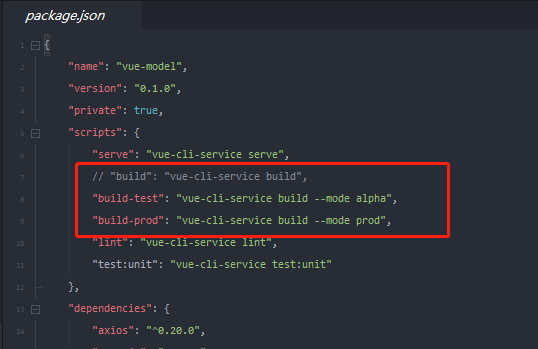
vue-cli-service build 环境设置
- —mode后面添加test、production 等预留参数无效
- 配置文件内,参数添加VUE_APP 可通过调试

vue-cli-service build 环境设置的更多相关文章
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- Vue Cli 打包之后静态资源路径不对的解决方法
cli2版本: 将 config/index.js 里的 assetsPublicPath 的值改为 './' . build: { ... assetsPublicPath: './', ... } ...
- 更新到@vue/cli 4.1.1版本的前端开发前的准备
一.概念简述 1.node.js目的是提供一个JS的运行环境. 2.npm(node package manager)是一个JS包管理器. 二.检查自己的电脑是否已安装相关配置 1.查看node.js ...
- VUE CLI环境搭建文档
VUE CLI环境搭建文档 1.安装Node.js 下载地址 https://nodejs.org/zh-cn/download/ 2.全局安装VUE CLI win+R键打开运行cmd窗口输入一下代 ...
- 使用@vue/cli搭建vue项目开发环境
当前系统版本 mac OS 10.14.2 1.安装node.js开发环境 前端开发框架和环境都是需要 Node.js vue的运行是要依赖于node的npm的管理工具来实现 <mac OS ...
- vscode下搭建vue.js开发环境(基于最新的@Vue/cli 4.2.2)
2020-02-13. 网上的那些怎么安装vue环境的2.x就不要再看了,都过时了,现在去官网下载,按照他们的设置各种问题.接下来看下最新的安装方法. 前四步是一样的: 1.下载并安装vscode 2 ...
- vue cli 3.x 设置4个空格缩进
vue cli 3.x 设置4个空格缩进: 文件.editorconfig中,indent_size = 2修改为indent_size = 4 文件 .eslintrc.js 添加一行:'inden ...
- vue cli脚手架项目利用webpack给生产环境和发布环境配置不同的接口地址或者不同的变量值。
废话不多说,直接进入正题,此文以配置不同的接口域名地址为例子 项目根目录下有一个config文件夹,基础项目的话里面至少包括三个文件, 1.dev.env.js 2.index.js 3.prod.e ...
- [WIP]Vue CLI
更新: 2019/05/30 文档: https://cli.vuejs.org/zh/ 安装 npm install -g @vue/cli 确认是否成功安装 vue --version 基础 ...
随机推荐
- 洛谷P2504题解
题目 瓶颈生成树的裸题.可以查看这个来获取更多信息. 他问的是能够在所有树上自由穿梭的猴子个数,那我只需要算出这张图上最小生成树中权值最大的边,和每个猴子的最大跳跃长度进行比较即可. 因为我用的是 \ ...
- 可怕!字节跳动大牛爆出的“Android进阶指南”,强到无法形容,GitHub已标星“8.5k”!
前言 从去年8月份开始,我开始重新找工作,在这期间刷了不少面试题和大牛博客,无意中薅到一份字节跳动大牛整理的一份"Android进阶指南",包含Android面试常见问题.主流技术 ...
- mybatis源码核心代码
/** * mybatis源码测试类 * @param args * @throws IOException * @see org.apache.ibatis.session.Configuratio ...
- Linux服务器下JVM堆栈信息dump及问题排查
#dump 方法栈信息 jstack $pid > /home/$pid/jstack.txt #dump jvm内存使用情况 jmap -heap $pid > /home/$pid/j ...
- Java HashSet和TreeSet【笔记】
Java HashSet和TreeSet[笔记] PS:HashSet.TreeSet 两个类是在 Map 的基础上组装起来的类 HashSet 类注释 1.底层实现基于 HashMap,所以迭代时不 ...
- SpringCloud升级之路2020.0.x版-18.Eureka的客户端核心设计和配置
本系列代码地址:https://github.com/HashZhang/spring-cloud-scaffold/tree/master/spring-cloud-iiford Eureka 客户 ...
- SSM自学笔记(七)
14.MyBatis的多表操作 1.MyBatis的多表操作 1.1 一对一查询 一对一查询的模型 用户表和订单表的关系为,一个用户有多个订单,一个订单只从属于一个用户 一对一查询的需求:查询一个订单 ...
- 五、Abp vNext 基础篇丨博客聚合功能
介绍 业务篇章先从客户端开始写,另外补充一下我给项目起名的时候没多想起的太随意了,结果后面有些地方命名冲突了需要通过手动using不过问题不大. 开工 应用层 根据第三章分层架构里面讲到的现在我们模型 ...
- vue同一个页面可以有多个router-view
参考:https://blog.csdn.net/u011615787/article/details/80075240 参考:https://router.vuejs.org/zh/guide/es ...
- Storm重启topology,失败
storm新加节点,重启topology后,出现错误 如果检查了CPU和内存不高后,还出现 java.lang.OutOfMemoryError: unable to create new nativ ...
