vue(21)初识Vuex
Vuex是做什么的?
官方解释:
Vuex是一个专为Vue.js应用程序开发的状态管理模式。- 它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
Vuex也集成到Vue的官方调试工具devtools extension (opens new window),提供了诸如零配置的time-travel调试、状态快照导入导出等高级调试功能。
状态管理到底是什么?
- 状态管理模式,集中式状态管理这些名词听起来就非常高大上,让人捉摸不透
- 其实你可以简单的将其看成把需要多个组件共享的变量全部存储在一个对象中
- 然后,将这个对象放在顶层的
Vue实例中,让其他组件可以使用 - 那么,多个组件是否可以共享这个对象中的所有变量属性了呢?
管理什么状态呢?
- 但是有什么状态需要我们在多个组件中共享的呢?
- 如果你做过大型项目,你一定遇到过多个状态,在多个界面中共享的问题
- 比如用户的登录状态、头像、信息、地理位置等等
- 比如商品的收藏,购物车中的物品等等
- 这些状态信息,我们都可以放在同一的地方,对它进行保存和管理,而且它们还是响应式的
单页面状态管理
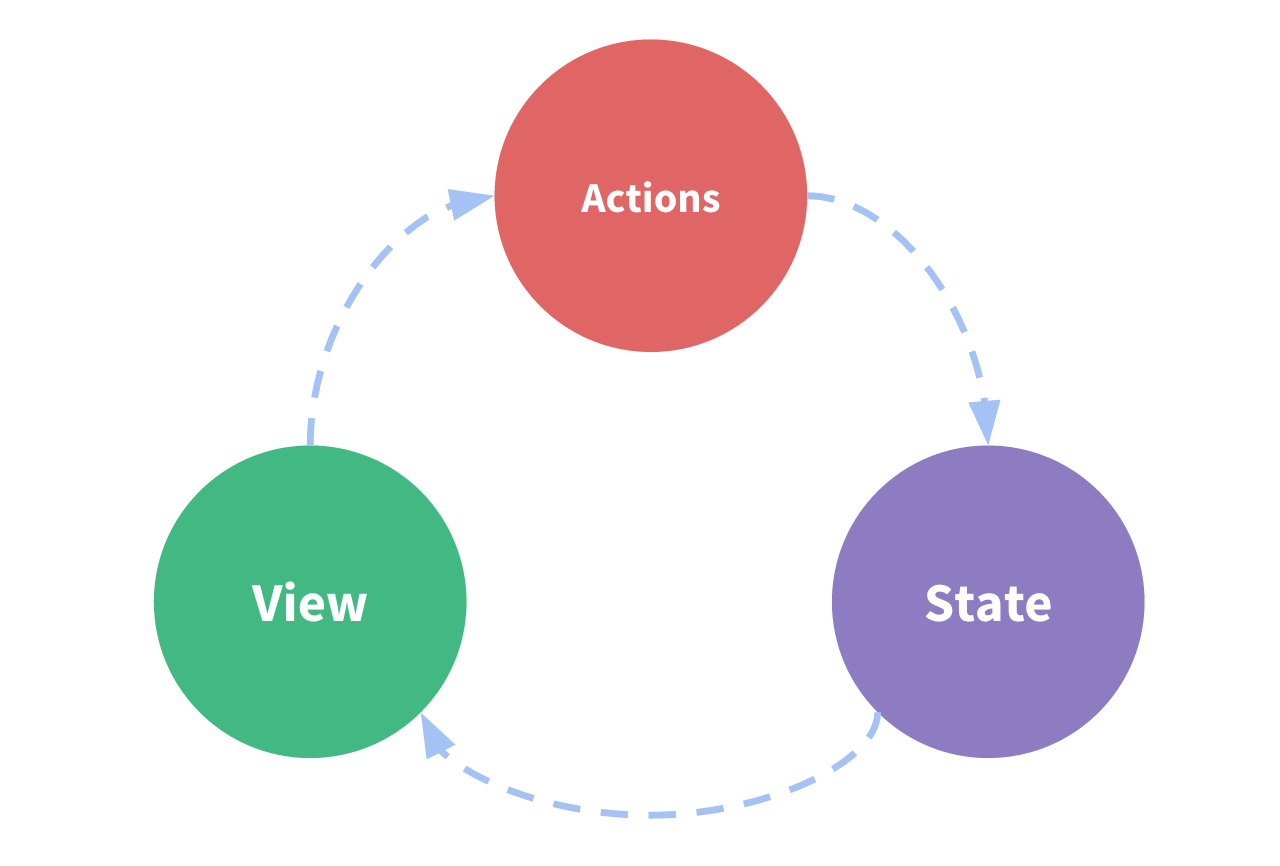
我们知道,要在单个组件中进行状态管理是一件非常简单的事情,我们来看下图

图中的3个状态,解释如下:
State:就是我们的状态(姑且可以当做是data中的属性);VIew:视图层,可以针对state的变化,显示不同的信息;Actions,这里的Actions主要是用户的各种操作:点击、输入等等,会导致状态的改变。
代码如下:
new Vue({
// state
data () {
return {
count: 0
}
},
// view
template: `
<div>{{ count }}</div>
`,
// actions
methods: {
increment () {
this.count++
}
}
})
多界面状态管理
- Vue已经帮我们做好了单个界面的状态管理,但如果是多个界面呢?
- 多个视图都依赖同一个状态(一个状态改了,多个界面需要进行更新)
- 不同界面的
Actions都想修改同一个状态(比如:Home.vue要修改,Profile.vue也需要修改这个状态)
- 也就是说对于某些状态(状态1/状态2/状态3)来说只属于我们某一个视图,但是也有一些状态(状态a/状态b/状态c)属于多个视图共同想要维护的
- 状态1/状态2/状态3你放在自己的房间,你自己管理自己用,没问题
- 但是状态a/状态b/状态c我们希望交给一个大管家来统一帮助我们管理
- 那么
Vuex就是帮助我们统一管理的大管家
- 全局单例模式
- 我们现在要做的就是将共享的状态抽离出来,交给我们的大管家进行统一管理
- 之后,我们的每个视图,按照规定好的规定,进行访问和修改操作
- 这就是
Vuex背后的思想
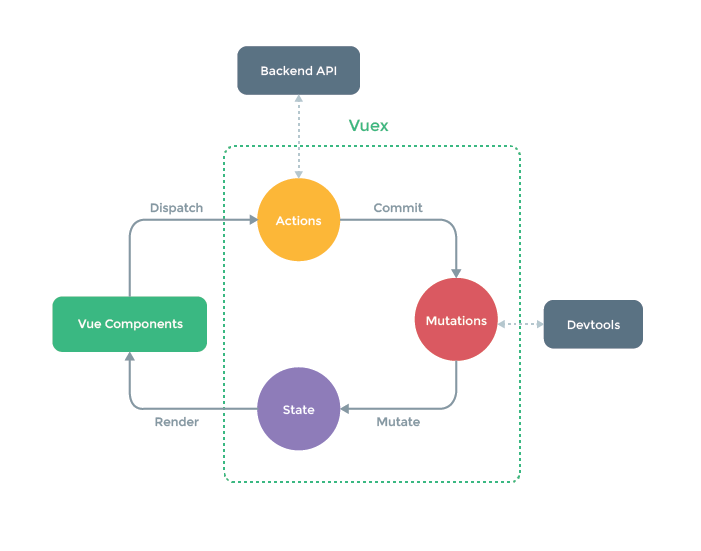
Vuex状态管理图例

vue(21)初识Vuex的更多相关文章
- Vue状态管理vuex
前面的话 由于多个状态分散的跨越在许多组件和交互间各个角落,大型应用复杂度也经常逐渐增长.为了解决这个问题,Vue提供了vuex.本文将详细介绍Vue状态管理vuex 引入 当访问数据对象时,一个 V ...
- Vue 入门之 Vuex 实战
Vue 入门之 Vuex 实战 引言 Vue 组件化做的确实非常彻底,它独有的 vue 单文件组件也是做的非常有特色.组件化的同时带来的是:组件之间的数据共享和通信的难题. 尤其 Vue 组件设计的就 ...
- Vue学习笔记:Vuex
为什么需要Vuex 管理共享状态 解决一份数据在多个组件中试用的困难 系统化的状态管理,区别于小型状态过来 底层设计模式: 全局单例模式 应用场景 适合中大型项目: 小项目反而会因为引入更多概念和框架 ...
- Vue学习日记(四)——Vue状态管理vuex
前言 先说句前话,如果不是接触大型项目,不需要有多个子页面,不使用vuex也是完全可以的. 说实在话,我在阅读vuex文档的时候,也很难以去理解vuex,甚至觉得没有使用它我也可以.但是直到我在项目碰 ...
- Vue刷新页面VueX中数据清空了,怎么重新获取?
Vue刷新页面VueX数据清空了,怎么重新获取? 点击打开视频讲解更详细 在vue中刷新页面后,vuex中的数据就没有了,这时我们要想使用就要重新获取数据了, 怎么在刷新后重新获取数据呢??? 这时我 ...
- 初识vuex
1.简介 vuex是 vue官方推荐的一个状态管理器.当我们遇到很多状态改变时,组件之间的通信就会变得复杂,这时候vuex的强大就展现出来. 我们从vuex的原理以及vuex的api两个部分介绍vue ...
- vue+vux+axios+vuex+vue-router的项目的理解
本文主要是讲解项目前期的工作,后期考虑再详细说明. 作为一个技术团队如果你们团队选择了上面的技术栈,这说明你们的技术团体对于vue有很熟练的掌握了.在这里我想说明的是前期架构的重要.这里有一遍博客写的 ...
- 简单vue项目脚手架(vue+webpack2.0+vuex+vue-router)
github地址 使用技术栈 webpack(^2.6.1) webpack-dev-server(^2.4.5) vue(^2.3.3) vuex(^2.3.1) vue-router(^2.5.3 ...
- vue.js初识(一)
一 什么是vue? Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不 ...
随机推荐
- 如何在框架外部自定义C++ OP
如何在框架外部自定义C++ OP 通常,如果PaddlePaddle的Operator(OP)库中没有所需要的操作,建议先尝试使用已有的OP组合,如果无法组合出您需要的操作,可以尝试使用paddle. ...
- CUDA C++程序设计模型
CUDA C++程序设计模型 本章介绍了CUDA编程模型背后的主要概念,概述了它们在C++中的暴露方式.在编程接口中给出了CUDA C++的广泛描述. 使用的矢量加法示例的完整代码可以在矢量加法CUD ...
- PointRCNN: 点云的3D目标生成与检测
PointRCNN: 点云的3D目标生成与检测 PointRCNN: 3D Object Proposal Generation and Detection from Point Cloud 论文地址 ...
- Single Shot Multibox Detection (SSD)实战(上)
Single Shot Multibox Detection (SSD)实战(上) 介绍了边界框.锚框.多尺度对象检测和数据集.现在,我们将利用这些背景知识构建一个目标检测模型:单次多盒检测(SSD) ...
- 「10.12」木板(数学)·打扫卫生(神仙DP)
A. 木板 一个很简单的数学题,简单推一下就好,路丽姐姐教你学数学. 将式子化出我们发现只需求出$i\times i/n$的个数 那么我们将$n$质因数分解,可知因子个数 为了整除$n$,令$i==\ ...
- Mybatis学习01:利用mybatis查询数据库
通过mybatis来操作mysql数据库的步骤大致可分为以下几步: 在这里,我们以对下面这个这个表格进行操作为例: 表名:ssm 1 配置依赖 在pom.xml中添加所需要的的依赖 <!-- m ...
- Netty 框架学习 —— 引导
概述 前面我们学习了 ChannelPipeline.ChannelHandler 和 EventLoop 之后,接下来的问题是:如何将它们组织起来,成为一个可实际运行的应用程序呢?答案是使用引导(B ...
- 基于SpringBoot 、AOP与自定义注解转义字典值
一直以来,前端展示字典一般以中文展示为主,若在表中存字典值中文,当字典表更改字典值对应的中文,会造成数据不一致,为此设置冗余字段并非最优方案,若由前端自己写死转义,不够灵活,若在业务代码转义,臃肿也不 ...
- yolov5 AssertionError: Image Not Found解决方案
运行yolov5 train.py报错:AssertionError: Image Not Found ../data/images/xxx.png 运行环境 一开始在笔记本上用显卡跑训练是可 ...
- CRM客户管理系统哪个好用
当企业管理者在进行CRM系统的选型时,面对搜索引擎上五花八门的结果和各式各样的广告,一定会有这样的疑惑:CRM客户管理系统到底哪个好用?抛开网上那些为了广告效果而"夸张"出的优点, ...
