项目部署(ubuntu+uwsgi+nginx+supervisor+django)
一、在开发机上的准备工作
1、 确认项目没有bug。
2、设置`ALLOW_HOST`为你的域名,以及ip地址。
4、设置`DEBUG=False`,避免如果你的网站产生错误,而将错误信息暴漏给用户。
4、用 cmd 进入项目所在的虚拟环境目录下,用`pip freeze > requirements.txt`命令将当前环境的包导出到`requirements.txt`文件中,方便在部署的时候安装。
5、安装 git 后,在项目文件所在的目录下右键,打开 “Git Bash Here”,再使用 git 命令将项目上传到 GitHub上(在GitHub上新建一个项目);
(git 命令:https://gitee.com/liaoxuefeng/learn-java/raw/master/teach/git-cheatsheet.pdf)
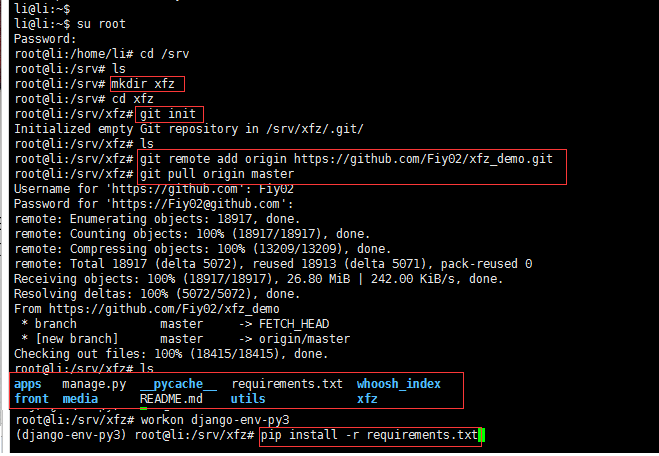
1 git init # 把这个文件夹变成Git可管理的仓库;
2 git remote add origin xxx.git # 关联远程的项目,xxx.git为GitHub新建项目的仓库地址(HTTPS);
3 git add . # 将本地代码添加到git管理的仓库中;
4 git commit -m 'first commit' # 再把项目提交到仓库;
5 git pull origin master --allow-unrelated-histories # 将远程代码拉到本地进行合并;
6 git push origin master # 将本地库的代码推送到远程仓库(即GitHub上)。
参考博客:https://blog.csdn.net/Lucky_LXG/article/details/77849212
二、使用Xshell连接虚拟机上的ubuntu_server服务器(安装服务器:https://blog.csdn.net/weixin_43397326/article/details/83186427)
1、ubuntu_server配置:
- 网络模式:NET模式;
- 刷新网络:/etc/init.d/networking restart;
- 安装openssh:apt install openssh-server openssh-client;
- 重启:service ssh restart;
- 查看IP:ifconfig;
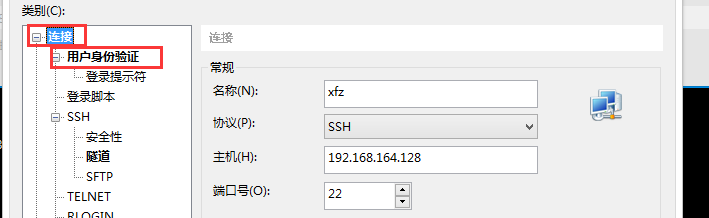
2、在Xshell新建连接,IP为服务器IP地址,在用户身份验证中填写服务器的用户与密码,连接后在Xshell上操作ubuntu_server;

3、修改 apt 源,先复制 cources.list 文件,再使用 vi sources.list 编辑内容,删除其他内容,再添加阿里云的 apt 源;
1 # 阿里云源;
2 deb-src http://archive.ubuntu.com/ubuntu xenial main restricted #Added by software-properties
3 deb http://mirrors.aliyun.com/ubuntu/ xenial main restricted
4 deb-src http://mirrors.aliyun.com/ubuntu/ xenial main restricted multiverse universe #Added by software-properties
5 deb http://mirrors.aliyun.com/ubuntu/ xenial-updates main restricted
6 deb-src http://mirrors.aliyun.com/ubuntu/ xenial-updates main restricted multiverse universe #Added by software-properties
7 deb http://mirrors.aliyun.com/ubuntu/ xenial universe
8 deb http://mirrors.aliyun.com/ubuntu/ xenial-updates universe
9 deb http://mirrors.aliyun.com/ubuntu/ xenial multiverse
10 deb http://mirrors.aliyun.com/ubuntu/ xenial-updates multiverse
11 deb http://mirrors.aliyun.com/ubuntu/ xenial-backports main restricted universe multiverse
12 deb-src http://mirrors.aliyun.com/ubuntu/ xenial-backports main restricted universe multiverse #Added by software-properties
13 deb http://archive.canonical.com/ubuntu xenial partner
14 deb-src http://archive.canonical.com/ubuntu xenial partner
15 deb http://mirrors.aliyun.com/ubuntu/ xenial-security main restricted
16 deb-src http://mirrors.aliyun.com/ubuntu/ xenial-security main restricted multiverse universe #Added by software-properties
17 deb http://mirrors.aliyun.com/ubuntu/ xenial-security universe
18 deb http://mirrors.aliyun.com/ubuntu/ xenial-security multiverse

最后更新源:apt update 。
三、在服务器上的准备工作
1、安装好 python :pip install python *(*:版本号) & sudo apt install python-pip --reinstall(卸载pip: sudo python -m pip uninstall pip)
- 升级 pip 导致无法使用的解决办法:https://blog.csdn.net/tintinetmilou/article/details/80091630
2、安装 “virtualenv” 和 “virtualenvwrapper”:
- pip install virtualenv
- pip install virtualenvwrapper
- 再使用 vim ~/.bashrc 进入文件中,填入以下两行代码,保存退出后再运行 source ~/.bashrc 将其添加到环境变量中
1 export WORKON_HOME=$HOME/.virtualenvs
2 source /usr/local/bin/virtualenvwrapper.sh
- 创建虚拟环境:mkvirtualenv django-env(虚拟环境名称)
3、安装`OpenSSH`,方便XShell或者CRT连接服务器:
- sudo apt install openssh-server openssh-client
- service ssh restart
4、安装 “MySQL”数据库和客户端:apt install mysql-server mysql-client ,
- apt-get install libmysqld-dev
- apt-get install libmysqlclient-dev
5、安装时会一起创建 mysql ,然后使用账号密码登录:mysql -uroot -proot,创建相应的数据库:create database *** charset utf8;(*:与项目的数据库名一致);然后退出并在虚拟环境中运行:python manage.py migrate , 将迁移文件映射到数据库中;
然后编辑 mysql.cnf 文件,找到 bind-address = 127.0.0.1 并将其注释掉;

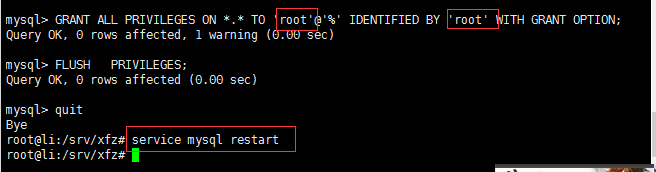
再登录进入 mysql 中,使用以下命令授权其它机器可以连接,以便在本地使用 navicate 连接服务器端的数据库,进行数据传输,再重启mysql ;
1 # user 与 password 与数据库的信息一致;
2 GRANT ALL PRIVILEGES ON *.* TO 'user'@'%' IDENTIFIED BY 'password' WITH GRANT OPTION;
3 FLUSH PRIVILEGES;

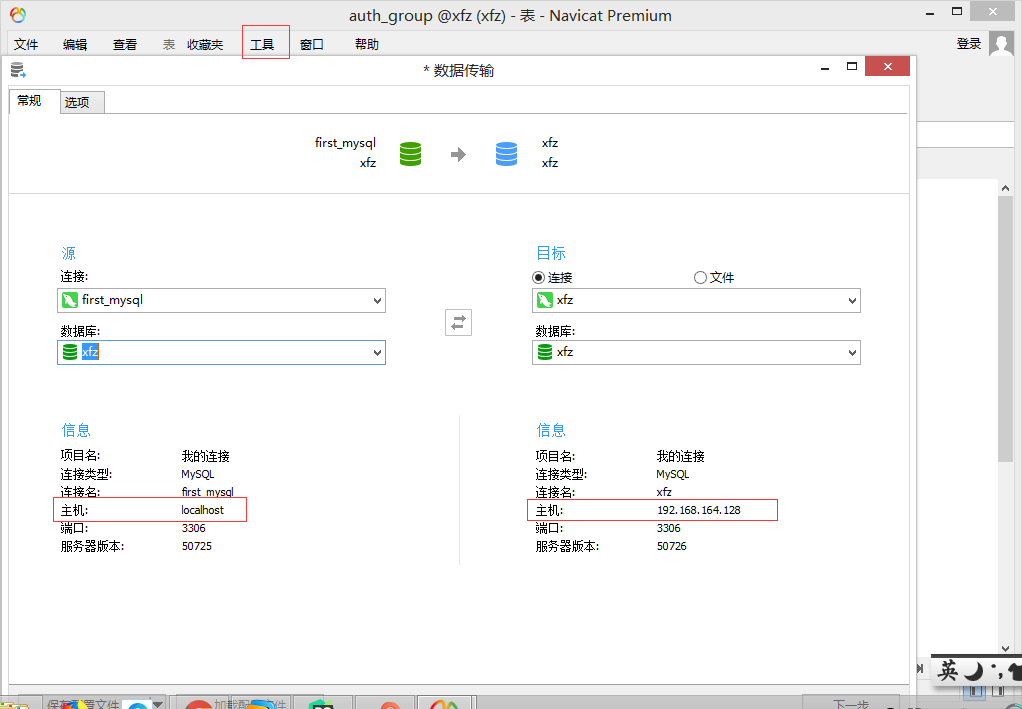
6、在 navicate 中进行数据传输,新建与服务器一致的 MySQL ,再进行数据传输;


7、安装 “memcached”:apt install memcached ,
- 测试:telent 127.0.0.1 11211
8、在Xshell上将项目拉到服务器上:

9、运行服务器查看项目:python manage.py runserver 0.0.0.0:8000
10、在虚拟环境下收集静态文件:python manage.py collectstatic (后面的 nginx 需用到)
11、更改项目内容时,先在 git 运行:
- git add .
- git commit -m "修改的内容"
- git push origin master
然后在 Xshell 运行:git pull origin master
四、安装uwsgi
1.、uwsgi:是一个应用服务器,用来完成非静态文件的网络请求,也可充当静态文件服务器,但不是强项。uwsgi 是使用python编写的。安装: pip install uwsgi ( uwsgi 必须安装在系统级别的Python环境中,不要安装到虚拟环境中)。
2、启动项目:uwsgi --http :8000 --module ***.wsgi --vritualenv /root/.virtualenvs/虚拟环境名称(*:当前项目名称)。如在浏览器中访问到这个页面,说明`uwsgi`可以加载项目。
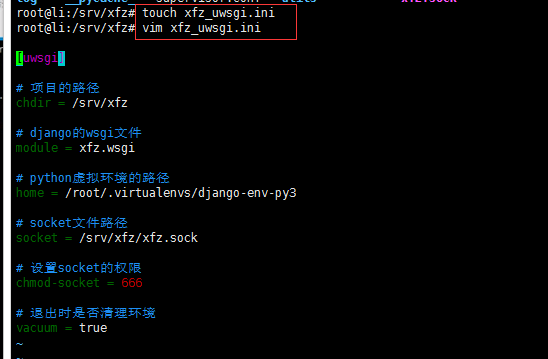
3、可在当前项目的路径下面,创建一个文件:`项目名+_uwsgi.ini`的文件,并编辑该文件

1 [uwsgi]
2
3 # Django相关的配置
4 # 必须全部为绝对路径
5 # 项目的路径
6 chdir = /srv/zhiliaoketang
7 # Django的wsgi文件
8 module = zhiliaoketang.wsgi
9 # Python虚拟环境的路径
10 home = /root/.virtualenvs/django-env-py2
11
12 # 进程相关的设置
13 # 主进程
14 master = true
15 # 最大数量的工作进程
16 processes = 10
17 # socket文件路径,绝对路径
18 socket = /srv/zhiliaoketang/zhiliaoketang.sock
19 # 设置socket的权限
20 chmod-socket = 666
21 # 退出的时候是否清理环境
22 vacuum = true
然后使用命令 uwsgi --ini zhiliaoketang.ini ,用来启动项目。

五、安装nginx
1、 nginx:是一个 web 服务器。用来加载静态文件和接收 http 请求。安装:sudo apt install nginx
2、常用命令:
- 启动:service nginx start
- 关闭:service nginx stop
- 重启:service nginx restart
3、收集静态文件:
静态文件由 nginx 来服务,而不是django。首先确保在项目的`settings.py`文件中有一个`STATIC_ROOT`配置,该配置指定静态文件存放在哪个目录下。
执行命令: python manage.py collectstatic 来收集所有静态文件,将这些静态文件放在指定的目录下。
1 # 在项目目录的虚拟环境下运行
2 (django-env-py3) root@li:/srv/xfz# python manage.py collectstatic
1 # settings.py 文件下静态文件存放路径;
2
3 STATIC_URL = '/static/'
4 STATIC_ROOT = os.path.join(BASE_DIR,'front','static_dist')
5 STATICFILES_DIRS = [
6 os.path.join(BASE_DIR,'front','dist'),
7 ]
4、在`/etc/nginx/conf.d`目录下,新建一个文件`touch + 项目名.conf`,然后编辑该文件:
1 # xfz:个人项目名
2 upstream xfz{
3 server unix:///srv/xfz/xfz.sock;
4 }
5
6 # 配置服务器
7 server{
8 # 监听的端口号
9 listen 80;
10
11 # 个人域名
12 server_name 192.168.164.128;
13 charset utf-8;
14
15 # 文件最大上传限度
16 client_max_body_size 75M;
17
18 # 静态文件访问的url
19 location /static{
20 # 静态文件地址
21 alias /srv/xfz/front/static_dist;
22 }
23
24 # 访问图片
25 location /image/{
26 root /usr/xfz/media/;
27 autoindex on;
28 }
29
30 # 发送非静态文件请求到django服务器
31 location / {
32 uwsgi_pass xfz;
33 # uwsgi_params 文件地址
34 include /etc/nginx/uwsgi_params;
35 }
36 }
5、写完配置文件后,测试配置文件是否设置成功: service nginx configtest 不报错,说明成功。
6、每次修改完了配置文件,运行: service nginx restart
六、supervisor配置
supervisor:用来管理 uwsgi,可以在 uwsgi 发生意外的情况下,会自动的重启。(nginx:本身是守护进程,会自动重启)
1、 安装:pip install supervisor(系统级别的python环境下)
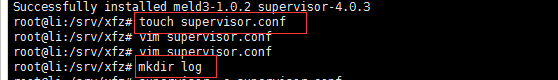
2、 在项目的根目录下创建一个文件 :`touch + 项目名 + _supervisor.conf`,再创建一个文件夹 “log”;

3、然后编辑新建文件内容:
1 # supervisor的程序名字
2 [program:mysite]
3 # supervisor执行的命令
4 command=uwsgi --ini zlkt_uwsgi.ini
5 # 项目的目录
6 directory = /srv/zhiliaoketang
7 # 开始的时候等待多少秒
8 startsecs=0
9 # 停止的时候等待多少秒
10 stopwaitsecs=0
11 # 自动开始
12 autostart=true
13 # 程序挂了后自动重启
14 autorestart=true
15 # 输出的log文件
16 stdout_logfile=/srv/zhiliaoketang/log/supervisord.log
17 # 输出的错误文件
18 stderr_logfile=/srv/zhiliaoketang/log/supervisord.err
19
20 [supervisord]
21 # log的级别
22 loglevel=info
23
24 # 使用supervisorctl的配置
25 [supervisorctl]
26 # 使用supervisorctl登录的地址和端口号
27 serverurl = http://127.0.0.1:9001
28
29 # 登录supervisorctl的用户名和密码
30 username = admin
31 password = 123
32
33 [inet_http_server]
34 # supervisor的服务器
35 port = :9001
36 # 用户名和密码
37 username = admin
38 password = 123
39
40 [rpcinterface:supervisor]
41 supervisor.rpcinterface_factory = supervisor.rpcinterface:make_main_rpcinterface
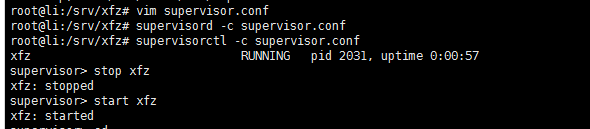
4、编辑退出后的运行命令:supervisord -c xfz_supervisor.conf (xfz:个人项目名)
5、如想启动`uwsgi`,可使用命令 supervisorctl -c supervisor.conf 进入到管理控制台,然后执行相关的命令进行管理:
- status: 查看状态
- start program_name:启动程序
- restart program_name:重新启动程序
- stop program_name:关闭程序
- reload: 重新加载配置文件
- quit:退出控制台

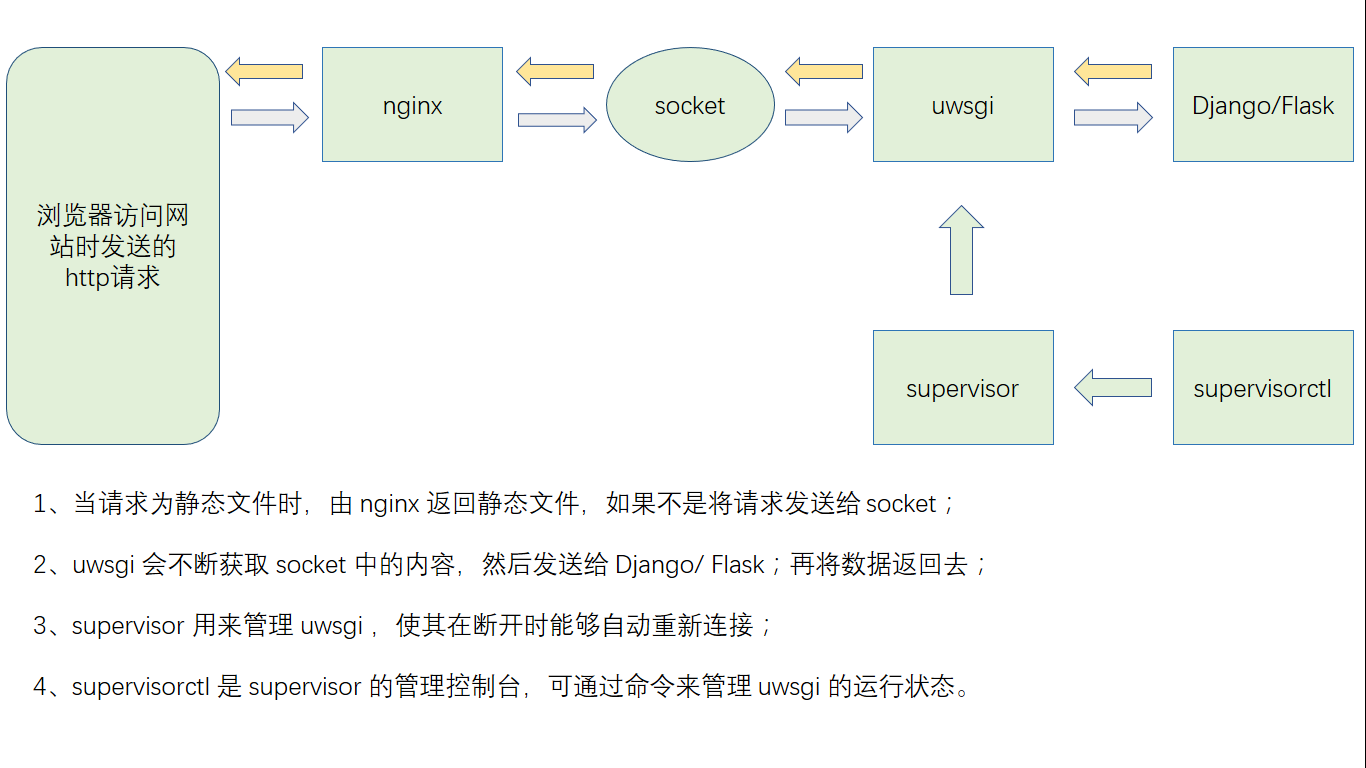
大概流程图:

项目部署(ubuntu+uwsgi+nginx+supervisor+django)的更多相关文章
- Django 部署 uwsgi + nginx + supervisor
Django 部署 uwsgi + nginx + supervisor https://hacpai.com/article/1460607620615?p=1&m=0 zonghua • ...
- 基于腾讯云CentOS7.4+MySQL5.7+Python3+uwsgi+nginx的Django项目部署
准备知识 1.django一个基于python的开源web框架,请确保自己熟悉它的框架目录结构. 2.uWSGI一个基于自有的uwsgi协议.wsgi协议和http服务协议的web网关 3.nginx ...
- [阿里云部署] Ubuntu+Flask+Nginx+uWSGI+Mysql搭建阿里云Web服务器
部署地址:123.56.7.181 Ubuntu+Flask+Nginx+uWSGI+Mysql搭建阿里云Web服务器 这个标题就比之前的"ECS服务器配置Web环境的全过程及参考资料&qu ...
- Django【部署】uwsgi+nginx
uwsgi 遵循wsgi协议的web服务器 uwsgi的安装 pip install uwsgi uwsgi的配置 项目部署时,需要把settings.py文件夹下的: DEBUG = FALSE A ...
- Mxonline3.6 在阿里云服务器上的部署(uwsgi nginx)
我的项目结构 1. 执行`python manage.py migrate`命令,将迁移文件,映射到数据库中,创建相应的表. 进入数据库 use mxonline数据库 source /hom ...
- Web项目部署(Flask Angular2 Nginx)
独立弄了一个项目,也是锻炼自己的工程能力,使用了比较常用的框架,后端Flask,前端Angular2,采用前后端完全分离的方式,通过接口传输json,但是在具体部署过程中,查找资料较为零散,故整理如下 ...
- uwsgi nginx与django之间的关系以及各自的作用
首先要明确几个概念及其作用(注意大小写的区别): WSGI uWSGI uwsgi Nginx WSGI 是一种协议,不是任何包不是任何服务器,就和 TCP 协议一样.它定义了 Web 服务器和 We ...
- 项目部署 ubuntu Django uwsgi配置
1.进入项目文件夹 mkdir uwsgi_file vim uwsgi.ini 写入保存 [uwsgi] chdir = /home/mysite/my_project # 项目目录 module ...
- python - django 项目部署 Ubuntu 服务器后接口访问一直 502 问题
问题描述:最近有了一台 Ubuntu 的服务器,然后准备部署个项目,结果没想到部署的过程跟用 Centos 的时候还有点不一样,最后一步我是卡在了 uwsgi 这里,访问一直502,且可以访问项目的静 ...
随机推荐
- 题解 Medium Counting
传送门 又是神仙DP 发现如果只有两个串就很好做了 于是这个神仙DP定义就从这里下手:令 $dp[p][c][l][r] 表示在 \([s_l, s_r]\) 这段字符串中,考虑从第 \(p\) 个位 ...
- Clusternet - 新一代开源多集群管理与应用治理项目
作者 徐迪,腾讯云容器技术专家. 汝英哲,腾讯云高级产品经理. 摘要 在过去的数年里,云计算领域经历了多次巨大的变革,当前越来越多的组织将应用部署在本地和云上的多个基础设施平台上,这些平台可能是两个公 ...
- 【springcloud】Zuul高级配置(zuul--2)
转自:https://blog.csdn.net/pengjunlee/article/details/87162192 自定义路由规则 在<API Gateway 的路由和过滤(Zuul)&g ...
- 关于windows下 python3安装 cython的说明
针对python3.6希望在windows环境下安装cython,但是网上任何关于mingw的尝试都没有生效.所以只能下载 vs, 1.去官网https://visualstudio.microsof ...
- 工作效率:通过pycharm的模板代码减少重复工作
摘要 在常见的业务开发场景下,经常要开发大量重复的代码,这里代码耗时但又必要,就像我们写分析报告一样,每次都要为固定的格式耗费精力.我们可以更加日常开发经验总结出一些常用的模板代码来帮助我们实现一秒五 ...
- Data Leakage in Machine Learning 机器学习训练中的数据泄漏
refer to: https://www.kaggle.com/dansbecker/data-leakage There are two main types of leakage: Leaky ...
- TFRecord读写简介+Demo 基于Ubuntu18.04+Tensorflow1.12 无WARNING
简介 TFRecord是TensorFlow官方推荐使用的数据格式化存储工具. 它规范了数据的读写方式. 只要生成一次TFRecord,之后的数据读取和加工处理的效率都会得到提高. 将图片转换成TFR ...
- configparser生成模块写
# -*-coding:utf-8-*-__author__ = "logan.xu"#写配置文件import configparserconfig = configparser. ...
- Linux centos7 -bash: pstree: 未找到命令
2021-08-12 1. 命令简介pstree命令将所有行程以树状图显示,树状图将会以 pid (如果有指定) 或是以 init 这个基本行程为根 (root),如果有指定使用者 id,则树状图会只 ...
- AndroidJetpack Fragment之Navigation和ViewPager2
新的Fragment导航方式:Navigation 1.创建若干个fragment 2.添加导航 1)新建Navigation:右键res文件夹,New->Android Resource Fi ...
