Git使用教程(超全,看一篇就够了)
目录
Git介绍
Git是什么?
Git是目前世界上最先进的分布式版本控制系统。
SVN与Git的最主要的区别?
SVN是集中式版本控制系统,版本库是集中放在中央服务器的,而干活的时候,用的都是自己的电脑,所以首先要从中央服务器哪里得到最新的版本,然后干活,干完后,需要把自己做完的活推送到中央服务器。集中式版本控制系统是必须联网才能工作,如果在局域网还可以,带宽够大,速度够快,如果在互联网下,如果网速慢的话,就纳闷了。
Git是分布式版本控制系统,那么它就没有中央服务器的,每个人的电脑就是一个完整的版本库,这样,工作的时候就不需要联网了,因为版本都是在自己的电脑上。既然每个人的电脑都有一个完整的版本库,那多个人如何协作呢?比如说自己在电脑上改了文件A,其他人也在电脑上改了文件A,这时,你们两之间只需把各自的修改推送给对方,就可以互相看到对方的修改了。
Git安装
windows上安装Git
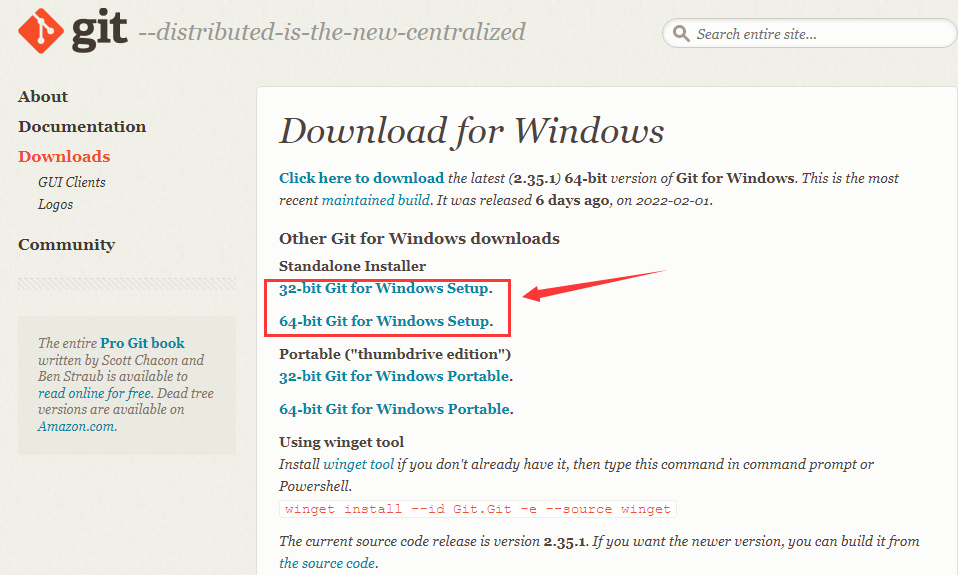
下载安装
下载地址:https://git-scm.com/download/win

下载好后,双击进行下一步下一步即可。
验证git安装是否成功
1). 命令行输入:git --version,提示如下标识安装成功

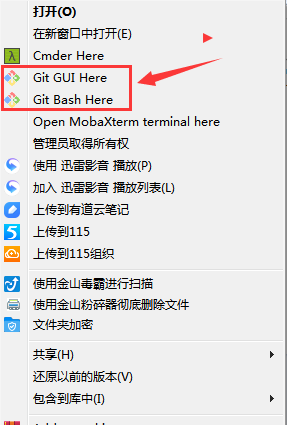
2). 回到电脑桌面,鼠标右击如果看到有两个git单词则安装成功

Linux上安装Git
yum安装
在Linux上是有yum安装Git,非常简单,只需要一行命令
yum -y install git输入 git --version查看Git是否安装完成以及查看其版本号

备注: yum安装git被安装在
/usr/libexec/git-core目录下
Git初始化配置
a、设置用户名:$ git config --global user.name "<用户名>"
b、设置用户邮箱:$ git config --global user.email "<电子邮件>"
注意:该配置会在github主页上显示谁提交了该文件
c、配置ok之后,我们用如下命令来看看是否配置成功
git config --list注意:git config --global 参数,有了这个参数表示你这台机器上所有的git仓库都会使用这个配置,当然你也可以对某个仓库指定不同的用户名和邮箱
Git使用
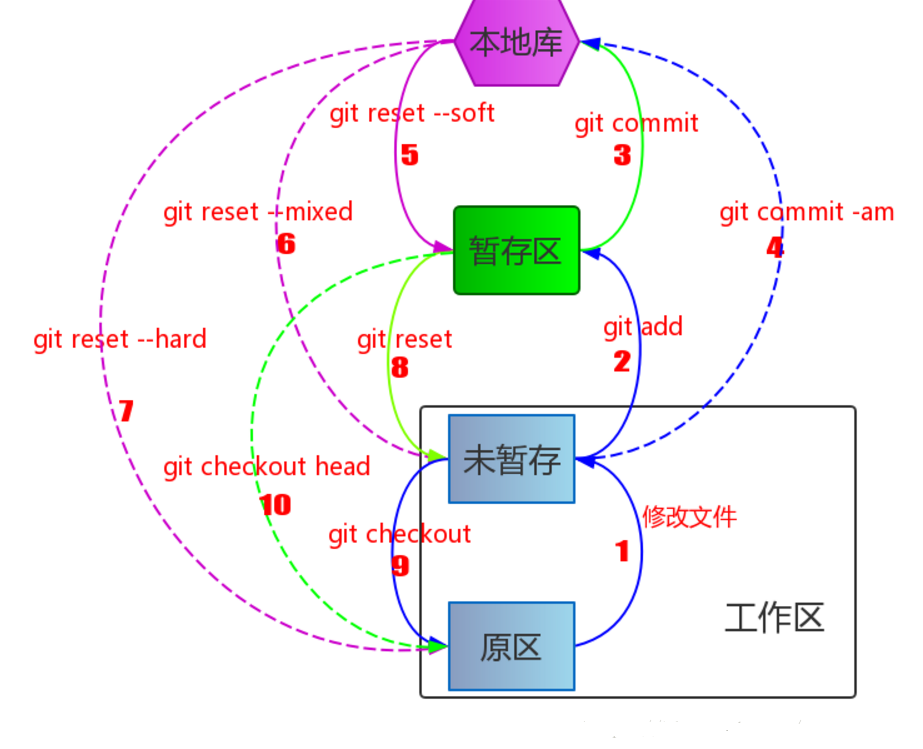
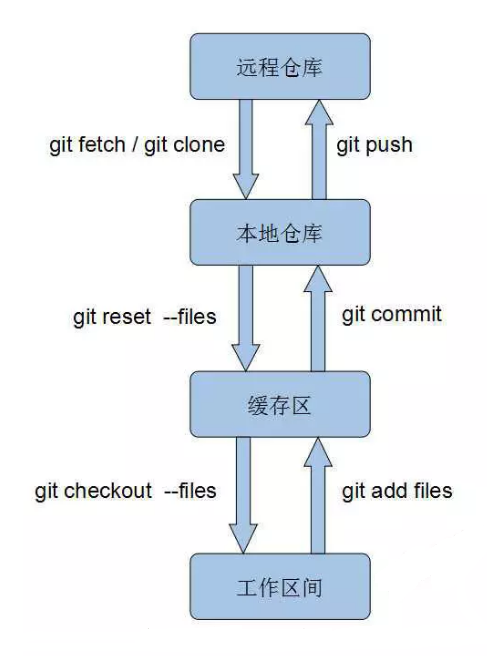
操作流程


demo使用演示
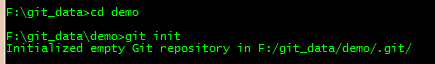
- 进入demo文件夹
cd demo - 初始化仓库
git init

仓库中创建readme.txt文件,内容:test

查看仓库状态

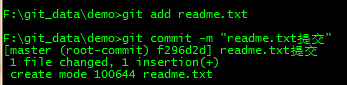
- 添加文件到暂存区中
git add readme.txt- 提交文件到仓库
git commit -m "readme.txt提交"
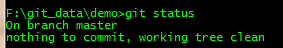
- 查看仓库状态

- 提交到远程库
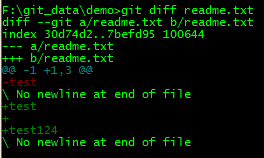
git push- 修改文件后可以使用diff查看文件修改前后对比
git diff readme.txt
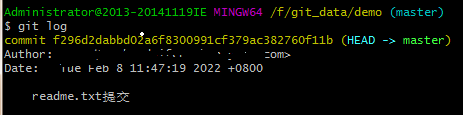
git log来查看最近到最远的历史提交日志

- 回退版本
git reset --hard 版本号 Git基本常用命令
mkdir: XX (创建一个空目录 XX指目录名)
pwd: 显示当前目录的路径。
git init 把当前的目录变成可以管理的git仓库,生成隐藏.git文件。
git add XX 把xx文件添加到暂存区去。
git commit –m “XX” 提交文件 –m 后面的是注释。
git status 查看仓库状态
git diff XX 查看XX文件修改了那些内容
git log 查看历史记录
git reset --hard HEAD^ 或者 git reset --hard HEAD~ 回退到上一个版本
(如果想回退到100个版本,使用git reset –hard HEAD~100 )
cat XX 查看XX文件内容
git reflog 查看历史记录的版本号id
git checkout -- XX 把XX文件在工作区的修改全部撤销。
git rm XX 删除XX文件
git remote add origin https://github.com/tugenhua0707/testgit 关联一个远程库
git push –u(第一次要用-u 以后不需要) origin master 把当前master分支推送到远程库
git clone https://github.com/tugenhua0707/testgit 从远程库中克隆
git checkout –b dev 创建dev分支 并切换到dev分支上
git branch 查看当前所有的分支
git checkout master 切换回master分支
git merge dev 在当前的分支上合并dev分支
git branch –d dev 删除dev分支
git branch name 创建分支
git stash 把当前的工作隐藏起来 等以后恢复现场后继续工作
git stash list 查看所有被隐藏的文件列表
git stash apply 恢复被隐藏的文件,但是内容不删除
git stash drop 删除文件
git stash pop 恢复文件的同时 也删除文件
git remote 查看远程库的信息
git remote –v 查看远程库的详细信息
git push origin master Git会把master分支推送到远程库对应的远程分支上更多常用命令请查看下面链接
https://www.cnblogs.com/upstudy/p/15868898.html
使用中可能遇到的问题
- git reset恢复指定版本代码后,再无法提交到远程库;git status提示出现2个分支不同提交
解决:https://blog.csdn.net/m0_37884977/article/details/78901668
- git push origin master的时候会出现失败的现象(master|REBASE 1/10)
解决:https://blog.csdn.net/qq_42469247/article/details/88901756
- 提交代码报错
解决:git pull拉去代码,再解决冲突文件再push上去;强制将本地代码推送到远程(git push -u origin master -f)慎用
- git push时报连接问题:fatal: Could not read from remote repository.
解决方法一:git push origin <分支名称>(指定远程地址)
解决方法二:
没有远程分支时:
git remote add origin [URL] //将git进行远程连线
有远程分支时:
git branch --set-upstream-to=origin/<分支名> //将git进行远程连线
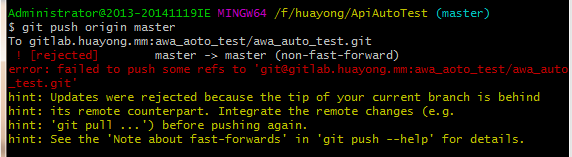
5.git push报错

解决方法:
! [rejected] master -> master (non-fast-forward)
error: failed to push some refs to 'git@gitlab.huayong.mm:awa_aoto_test/awa_auto_test.git'
hint: Updates were rejected because the tip of your current branch is behind
hint: its remote counterpart. Integrate the remote changes (e.g.
hint: 'git pull ...') before pushing again.
hint: See the 'Note about fast-forwards' in 'git push --help' for details.
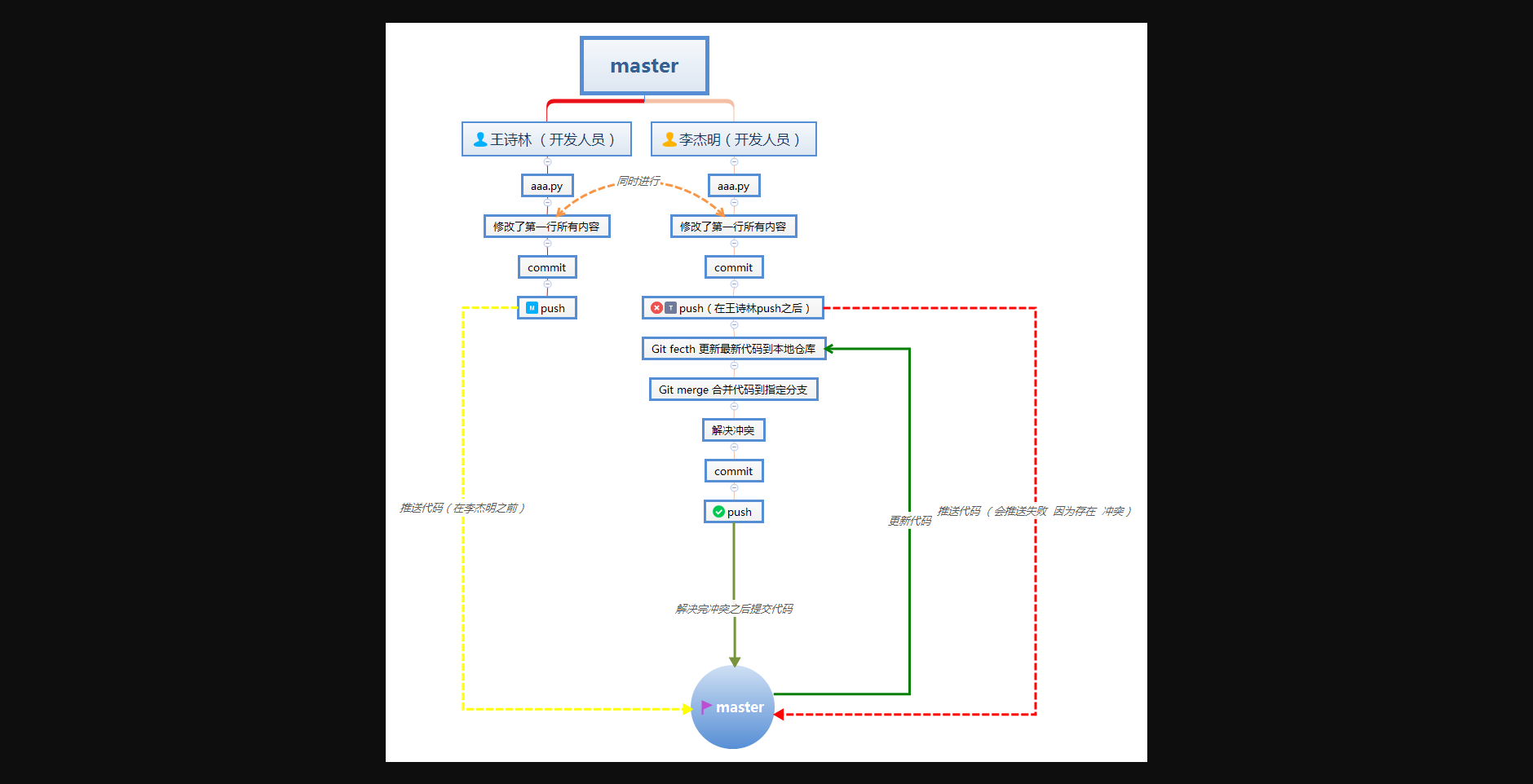
git冲突产生 和 解决方案 思维导图

推荐几个有关git的学习网站
1.git官网
https://www.git-scm.com/
2. 廖雪峰的官方网站中的git教程
https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000
非常推荐!!!
讲解的浅显易懂,容易理解,还有视频教学,对初次接触者的帮助非常大,建议先跟着廖老师学习git。
3. 猴子都能懂的git入门
http://backlogtool.com/git-guide/cn/intro/intro1_1.html
第一次接触的网站,是师弟推荐的,只是可惜呀。。。当时没有学进去。。。
4. 菜鸟教程
http://www.runoob.com/git/git-tutorial.html
这个网站也不错,网站上有很多其他工具等的学习教程.
5. 练习网址
https://learngitbranching.js.org/?locale=zh_CN
Git使用教程(超全,看一篇就够了)的更多相关文章
- Pycharm新手教程,只需要看这篇就够了
pycharm是一款高效的python IDE工具,它非常强大,且可以跨平台,是新手首选工具!下面我给第一次使用这款软件的朋友做一个简单的使用教程,希望能给你带来帮助! 目前pycharm一共有两个版 ...
- Python GUI之tkinter窗口视窗教程大集合(看这篇就够了) JAVA日志的前世今生 .NET MVC采用SignalR更新在线用户数 C#多线程编程系列(五)- 使用任务并行库 C#多线程编程系列(三)- 线程同步 C#多线程编程系列(二)- 线程基础 C#多线程编程系列(一)- 简介
Python GUI之tkinter窗口视窗教程大集合(看这篇就够了) 一.前言 由于本篇文章较长,所以下面给出内容目录方便跳转阅读,当然也可以用博客页面最右侧的文章目录导航栏进行跳转查阅. 一.前言 ...
- C#实现多级子目录Zip压缩解压实例 NET4.6下的UTC时间转换 [译]ASP.NET Core Web API 中使用Oracle数据库和Dapper看这篇就够了 asp.Net Core免费开源分布式异常日志收集框架Exceptionless安装配置以及简单使用图文教程 asp.net core异步进行新增操作并且需要判断某些字段是否重复的三种解决方案 .NET Core开发日志
C#实现多级子目录Zip压缩解压实例 参考 https://blog.csdn.net/lki_suidongdong/article/details/20942977 重点: 实现多级子目录的压缩, ...
- ASP.NET Core WebApi使用Swagger生成api说明文档看这篇就够了
引言 在使用asp.net core 进行api开发完成后,书写api说明文档对于程序员来说想必是件很痛苦的事情吧,但文档又必须写,而且文档的格式如果没有具体要求的话,最终完成的文档则完全取决于开发者 ...
- .NET Core实战项目之CMS 第二章 入门篇-快速入门ASP.NET Core看这篇就够了
作者:依乐祝 原文链接:https://www.cnblogs.com/yilezhu/p/9985451.html 本来这篇只是想简单介绍下ASP.NET Core MVC项目的(毕竟要照顾到很多新 ...
- [译]ASP.NET Core Web API 中使用Oracle数据库和Dapper看这篇就够了
[译]ASP.NET Core Web API 中使用Oracle数据库和Dapper看这篇就够了 本文首发自:博客园 文章地址: https://www.cnblogs.com/yilezhu/p/ ...
- 【转】ASP.NET Core WebApi使用Swagger生成api说明文档看这篇就够了
原文链接:https://www.cnblogs.com/yilezhu/p/9241261.html 引言 在使用asp.net core 进行api开发完成后,书写api说明文档对于程序员来说想必 ...
- React入门看这篇就够了
摘要: 很多值得了解的细节. 原文:React入门看这篇就够了 作者:Random Fundebug经授权转载,版权归原作者所有. React 背景介绍 React 入门实例教程 React 起源于 ...
- net core体系-web应用程序-4asp.net core2.0 项目实战(CMS)-第二章 入门篇-快速入门ASP.NET Core看这篇就够了
.NET Core实战项目之CMS 第二章 入门篇-快速入门ASP.NET Core看这篇就够了 原文链接:https://www.cnblogs.com/yilezhu/p/9985451.ht ...
- [转]React入门看这篇就够了
摘要: 很多值得了解的细节. 原文:React入门看这篇就够了 作者:Random Fundebug经授权转载,版权归原作者所有. React 背景介绍 React 入门实例教程 React 起源于 ...
随机推荐
- 来自Java程序员的Python新手入门小结
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- DAGs with NO TEARS: Continuous Optimization for Structure Learning
DAGs with NO TEARS: Continuous Optimization for Structure Learning 目录 DAGs with NO TEARS: Continuous ...
- 基于 Electron 的 Rubick 2.4k star 啦,同步更新新功能!
为什么要做 Rubick 其实做 Rubick 1.x 的初衷就是解决自己的问题的:特别需要一款支持自定义插件的桌面端应用来简化使用者安装庞大桌面端应用的臃肿.而且涉及到数据安全的问题,插件只能在公司 ...
- Java实习生常规技术面试题每日十题Java基础(二)
目录 1. JAVA 的反射机制的原理. 2.静态嵌套类(Static Nested Class)和内部类(Inner Class)的不同? 3.如何将String类型转化成Number类型. 4.什 ...
- 使用JavaScript 中的Math对象和勾股定理公式,计算鼠标的位置与页面图片中心点的距离,根据距离对页面上的图片进行放大或缩小处理。距离远时图片放大,距离近时图片缩小
查看本章节 查看作业目录 需求说明: 使用JavaScript 中的Math对象和勾股定理公式,计算鼠标的位置与页面图片中心点的距离,根据距离对页面上的图片进行放大或缩小处理.距离远时图片放大,距离近 ...
- 编写Java程序,使用面向接口编程模拟不同动物的吼叫声
返回本章节 返回作业目录 需求说明: 使用面向接口编程模拟不同动物的吼叫声 实现思路: 使用面向接口编程模拟不同动物吼叫声的实现思路: 定义发声接口Voice,在其中定义抽象吼叫方法sing(). 分 ...
- Ubuntu18.04编译Fuchsia
编译环境 系统:Ubuntu 18.04.1 LTS 64-bit 内存:8 GiB CPU:Intel Core i5-4200M CPU @ 2.50GHz × 4 1.安装编译环境 sudo a ...
- 《MySQL5.7从入门到精通》(高清).PDF,免费无需任何解压密码
链接:https://pan.baidu.com/s/1nnm5IbExaBhjL6-7qR1Oxw 提取码:vzpx
- Nginx 加载conf.d (内文件***.conf)
include /usr/local/nginx/conf/conf.d/*.conf;
- 关于 vim 的插件 snipmate 以及它的安装方式(使用国内源)
snipmate 是一个类似代码补全的东西,更好的地方在于自定义补全的内容. 最新的 snipmate 是在 https://github.com/garbas/vim-snipmate 而不是在官网 ...
