarn
yarn add @cloudbase/adapter-interface
适配器模块需要导出一个adapter对象:
const adapter = {
genAdapter,
isMatch,
// runtime标记平台唯一性
runtime: '平台名称'
};
export adapter;
export default adapter;
必须包含以下三个字段:
runtime:string,平台的名称,用于标记平台唯一性;isMatch:Function,判断当前运行环境是否为平台,返回boolean值;genAdapter:Function,创建adapter实体。
runtime
runtime用于标记平台的唯一性
isMatch
isMatch函数用于判断当前运行环境是否与适配器匹配,通常是通过判断平台特有的一些全局变量、API 等。
我们可以通过 uni 对象来判断是否为 uni-app
function isMatch() {
return uni ? true : false
}
genAdapter
genAdapter函数返回适配器的实体对象,结构如下:
interface SDKAdapterInterface {
// 全局根变量,浏览器环境为window
root: any;
// WebSocket类
wsClass: WebSocketContructor;
// request类
reqClass: SDKRequestConstructor;
// 无localstorage时persistence=local降级为none
localStorage?: StorageInterface;
// 无sessionStorage时persistence=session降级为none
sessionStorage?: StorageInterface;
// storage模式首选,优先级高于persistence
primaryStorage?: StorageType;
// 获取平台唯一应用标识的api
getAppSign?(): string;
}
我们只要使用 uni-app 提供的方法来实现指定的接口即可,示例:
// Request类为平台特有的网络请求,必须实现post/upload/download三个public接口
export class UniRequest extends AbstractSDKRequest {
// 实现post接口
public post(options: IRequestOptions) {
const { url, data, headers } = options
return new Promise((resolve, reject) => {
try {
uni.request({
url,
data,
header: headers,
method: 'POST',
success: (res) => {
resolve(res)
},
fail: (err) => {
reject(err)
}
})
} catch (error) {
reject(error)
}
});
}
// 实现upload接口
public upload(options: IUploadRequestOptions) {
const { url, file, name } = options
return new Promise((resolve, reject) => {
try {
uni.uploadFile({
url,
filePath: file,
name,
success: (res) => {
resolve(res)
},
fail: (err) => {
reject(err)
}
})
} catch (error) {
reject(error)
}
});
}
// 实现download接口
public download(options: IRequestOptions) {
const { url } = options
return new Promise((resolve, reject) => {
try {
uni.downloadFile({
url,
success: (res) => {
resolve(res)
},
fail: (err) => {
reject(err)
}
})
} catch (error) {
reject(error)
}
});
}
}
// Storage为平台特有的本地存储,必须实现setItem/getItem/removeItem/clear四个接口
export const Storage: StorageInterface = {
setItem(key: string, value: any) {
uni.setStorage({
key,
data: value,
success: (res) => {
console.log(res);
}
})
},
getItem(key: string): any {
return uni.getStorageSync(key)
},
removeItem(key: string) {
uni.removeStorage({
key,
success: (res) => {
res
}
})
},
clear() {
uni.clearStorage()
}
};
// WebSocket为平台特有的WebSocket,与HTML5标准规范一致
export class WebSocket {
constructor(url: string, options: object = {}) {
const socketTask: WebSocketInterface = {
set onopen(cb) {
// ...
},
set onmessage(cb) {
// ...
},
set onclose(cb) {
// ...
},
set onerror(cb) {
// ...
},
send: (data) => {
// ...
},
close: (code?: number, reason?: string) => {
// ...
},
get readyState() {
// ...
return readyState;
},
CONNECTING: 0,
OPEN: 1,
CLOSING: 2,
CLOSED: 3
};
return socketTask;
}
}
// genAdapter函数创建adapter实体
function genAdapter() {
const adapter: SDKAdapterInterface = {
// root对象为全局根对象,没有则填空对象{}
root: {},
reqClass: UniRequest,
wsClass: WebSocket as WebSocketContructor,
localStorage: Storage,
// 首先缓存存放策略,建议始终保持localstorage
primaryStorage: StorageType.local,
// sessionStorage为可选项,如果平台不支持可不填
sessionStorage: sessionStorage
};
return adapter;
}
此处未实现 WebSocket ,若有需要可按需实现
3 接入流程
现在我们有了适配器,就可以愉快地在 uni-app 项目中使用 Cloudbase 了
第 1 步:安装并引入适配器
安装 @cloudbase/js-sdk
# 安装 @cloudbase/js-sdk
npm i @cloudbase/js-sdk
在业务代码中引入适配器(这里我将适配器放在 utils 目录下)
import cloudbase from "@cloudbase/js-sdk";
import adapter from '@/utils/adapter.ts'
cloudbase.useAdapters(adapter);
第 2 步:配置安全应用来源
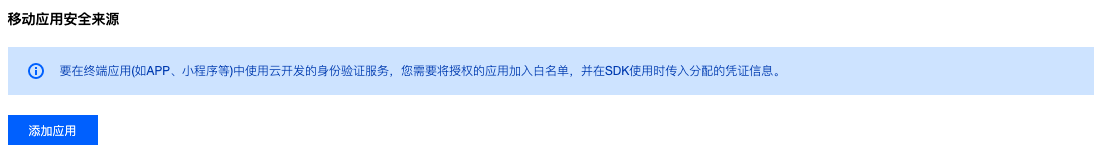
登录云开发 CloudBase 控制台,在安全配置页面中的移动应用安全来源一栏:

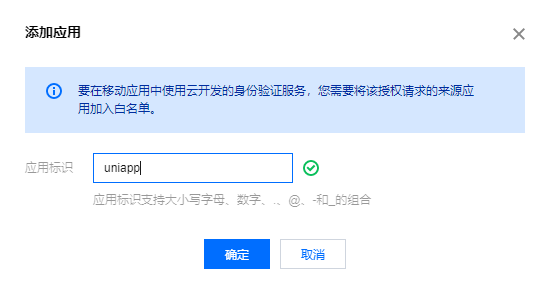
点击“添加应用”按钮,输入应用标识:比如 uniapp

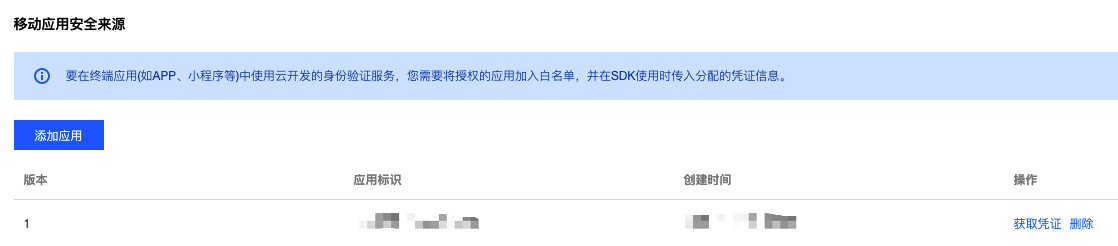
添加成功后会创建一个安全应用的信息,如下图所示:

第 3 步:初始化云开发
在业务代码中初始化云开发时将第 2 步配置的安全应用信息作为参数传递给 init 方法:
import cloudbase from '@cloudbase/js-sdk';
import adapter from '@/utils/adapter.ts'
cloudbase.useAdapters(adapter);
cloudbase.init({
env: '环境ID',
appSign: '应用标识',
appSecret: {
appAccessKeyId: '应用凭证版本号'
appAccessKey: '应用凭证'
}
})
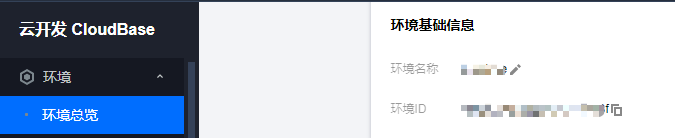
- 环境 ID 可以在环境总览中获取:

appSign:string,应用标识,对应移动应用安全来源中“应用标识”一栏(比如uniapp)appSecret:Object,应用凭证信息,包括以下字段:appAccessKeyId:string,对应移动应用安全来源中“版本”一栏,同一个应用标识可以最多可以添加两个版本的凭证信息,以便区分开发和生产环境;appAccessKey:string,对应移动应用安全来源中“操作”一栏点击“获取凭证”之后获取到的信息。
第 4 步:编写业务代码
经过以上准备工作之后便可以编写自身的业务代码。
比如我们要访问云函数 test :
const tcb = cloudbase.init({
env: '环境id',
appSign: 'uniapp',
appSecret: {
appAccessKeyId: '1',
appAccessKey:'应用凭证'
}
})
tcb.callFunction({
name: 'test'
}).then(res => {
console.log(res)
})
4 访问权限问题
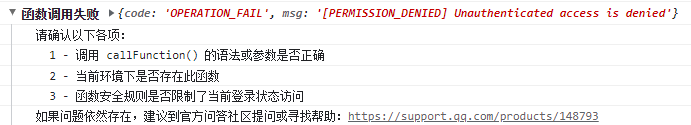
经过上述准备工作以后,我们可能仍然无法访问云函数、云数据库、云存储等资源,控制台出现如下信息:

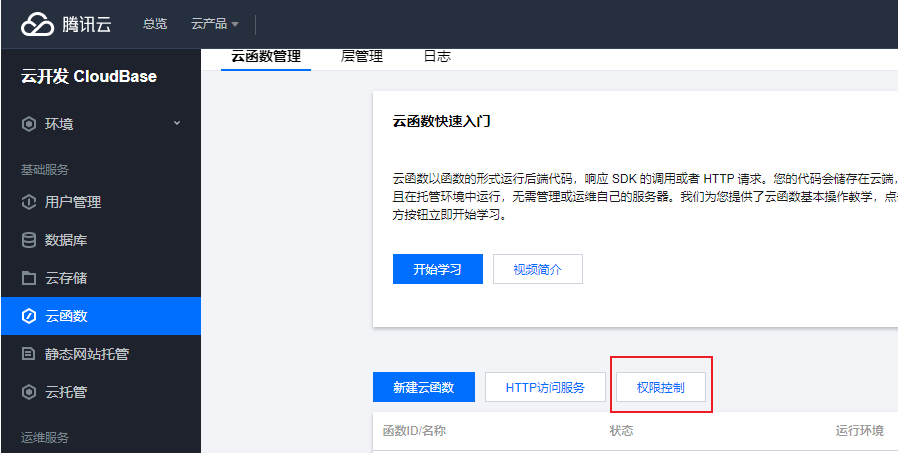
这时可以查看访问权限,以云函数为例:
4.1 权限控制
点击云函数的权限控制按钮

对云函数访问权限进行配置,比如下面将test权限配置成true

4.2 登录授权
打开登录授权中的“未登录”选项,不登录即可访问应用

现在,就可以愉快地访问了~

5 源码地址
https://github.com/Melonvin/uniapp-cloudbase-demo
uni-app + Cloudbase——uni-app 项目中如何使用腾讯云开发后端服务的更多相关文章
- 在 .NET Core项目中使用UEditor图片、文件上传服务
在.NET Framework中使用UEditor时,只需要将UEditor提供的后端服务,部署为一个子程序,即可直接使用文件上传相关的服务,但是UEditor官方并未提供.Net Core的项目,并 ...
- 在Maven项目中,指定使用阿里云仓库下载jar包
Maven项目中,在pom.xml的</project>标签之前加入一下标签,指定使用阿里云仓库下载jar包. <!-- 使用aliyun maven --> <repo ...
- 在tomcat中加入SSL腾讯云证书的步骤
在tomcat中加入SSL证书,可以用https方式访问域名,增加域名的安全性.当然也有很多应用要求https访问,也是安全性的考虑.阿里云和腾讯云都提供SSL证书,还有一些其他的大公司也提供,我这里 ...
- 【get√】golang中实现从腾讯云CVM查询网卡流量的两种方法
公众号文章链接 主要参考了以下位置的资料: 云服务器监控接口 腾讯云go-sdk example 方法一:使用腾讯云go-sdk go.mod文件中增加这样一行: github.com/tencent ...
- vue 项目中使用mock假数据实现前后端分离
也是查了很多的资料,整理出来.实现了前后端的分离,用到的技术vue-cli,webpack,node,json-server.首先全局安装json-server cnpm i json-server ...
- 【手把手教程】uniapp + vue 从0搭建仿斗鱼虎牙直播App:腾讯云MLVB移动直播实践连麦PK+带货
基于uniapp + vue 实现仿斗鱼虎牙腾讯云移动直播应用实践,实现以下功能 1: 用户登陆 2: 房间管理 3: 房间聊天 4: 直播美颜 5: Svga礼物动画 6: 一对一连麦观众 项目开发 ...
- 如何用腾讯云打造一款微视频APP
版权声明:本文由腾讯云原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/196 来源:腾云阁 https://www.qclo ...
- 18,flask项目中使用celery
导包: from celery import Celery from celery.result import AsyncResult app.config['CELERY_BROKER_URL'] ...
- 【手把手教程】uniapp + vue 从0搭建仿微信App聊天应用:腾讯云TXIM即时通讯的最佳实践
基于uniapp + vue 实现仿微信App聊天应用实践,实现以下功能 1: 用户登陆 2: 聊天会话管理 3: 文本/图片/视频/定位消息收发 4: 贴图表情消息收发 5: 一对一语音视频在线通话 ...
随机推荐
- Java 插入html字符串到PPT幻灯片
通过Java后端代码操作PPT幻灯片时,可直接在幻灯片中绘制形状,并在形状中添加文本字符串内容.本篇文章,介绍一种通过html字符串来添加内容到PPT幻灯片的的方法,可添加文字.图片.视频.音频等.下 ...
- java实现自动化发布平台核心代码
1.搭建jenkins环境 (1)jenkins官网下载jenkins.war包 (2)将该war包放入到tomcat的webapp的目录下(前提条件需要配置tomcat的环境,详情请自行百度) (3 ...
- idea解决Command line is too long. Shorten command line for ServiceStarter or also for Application报错
找到 .idea\workspace.xml: 找到<component name="PropertiesComponent">,在里面添加<property n ...
- git使用小技巧
1. 合并一个分支的某次提交到另一个分支上 例如 将dev的某次提交 asfdiwehfsalkdnva872383 合并到master # git checkout master # git che ...
- 初识XSS攻击
初识XSS攻击 本文参考于<白帽子讲Web安全>第3章跨站脚本攻击(XSS),该书出版于2014年,因而现在可能存在一些新场景或新技术而未被提及,但本文对学习和了解XSS攻击仍具有重要价值 ...
- Java 中的监控与管理原理概述
点赞再看,动力无限.Hello world : ) 微信搜「程序猿阿朗 」. 本文 Github.com/niumoo/JavaNotes 和 程序猿阿朗博客 已经收录,有很多知识点和系列文章. 当前 ...
- Atcoder Grand Contest 001 F - Wide Swap(拓扑排序)
Atcoder 题面传送门 & 洛谷题面传送门 咦?鸽子 tzc 来补题解了?奇迹奇迹( 首先考虑什么样的排列可以得到.我们考虑 \(p\) 的逆排列 \(q\),那么每次操作的过程从逆排列的 ...
- Oracle——检查数据库是否正常运行,如果没有,并重启数据库
1.su oracle 切换到linux的oracle账号 需要使用 su -oracle,而不是su oracle;原因是: 先执行exit退出,再重新切换 2.打开数据库监听 lsnrctl l ...
- 创建一个vue实例
创建一个vue实例 每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 MVVM 模型,但是 Vue ...
- C++/Python冒泡排序与选择排序算法详解
冒泡排序 冒泡排序算法又称交换排序算法,是从观察水中气泡变化构思而成,原理是从第一个元素开始比较相邻元素的大小,若大小顺序有误,则对调后再进行下一个元素的比较,就仿佛气泡逐渐从水底逐渐冒升到水面一样. ...
