[JavaScript闭包]Javascript闭包的判别,作用和示例
闭包是JavaScript最重要的特性之一,也是全栈/前端/JS面试的考点。
那闭包究竟该如何理解呢?
如果不爱看文字,喜欢看视频。那本文配套讲解视频已发送到B站上供大家参考学习。
如果觉得有所收获,可以给点个赞支持一下!
地址在这:
javascript闭包讲解视频
闭包函数的判断和作用
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
那如何判断函数是一个闭包呢?接下来我会配合一些具体的例子来对闭包问题做讲解。
首先问下大家,这个G函数是否是一个闭包呢?
const F = function A(){
return function B(){
return function C(){
return function D(){
var a = 1;
return a++
}
}
}
}
const G = F()()();
for(var i=0;i<10;i++){
console.log(G())
}
一看就是不是对吧,在这里面的G函数一看就是D函数,只不过长得比较怪而已。
如果是闭包函数那应该长成这样
const F = function A(){
var a = 1;
return function B(){
return function C(){
return function D(){
return a++
}
}
}
}
const G = F()()();
for(var i=0;i<10;i++){
console.log(G())
}
运行效果如下:

主要区别是这个变量a的声明位置。如果a是在A中声明的,那G就构成了闭包。也就是在G的作用域内,会形成一个名为closure作用域的子域。
那接下来第二个问题来了,这个a存在内存中的哪个位置呢?
在MDN中对JavaScript的定义是这样的
一个函数和对其周围状态(lexical environment,词法环境)的引用捆绑在一起(或者说函数被引用包围),这样的组合就是闭包(closure)。也就是说,闭包让你可以在一个内层函数中访问到其外层函数的作用域。在 JavaScript 中,每当创建一个函数,闭包就会在函数创建的同时被创建出来。
好家伙,看起来就很迷。
当定义形式难以理解的时候,我们需要语义,这也说明了一件事,我们需要调试器!
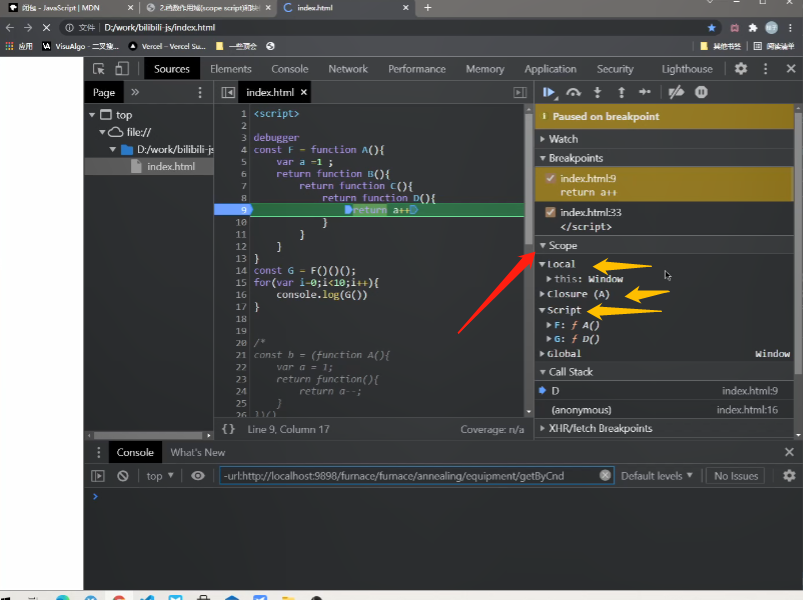
进入调试器后,一切就都明朗了起来。

我们清楚地看到,当脚本运行到 D的内部时,这个Scope也就是作用域里面包含了,Local作用域,Closure作用域和Script以及Global作用域。
Local不用说了,肯定就是函数外的对象,在这里应该是window对象。
那Closure自然就是闭包作用域了。

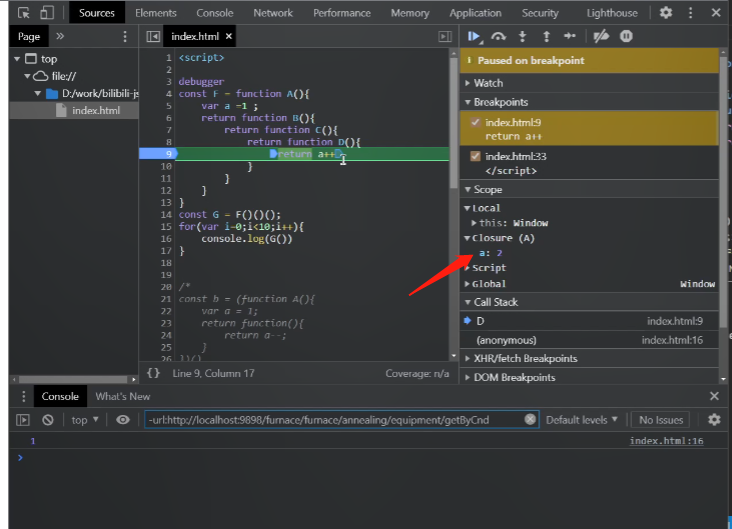
我们依次运行时,可以清晰地看到,closure作用域内的a在不断增加。
那第三个问题来了。
const F = function A(){
var a = 1;
return function B(){
return function C(){
return function D(){
var a = 2;
return a++
}
}
}
}
const G = F()()();
for(var i=0;i<10;i++){
console.log(G())
}
这里的G是闭包函数吗?
答案肯定不是,因为G已经能在D中找到 a变量了,那就不需要A再提供给他了,因此我们在调试器中也看不到Closure了。

我们在这里可以看到,根本没有了之前的Closure了。
现在第四个问题来了,这个程序的运行结果是什么?
const F = function A(){
var a = 1;
return function B(){
return function C(){
var a = 2;
return function D(){
return a++
}
}
}
}
const G = F()()();
for(var i=0;i<10;i++){
console.log(G())
}
这个是从2开始打印的,而非从1开始打印。
看到这,大家应该对闭包的优先级有认识,闭包也是离得越近优先级越高。
现在第五个问题来了,这个程序中,G的scope作用域里存在几个闭包?
const F = function A(){
var b = 1;
return function B(){
var c = 3;
return function C(){
var a = 2;
return function D(){
b,c
return a++
}
}
}
}
const G = F()()();
for(var i=0;i<10;i++){
console.log(G())
}
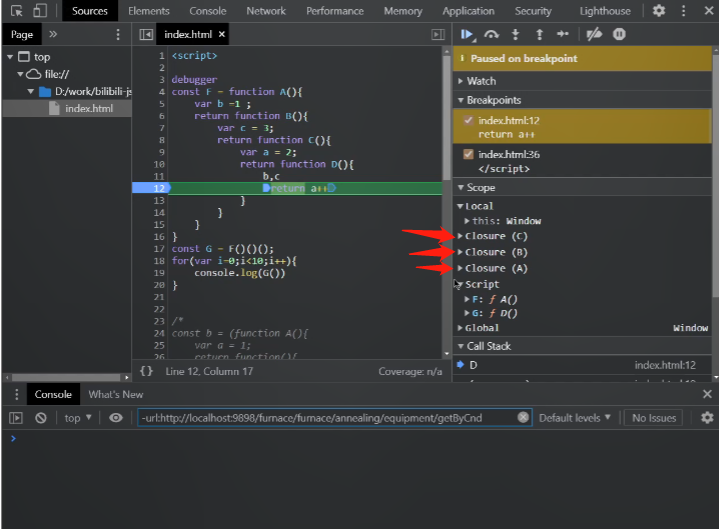
答案是3个,为什么?这里有两个角度可以解释
- bca在D中都没有定义,之鞥能从A,B,C中找到abc,所以这里存在三个闭包。
- 直接看调试器就知道啦

在调试器中我们能清楚地看到,这里有三个闭包。不解释!
闭包函数的示例
1.计数功能
在闭包函数的应用中,有很多,这里举个最常见的计数器的例子。
<html>
<head></head>
<body>
<script>
var A = (function B(){
return function C(){
var b = 0;
return function D(){
debugger
return ++b;
}
}
})()
var E = A();
var F = A();
</script>
<button onclick="console.log('E='+ E())">E++</button>
<button onclick="console.warn('F='+ F())">F++</button>
</body>
</html>
打开后运行效果如下:

点击E++和F++后的效果

在上面的例子中我们发现,我可以用一个类似面向对象的方法,去实现计数功能。
2.setTimeout
原生的setTimeout传递的第一个函数不能带参数,通过闭包可以实现传参效果。
function func1(a) {
function func2() {
console.log(a);
}
return func2;
}
var fun = func(1);
setTimeout(fun,1000);//一秒之后打印出1
3.回调
定义行为,然后把它关联到某个用户事件上(点击或者按键)。代码通常会作为一个回调(事件触发时调用的函数)绑定到事件。
比如下面这段代码:当点击数字时,字体也会变成相应的大小。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
<a href="#" id="size-12">12</a>
<a href="#" id="size-20">20</a>
<a href="#" id="size-30">30</a>
<script type="text/javascript">
function changeSize(size){
return function(){
document.body.style.fontSize = size + 'px';
};
}
var size12 = changeSize(12);
var size14 = changeSize(20);
var size16 = changeSize(30);
document.getElementById('size-12').onclick = size12;
document.getElementById('size-20').onclick = size14;
document.getElementById('size-30').onclick = size16;
</script>
</body>
</html>
4.函数防抖
在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新计时。
实现的关键就在于setTimeOut这个函数,由于还需要一个变量来保存计时,考虑维护全局纯净,可以借助闭包来实现。
如下代码所示:
/*
* fn [function] 需要防抖的函数
* delay [number] 毫秒,防抖期限值
*/
function debounce(fn,delay){
let timer = null //借助闭包
return function() {
if(timer){
clearTimeout(timer) //进入该分支语句,说明当前正在一个计时过程中,并且又触发了相同事件。所以要取消当前的计时,重新开始计时
timer = setTimeOut(fn,delay)
}else{
timer = setTimeOut(fn,delay) // 进入该分支说明当前并没有在计时,那么就开始一个计时
}
}
}
总之闭包的用处很多,而且很广泛。
希望这篇文章可以对大家能有所帮助!
[JavaScript闭包]Javascript闭包的判别,作用和示例的更多相关文章
- 5.Javascript闭包得实现原理和作用
闭包的实现原理和作用 1.闭包的概念:指有权访问另一个函数作用域中的变量的函数,一般情况就是在一个函数中包含另一个函数. 2.闭包的作用:访问函数内部变量.保持函数在环境中一直存在,不会被垃圾回收机制 ...
- 前端知识体系:JavaScript基础-作用域和闭包-闭包的实现原理和作用以及堆栈溢出和内存泄漏原理和相应解决办法
闭包的实现原理和作用 闭包: 有权访问另一个函数作用域中的变量的函数. 创建闭包的常见方式就是,在一个函数中创建另一个函数. 闭包的作用: 访问函数内部变量.保持函数在环境中一直存在,不会被垃圾回收机 ...
- javascript中的闭包
闭包一直是javascript中的难点,也比较不容易被初学者所掌握,"官方"的解释是:所谓"闭包",指的是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是 ...
- JavaScript葵花宝典之闭包
闭包,写过JS脚本的人对这个词一定不陌生,都说闭包是JS中最奇幻的一个知识点, 虽然在工作中,项目里经常都会用到~ 但是是不是你已经真正的对它足够的了解~~ 又或者是你代码中出现的闭包,并不是你刻 ...
- 让你分分钟学会Javascript中的闭包
Javascript中的闭包 前面的话: 闭包,是 javascript 中重要的一个概念,对于初学者来讲,闭包是一个特别抽象的概念,特别是ECMA规范给的定义,如果没有实战经验,你很难从定义去理解它 ...
- 【原】理解javascript中的闭包
闭包在javascript来说是比较重要的概念,平时工作中也是用的比较多的一项技术.下来对其进行一个小小的总结 什么是闭包? 官方说法: 闭包是指有权访问另一个函数作用域中的变量的函数.创建闭包的常见 ...
- 深入理解javascript原型和闭包(1)——一切都是对象
“一切都是对象”这句话的重点在于如何去理解“对象”这个概念. ——当然,也不是所有的都是对象,值类型就不是对象. 首先咱们还是先看看javascript中一个常用的函数——typeof().typeo ...
- 深入理解javascript原型和闭包(18)——补充:上下文环境和作用域的关系
本系列用了大量的篇幅讲解了上下文环境和作用域,有些人反映这两个是一回儿事.本文就用一个小例子来说明一下,作用域和上下文环境绝对不是一回事儿. 再说明之前,咱们先用简单的语言来概括一下这两个的区别. 0 ...
- javascript中的闭包、模块与模块加载
一.前言 闭包是基于词法作用域( 和动态作用域对应,词法作用域是由你写代码时,将变量写在哪里来决定的,因此当词法分析器处理代码时,会保持作用)书写代码时所产生的自然结果,甚至不需要为了利用闭包而有意 ...
随机推荐
- 封装excel导出方法
封装读取excel内容方法 /** * 获取Excel内容 * @param type $filename * @return type */ public function getExcelCont ...
- P6640-[BJOI2020]封印【SAM,二分】
正题 题目链接:https://www.luogu.com.cn/problem/P6640 题目大意 给出两个字符串\(s,t\).\(q\)次给出\(l,r\)询问\(s_{l\sim r}\)与 ...
- WPF进阶技巧和实战05-样式与行为
样式(style)是组织和重用格式化选项的重要工具.创建一系列封装某些细节的样式,然后通过属性来应用样式. 行为(behavior)是一款重用用户界面代码更有挑战性的工具.基本思想是:使用行为封装一些 ...
- python下载网-易-公-开-课的视频
import requests url='http://v.stu.126.net/mooc-video/nos/mp4/2016/03/19/1004187130_5b0f0056936d4f78a ...
- 位运算符的用法 ----非(!),与(&),或(|),异或(^)
位运算符的用法 ----非(!),与(&),或(|),异或(^) 三种运算符均针对二进制 非!:是一元运算符.对一个二进制的整数按位取反,输入0则输出1,输入1则输出0. 例: 0100 -( ...
- redux搭配react-redux进行跨组件通信开发
Redux API 作用 createStore 用于创建一个store对象 bindActionCreators 用于简化操作,不用开发者手动触发dispatch React-redux API 作 ...
- Java集合——List,Set,Map总结笔记
1. 集合 Collection 1.1 Java 集合框架 Java 集合框架位于 java.util 包中.Java 集合框架主要包括两种类型的容器,一种是集合(C ...
- 题解 「CTSC2018暴力写挂」
题目传送门 题目大意 给出两个大小为 \(n\) 的树,求出: \[\max\{\text{depth}(x)+\text{depth}(y)-\text{depth}(\text{LCA}(x,y) ...
- opencv中的exp32f函数
exp32f opencv的exp函数和cmath的exp函数在精度上存在一定差异,通过查找源码,发现了这么一段实现.代码如下: 点击查看代码 #define EXPTAB_SCALE 6 #defi ...
- 一个简单的单例模式Demo
/** * @author :nx014924 * @date :Created in 5/30/2021 1:09 PM * @description: * @modified By: * @ver ...
