vue2.0中模拟数据的配置
在开发过程中,有时候接口跟不上我们的进度,我们要测试,就需要自测。
现在vue已经升级到2.0版本了,早期在vue构建工程文件在build里面有dev-server.js,但是后来构建去除了该文件集成到了webpack的webpack.dev.conf.js里面。希望对大家有帮助。
1、先编写模拟数据


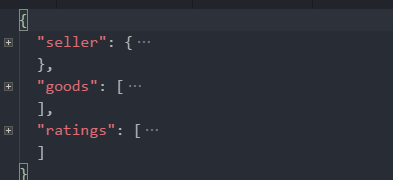
在本目录配置一个data.json的文件,具体的自己配置,也不难。
2、编写接口模块

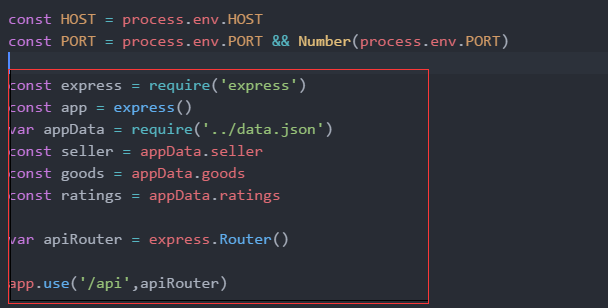
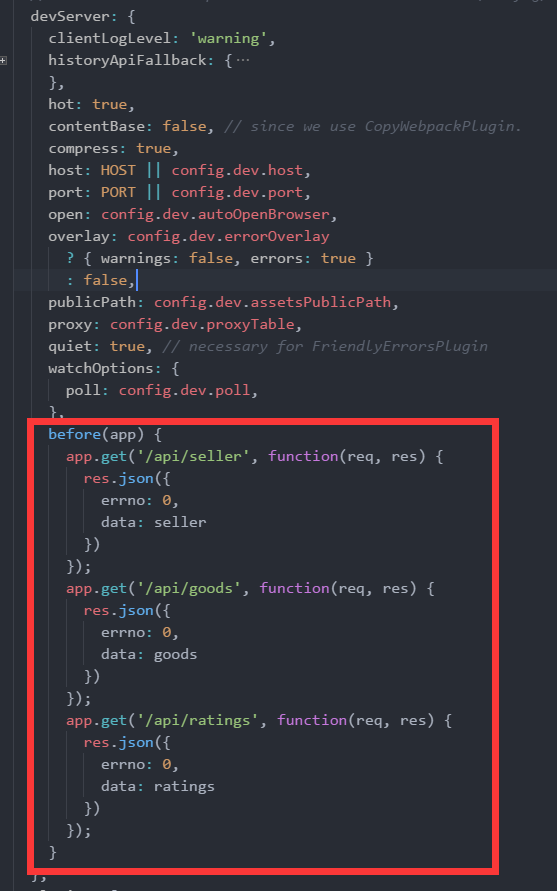
进入webpack.dev.conf.js文件,在Number(process.env.PORT)后面写入以下代码:

具体代码如下:
模拟接口配置就已经完成,然后打开cmd,进入项目目录,输入:npm run dev,启动项目
输入:localhost:8080/api/goods

vue2.0中模拟数据的配置的更多相关文章
- Vue2.0中的路由配置
Vue2.0较Vue1.0,路由有了较大改变.看一下Vue2.0中的路由如何配置: 步骤一: 在main.js文件中引入相关模块以及组件及实例化vue对象配置选项路由及渲染App组件 默认设置如下: ...
- Vue2.0 中,“渐进式框架”和“自底向上增量开发的设计”这两个概念是什么?(转)
https://www.zhihu.com/question/51907207?rf=55052497 徐飞 在我看来,渐进式代表的含义是:主张最少. 每个框架都不可避免会有自己的一些特点,从而会对使 ...
- router-view在vue2.0中不显示,解决方法
学习的router-view路由一直不显示,我翻看vue文档,花费1个小事终于找到原因,希望我的问题能给初学的同学,带来福音,版本不一样,真的烦 在此总结记录,以免以后在此遇到此问题 //配置路由 c ...
- vue2.0中使用pug(jade)
第一部分:pug(jade)模板引擎 pug,原名jade,是流行的HTML模板引擎,它是HAML在JavaScript上的实现,最大的特色是使用缩进排列替代成对标签. 它简化了HTML的成对标签的写 ...
- vue2.0中使用less
第一部分:Less语言 与上一篇<vue2.0中使用sass>介绍的Sass语言一样,Less语言也是一种CSS的扩展语言,增加了变量.混合(minin).函数等功能,让CSS更易维护.方 ...
- vue2.0中使用sass
第一部分:Sass语言 Sass是一种强大的css扩展语言(css本身并不是一门语言),它允许你使用变量.嵌套规则.mixins.导入等css没有但开发语言(如Java.C#.Ruby等)有的一些特性 ...
- vue2.0 中#$emit,$on的使用详解
vue1.0中 vm.$dispatch 和 vm.$broadcast 被弃用,改用$emit,$on 1. vm.$on( event, callback ) 监听当前实例上的自定义事件.事件可以 ...
- vue2.0中 怎么引用less?
vue2.0中 怎么引用less? 第一步: 安装less依赖, npm install less less-loader --save 第二步: 修改webpack.config.js文件,配置l ...
- vue2.0中router-link详解
vue2.0中router-link详解:https://blog.csdn.net/lhjuejiang/article/details/81082090 在vue2.0中,原来的v-link指令已 ...
随机推荐
- React组件三大属性之state
React组件三大属性之state 组件被称为"状态机", 页面的显示是根据组件的state属性的数据来显示 理解1) state是组件对象最重要的属性, 值是对象(可以包含多个数 ...
- 在deeping上安装mariadb
1,安装的官网参考:有安装的命令和指导https://downloads.mariadb.org/mariadb/repositories/#distro=Debian&distro_rele ...
- Java 使用新方法打印Word文档
前言 我曾写过一篇文章,它主要介绍了如何通过物理打印机和虚拟打印机来打印Word文档.今天这篇教程将介绍一种新的方法来实现对Word文档的打印. 此次使用到的类库仍然是Spire.Doc for Ja ...
- CSP-S 2020 初赛
游记 游记个鬼啊跨条街就到了=-= 不分Day反正就一天. 9:30开考,8:30起床. 下雨了,一出宿舍门整个学校全被白色的雾气笼罩.愚以为这是祥瑞之气,昨夜似有麒麟貔貅路过,祝我今日初赛RP++ ...
- RegOpenKeyEx
对注册表的操作是通过句柄来完成的,在对某个键下的键值进行操作的时候首先将该键进行打开,然后使用键句柄进行引用该键,操作完后要进行关闭: 注册键的根键不需要打开,他们的句柄是固定的,直接拿来用就是了. ...
- Lazysysadmin靶机
仅供个人娱乐 靶机信息 Lazysysadmin靶机百度云下载链接:https://pan.baidu.com/s/1pTg38wf3oWQlKNUaT-s7qQ提取码:q6zo 信息收集 nmap全 ...
- switch-case例题
根据订单的状态码打印对应的汉字状态(使用switch-case)1-等待付款 2-等待发货 3-运输中 4-已签收 5-已取消 其它-无法追踪 var n='2' switch(n){ case 1: ...
- Linux的链接(入门)
Linux的链接分为两种:硬链接和软链接 硬链接:如果B是A的硬链接,那么B和A指向同一个文件,但是删除A并不会影响B->允许一个文件有多个路径 软链接:类似Windows下的快捷方式,删除原文 ...
- noip模拟测试31
终于有时间写博客了,前面一直咕咕咕都快变成一只公鸡了......这次考试,真的很意外,我在考场上觉得自己打出了T1的正解,样例一拍就过,还跑得嘎嘎快,然后T2,T3码了两个暴力,觉得自己应该能100p ...
- CSS实现隐藏滚动条并可以滚动内容
方法一: 计算滚动条宽度并隐藏起来,其实我只是把滚动条通过定位把它隐藏了起来,下面给一个简化版的代码: <div class="outer-container"> &l ...
