三维 WebGIS 新玩具:OpenGlobus
代码仓库地址:
https://github.com/openglobus/openglobus
原创。@秋意正寒
1 简介
OpenGlobus 是一个设计用于显示可交互性三维地图、影像瓦片、矢量数据、标注、三维对象的 JavaScript 库。它所用的技术是纯 WebGL,完全开源免费。
它的目标是:让三维地图要素更快、更好看,用户友好度拉满并且在有关项目中容易编码实现。
笔者注:
OpenGlobus的起名,颇有三维界的OpenLayers的意味
2 HelloGlobus
很容易能通过 npm scripts 中的 build 命令打包到一个生产模式的 umd 包,包括两个文件,一个 js 文件,一个 css 文件,写这篇文章时,库版本是 0.8.5,所以上最简单的示例代码:
<link rel="stylesheet" href="og-0.8.5.css">
<script src="og-0.8.5.js"></script>
<div id="viewport"></div>
<script>
const globus = new og.Globe({
target: 'viewport'
})
</script>
在控制台,键入 og 可输出全局对象。
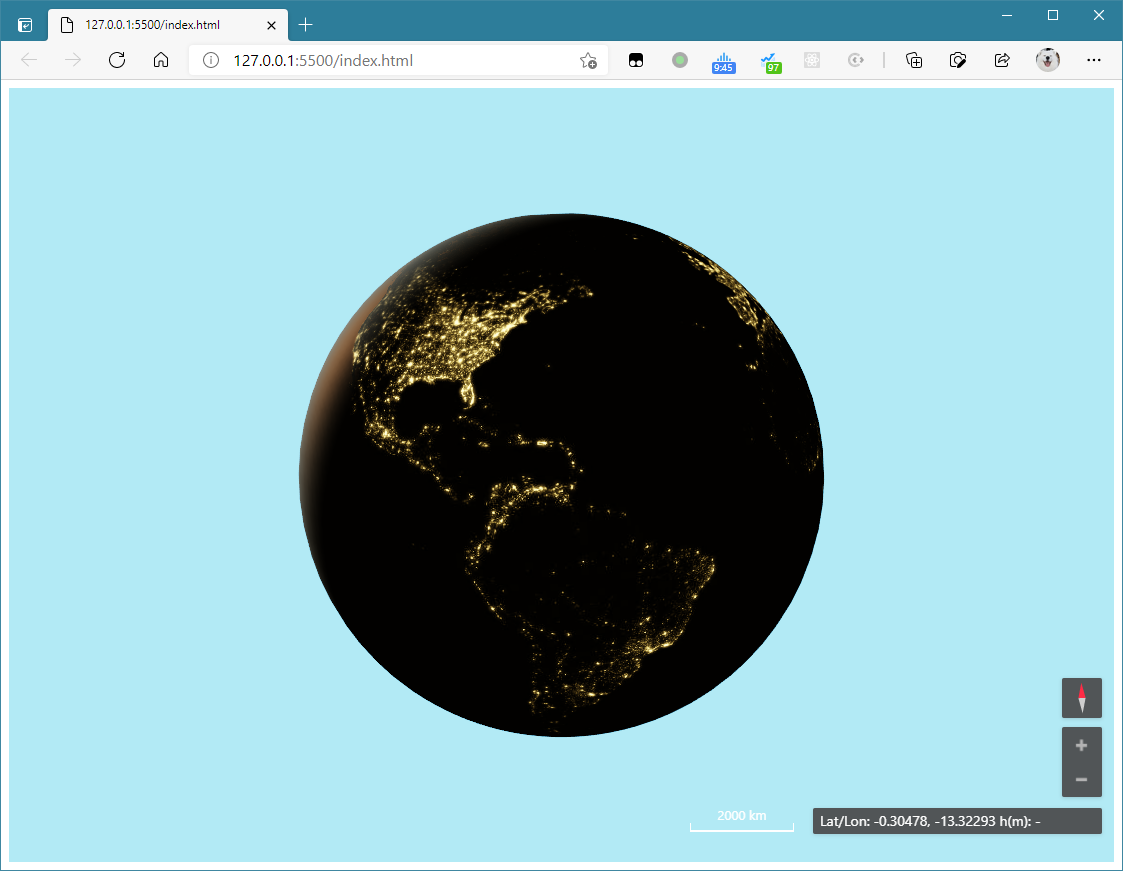
出图大概是这样的效果:

观察控制台的网络请求,不难发现在不添加任何图层、高程数据的时候,它不会发生任何网络图层的请求,也就是说,这个夜光图和背景完全是内置在代码中的静态资源。
3 在 Vite 中与 vue3 集成
经测试,Globe 对象暂不支持直接传入 HTMLDivElement,只能传递一个 id 字符串,所以绑定 DOM ref 的方法行不通。
习惯性把属性作为 vue 组件的 props 的开发者请注意,下列写法虽然可以正确出现地球,但是这样会增加监听负载,一旦将来 globe 上的东西越来越多,WebGL 的帧率将不能保证:
<template>
<div id="viewport"></div>
</template>
<script setup>
import * as og from '@openglobus/og' // 发文时,还没有类型定义库 `*.d.ts`,所以暂时只能整体导入,而不能用解构语法
import { onMounted, defineProps, ref } from 'vue'
import '/node_modules/@openglobus/og/css/og.css'
let globe = ref()
onMounted(() => {
globe = new og.Globe({
target: 'viewport'
})
})
defineProps([
'globe'
])
</script>
所以,我建议改成这样:
<template>
<div id="viewport"></div>
</template>
<script setup>
import * as og from '@openglobus/og' // 发文时,还没有类型定义库 `*.d.ts`,所以暂时只能整体导入,而不能用解构语法
import { onMounted } from 'vue'
import '/node_modules/@openglobus/og/css/og.css'
let globe = null
onMounted(() => {
globe = new og.Globe({
target: 'viewport'
})
})
</script>
4 在 Vite 中与 react 集成
这个就简单了:
import React, { useEffect } from 'react'
import * as og from '@openglobus/og' // 发文时,还没有类型定义库 `*.d.ts`,所以暂时只能整体导入,而不能用解构语法
import '/node_modules/@openglobus/og/css/og.css'
function App() {
useEffect(() => {
const globe = new og.Globe({
target: 'viewport'
})
}, [])
return <div id="viewport"></div>
}
export default App
5 示例代码
官网(www.openglobus.org)提供了一些示例代码,足够学习使用,只要知道入口对象是 Globe 类即可。
6 API风格
不仅库的名字类似 OpenLayers,它还在很多 API 命名上“暂时”接近 ol。拿创建 XYZ 图层来说:
const osm = new og.layer.XYZ("OpenStreetMap", {
isBaseLayer: true, // 是否是底图
url: "//{s}.tile.openstreetmap.org/{z}/{x}/{y}.png", // url
visibility: true, // 可见性
attribution: 'Data @ OpenStreetMap contributors, ODbL' // 声明之类的字符串
});
和 OpenLayers 的比较:
const xyzSource = new ol.source.XYZ({
url: `https://{a-c}.tile.thunderforest.com/cycle/{z}/{x}/{y}.png?apikey=Your API key from http://www.thunderforest.com/docs/apikeys/ here`,
})
以及 Vector 图层:
const markerLayer = new og.layer.Vector("Markers", {
clampToGround: true
})
在 ol 也有类似的 API 名称。
更有趣的是,当前的示例代码页面和 ol 6.5 的示例代码页面极为相似:
| og | ol |
|---|---|
 |
 |
更别提 API 帮助文档了,我怀疑是用的同一个母模板。
7 目前已完成的功能(截至发文时)
基本数据加载功能
- GeoJson 数据加载
- 静态图片加载(并支持拖拽调整其四个角的位置)
- 地形服务加载(Mapbox的地形服务、GeoServer的Bil格式地形服务等),支持垂直夸大
- GeoServer WMS 加载
- Canvas瓦片加载(Canvas作为一层直接贴到地球表面)
- 广告牌加载(类似于精灵?),支持贴地
- 视频纹理
- 基本矢量图形绘制(polylines、marker、circle、ray等),marker支持交互式拖拽移动
界面定制与交互功能
- 支持自定义控件(类继承形式实现,且暂时只能用原生 DOM)
- 支持 Popup(弹窗),弹窗样式比较丑,虽然支持背面剔除,但是它的更新坐标的机制感觉和 Cesium 自定义气泡差不多... 都是监听事件改变 DOM 的坐标
- 支持图层切换控件(尽管现在还很丑)
- 支持鼠标滑过(mousemove)、左键单击(lclick)等基本事件,也支持禁用事件
- 支持相机飞行动画
渲染器及渲染效果相关功能
- 提供时钟(儒略日期、UTC等均支持)
- 内置简单的数学库
- 图层透明度设置
- 支持简易太阳光
- 支持假性半透明颜色覆盖
复杂的需求肯定达不到(例如将视频完整地贴合复杂模型等),毕竟才发布不久。
8 提供原生 WebGL 接口
在 GeoTexture2d 例子中,就出现了与底层 WebGL 几乎完全一致的代码,例如 fbo、program、uniforms、attributes 等,也支持自定义的着色器代码,意味着应该是有底层的能力的。
9 展望未来
它创建于 2018 年,但是在 GitHub 上是今年 3 月才活跃起来的,官网列举此库的特点如下:
图层支持
- WMS、WMTS
- 标签和广告牌
- 矢量图层:线与面类型
- 静态覆盖图层:支持静态图片、视频、WebGL FBO
- 自定义 canvas 瓦片图层
- GeoJSON图层
- 其他
默认控件
- 缩放按钮
- 经纬度坐标提示
- 图层切换
- 太阳位置控件
- 指北针
- 交互式导航(即鼠标键盘控制)
引擎的性能表现
- 纯 WebGL 实现渲染器
- 支持多地球实例
- 单 WebGlProgram(不太确定)
- 内置时钟,即时渲染
- 支持事件:draw、click、mouseenter等
- 支持图层、对象的拾取
- LOD控制
- 舒适的交互体验
- 无依赖!
三维可视化
- 支持多种高程数据源
- 柔和的灯光
- 自定义天空盒
- 图层外观支持自定义:光参数、高度调整、透明度、可见范围等
- 轴对齐的广告牌和标签
- 即将支持:3dTiles、大气散射效果、glTF模型
若再迭代十几个版本,那是非常值得期待的,毕竟它的 API 更接近 GIS 风格。
但是,现在国内的需求更接近局部展示而不是全球范围展示,能不能被国内的piao客们青睐,还要再等等。
三维 WebGIS 新玩具:OpenGlobus的更多相关文章
- Unity3D for VR 学习(1): 又一个新玩具 暴风魔镜 4(Android)
2016年伊始,有了VR虚拟现实硬件设备: 暴风魔镜4–好奇者的新玩具 . 2015年下半年的朋友圈中各种VR.AR的新闻层次不穷,搞的我也心痒痒的:好歹咱也是职业的Unity3D程序员,高大上的O ...
- JDK7的新玩具java.util.Objects
空指针异常这个坑爹的异常是初学开发者最常见的坑,那么今天为大家分享一个jdk的新工具java.util.Objects包.里面有很多工具可以帮我们避免空指针异常让我我们的代码写起来更加优雅.下面我们来 ...
- 新玩具---Amazon Kindle PaperWhite 2
自从将闲置了一段时间的K3 Keyboard 3G送人后,就一直用Nexus7平板上装Kindle程序来读书,用着也挺好,没有出现很多人说的费眼问题,说来也奇怪上学毕业之后,一直从事编程相关的工作有七 ...
- 新玩具,React v16.7.0-alpha Hooks
周五看见React v16.7.0-alpha Hooks,今早起来看见圈里已经刷屏了Hooks,正好周末,正好IG和G2的比赛还没开始,研究下... 刚刚接触react时候非常喜欢用函数式组件,因为 ...
- [8.16模拟赛] 玩具 (dp/字符串)
题目描述 儿时的玩具总是使我们留恋,当小皮还是个孩子的时候,对玩具更是情有独钟.小皮是一个兴趣爱好相当广泛且不专一的人,这这让老皮非常地烦恼.也就是说,小皮在不同时刻所想玩的玩具总是会不同,而有心的老 ...
- Bzoj 1229: [USACO2008 Nov]toy 玩具 题解 三分+贪心
1229: [USACO2008 Nov]toy 玩具 Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 338 Solved: 136[Submit] ...
- Sitecore 9 您应该了解的所有新功能和变化
信不信由你,当我谈论Sitecore时,我感到非常兴奋.这是一个充满潜力和机遇的伟大平台 如果你能想象一个刚刚进行过一次双重训练的人,一个特大号的星巴克,并且刚刚在创纪录的时间内完成了中国忍者勇士的障 ...
- 机器学习基石(台湾大学 林轩田),Lecture 2: Learning to Answer Yes/No
上一节我们跟大家介绍了一个具体的机器学习的问题,以及它的内容的设定,我们今天要继续下去做什么呢?我们今天要教大家说到底我们怎么样可以有一个机器学习的演算法来解决我们上一次提到的,判断银行要不要给顾客信 ...
- 当前端也拥有 Server 的能力
今天看了不少文章,比较感兴趣的是 Cache API.它是浏览器 Request/Response 的缓存管理工具,其使用风格和运用场景让我瞬间联想到了 ServiceWorker 和 Fetch A ...
随机推荐
- JVM线上问题排查
前言 本文介绍服务器内运行的 Java 应用产生的 OOM 问题 和 CPU 100% 的问题定位 1. 内存 OOM 问题定位 某Java服务(比如进程id pid 为 3320)出现OOM,常见的 ...
- HDU_3071 Gcd & Lcm game 【素数分解 + 线段树 + 状压】
一.题目 Gcd & Lcm game 二.分析 非常好的一题. 首先考虑比较暴力的做法,肯定要按区间进行处理,对于$lcm$和$gcd$可以用标准的公式进行求,但是求$lcm$的时候是肯定 ...
- Django之cookie 与session组件
一.会话跟踪技术 1.1 什么是会话跟踪 我们需要先了解一下什么是会话!可以把会话理解为客户端与服务器之间的一次会晤,在一次会晤中可能会包含多次请求和响应.例如你给10086打个电话,你就是客户端,而 ...
- java注解基础入门
前言 这篇博客主要是对java注解相关的知识进行入门级的讲解,包括**,核心内容主要体现在对java注解的理解以及如何使用.希望通过写这篇博客的过程中让自己对java注解有更深入的理解,在工作中可以巧 ...
- Jmeter socket接口测试
一.Socket简介 什么是socket呢?我们经常把socket翻译为套接字,socket是在应用层和传输层之间的一个抽象层,它把 TCP/IP层复杂的操作抽象为几个简单的接口供应用层调用已实现进程 ...
- [换根DP][倍增]luogu P5666 树的重心
题面 https://www.luogu.com.cn/problem/P5666 分析 对于一棵以i为根的树来说,它的重心必然在其size大于等于sumsize/2的子树中. 那么断掉一条边e(u, ...
- SpringBoot-03 yaml+JSR303
SpringBoot-03 yaml+JSR303 Yaml 1.配置文件 SpringBoot使用一个全局的配置文件 , 配置文件名称是固定的 YAML是 "YAML Ain't a Ma ...
- 美图录爬虫(requests模块,re模块)
Python 爬虫 最近学正则表达式,刚好知道这个网站美图录,就做了个爬虫拿来练练手,说一说遇到的问题 一 404问题 问题: 由于图片显示页面是分页的,每一页展示5张图片,为了方便没有每次去获取下一 ...
- 灵魂拷问!浏览器输入「xxxxhub」的背后.....
Hey guys 各位读者姥爷们大家好,这里是程序员 cxuan 计算机网络连载系列的第 13 篇文章. 到现在为止,我们算是把应用层.运输层.网络层和数据链路层都介绍完了,那么现在是时候把这些内容都 ...
- 计算机体系结构——CH2 指令系统
CH2 指令系统 右键点击查看图像,查看清晰图像 X-mind CH2 指令系统 数据表示 定义 指计算机硬件能够直接识别,可以被指令系统直接调用的那些数据类型 确定哪些数据类型用哪些数据表示实现,是 ...
