npm 设置同时从多个包源加载包的方法
随着前后端分离技术的发展成熟,越来越来越多的后台系统甚至前端系统采用前后端分离方式,在大型前后端分离系统中,前端往往包含大量的第三方js 包的引用,各个第三方包又可能依赖另外一个第三方包,因此急需要一个用于管理项目包之间的依赖关系的一个工具,此时npm就出现了,npm 通常随nodejs 安装的时候一起安装。
项目上经常会出现这么一种情况,就是有一些js包可能是公司内部封装的,而这些包又可能涉及到了一些私密信息,不能被上传到npm的公共仓储上去,那么此时一个好的办法就是将这些公司内部封装的js 包放到公司内部搭建的仓储上去,这样就可以保证安全性,通常我们可以通过安装 verdaccio 来搭建公司内部的npm包仓储源,在搭建完毕后,我们将我们公司内部封装的js包上创到公司内部的私有仓储源中,然后再设置npm初始化加载包时从多个仓储源查找包,从而实现npm同时从多个仓储源加载包的功能。
一、搭建本地仓储
首先输入命令:
npm install -g verdaccio --save来安装用于搭建私有npm包仓储的工具,注意:需要先安装nodejs才能执行此命令。
安装成功后,如下图所示:

安装成功后,如果是在windows 系统上,那么可以在%APPDATA%/Roaming/verdaccio 目录下找到verdaccio的配置文件:config.yaml,同时可以在命令行窗口中
输入verdaccio 命令来启动verdaccio,启动成功后,浏览器中输入:http://127.0.0.1:4873/ 可以看到如下效果:

因为目前我们还没有上传任何私有包到上面,因此显示空列表,下面讲解如何发布私有包到verdaccio.
二、创建npm包,并上传到私有仓储
首先我们创建一个测试的npm包,然后上传到私有仓储上去。
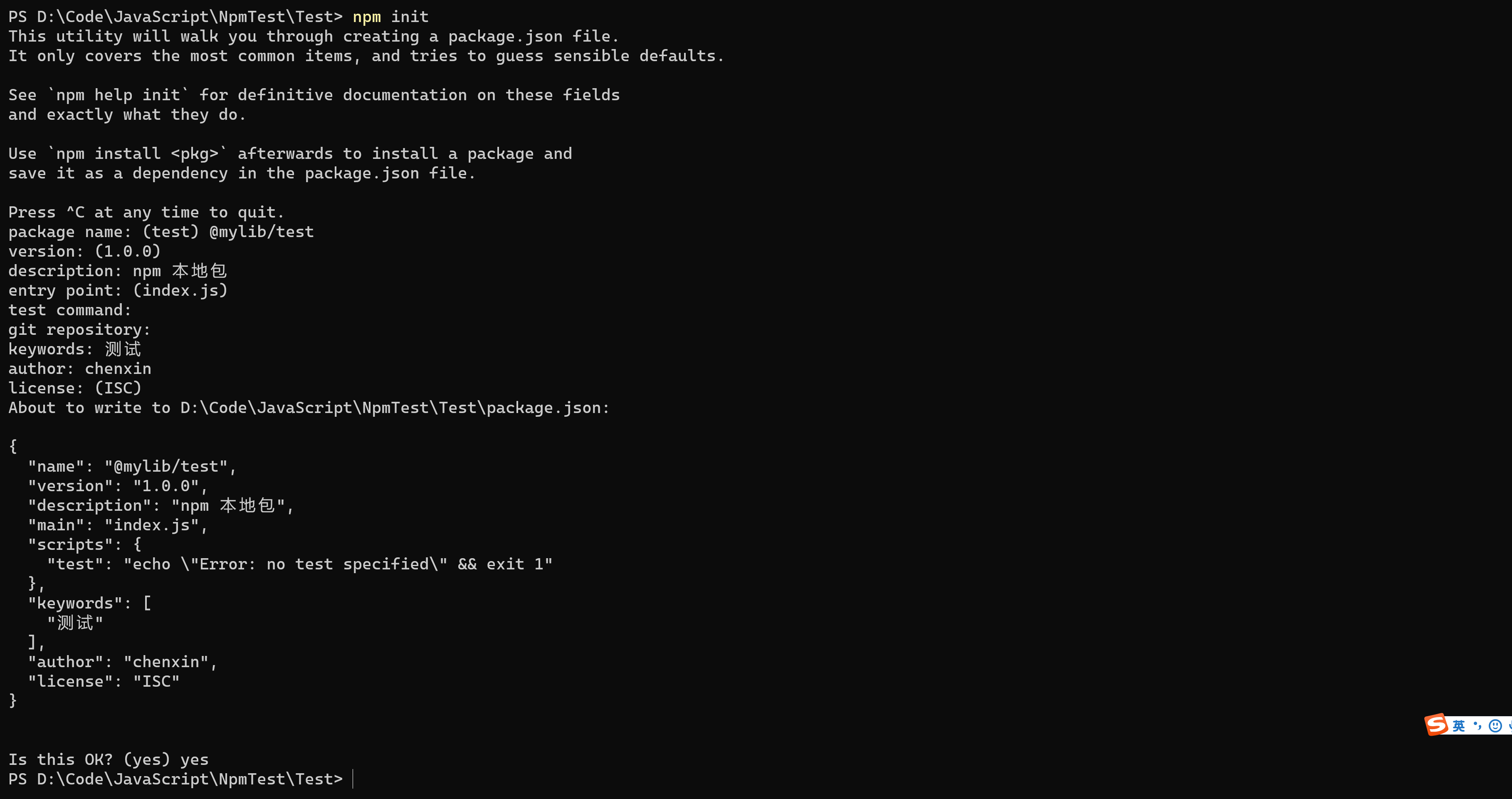
使用 npm init 命令来创建一个包。

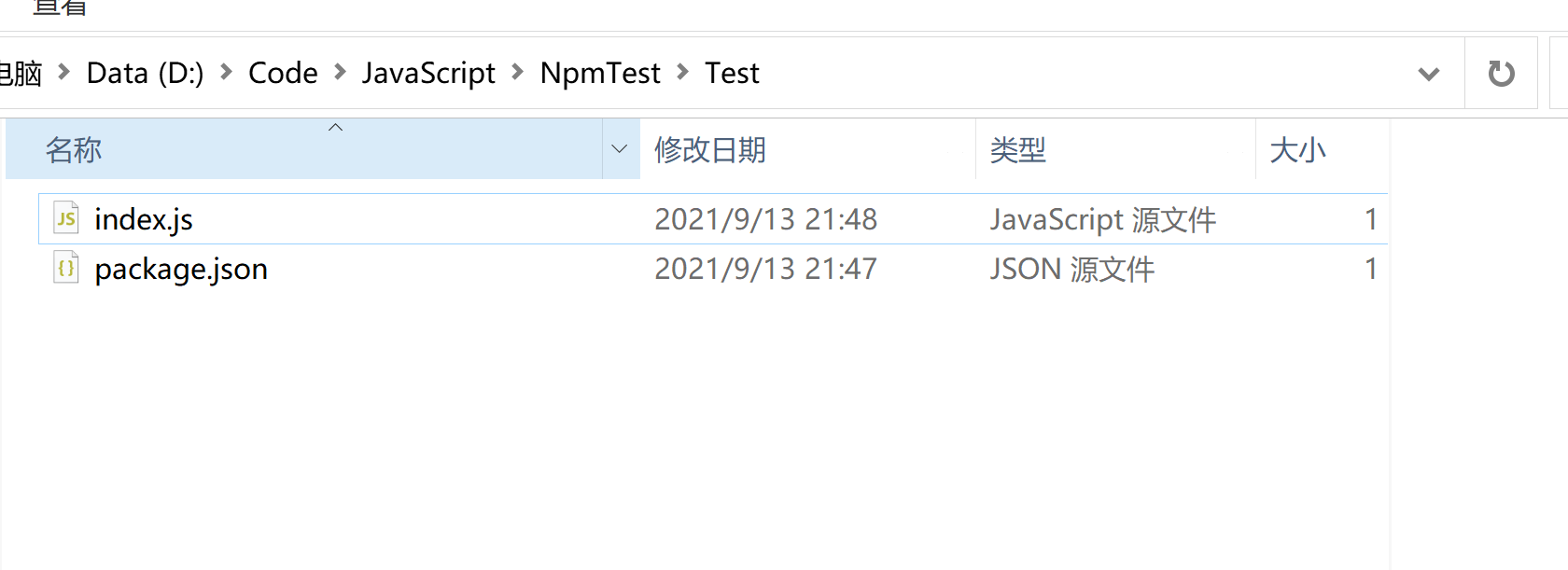
创建成功后,我们打开Test目录,我们可以看到生成了一个package.json的文件,打开新增publishConfig节点,表示将此包发布到http://127.0.0.1:4873这个地址:
{
"name": "@mylib/test",
"version": "1.0.0",
"description": "npm 本地包",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"测试"
],
"author": "chenxin",
"license": "ISC",
"publishConfig": {
"registry": "http://127.0.0.1:4873"
}
}
在package.json所在目录下新建index.js 文件,因为上面的main属性中指定的是index.js作为包的入口执行文件,因此名称必须命名为:index.js

因为我们在verdaccio 配置文件中指定的是发布和取消发布包需要登录,因此我们输入以下命令注册一个用户。

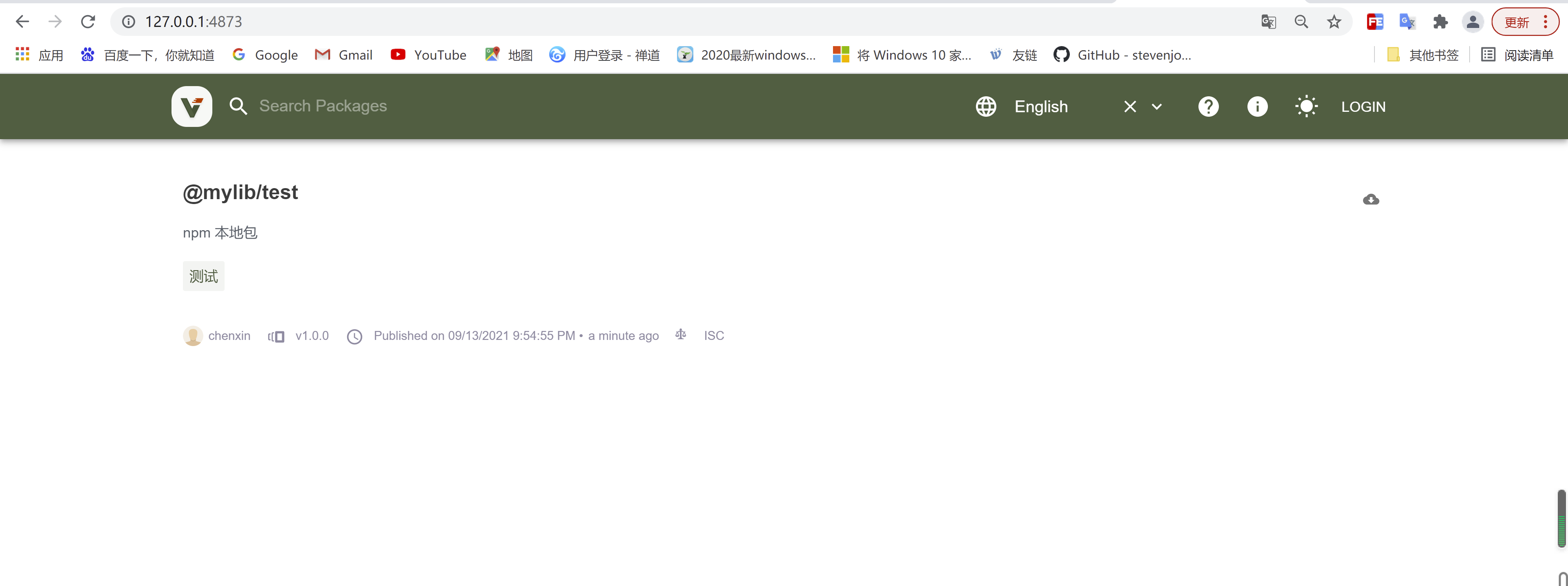
以上表示注册成功,并且已经登录,因为当前目录刚好处于@mylib/test包的package.json文件所在的目录,并且package.json文件中已经指定了该包要发布到的仓储地址,因此我们可以直接使用npm publish 命令发布@mylib/test包到私有仓储上去,发布成功后如下图所示:


三、设置npm 安装包时从多个仓储源查找
通过输入命令:
npm config set @mylib:registry=http://127.0.0.1:4873以上命令告诉npm ,当遇到包名为@mylib开头的包时全部从http://127.0.0.1:4873这个地址加载。
四、测试npm是否能同时从多个仓储源加载包
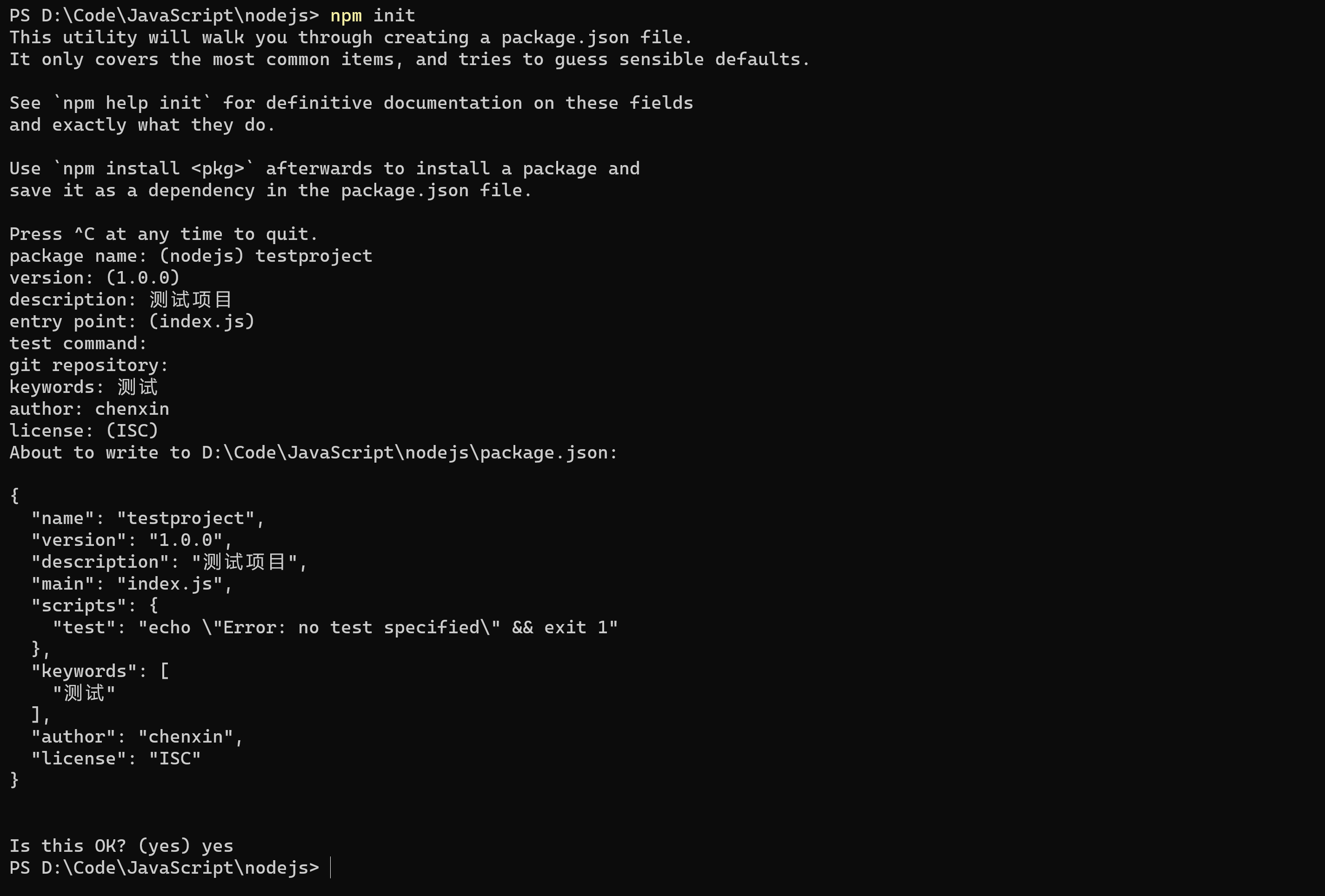
输入命令:npm init 创建一个项目的package.json 文件

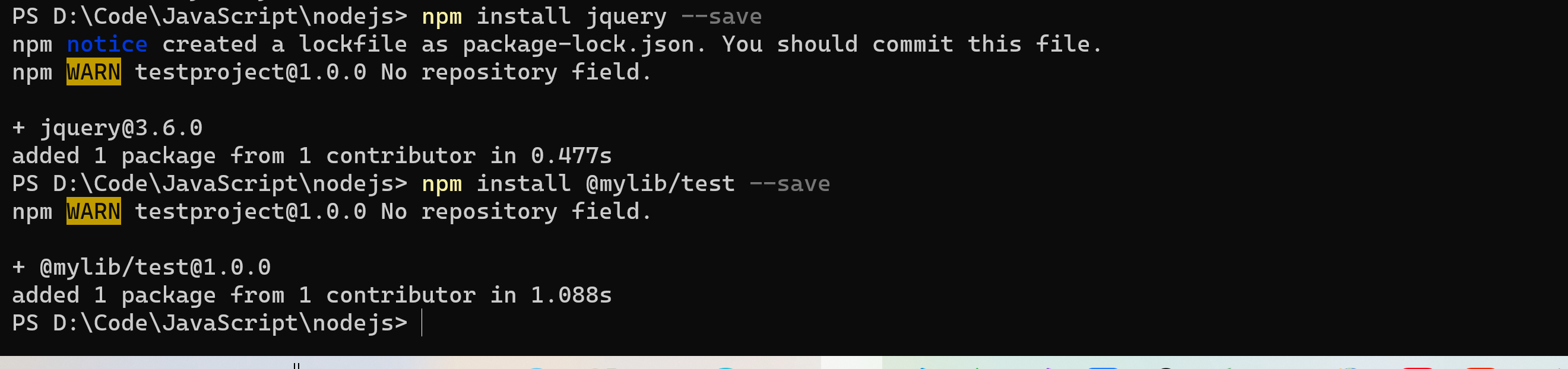
分别输入以下两条命令安装jquery 包 和 @mylib/test 包,其中jquery包时外部仓储源中加载的。
npm install jquery --save
npm install @mylib/test --save
此时可以看到node_modules 中已经包含上面安装的这两个包

package.json 中也包含了以上两个包的依赖
{
"name": "testproject",
"version": "1.0.0",
"description": "测试项目",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"测试"
],
"author": "chenxin",
"license": "ISC",
"dependencies": {
"@mylib/test": "^1.0.0",
"jquery": "^3.6.0"
}
}
这个时候,我们再删除:node_modules 目录,然后命令行输入(该命令要在package.json所在目录下执行):
npm init观察node_modules 目录是否重新生成,并且包含package.json中包含的两个包,如果都包含,则表示npm 已经同时支持从多个仓储源加载包了

npm 设置同时从多个包源加载包的方法的更多相关文章
- Microsoft Visual Studio 2008 未能正确加载包“Visual Web Developer HTML Source Editor Package” | “Visual Studio HTM Editor Package”
在安装Microsoft Visual Studio 2008 后,如果Visual Studio 2008的语言版本与系统不一致时,比如:在Windows 7 English System 安装Vi ...
- Visual Studio 2008 Package Load Failure:未能正确加载包“Microsoft.VisualStudio.Xaml”
在安装好Visual Studio 2008后,启动Visual Studio 2008 发现如下提示: 包加载失败 未能正确加载包“Microsoft.VisualStudio.Xaml”( GUI ...
- 未能加载包“Microsoft SQL Server Data Tools”
直接在vs2013里的App_Data目录创建数据库,在服务器资源管理器中查看时报错: 未能加载包“Microsoft SQL Server Data Tools” 英文: The 'Microsof ...
- 使用NuGet加载包,发现加载的dll都是最新版,原来少加了参数[-Version]
使用NuGet获取AutoMapper 发现无法正确加载包,项目版本是3.5,获取的dll版本较高,查资料发现可以通过 “-Version” 指定加载包版本 http://www.mamicode.c ...
- 开启Microsoft SQL Management时,如果出现"未能加载包
Ms Sql server 2005在开启Microsoft SQL Management时,如果出现"未能加载包“Microsoft SQL Management Studio Packa ...
- 包加载失败 未能正确加载包“xxx”...
打开vs2008或者2005如果弹出一个警告对话框 包加载失败 未能正确加载包“xxx” ...... 的字样,就可以用以下方法解决. 在cmd下运行带参数的devenv.exe: "d(盘 ...
- VS未能正确加载包
这个方法同样适用于多个版本的VS 首先关闭VS进这里:C:\Users\用户名\AppData\Roaming\Microsoft\VisualStudio\11.0(2012是11.0,根据你的VS ...
- visual studio2017 无法添加引用 未能加载包ReferenceManagerPackage not such interface support 解决方法
安装完visual studio 2017 后添加引用总是提示 未能加载包ReferenceManagerPackage, 这个问题困扰了两天,直到在网上看到了下面这一段 I just got thi ...
- R-安装、卸载、查看及卸除加载包
1. 安装包 install.packages("BiocInstaller") 2. 卸载已安装包 remove.packages("BiocInstaller&quo ...
随机推荐
- 【开源】这可能是封装微信 API 最全的 .NET SDK 了
## 缘起 今年公司某个项目需要全面接入微信支付 V3 版 API.起初觉得,2014 年微信支付就已上线了 V3 版 API,这都 2021 年了,就算官方不给力,怎么着社区也该有几个造好的 .NE ...
- Nat Comm | 中科院动物所张勇团队合作揭示动物中DNA转座子介导基因重复的机制
1950年Barbara Mclintock 首次在玉米中发现转座子(TEs),并由此获得诺贝尔奖.尽管长期被认为是垃圾DNA,但现在TEs被广泛认可是宿主基因组演化的重要推动力.它们可引起包含基因重 ...
- RHCSA_DAY02
Linux:一切皆文件 分区:/boot:做引导盘 /swap:虚拟内存----最大20gb /data:自己放文件用 /:根分区 - 图形界面: - Ctrl+Shift +号 //调整命令 ...
- Spring源码阅读-BeanFactory体系结构分析
BeanFactory是Spring中非常重要的一个类,搞懂了它,你就知道了bean的初始化和摧毁过程,对于深入理解IOC有很大的帮助. BeanFactory体系结构 首先看一下使用IDEA生成的继 ...
- C++ 基于STL的演讲比赛流程管理系统(sort算法+小型算法(accumulate)+内建函数对象+string字符串拼接+字符串截取+多个容器基础操作+与用户交互+文件的读写+保存+重建+整体文件数据的清空)
1 /* 2 比赛规则: 3 学校举行一演讲比赛,共12个人参加,比赛两轮,第一轮为淘汰赛 第二轮为决赛 4 每名选手都有对应的编号:如10001~10012 5 比赛方式:分组比赛 每组6人 6 第 ...
- sqli-labs lesson 7-10 (文件导出,布尔盲注,延时注入)
写在前面: 首先需要更改一下数据库用户的权限用于我们之后的操作. 首先在mysql命令行中用show variables like '%secure%';查看 secure-file-priv 当前的 ...
- 题解 d
传送门 写出来\(n^2\)就有81pts-- \(n^2\)的话枚举最后成为限制的是哪两个矩形,利用前缀和和二分\(n^3\)化\(n^2\)就行了 这题最无脑直接贪心的方法会有后效性 但实际上正解 ...
- flutter中显现登录页面成功后跳转的方法
最近在实现页面输入账号跟密码之后跳转到初始页面,一开始用 Navigator.of(context).push(new MaterialPageRoute(builder: () { return n ...
- MVVMLight学习笔记(三)---数据双向绑定
一.概述 本文与其说是MVVMLight框架的学习,不如说是温故一下数据的双向绑定. 二.Demo 建立好MVVMLight框架后的Wpf工程后,建立一个Model.Model.View以及ViewM ...
- node后台生成echarts图表
1 //2,生成图片数据 2 var option = { 3 tooltip: { 4 trigger: 'item', 5 formatter: "{a} <br/>{b} ...
