#web开发# 知道cookie hostonly属性的请举手。

Cookie常见姿势、疑难梳理
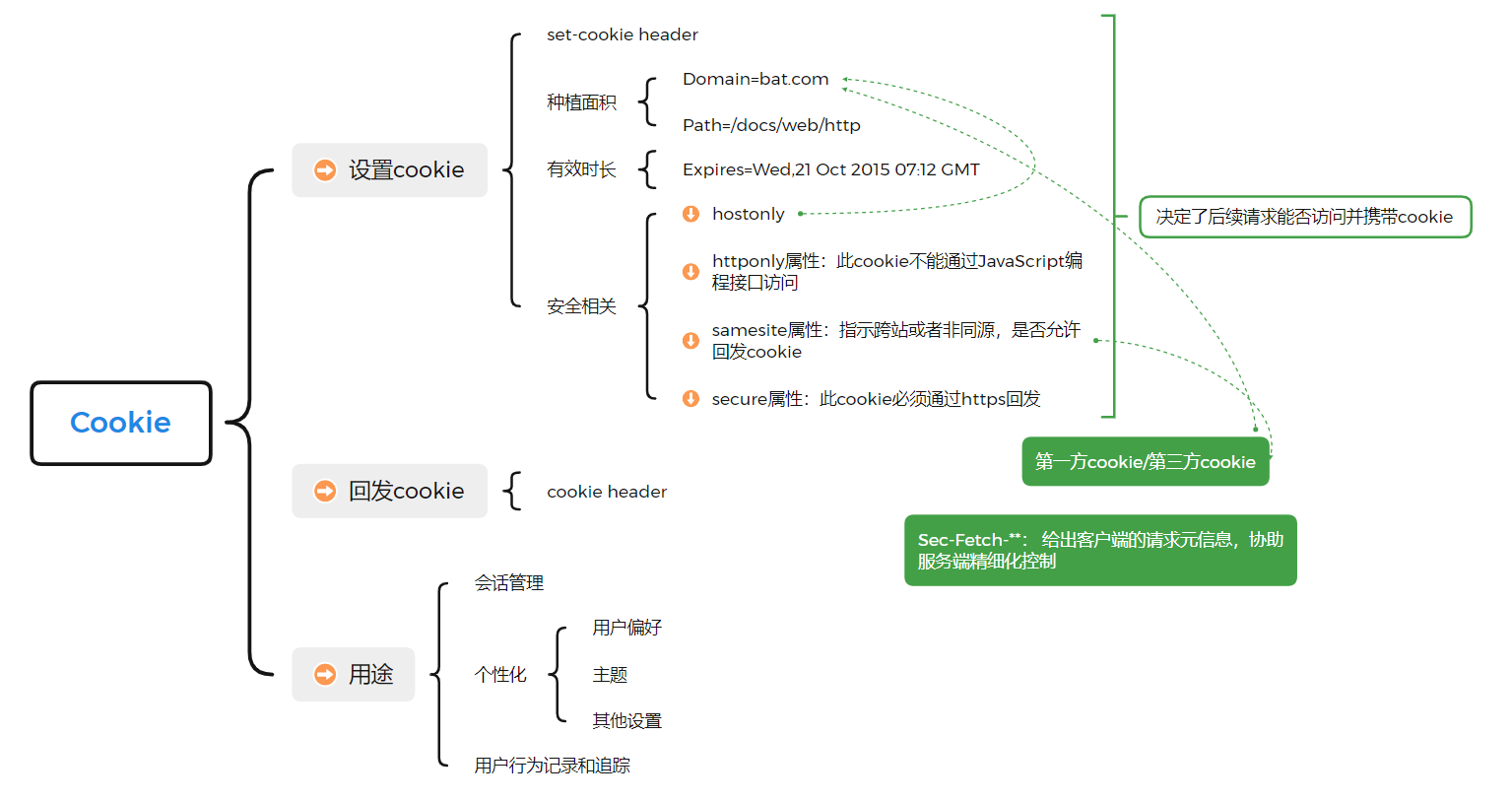
目前w3c定义浏览器存放每个cookie需要包含以下字段:
| cookie属性 | 基本描述 | 举例 | 备注 |
|---|---|---|---|
| name=value | cookie键值对 | id=a3fWa | |
| expires | cookie过期时间 | expires=Tue, 10-Jul-2013 08:30:18 GMT | |
| secure | 指定通过https请求发送cookie | Restrict access to cookies | |
| httponly | 指示是否允许通过JavaScript Document.cookie API访问cookie |
Restrict access to cookies | |
| domain | 指定哪些主机可以接收cookie | Domain=mozilla.org; 不设置则等于当前页面domian | Define where cookies are sent |
| path | 指示哪些路径的请求会发送cookie | Path=/docs | Define where cookies are sent |
| samesite | 让服务器指定是否允许跨站请求发送cookie | SameSite=Lax | Define where cookies are sent |
cookie属性之间用;连接;
多个cookie设置,使用多次Set-Cookieheader
HTTP/1.0 200 OK
Content-type: text/html
Set-Cookie: yummy_cookie=choco
Set-Cookie: X-BAT-FullTicketId=TGT-969171-******;domain=bat.com; path=/; samesite=none; httponly
[page content]
第一方cookie、第三方cookie:
cookie与domian密切相关,如果cookie的domain属性与你当前查看的页面的domain相同,cookie被称为第一方cookie;
如果不同,则称为第三方cookie, 第三方cookie通常用于广告和用户行为追踪。
以上属性决定了后续请求能否正常访问cookie并携带cookie, 其中与cookie安全密切相关的三个属性:
- secure
- httponly
- samesite
这三个cookie属性也是单点登录、跨域访问常遇到的阻碍的技术突破点。
HostOnly Cookie是什么鬼?
今天介绍一个不常见的cookie的属性hostonly,但是也曾给码甲哥造成了一点阻碍。
① 这是一个不可手动修改的cookie属性,类似 Sec-Fetch-、 Origin标头,都是浏览器自动判断并赋值。
② 判断逻辑:
如果domain-attribute非空:如果规范化之后的request-host不匹配domain-attribute
中的域名,那么完全忽略掉cookie并且终止这些步骤;否则,将cookie的host-only-flag
设定为false,并且将cookie的domain设定为domain-attribute。
否则:将cookie的host-only-flag设定为true,并且将domain设定为规范化之后的request-host。
爬坑经历
我当时在做一个 单点登录的时候,原意图是: 设置cookie的domain属性为父域名,向子域名请求时能自动携带cookie,
但事与愿违,子域服务器始终收不到cookie。

我坚信:
成熟的技术一定会有成熟的诊断姿势!
成熟的技术一定会有成熟的诊断姿势!
成熟的技术一定会有成熟的诊断姿势!
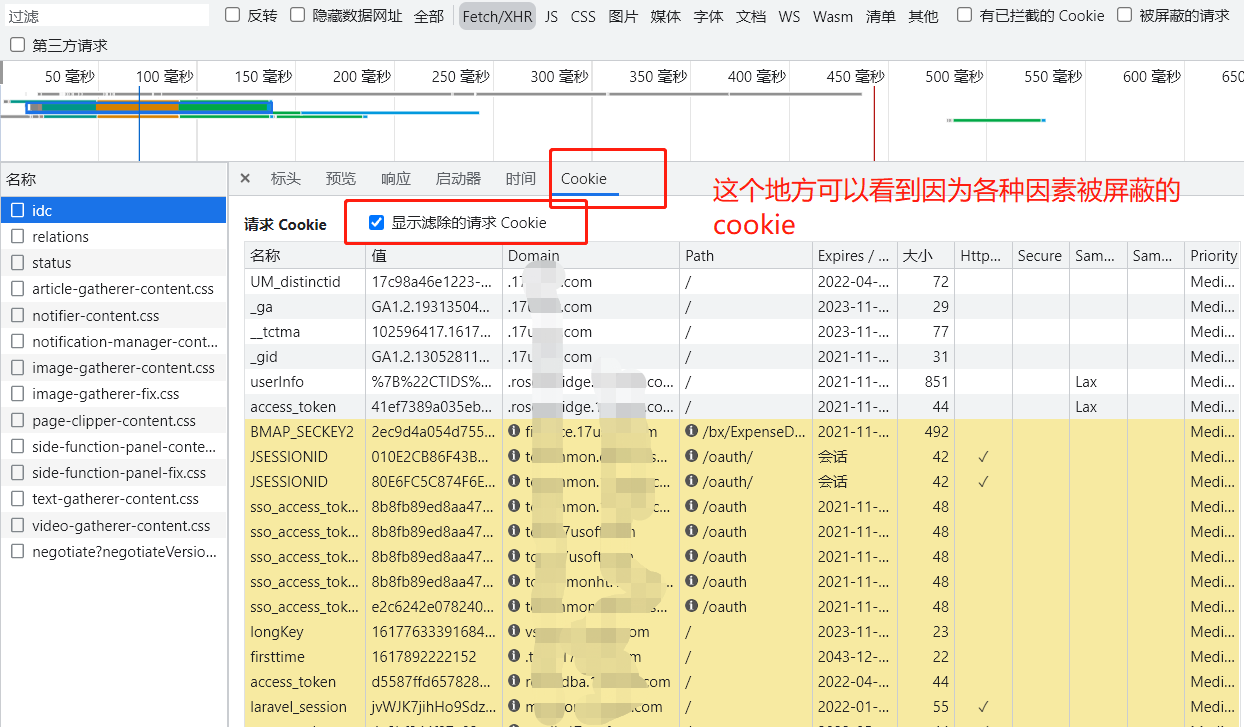
Chrome浏览器开发者工具显示:
疑点1:我的这个cookie在请求子域时被滤除了。

鼠标悬停黑色感叹号,显示我这是一个
hostonlycookie, 这就奇怪了,这个cookie的domain值也是正常的,但是多了一个hostonly属性。
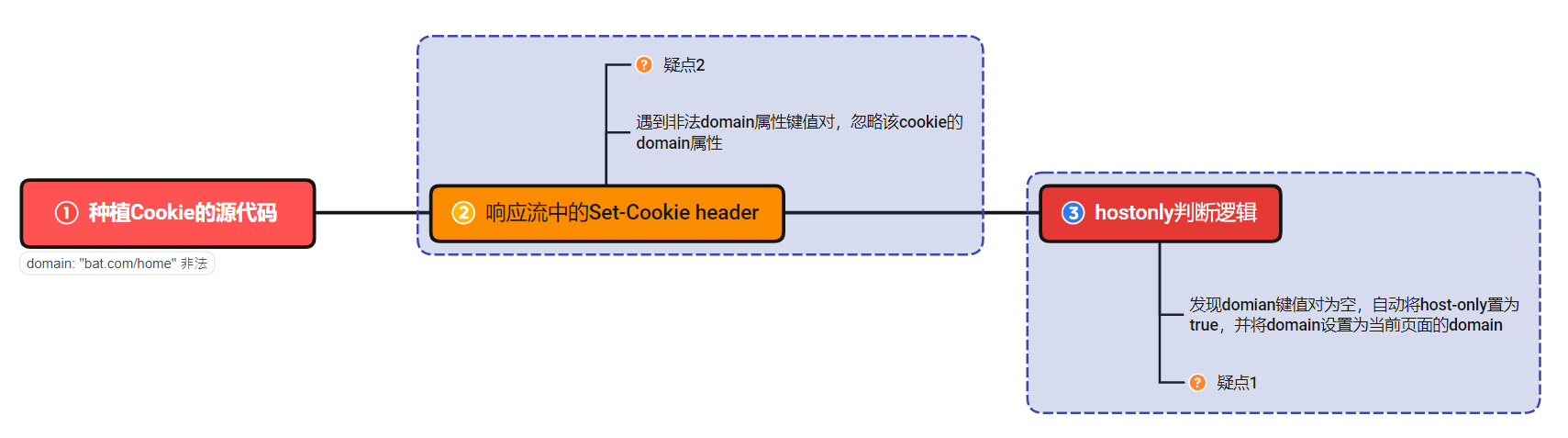
疑点2:在原种植cookie的响应流Set-Cookie header,这个cookie的domain键值对消失了。
围观我设置Cookie的错误代码:

结合hostonly的判断逻辑, 我大概知道了。

大概就是我偷懒使用了单点登录的回调地址'bat.com/home'作为domain属性值,以为能自动解析出正常的domain。
实际上经历了【响应流中的Set-Cookie header】---> 【hostonly判断逻辑】, 事情已经失控了,解决问题的办法也很明确,设置正确合法的domain属性值,就不会出现后续的幺蛾子,上线验证有效。
许久未更,见谅!码甲哥其实有很多内容想写,时间有限,来日方长,与子同程。
本文记录了某web站点上线生产遇到的跨站点无法携带cookie问题,
- 全面梳理了Cookie的疑难姿势
- 顺势引出了
hostonly这个有点意思的cookie属性 - 希望本次的爬坑经历能给大家带来一点帮助
#web开发# 知道cookie hostonly属性的请举手。的更多相关文章
- web 开发:CSS3 常用属性——速查手册!
web 开发:CSS3 常用属性——速查手册! CSS3 简介:http://www.runoob.com/css3/css3-intro.html 1.目录 http://caniuse.com/ ...
- 8102 年的现代 Web 开发最佳实践(笑)
简评:8102 年了,现在 web 开发的最佳实践是什么,让本文来告诉你.原文只提到一部分,可以查看 reddit 上对此文的评论查看补充的最佳实践 https://old.reddit.com/r/ ...
- 初学 Java Web 开发,请远离各种框架,从 Servlet 开发
Web框架是开发者在使用某种语言编写Web应用服务端时关于架构的最佳实践.很多Web框架是从实际的Web项目抽取出来的,仅和Web的请求和响应处 理有关,形成一个基础,在开发别的应用项目的时候则可以从 ...
- web 开发常见问题--Session 与 Cookie 却别
总结: 1.首先,session与cookie都是保存数据的,存在的原因很大程度上是为了解决HTTP协议的无状态特性 2.都是保存数据,却别在于cookie保存在客户端,由浏览器管理,session保 ...
- Web开发基本准则-55实录-Web访问安全
Web开发工程师请阅读下面的前端开发准则,这是第一部分,强调了过去几年里我们注意到的Web工程师务须处理的Web访问安全基础点.尤其是一些从传统软件开发转入互联网开发的工程师,请仔细阅读,不要因为忽视 ...
- 快速使用node.js进行web开发
首先关于node.js的学习,这里推荐一本比较好的教程,nodejs web开发指南,该书通俗易懂地将node.js语言特性讲解完之后,又从一个项目角度带领读者使用node.js学习web开发.相信这 ...
- Firefox上Web开发工具库一览
Firefox的目标之一就是尽可能地使web开发者的生活更简单高效,并通过提供工具和具有很强扩展性的浏览器使人们创造出神奇的东西.使web开发者使用Firefox的时候,浏览器可以提供大量开发工具和选 ...
- 作为一个web开发人员,哪些技术细节是在发布站点前你需要考虑到的
前日在cnblogs上看到一遍文章<每个程序员都必读的12篇文章>,其中大多数是E文的. 先译其中一篇web相关的”每个程序员必知之WEB开发”. 原文: http://programme ...
- Web开发需要关注的技术细节
摘要:在网站发布前,开发者需要关注有许多的技术细节,比如接口设计.用户体验.安全性.Web标准.性能.SEO等,倘若一个疏忽就会影响到整体的体验效果.作为一名Web开发者,哪些技术细节需要考虑呢? [ ...
随机推荐
- javascript/html 禁止图片缓存
更新图片, 如果图片的url没有改变, 刷新页面之后图片会使用缓存的图片 Solutions: * js改变图片链接 (添加get参数) // 假设当前这个图片的dom对象为img img.src + ...
- Java学习之随堂笔记系列——day04
今日内容1.break和continue关键字以及循环嵌套 1.1 break和continue的区别? continue表示跳过当前循环,继续执行下一次循环break表示结束整个 ...
- 鸿蒙内核源码分析(自旋锁篇) | 当立贞节牌坊的好同志 | 百篇博客分析OpenHarmony源码 | v26.02
百篇博客系列篇.本篇为: v26.xx 鸿蒙内核源码分析(自旋锁篇) | 当立贞节牌坊的好同志 | 51.c.h .o 进程通讯相关篇为: v26.xx 鸿蒙内核源码分析(自旋锁篇) | 当立贞节牌坊 ...
- Dapr + .NET Core实战(六)绑定
什么是绑定 处理外部事件或调用外部接口的功能就是绑定,绑定可以提供以下好处: 避免连接到消息系统 ( 如队列和消息总线 ) 并进行轮询的复杂性 聚焦于业务逻辑,而不是如何与系统交互 使代码不受 SDK ...
- Markdown 编写技巧汇总(一)
编写文档,有很多格式选择,也有不同平台选择.下面就自己接触到的MarkDown编写文档的各种技巧做简单梳理,供自己参阅,也希望帮到网友. [1]添加空格 ① 这种写法比较老土,但是,很实用!注意都 ...
- caffe运行错误 target_blobs.blobs_size()与 source_layer.blobs_size() 不一致
解决方法参考:http://blog.csdn.net/zhangla1220/article/details/50697352 感谢博主!!! 最新下载的caffe代码,运行mnist,训练时可以正 ...
- Geocoding Tools(地理编码工具)
地理编码工具 # Process: 创建地址定位器 arcpy.CreateAddressLocator_geocoding("", "", "&qu ...
- ❤️这应该是Postman最详细的中文使用教程了❤️(新手使用,简单明了)
️这应该是Postman最详细的中文使用教程了️(新手使用,简单明了) 在前后端分离开发时,后端工作人员完成系统接口开发后,需要与前端人员对接,测试调试接口,验证接口的正确性可用性.而这要求前端开发进 ...
- NX CAM 读取加工参数
'取加工几何试图程序组 Function GetGemoGroup_Name(ByVal camObjectTag As NXOpen.Tag) As String Dim theGemoGroupT ...
- 5个步骤,教你瞬间明白线程和线程安全.md
记得刚来杭州面试的时候,有一家公司的技术总监问了我这样一个问题:你来说说有哪些线程安全的类?我心里一想,这我早都背好了,稀里哗啦说了一大堆. 他又接着问:那你再来说说什么是线程安全?--然后我就GG了 ...
