css - 全屏
css - 全屏
heml和body元素的宽高
html与body都是块元素,但它俩比较特殊,宽高由如下定义:
1.默认的宽度=浏览器可视区域的宽度(不包含滚动条),可设置大于可视区域的宽度,但不会计算自身所包含的元素的宽度。也即html与body的宽度是可视区域的宽度(排除滚动条),也可以设定大于可视区域的宽度,但无论如何其宽度与自身所包含的元素无关
2.高度为auto(自适应,初始值为0),会随着自身所包含的元素的高度的变大而改变
3.为body设置背景色,实际上是为整个文档设置背景色,与body无关
4.文档必须有DOCTYPE声明,如果没有DOCTYPE声明,那么html和body元素的尺寸会有很大的变化。
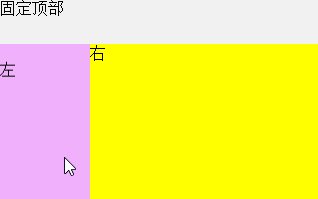
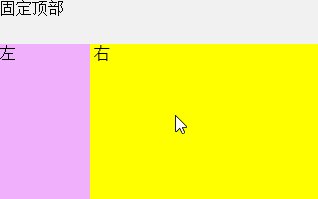
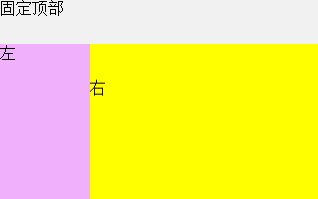
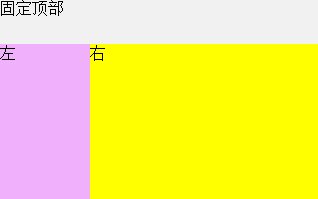
全屏幕布局
全屏幕布局指的是浏览器只显示在客户区可视区域内的内容,其它不在可视区的元素全部隐藏,这样就不会出现滚动条,然后通过js插件(isicroll)的上推下拉、左右滑动来控制余下内容的显示。像这种全屏幕布局,首先就需要用css控制html与body的高度。在DOCTYPE声明的html文档中,html节点的高度来自于它的内容,但你可以手动设定它的高=屏幕可视区域的高。
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=0" />
<style>
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
}
html, body {
height: 100%;
}
.containner-box {
width: 100%;
height: 100%;
background: #bceafe;
}
/*顶部搜索栏脱离标准流,containner-box的高度不再包含搜索栏的高度*/
.product-search-box {
width: inherit;
height: 45px;
position: fixed;
background: #F1F1F1;
}
.product-search-box a:first-child {
position: absolute;
top: 22.5px;
margin-top: -8px;
left: 5px;
}
.product-search-box a:last-child {
position: absolute;
top: 22.5px;
margin-top: -8px;
right: 8px;
}
.product-search-box form {
width: inherit;
height: inherit;
padding: 0 30px;
}
.product-search-box input {
width: inherit;
height: 32px;
margin-top: 6.5px;
border-radius: 3px;
border: 1px solid #DDDDDD;
}
.product-content {
width: 100%;
height: 100%; /*跟文档区域一样高*/
background: #ff6a00;
padding-top: 45px; /*padding一下避免被搜索栏挡住*/
}
.product-content .f_left, .product-content .f_right {
height: 100%;
}
/*左部导航浮动后脱离正常文档流*/
.product-content .left {
width: 90px;
height: 100%;
float: left;
overflow:hidden;
background: #f0b0fc;
}
/*左部因为浮动,此元素宽度默认占满父元素,*/
.product-content .right {
height: 100%;
overflow: hidden; /*设hidden,以便是浮动元素不会覆盖住当前元素*/
background: yellow;
}
</style>
</head>
<body>
<div class="containner-box">
<div class="product-search-box">
固定顶部
</div>
<div class="product-content">
<div class="left">
<div style="height:2000px;width:1000px;">
左
</div>
</div>
<div class="right">
<div style="height:2000px;width:1000px;">右</div>
</div>
</div>
</div>
</body>
</html>
<script src="Scripts/iscroll.js"></script> 需要用到这个插件
<script>
window.onload = function () {
var leftBox = document.querySelector('.left');
console.log(leftBox);
leftBox.addEventListener('touchmove', function (e) {
e.preventDefault();
});
var rightBox = document.querySelector('.right');
rightBox.addEventListener('touchmove', function (e) {
e.preventDefault();
});
//容器内上下左右滚动
//子容器尺寸大于父容器,哪怕只大1px也支持滚动,子元素必须大于
new IScroll(leftBox, {
scrollX: true,
scrollY: true
});
new IScroll(rightBox, {
scrollX: true,
scrollY: true
});
}
</script>


css - 全屏的更多相关文章
- CSS全屏布局的5种方式
× 目录 [1]float [2]inline-block [3]table[4]absolute[5]flex[6]总结 前面的话 全屏布局在实际工作中是很常用的,比如管理系统.监控平台等.本文将介 ...
- CSS全屏布局的6种方式
前面的话 全屏布局在实际工作中是很常用的,比如管理系统.监控平台等.本文将介绍关于全屏布局的6种思路 float [1]float + calc 通过calc()函数计算出.middle元素的高度,并 ...
- [css]全屏背景图片设置,django加载图片路径
<head><style type="text/css"> #bg { position:fixed; top:; left:; width:100%; h ...
- 移动端toast 提示,HTML css 全屏垂直水平居中
- CSS+DIV两栏式全屏布局
在网上找了很久,发现大部分都是固定宽度设置两栏,全屏情况下的布局很少.最后终于完成了,写出来备查,也供大家参考. <!DOCTYPE html PUBLIC "-//W3C//DTD ...
- CSS之全屏背景图
吐槽啦:Yeah 明天就是国庆了o(* ̄▽ ̄*)o!哈哈,提前祝福各位园友国庆快乐.假期愉快.生活美满.天天开心!国庆我要回家一趟,把一些不用的东西带回家,走访一下亲朋好友,在家打几天酱油~~~ 言 ...
- CSS之生成全屏背景图片
在CSS中背景图片的填充方法: background-position:x,y(背景图片x,y轴的定位) background-repeat:no-repeat(不平铺) background-rep ...
- CSS实现网页背景图片自适应全屏
一张清晰漂亮的背景图片能给网页加分不少,设计师也经常会给页面的背景使用大图,我们既不想图片因为不同分辨率图片变形,也不希望当在大屏的情况下,背景有一块露白,简而言之,就是实现能自适应屏幕大小又不会变形 ...
- JS+CSS实现弹出全屏灰黑色透明遮罩效果的方法
本文实例讲述了js+CSS实现弹出一个全屏灰黑色透明遮罩效果的方法.分享给大家供大家参考.具体分析如下: 在众多的网站都有这样的效果,当进行一定的操作之后,会弹出一个灰黑色的半透明的遮罩,在上面可以操 ...
随机推荐
- [刘阳Java]_MySQL数据优化总结_查询备忘录
数据库优化是在后端开发中必备技能,今天写一篇MySQL数据优化的总结,供大家看看 一.MySQL数据库优化分类 我们通过一个图片形式来看看数据优化一些策略问题 不难看出,优化有两条路可以选择:硬件与技 ...
- [刘阳Java]_Spring AOP入门_第7讲
AOP技术个人认为是能够完善(改善)面向对象编程OOP.为什么这么说,我们得先从AOP的概念说起,然后通过一段简单的例子加以佐证.这样子大家就可以慢慢地了解AOP 1. AOP概念 AOP为Aspec ...
- 关于如何在mysql中插入一条数据后,返回这条数据的id
简单的总结一下如何在mysql中出入一条数据后,返回该条数据的id ,假如之后代码需要这个id,这样做起来就变得非常方便,内容如下: <insert id="insertAndGetI ...
- PAT乙级:1015 德才论 (25分)
1015 德才论 (25分) 宋代史学家司马光在<资治通鉴>中有一段著名的"德才论":"是故才德全尽谓之圣人,才德兼亡谓之愚人,德胜才谓之君子,才胜德谓之小人 ...
- Vulnhub -- DC1靶机渗透
信息收集 开启了 22端口,ssh服务 80,http服务 111,RPC服务 先观察80端口 发现采用的是Drupal的cms 目录爆破: 但是,没有找到可以直接利用的点 登录的页面进行SQL注入即 ...
- maven 工程构建 之_____<dependencyManagement>标签
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://mave ...
- CC2B本地环境搭建步骤及部署问题解决
由于最近的项目是之前没接触过的netbeans+glassfish,记录一下最近在工作中搭建本地环境的步骤及遇到的一些问题解决方法: 1.配置java jdk 此过程中遇到一个问题就是在配置系统环境变 ...
- Apache ActiveMQ(cve-2015-5254)
影响版本 Apache ActiveMQ 5.13.0之前5.x版本中存在安全漏洞 复现 使用工具执行命令 工具地址 https://github.com/matthiaskaiser/jmet/re ...
- 【GCC编译器】计算支配树信息 Part1 - 求CFG的深度为主搜索树
深度为主生成树:将图中所有的结点和那些构成深度为主次序的边表示为树的形式,并将其他的边(这些边不是深度为主次序的一部分)用一种有别于树的方式来表示(我们用虚线而不是实线表示它们) 属于深度为主生成树的 ...
- 防火墙和SElinux简单配置
1.查看防火墙状态 # firewall-cmd --state & #systemctl status firewalld.service 2.停止与开启firew ...
