node实战小例子
第一章 2020-2-6 留言小本子
思路(由于本章没有数据库,客户提交的数据放在全局变量,接收请求用的是bodyParser,
padyParser使用方法
app.use(bodyParser.urlencoded({extended:false }))
设置全局方法
在express框架中
________________________________
let entries = [];
app.localls.entries=entries;
_____________________________________
在收到请求的数据路由中增加到全局数组 示例代码:
entries.push({
title :req.body.title,
content:req.body.content,
published: new.Date()
})
处理提交数据前得验证一下是否有数据,示例代码
if(!req.body.title || ! req.body.contont){
// res.statue(400).send('数据为空也返回');
return;
}else{
//处理得到数据后的逻辑
}
增加完成后跳到展示页需要用到重定向:
res.redirect('/')
_______________________________________________________
而这个时候有数据了,怎么填充到模板呢?示例代码
<% if(entries.length){ %>
<%
//备注entries 是后台的全局一个对象,可以用forEach遍历数组,但是不要用ec6语法 具体遍历后的对像放在参数
//中 ,这里参数是entry,ejs模板中脚本部份是<%%> 而数据则用<%= %>
entries.forEach(function(entry){
})%>
<div><%=entry.title%>
<div><%=entry.content%></div>
<div class="card mg-3">
< %} else{ %>
暂无留言:<a href="/new">去增加一条留言!</a>
} %>
<div>
<div>
————————————————————————————————————————————————
附录图片:

————————————————————————————————————————————————————————
测试环境中,静态页不能post的地址直接写127.0.0.1 否则为D\www\127.0.0.1 该为http://127.0.0.1
示例代码:前端
——————————————————————————————————————————————————————————————————
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<br>
<form action="http://127.0.0.1" method="post">
<label for="user"> 用户名:<input type="text" name="user"></label><br>
<label for="word"> 用户名:<input type="password" name="pass"></label><br>
<input type="submit" value="提交">
</form>
</body>
</html>
————————————————————————————————————————————————————————————————————————————————————————————————
后端代码
————————————————————————————————————————————————————————————————————————————————————————————————————
const http = require('http');
http.createServer((req,res)=>{
let postData = '';
req.on('data',(data)=>{
postData+=data;
console.log(postData);
res.end();
});
}).listen(80,'127.0.0.1',()=>{
console.log('服务器也启动');
});
————————————————————————————————————————————————————————————————————2020-02-10
静态初步:
我们想通过路径区配地址:
const http = require('http');
const url = require('url');
const fs = require('fs');
//不导path 就算路径识别了,也会出现编码错误!
const path = require('path');
const queryString = require('querystring');
http.createServer((req,res)=>{
let pathUrl = url.parse(req.url);
let pathName = pathUrl.pathname;
let postData = {};
if('/index' == pathName){
console.log(__dirname);
// 读取文件的参数第一个是路径,第二个函数
fs.readFile(path.join(__dirname,'static/loing.html'),(err,data)=>{
if(err) throw err;
res.writeHead(200,{'content-type':'text/html;charset=utf-8'});
res.end(data);
})
}
}).listen(80,'127.0.0.1',()=>{
console.log('服务器也启动');
});
______________________________________________________________________________________
bodyparser
原理:
引入的包是自己写的,目前是测试怎么弄一个怎么定义包后加一个属性,以下是引用端 2020-2-11
————————————————————————————————————————————————————————————————————————————————————————————————
const express = require('express');
const bodyparser = require('./zhibodyparser');
var server = express();
var.listen(80);
server.use(bodyParser2.aaa());
server.use('/',function(req,res){
console.log(req.body);
});
——————————————————————————————————————————————————————————————————————————————————————————————
以下是定义端:01
——————————————————————————————————————————————————————————————————————————————————————————————————————————————
const querystring = require('querystring');
module.exports = function (){
return function(req,res,next){
var str='';
req.on('data',function(data){
str+=data;
});
req.on('end',function(){
req.body = querystring.parse(str);
next();
});
}
}
_________________________________________________
以下是定义端:02
const querystring = require('querystring');
module.exports = {
//目是是让module.express是一对象,对象的aaa是一个函数
aaa:function(){
return function(req,res,next){
var str='';
req.on('data',function(data){
str+=data;
});
req.on('end',function(){
req.body = querystring.parse(str);
next();
});
}
}
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++2020-2-11-18:23(智能社)
cookie 使用
const express = require('express');
const cookieParser = require('cookie-parser');
var server = express();
server.use(cookieParser());
server.use('/',function(req,res){
res.cookie('user','blue');
res.send('ok');
//如果是设置cookie 可以在任何时候res.cookie,但要获取需要cookie-parser中间件
//res.cookie('usde','ssss')获取需要中间件,使用很方便 2020-02-11
console.log(req.cookies);
res.end();
});
server.listen(80);
——————————————————————————————————————————————————————————————————————————————————
综合例子:
--------------------------------------------------------------------------------------
const express = require('express');
const static= require('express-static');
const cookieParser = require('cookie-parser');
const cookieSession = require('cookie-session');
const bodyParser = require('body-parser');
const ejs = require('ejs');
var server = express();
server.use(cookieParser('sadlfkdldlfd'));
var arr = [];
for(var i = 0; i<10000; i++){
arr.push('deys_'+Math.random());
}
server.use(cookieSession({name:'aaa',keys:arr, maxAge: 20*3600*100}));
server.use(bodyParser.urlencoded({extended:false}));
server.use('/',function (req,res,next) {
res.cookie();
console.log(req.query,+req.body,req.cookies,req.session);
res.end();
});
server.use(static('./www'));
server.listen(80);
——————————————————————————————————————————————————————————————————————————2020-2-12
以上方法不能上传文件,,上传文件需要插件 multer 智能社的方法,和昭山欢用的插件不一样
示例代码:
——————————————————————————————————————————
const express = require('express');
const bodyParser = require('body-parser');
const multer = require('multer');
var server = express();
server.use(bodyParser.urlencoded({extended: false}));
var objMulter = multer();
//objMulter接收name为指定的,而any();接收任意的
server.use(objMulter.single('f1'));
server.use(objMulter.any());
server.post('/',function(req,res){
cosole.log(req.body);
//用了multer 会多了一个req.files属性
});
server.listen(80);
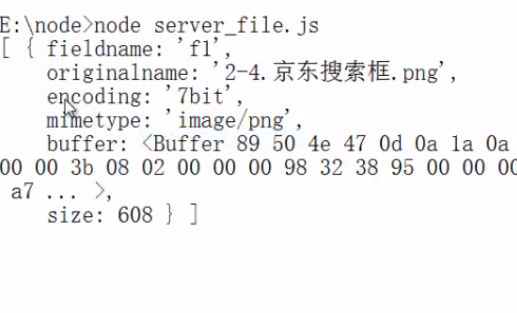
返回的结果是:

可以看出文件是二进制,说明文件在在内存,,这个时候可以设置保存路径;
var objMulter = multer({dest: './www/'});
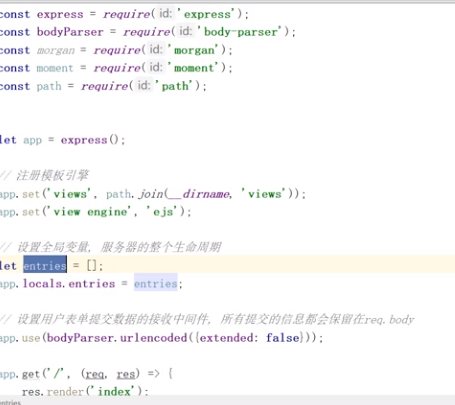
完整代码如下:附图上传后后台console.log(
const express = require('express');
const bodyParser = require('body-parser');
const multer = require('multer');
var server = express();
server.use(bodyParser.urlencoded({extended: false}));
var objMulter = multer();
//设置目录后可以不用保存到内存
var objMulter = multer({dest: './www/'});
server.use(objMulter.single('f1'));
server.use(objMulter.any());
server.post('/',function(req,res){
cosole.log(req.files);
});
server.listen(80);
)

const express = require('express');
const bodyParser = require('body-parser');
const multer = require('multer');
var server = express();
server.use(bodyParser.urlencoded({extended: false}));
var objMulter = multer();
//设置目录后可以不用保存到内存
var objMulter = multer({dest: './www/'})''
server.use(objMulter.single('f1'));
server.use(objMulter.any());
server.post('/',function(req,res){
cosole.log(req.body);
});
server.listen(80);
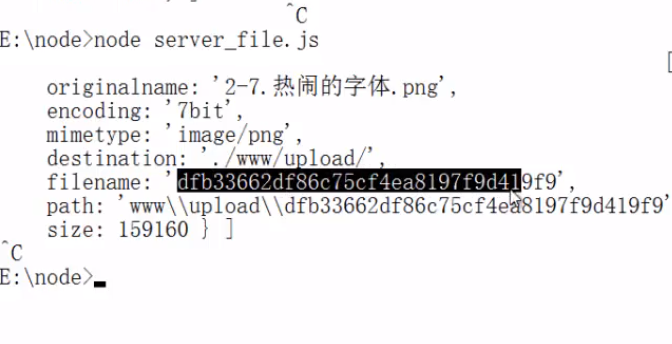
文件名是这样子,需要改名:改名之前需要复习一下path包
const path = require('path');
var str = "c;\\wamp\\www\a.html";
var obj = path.parse(str);
console.log(obj);
//将返回base 文件名 ext 扩展名 path 全路径 pathname除了文件名的部份共 四个部份
怎么改名呢,第一上面图片中path是文件路径 扩展名可以用path来获取
新路径等于:
var newname = req.files[0].path+path.ext(req.files[0].files[0].originalname);
fs.reneame(req.files[0].path,bewName,function(err){
if(err)
res.send("上传失败");
else
res.send(‘上传成功')
})

node实战小例子的更多相关文章
- Python-正则表达式及实战小例子
注意Python的字符串本身也用'\'转义,所以要特别注意,一般我们都建议使用Python的r前缀,就不用考虑转义的问题了 1,行的起始 例子:匹配‘cat’ 开头 patt=re.compile( ...
- iOS开发——UI进阶篇(十六)Quartz2D实战小例子
一.画线 只有在drawRect中才能获取到跟view相关联的上下文 - (void)drawRect:(CGRect)rect {} 一条线 // 1.获取跟当前View相关联的layer上下文(画 ...
- 我的node+express小例子
启动index.js: var express = require("express"); var path = require("path"); var op ...
- 【zTree】 zTree使用的 小例子
使用zTree树不是第一次了 但是 还是翻阅着之前做的 对照着 使用起来比较方便 这里就把小例子列出来 总结一下使用步骤 这样方便下次使用起来方便一点 使用zTree树的步骤: 1.首先 在 ...
- Selenium WebDriver + Grid2 + RSpec之旅(三) ----入门小例子
Selenium WebDriver + Grid2 + RSpec之旅(三) ----入门小例子 第一个例子都是比较简单的博客园登录界面,就像学习编程语言时候都是从Hello,World!开始. 1 ...
- Vue2.x源码学习笔记-从一个小例子查看vm实例生命周期
学习任何一门框架,都不可能一股脑儿的从入口代码从上到下,把代码看完, 这样其实是很枯燥的,我想也很少有人这么干,或者这么干着干着可能干不下去了. 因为肯定很无聊. 我们先从一个最最简单的小例子,来查看 ...
- 【转】 Pro Android学习笔记(九七):BroadcastReceiver(1):基础小例子
目录(?)[-] 基础小例子 发送Broadcast intent 运行情况 应用间的广播 文章转载只能用于非商业性质,且不能带有虚拟货币.积分.注册等附加条件.转载须注明出处:http://blog ...
- 试试 IEnumerable 的另外 6 个小例子
IEnumerable 接口是 C# 开发过程中非常重要的接口,对于其特性和用法的了解是十分必要的.本文将通过6个小例子,来熟悉一下其简单的用法. <!-- more --> 阅读建议 在 ...
- springmvc入门的第一个小例子
今天我们探讨一下springmvc,由于是初学,所以简单的了解一下 springmvc的流程,后续会持续更新... 由一个小例子来简单的了解一下 springmvc springmvc是spring框 ...
随机推荐
- [JAVA]关于excel的jxl包的操作-创建sheet
前言 最近玩的游戏需要记录数据, 手打excel太麻烦了 于是就学了学java的jxl操作.本来记录在有道云笔记就可以的,由于乐于分享的精神 就在博客园造了个号, 之前自己本来有做个人的网站的,奈何网 ...
- netty系列之:对聊天进行加密
目录 简介 PKI标准 各类证书的后缀和转换 netty中启动SSL server netty中启动SSL client 总结 简介 在之前的文章中,我们讲到了怎么使用netty建立聊天室,但是这样的 ...
- ABP框架使用Oracle数据库,并实现从SQLServer中进行数据迁移的处理
ABP框架的数据访问底层是基于EFCore(Entity Framework Core)的,是微软标志性且成熟的ORM,因此它本身是支持多种主流数据库MySQL,SqlServer,Oracle,SQ ...
- 如何发送一个http请求—apipost
API界面功能布局 API请求参数 Header 参数 你可以设置或者导入 Header 参数,cookie也在Header进行设置 Query 参数 Query 支持构造URL参数,同时支持 RES ...
- filebeat+ELK配置及常用操作
背景介绍 最近工作涉及几台新服务器的日志需要接入ELK系统,配置思路如下: 使用Filebeat收集本地日志数据,Filebeat监视日志目录或特定的日志文件,再发送到消息队列到kafka,然后log ...
- Lab: 2FA bypass using a brute-force attack:暴力破解双重验证靶场复盘(困难级别)
靶场内容: This lab's two-factor authentication is vulnerable to brute-forcing. You have already obtained ...
- stm32高级定时器1互补输出 验证代码
GPIO_InitTypeDef GPIO_InitStructure; TIM_TimeBaseInitTypeDef TIM_TimeBaseStructure; TIM_OCInitTypeDe ...
- Linux学习手册
入门概述 Linux 简介 Linux 内核最初只是由芬兰人林纳斯·托瓦兹(Linus Torvalds)在赫尔辛基大学上学时出于个人爱好而编写的. Linux 是一套免费使用和自由传播的类 Unix ...
- MeteoInfo-Java解析与绘图教程(三)
MeteoInfo-Java解析与绘图教程(三) 上文我们说到简单绘制色斑图(卫星云图),但那种效果可定不符合要求,一般来说,客户需要的是在地图上色斑图的叠加,或者是将图片导出分别是这两种效果 当然还 ...
- NOIP 模拟 $38\; \rm b$
题解 \(by\;zj\varphi\) 考虑转化问题,将计算最大公约数换为枚举最大公约数. 设 \(sum_i\) 为最大公约数为 \(i\) 的方案数,可以容斥求解,\(sum_i=f_i-\su ...
