WPF---依赖属性(二)
一、概要
我们将会通过一个简单的综合例子来阐述下依赖属性的变化。
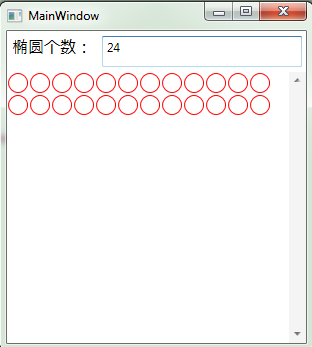
场景:我们在一个文本框中输入一个数字,然后对应的panel中会出现对应的椭圆,椭圆的个数与输入的文本相同。
我们在MainWindow中定义一个名字叫CountProperty的依赖属性,该属性关联到一个回调方法OnCountChanged,当依赖属性发生变化的时候,会触发该方法。
在文本框的事件处理程序来动态修改依赖属性的值,使回调方法OnCountChanged触发,然后在这个函数中画出椭圆。
参考代码如下:
1 using System.Windows;
2 using System.Windows.Controls;
3 using System.Windows.Media;
4 using System.Windows.Shapes;
5
6 namespace DependencyDemo
7 {
8 /// <summary>
9 /// Interaction logic for MainWindow.xaml
10 /// </summary>
11 public partial class MainWindow : Window
12 {
13 public MainWindow()
14 {
15 InitializeComponent();
16 }
17 public int Count
18 {
19 get { return (int)GetValue(CountProperty); }
20 set { SetValue(CountProperty, value); }
21 }
22
23 // Using a DependencyProperty as the backing store for Count. This enables animation, styling, binding, etc...
24 public static readonly DependencyProperty CountProperty =
25 DependencyProperty.Register("Count", typeof(int), typeof(MainWindow), new FrameworkPropertyMetadata(new PropertyChangedCallback(OnCountChanged)));
26
27 public static void OnCountChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
28 {
29 MainWindow win = d as MainWindow;
30 win.wrapPanel?.Children.Clear();
31 int myCount = (int)e.NewValue;
32 for (int i = 0; i < myCount; i++)
33 {
34 win.wrapPanel?.Children.Add(new Ellipse() { Height = 20, Width = 20, Stroke = Brushes.Red, Margin = new Thickness(1) });
35 }
36 }
37
38 private void TextBox_TextChanged(object sender, TextChangedEventArgs e)
39 {
40 int myCount = 0;
41 bool isSuccess = int.TryParse(this.tbInput.Text, out myCount);
42 if(isSuccess && myCount > 0)
43 {
44 Count = myCount;
45 }
46 }
47 }
48 }
1 <Window x:Class="DependencyDemo.MainWindow"
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6 xmlns:local="clr-namespace:DependencyDemo"
7 mc:Ignorable="d"
8 Title="MainWindow" Height="350" Width="315">
9 <Grid>
10 <Grid.RowDefinitions>
11 <RowDefinition Height="21*"/>
12 <RowDefinition Height="139*"/>
13 </Grid.RowDefinitions>
14 <StackPanel Orientation="Horizontal">
15 <Label Content="椭圆个数:" FontSize="16"></Label>
16 <TextBox Width="200" Margin="5" TextChanged="TextBox_TextChanged" Name="tbInput"></TextBox>
17 </StackPanel>
18 <ScrollViewer Grid.Row="1">
19 <WrapPanel Name="wrapPanel" >
20 </WrapPanel>
21 </ScrollViewer>
22 </Grid>
23 </Window>
运行结果如下:
WPF---依赖属性(二)的更多相关文章
- WPF自学入门(五)WPF依赖属性
在.NET中有事件也有属性,WPF中加入了路由事件,也加入了依赖属性.最近在写项目时还不知道WPF依赖属性是干什么用的,在使用依赖项属性的时候我都以为是在用.NET中的属性,但是确实上不是的,通过阅读 ...
- WPF依赖属性详解
WPF依赖属性详解 WPF 依赖属性 英文译为 Dependency Properties,是WPF引入的一种新类型的属性,在WPF中有着极为广泛的应用,在WPF中对于WPF Dependency P ...
- WPF依赖属性值源(BaseValueSource)
原文:WPF依赖属性值源(BaseValueSource) WPF依赖属性提供一个机制,可以获取依赖属性提供值的来源 其以BaseValueSource枚举表示 1.Default public ...
- WPF依赖属性(续)(3)依赖属性存储
原文:WPF依赖属性(续)(3)依赖属性存储 在之前的两篇,很多朋友参与了讨论,也说明各位对WPF/SL计数的热情,对DP系统各抒已见,当然也出现了一些分歧. 以下简称DP为依赖属性 ...
- WPF依赖属性(续)(1)
原文:WPF依赖属性(续)(1) 之前有写过几篇文章,详细地介绍了依赖属性的基本使用方法,如果你不想了解其内部实现机制的话,那么通过那两篇文章的介绍,足以应付平时的应用 ...
- WPF依赖属性(续)(2)依赖属性与附加属性的区别
原文:WPF依赖属性(续)(2)依赖属性与附加属性的区别 接上篇,感谢各位的评论,都是认为依赖属性的设计并不是为了节省内存,从大的方面而讲是如此.样式,数据绑定,动画样样都离不开它.这篇 ...
- 监听WPF依赖属性
原文:监听WPF依赖属性 当我们使用依赖属性的时候,有时需要监听它的变化,这在写自定义控件的时候十分有用, 下面介绍一种简单的方法. 如下使用DependencyPropertyDescripto ...
- WPF依赖属性的正确学习方法
前言 我在学习WPF的早期,对依赖属性理解一直都非常的不到位,其恶果就是,我每次在写依赖属性的时候,需要翻过去的代码来复制黏贴. 相信很多朋友有着和我相同的经历,所以这篇文章希望能帮助到那些刚刚开始学 ...
- WPF 依赖属性前言
WPF 依赖属性前言 在.net中,我们可以属性来获取或设置字段的值,不需要在编写额外的get和set方法,但这有一个前提,那就是需要在对象中拥有一个字段,才能在此字段的基础上获取或设置字段的值, ...
- 【demo练习二】:WPF依赖属性的练习
2016-10-11 依赖属性demo小样: 要求:在窗口中点击按钮,利用设置“依赖属性”把Label和TextBox控件里的属性值进行改变. ============================ ...
随机推荐
- DEV C++ CPU窗口
push rbp#push实现压入操作的指令,将指定内存地址或操作数压入堆栈(先进后出)mov rbp,rsp# 将rsp所保存的地址或操作数送到目的操作数rbp(修改rbp内容)sub rsp,0x ...
- 接入 SDK 结果翻车了?了解 SDK 的那些事
前段时间,二狗子的朋友圈被工信部发布的<关于下架侵害用户权益 App 名单的通报>给刷屏了.公告中指出有 90 款 App 未按照要求完成整改将会下架.而这 90 款 App 涉及全国各地 ...
- PyVista:一款Python的三维可视化软件
技术背景 三维可视化是一项在工业领域中非常重要的技术,而Python中最热门的可视化工具matplotlib和plotly,更加倾向于在数据领域的可视化,用于展现数据的结果.类似的还有百度的pyech ...
- 消息队列 折腾ActiveMQ时遇到的问题和解决方法
1.先讲严重的:服务挂掉. 这得从ActiveMQ的储存机制说起.在通常的情况下,非持久化消息是存储在内存中的,持久化消息是存储在文件中的,它们的最大限制在配置文件的<systemUsage&g ...
- Linux + NodeJS 常用命令
Linux系统常用命令 1.su 由当前用户切换至root用户: 2. su username 切换至某一用户: 3.chmod u+w /etc/sudoers 为/etc/sudoers文件添加写 ...
- Python - 基础数据类型 set 集合
集合的简介 集合是一个无序.不重复的序列 它的基本用法包括成员检测和消除重复元素 集合对象也支持像 联合,交集,差集,对称差分等数学运算 集合中所有的元素放在 {} 中间,并用逗号分开 集合的栗子 这 ...
- (Opencv02)图片展示
(Opencv02)图片展示 在程序里我们怎么把图片显示出来呢? 这里需要记一个自定义函数就好啦! def cv_show(name, img): cv2.imshow(name, img) ...
- 构建前端第7篇之---elementUI设置主题,进而改变全局button底色
张艳涛写于2020-1-20 What:是elementUI主题? 是内置的格式,elementUI默认只有一个主题,如果想整体替换按钮的颜色等问题,那么就可以用主题 设置步骤 在路径src/styl ...
- C#曲线分析平台的制作(五,Sqldependency+Signalr+windows 服务 学习资料总结)
在前篇博客中,利用interval()函数,进行ajax轮询初步的实现的对数据的实时显示.但是在工业级别实时显示中,这并非是一种最好的解决方案.随着Html5 websocket的发展,这种全双工的通 ...
- Oracle 对 sql 的处理过程
当你发出一条 sql 语句交付 Oracle,在执行和获取结果前,Oracle 对此 sql 将进行几个步骤 的处理过程: 1.语法检查(syntax check) 检查此 sql 的拼写是否语法 ...
