打造一个window桌面应用:在线聊天对话机器人

大家好,我是辰哥~~~
本文目标:打造一个window桌面应用:在线聊天对话机器人。
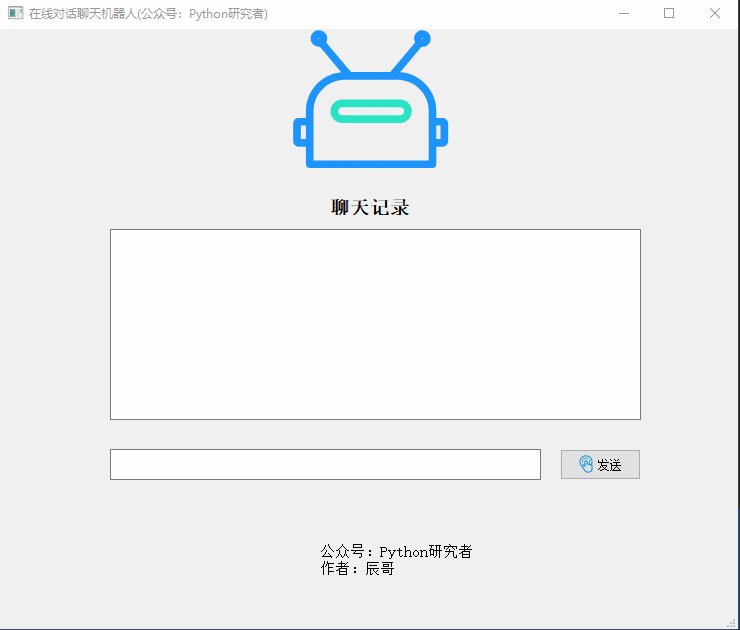
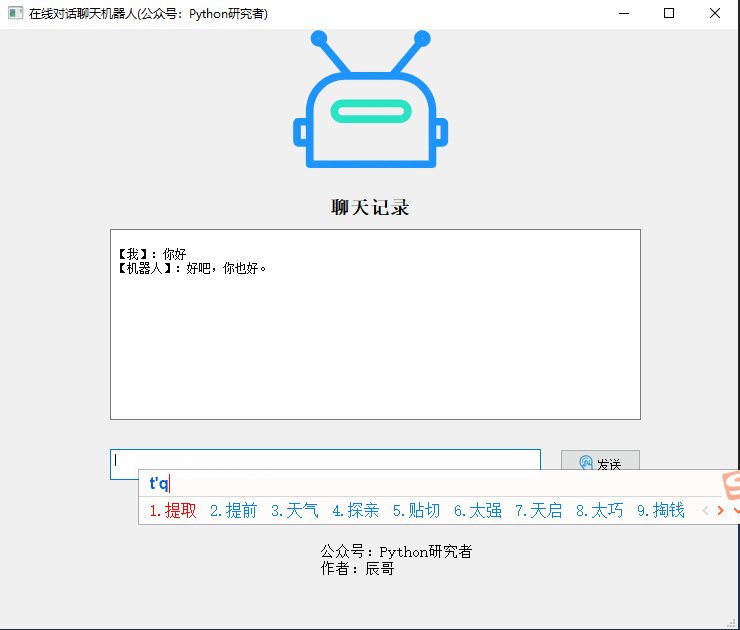
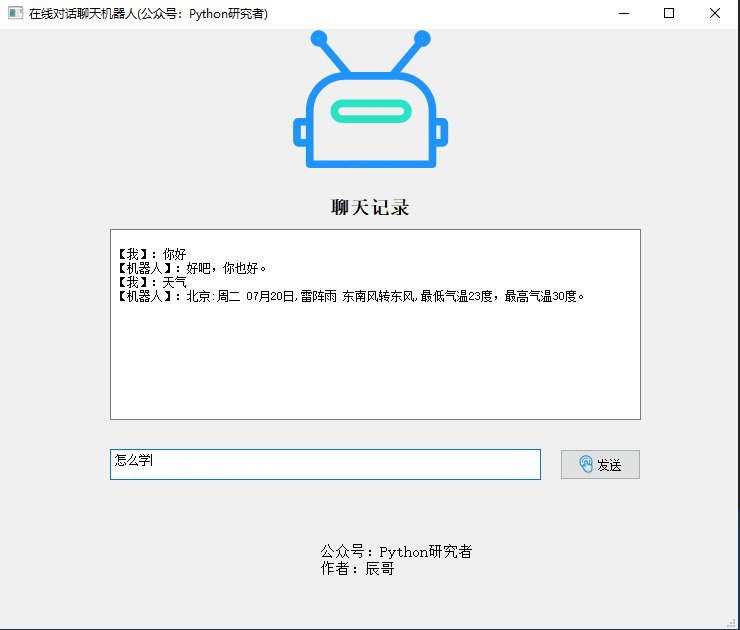
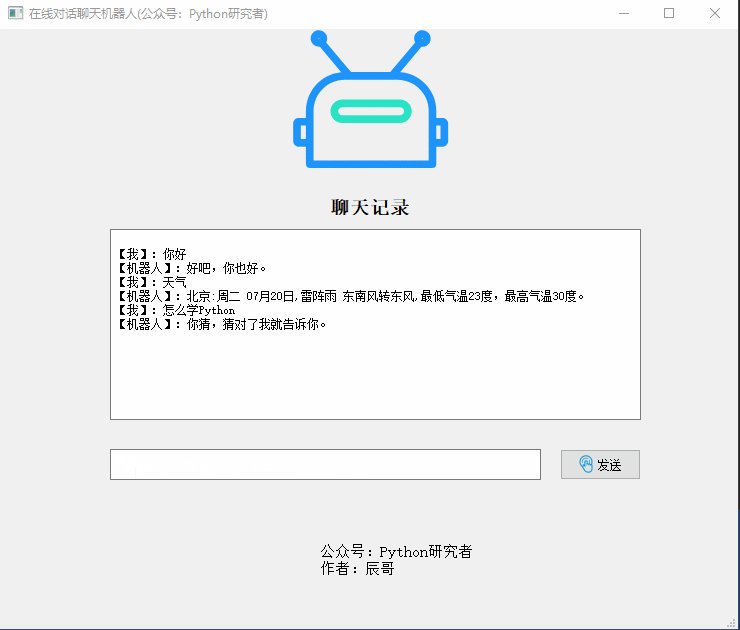
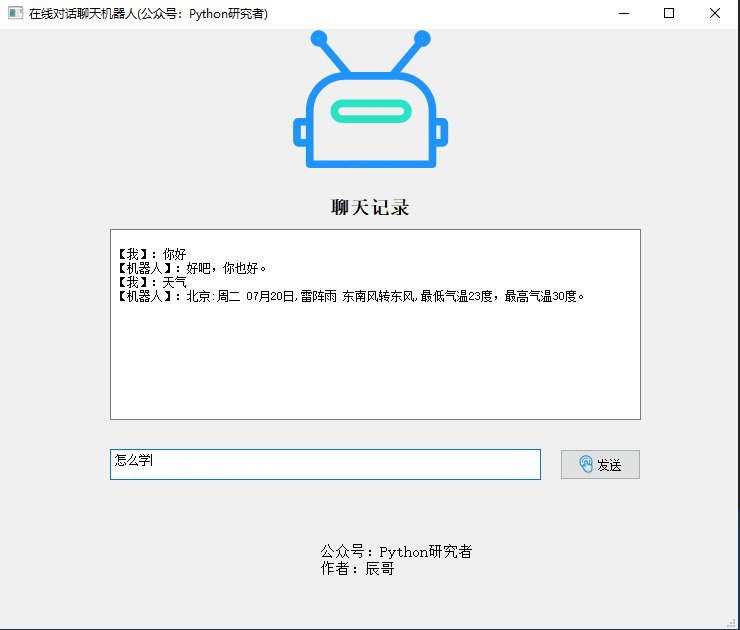
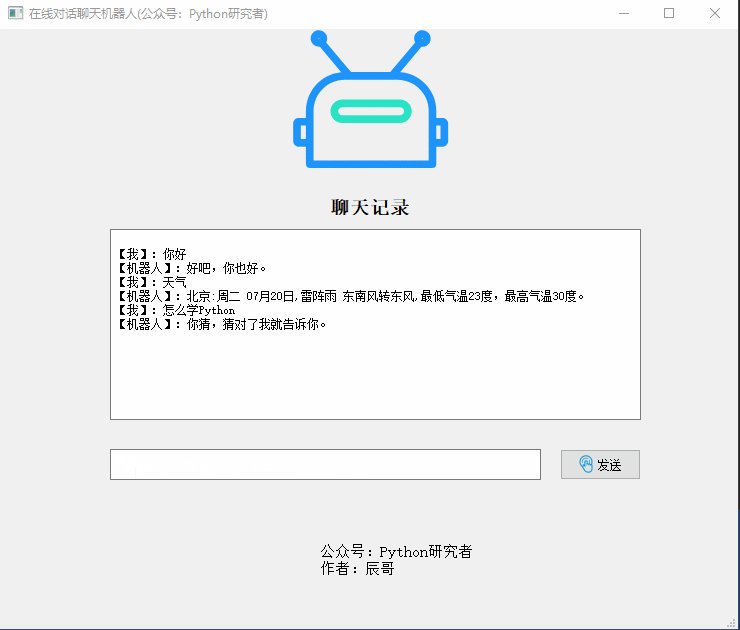
今天辰哥教大家做一个在线聊天对话机器人桌面应用,已经打包成exe可执行文件,读者可以直接拿来使用, 先上演示图

聊天客户端桌面应用
设计Ui:Pyqt5
对话回答:图灵机器人
打包EXE:Pyinstaller
本文通过界面设计、后端处理、效果演示、打包exe这四方面去进行讲解。
打包好EXE下载地址:https://wwi.lanzoui.com/iCygNrp0c6f
01、界面设计
1.安装pyqt5
1.安装PyQt5工具
pip install PyQt5
2.安装Qt Designer图形界面开发工具
pip install PyQt5-tools
2.设计界面
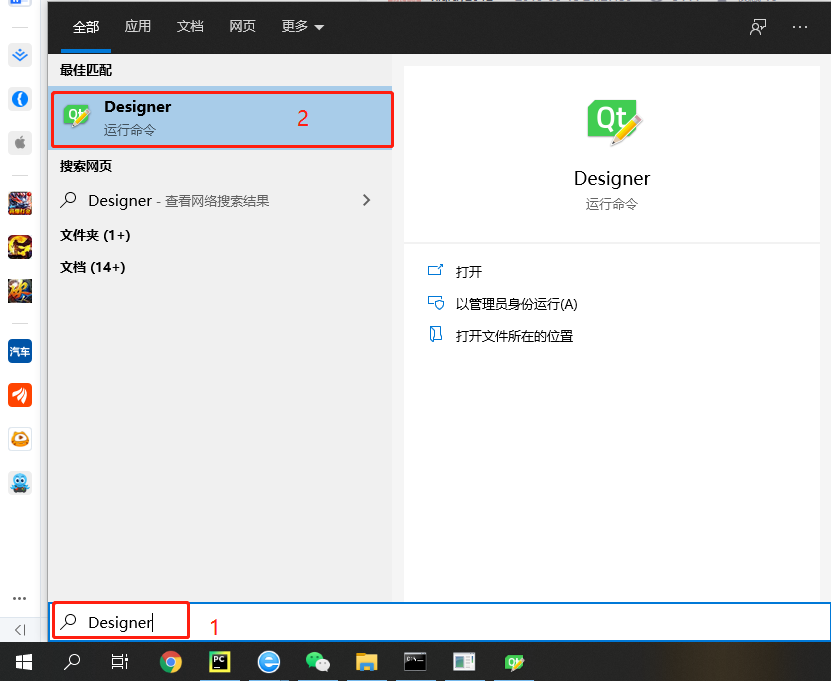
在搜索框中搜索: Desginer

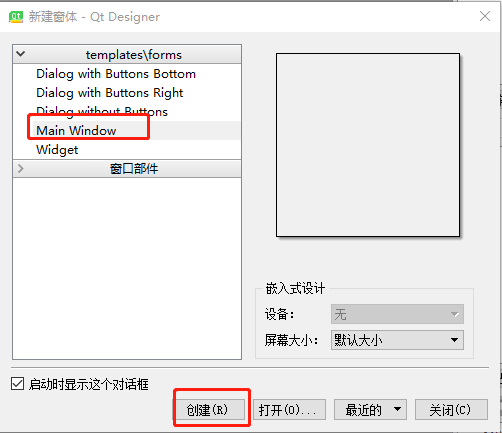
创建桌面应用

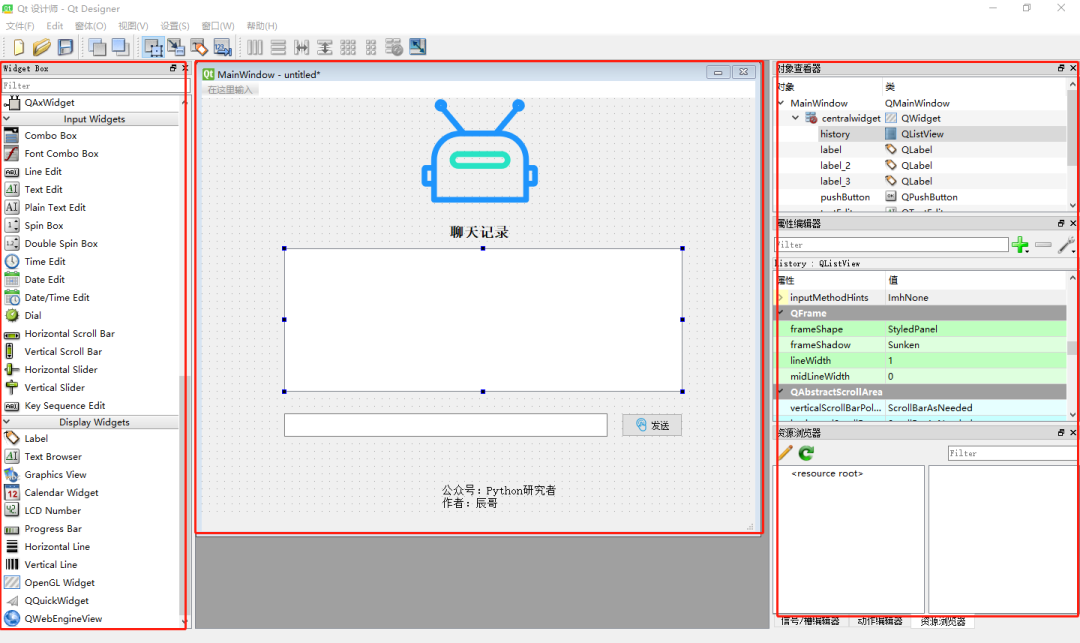
开始设计,其中左边是控件、中间是设计结果、右边控件属性设置。

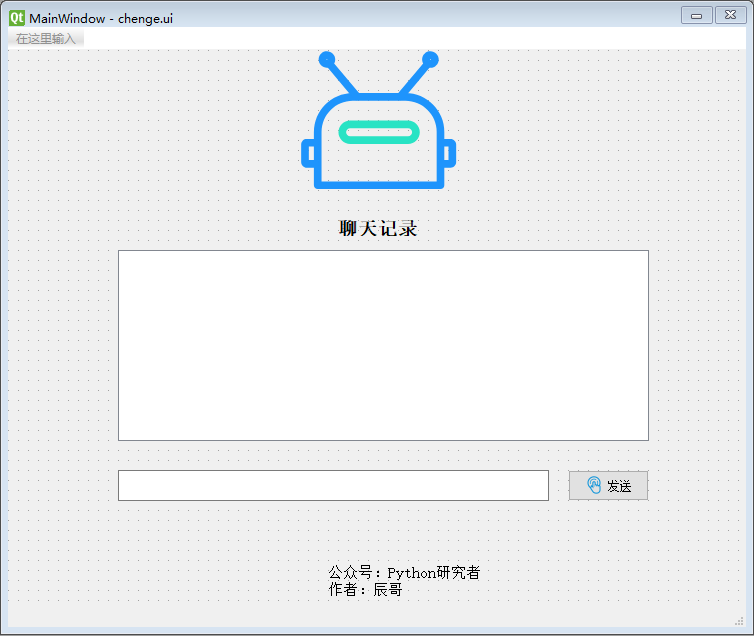
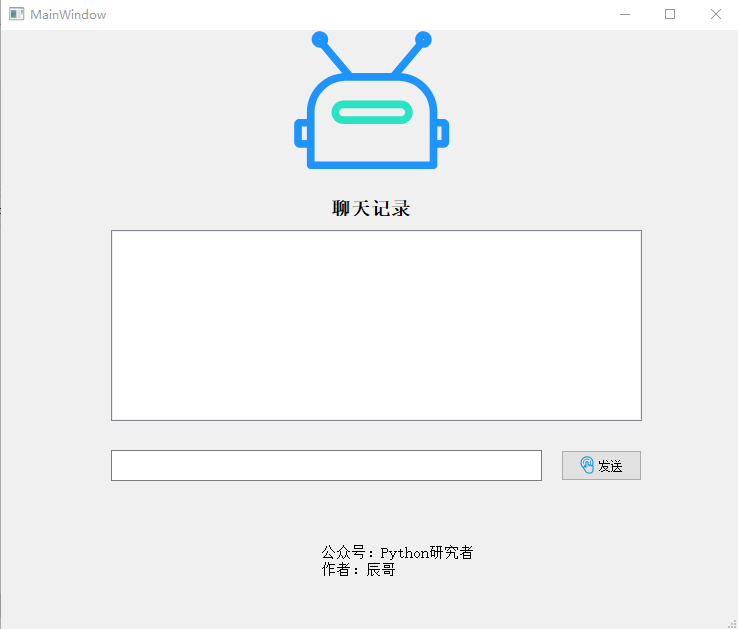
最终的设计结果如下:(辰哥的简单设计)

保存为ui的后缀,如:chenge.ui

3.ul界面转为python代码
通过Desginer设计的保存的ul文件可以直接转为python代码,其命令如下:
pyuic5 -o chenge.py chenge.ui

预览代码

02、、后端处理
1.启动界面
提示:这个chenge.py文件是无法执行运行,我们需要新建一个主函数去调用chenge.py
辰哥这里新建了一个py文件:main.py

编辑main.py
import sys
import chenge # GUI文件的名称,chenge.ui
from PyQt5.QtWidgets import QApplication, QMainWindow, QWidget
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = chenge.Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
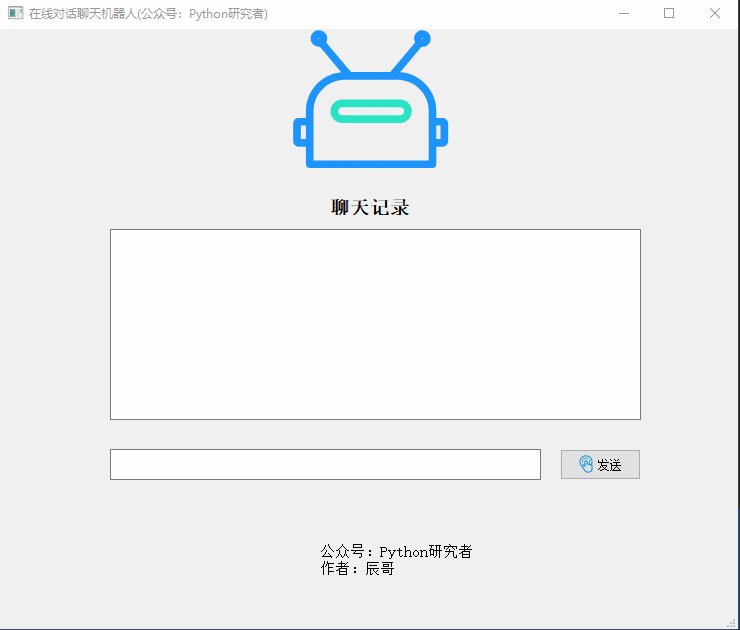
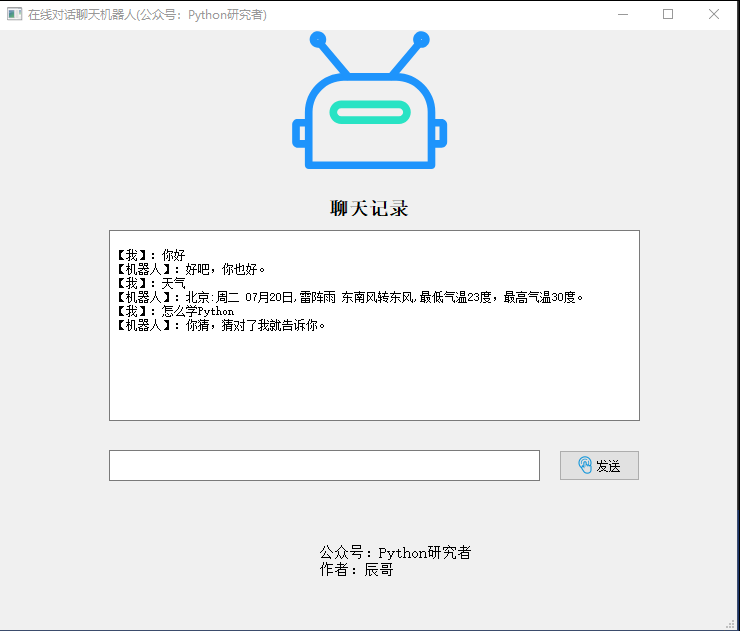
运行结果:

这时候的界面点击和输入是无反应,只能看不能用!下面开始进行编写控件处理逻辑。
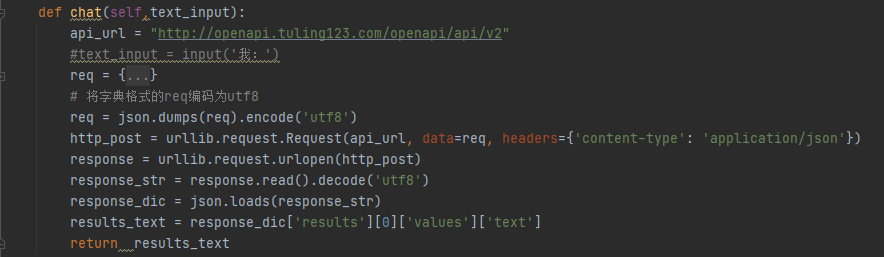
2.接入图灵机器人
在main.py文件中新建一个chat函数方法:通过调用chat函数,传入问题,返回解答

3.控件处理逻辑
绑定监听事件
1、输入框
2、展示框
3、按钮(发送)
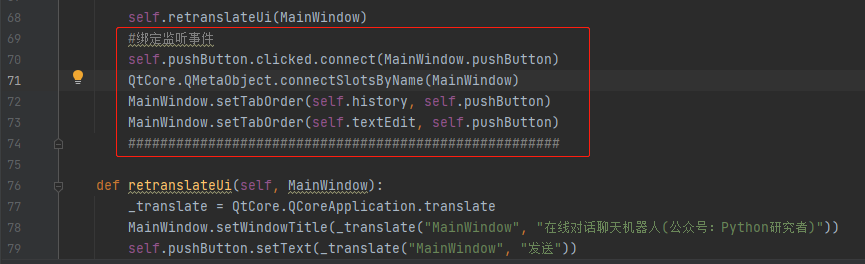
在chenge.py文件中

#绑定监听事件
self.pushButton.clicked.connect(MainWindow.pushButton)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
MainWindow.setTabOrder(self.history, self.pushButton)
MainWindow.setTabOrder(self.textEdit, self.pushButton)
逻辑:
1.获取输入框
2.调用chat(图灵机器人)
3.添加到历史中
4.清空输入框
def pushButton(self):
#提问
q_text = self.ui.textEdit.toPlainText()
#清空输入框
self.ui.textEdit.clear()
#调用图灵机器人
a_text = self.chat(q_text)
a_text = "【机器人】:"+a_text
## 记录到聊天记录中
history = self.ui.history.toPlainText()
history = history+"\n"+"【我】:"+q_text+"\n"+a_text
self.ui.history.setText(history)
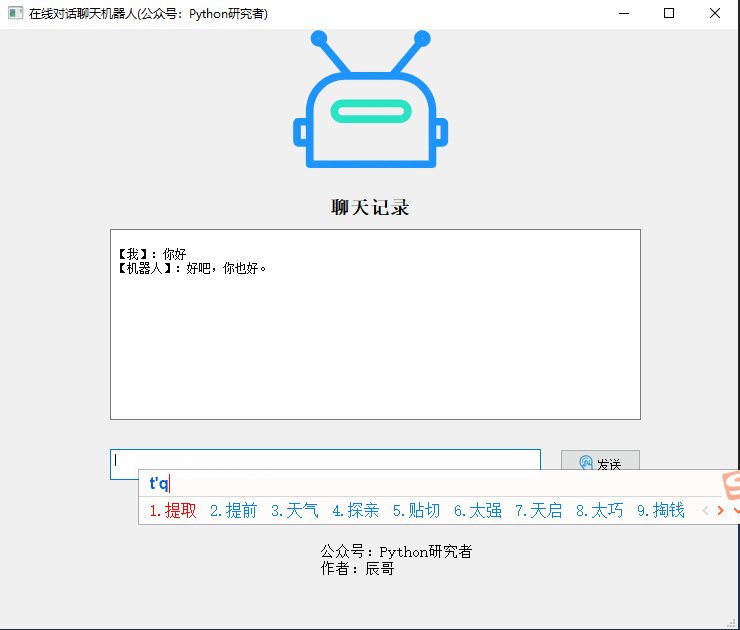
03 效果演示
动图:

最终图:

04、打包exe
将python文件打包成一个exe可执行文件
通过命令:
pyinstaller -F -w main.py

经过辰哥的测试,打包好的exe文件可以在任何一台电脑上执行,并且不赖主机的python环境

由于辰哥技术有限,里面带有图片打包出错,因此这里辰哥先把图片去掉了,后面再考虑如何带图片的打包
打包好EXE下载地址:https://wwi.lanzoui.com/iCygNrp0c6f
05、小结
本文目标:打造一个window桌面应用:在线聊天对话机器人。从界面设计,到处理后端对话,最后打包成exe。
不会的小伙伴,感觉动手练习!!!!最后说一声:原创不易,求给个赞!
打造一个window桌面应用:在线聊天对话机器人的更多相关文章
- 【前端新手也能做大项目】:跟我一起,从零打造一个属于自己的在线Visio项目实战【ReactJS + UmiJS + DvaJS】(二)
本系列教程是教大家如何根据开源js绘图库,打造一个属于自己的在线绘图软件.当然,也可以看着是这个绘图库的开发教程.如果你觉得好,欢迎点个赞,让我们更有动力去做好! 本系列教程重点介绍如何开发自己的绘图 ...
- Netty+MUI从零打造一个仿微信的高性能聊天项目,兼容iPhone/iPad/安卓
要说到微信,我相信是个人都应该知道,几乎人人都会安装这款社交APP吧,它已经成为了我们生活中不可缺少的一份子. 我记得我上大学那会刚接触Java,做的第一个小项目就是基于J2SE的聊天室,使用Java ...
- Vue2 全家桶仿 微信App 项目,支持多人在线聊天和机器人聊天
前言 这个项目是利用工作之余写的一个模仿微信app的单页面应用,整个项目包含27个页面,涉及实时群聊,机器人聊天,同学录,朋友圈等等,后续页面还是开发中.写这个项目主要目的是练习和熟悉vue和vuex ...
- 【前端vue进阶实战】:从零打造一个流程图、拓扑图项目【Nuxt.js + Element + Vuex】 (一)
本系列教程是用Vue.js + Nuxt.js + Element + Vuex + 开源js绘图库,打造一个属于自己的在线绘图软件,最终效果:topology.le5le.com .如果你觉得好,欢 ...
- 基于PHP实现一个简单的在线聊天功能(轮询ajax )
基于PHP实现一个简单的在线聊天功能(轮询ajax ) 一.总结 1.用的轮询ajax 二.基于PHP实现一个简单的在线聊天功能 一直很想试着做一做这个有意思的功能,感觉复杂的不是数据交互和表结构,麻 ...
- 基于Server-Sent Event的简单聊天室 Web 2.0时代,即时通信已经成为必不可少的网站功能,那实现Web即时通信的机制有哪些呢?在这门项目课中我们将一一介绍。最后我们将会实现一个基于Server-Sent Event和Flask简单的在线聊天室。
基于Server-Sent Event的简单聊天室 Web 2.0时代,即时通信已经成为必不可少的网站功能,那实现Web即时通信的机制有哪些呢?在这门项目课中我们将一一介绍.最后我们将会实现一个基于S ...
- vue.js+socket.io+express+mongodb打造在线聊天
vue.js+socket.io+express+mongodb打造在线聊天 在线地址观看 http://www.chenleiming.com github地址 https://github.com ...
- vue.js+socket.io+express+mongodb打造在线聊天[二]
vue.js+socket.io+express+mongodb打造在线聊天[二] 在线地址观看 http://www.chenleiming.com github地址 https://github. ...
- Android高级控件(五)——如何打造一个企业级应用对话列表,以QQ,微信为例
Android高级控件(五)--如何打造一个企业级应用对话列表,以QQ,微信为例 看标题这么高大上,实际上,还是运用我么拿到listview去扩展,我们讲什么呢,就是研究一下QQ,微信的这种对话列表, ...
随机推荐
- CMOS图像传感器同时感知和处理光学图像
CMOS图像传感器同时感知和处理光学图像 概述 近年来,机器视觉技术有了巨大的飞跃,现在已经成为各种智能系统的一个组成部分,包括自主车辆和机器人.通常,视觉信息由基于帧的摄像机捕获,转换成数字格式,然 ...
- GStreamer跨平台多媒体框架
GStreamer跨平台多媒体框架 Gstreamer基本概念 GStreamer是用于构造媒体处理组件图的库.它支持的应用程序范围从简单的Ogg / Vorbis回放,音频/视频流到复杂的音频(混合 ...
- python应用_异常处理
我们把可能发生错误的语句放在try模块里,用except来处理异常. 参考学习链接: https://www.cnblogs.com/OliverQin/p/12222619.html 异常处理的完整 ...
- python做。大神空闲时间能帮忙弄一串代码嘛?猜拳游戏,分很多种手的背面和正面,最后剩下的再石头剪刀布
.每天课程结束后,老师会选择一列的同学清扫教室,人数不定(建议根据当时情况输入),在收拾完教室后,最后一步是需要从这一列的同学中选择1-2人去倒垃圾桶,垃圾桶数量根据当时情况决定,目前采取的方式是, ...
- 【C++】Vector排序
1.普通类型(由大到小排序) int main() { sort(v.begin(),v.end()); } 2.普通类型(由小到大排序) bool comp(const int &a,con ...
- 有效Ajax案例
<script>$(document).ready(function(){ $("input:submit").click(function(){ $.ajax({ t ...
- 「10.28」Dove 打扑克(链表)·Cicada 与排序(概率)·Cicada 拿衣服(各种数据结构)
A. Dove 打扑克 考场思考半天线段树树状数组,没有什么想法 打完暴力后突然想到此题用链表实现会很快. 因为只有$n$堆,所以设最多有$x$个不同的堆数,那么$x\times (x-1)/2==n ...
- 液晶显示系列(2)之黑色背景的PPT更省电环保吗?常黑与常白型LCD
原文地址点击这里: 数年前听过一个培训师讲课,他的电脑课件PPT背景颜色是黑色的?美其名曰:黑色省电环保!当时讲台下听课的那些菜鸟们(也包括区区在下)深以为然,不由得心中竖起大拇指:这老师有水平,境界 ...
- token & refresh token 机制总结
token & refresh token 机制总结 废话 我在项目上写了个配置页面,之前很简单直接登录,毕竟配置页面自己人用就没有做token机制,后来公司的安全审核不过,现在要加上toke ...
- Func委托与表达式树Expression
最近在写ORM框架,其中遇到一个难点,就是作为框架调用方如何将查询条件传入框架内.其中就用到了Expression. Func委托 要Expression先要了解Func委托,Func委托的样式是: ...
