记录第一次完整的uni-app开发经验
由于我是做后端的,一直没有做过前端的页面,以前在学校图书馆看的都是jsp技术,几乎是把java代码嵌套在前端界面。后面出来实习了才发现,jsp是真的落后了。现在的大学和实际工作所需偏差太大了,没办法。后面接触到前端,是在实习的第二家公司。那时候除了写后端接口,还得把PC端得管理界面写出来。因为前端模板用到的是springboot的thymeleaf技术。开源框架是若依,代码一般都是能直接生成的。倒也是捣鼓过一些前端的东西。这几天想要帮别人做一个商品展示页面。功能相对比较简单,也是没有太多要求。
我们现在这家公司用的是angular,这个东西这么说,还是比较庞大的,不太好搭建环境。最后就选择了用uni-app开发,相关技术就是vue了。
首先是参考了uni-app的一个插件:瀑布流商品展示 ,不得不说,这个页面还挺好看,特别是开箱即用,对我这种特别友好。
由于上面那个作者没有做刷新,后面我就加了一个手动刷新数据的下一页功能,然后又给移动端添加了下拉刷新的功能。参考: uni-app实现上拉加载,下拉刷新(下拉带动画)
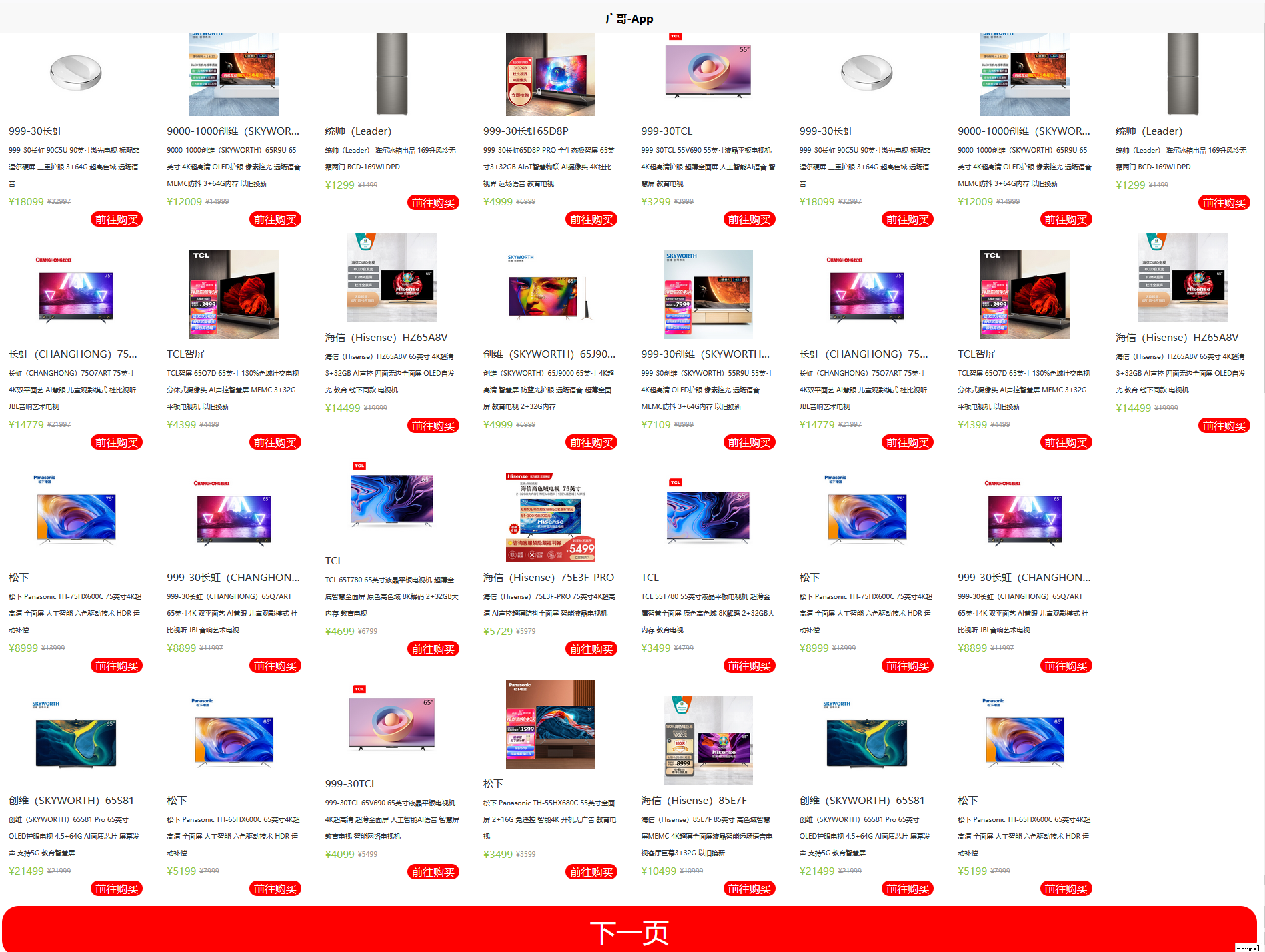
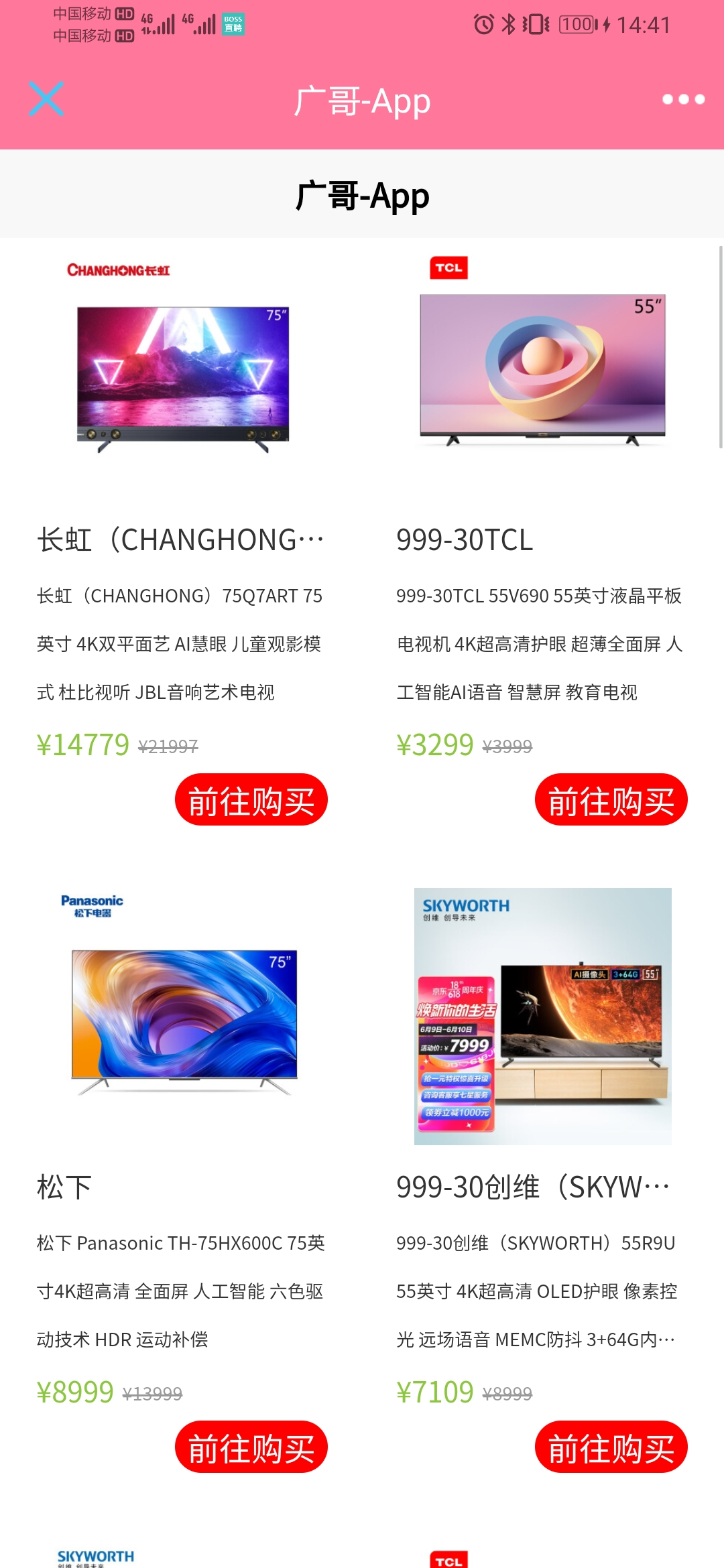
整体问题不是很多,但是要整合两者,还是花了一点时间。先看最终效果图
PC端(手动点下一页):

移动端(下拉刷新):

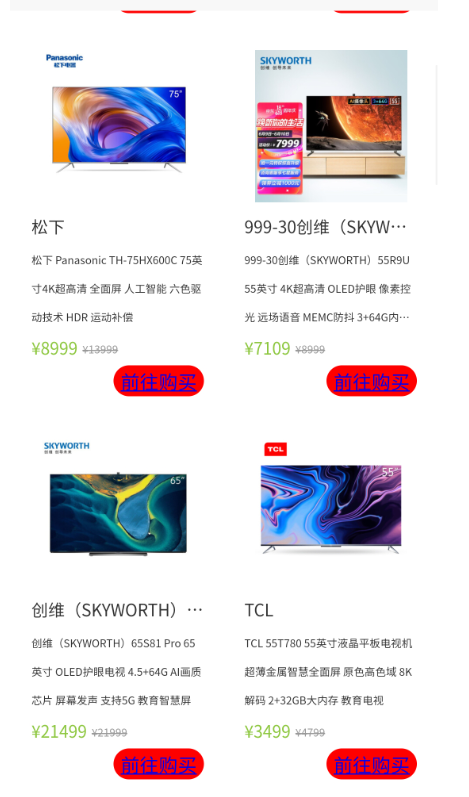
移动端(下拉刷新,两行适配):

细心的人就能看出来,前往购买按钮还没对齐,不过要求没那么高,所以这个留着以后在解决。现在说一下项目的开发以及开发完了,这么部署到服务器上。
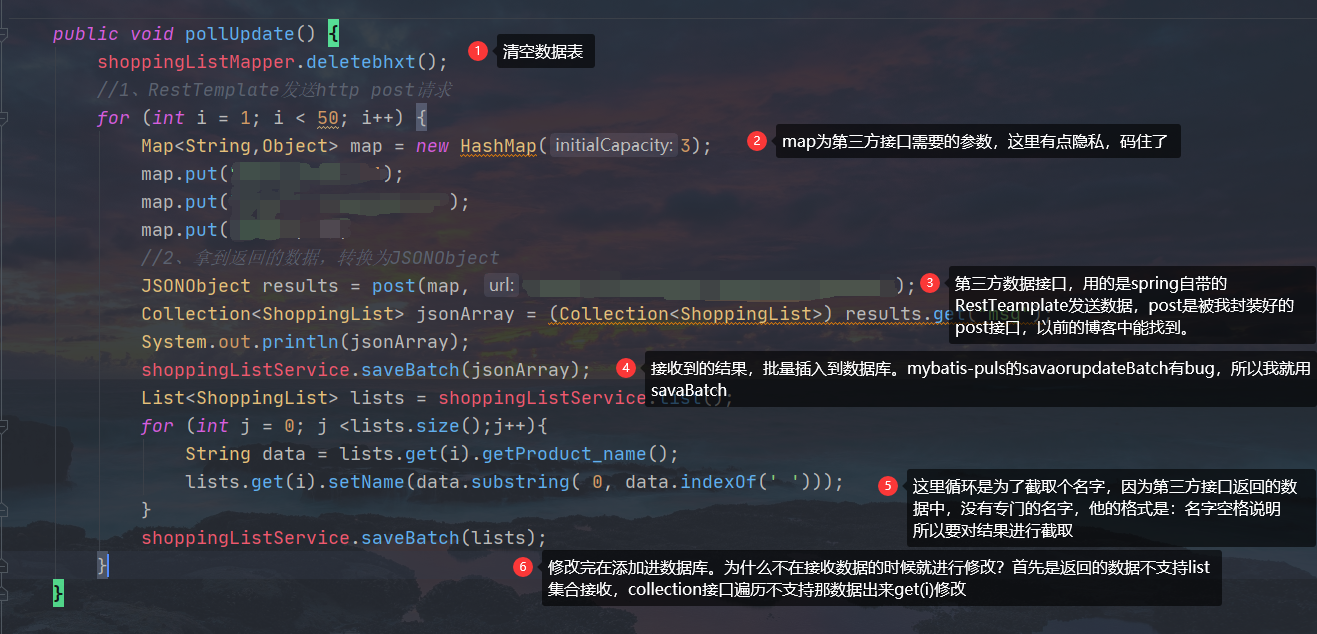
后端:后端我是用idea开发,主要做的事情就是从数据库查询数据返回给前端,用mybatis-puls做分页,这些数据从哪里来呢?大家百度:淘宝联盟 。就能找到相关接口了。我的做法是做个定时任务,每天凌晨三点,去拉相关接口的数据更新到数据表中。
核心接口:定时任务接口说明

清空表代码:
truncate table shoppinglist(表名)
注意事项:
RestTemplateConfig 使用http发送请求,需要配置(这些配置,百度上都是一样的)

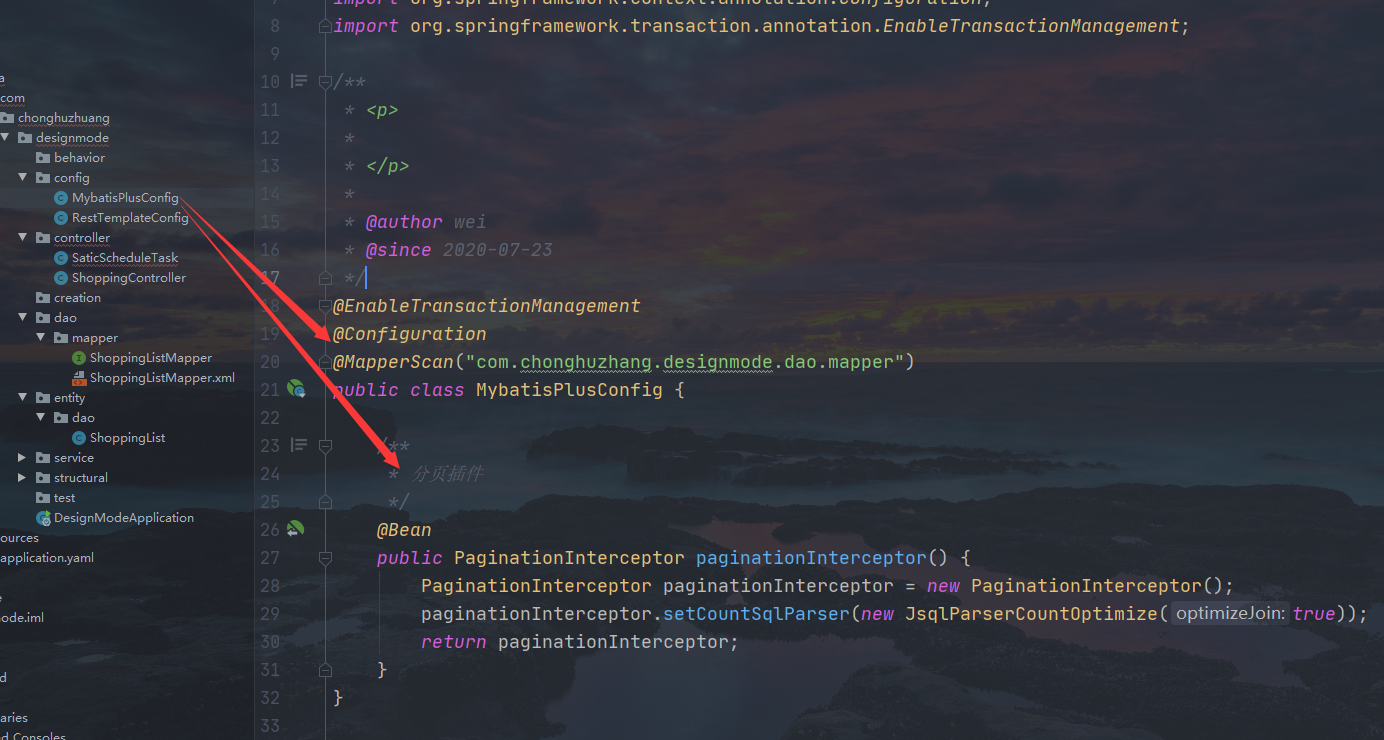
MybatisPlusConfig 使用mybtis-plus分页,要在里面添加分页插件
@MapperScan("com/chonghuzhuang/designmode/dao/mapper") 扫描mapper文件所在的文件夹

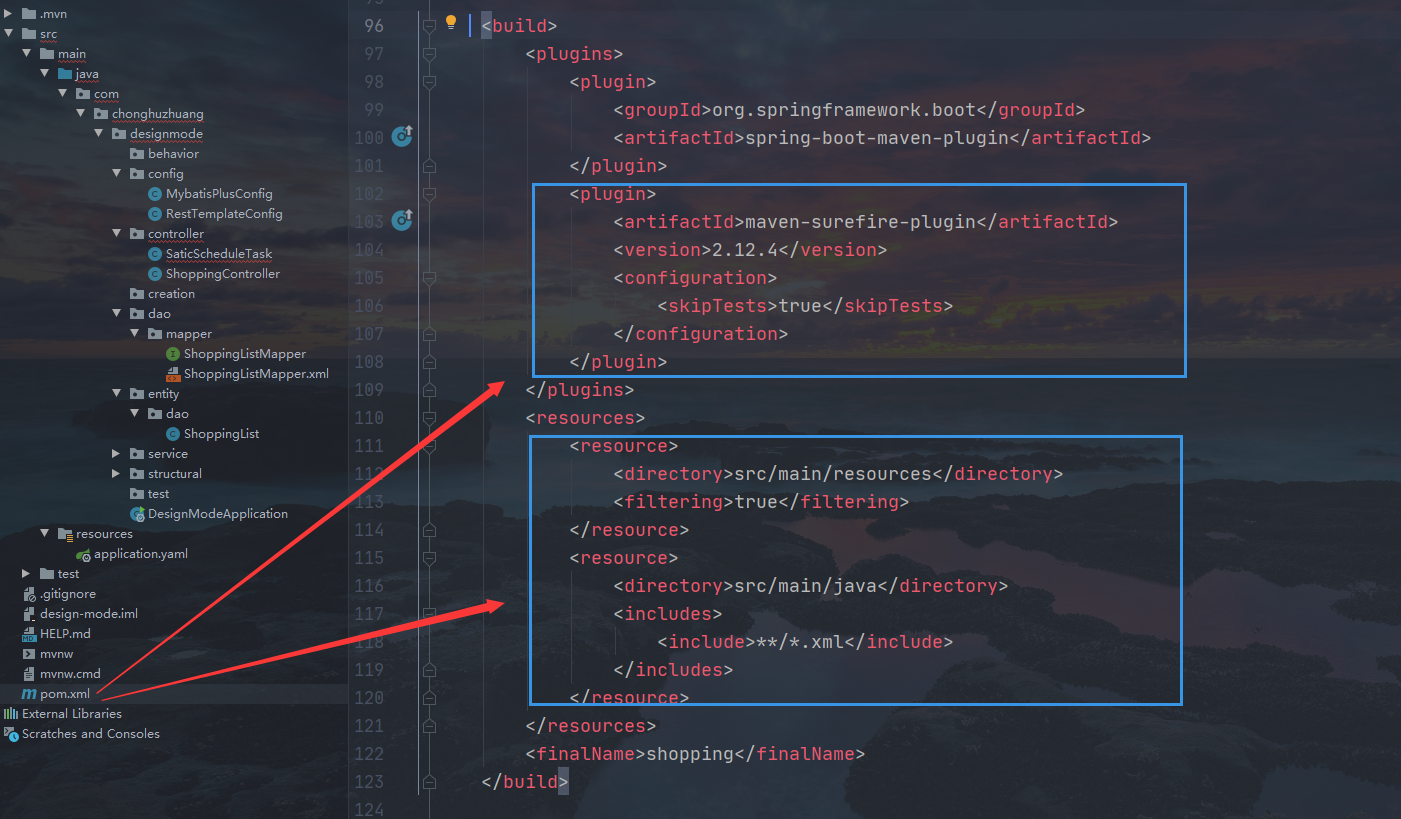
maven打包如果出现插件报错,要添加下面这个配置到pom.xml中


<plugin>
<artifactId>maven-surefire-plugin</artifactId>
<version>2.12.4</version>
<configuration>
<skipTests>true</skipTests>
</configuration>
</plugin>
如果运行报错信息为找不到XXXmapper.xml文件,需要添加下面这个配置到pom.xml中


<resource>
<directory>src/main/resources</directory>
<filtering>true</filtering>
</resource>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.xml</include>
</includes>
</resource>

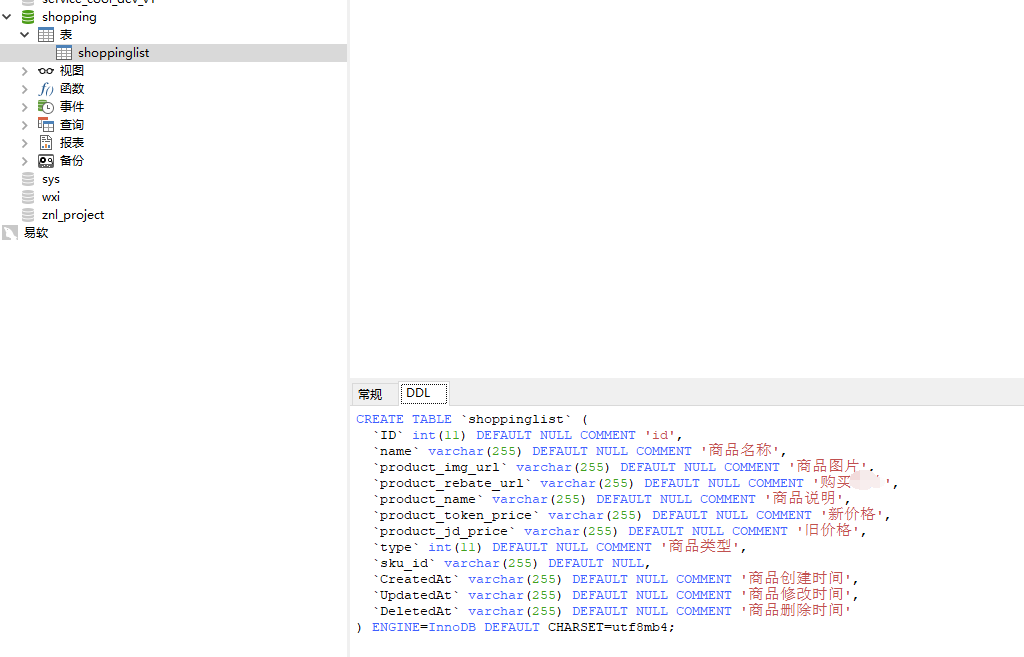
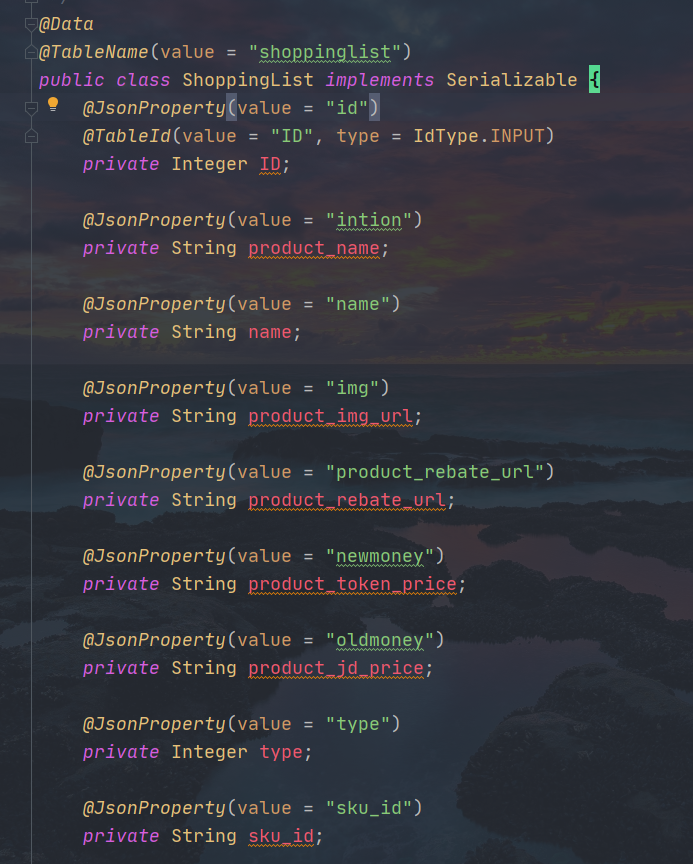
然后就是数据库:其实应该用驼峰命名,但是时间太赶了,为了保持一致,我就偷懒了,然后在返回数据的时候,在做了转换,转换也不严谨,要是是为了配合上面的插件,然后就没对数据进行大改,后面再优化了


后端基本上就是这样了,下面来看前端
前端使用uni-app开发,前端懂的不多,不太知道哪里是重点
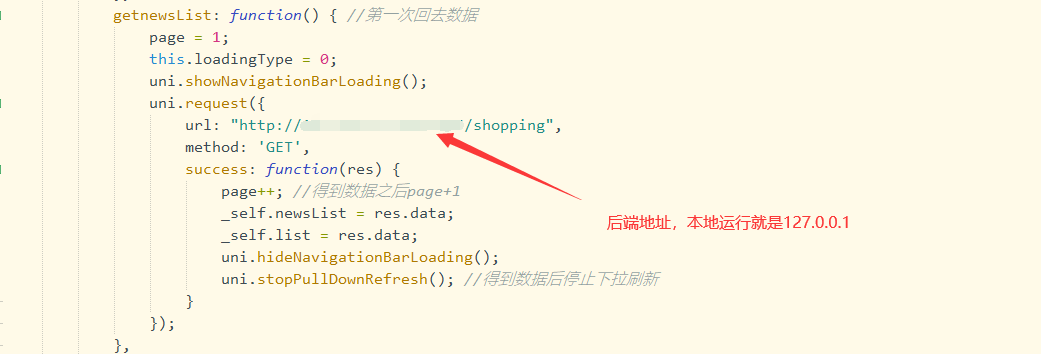
首先是发送请求到后端,获取数据,newsList是测试数据,真正用到的是list

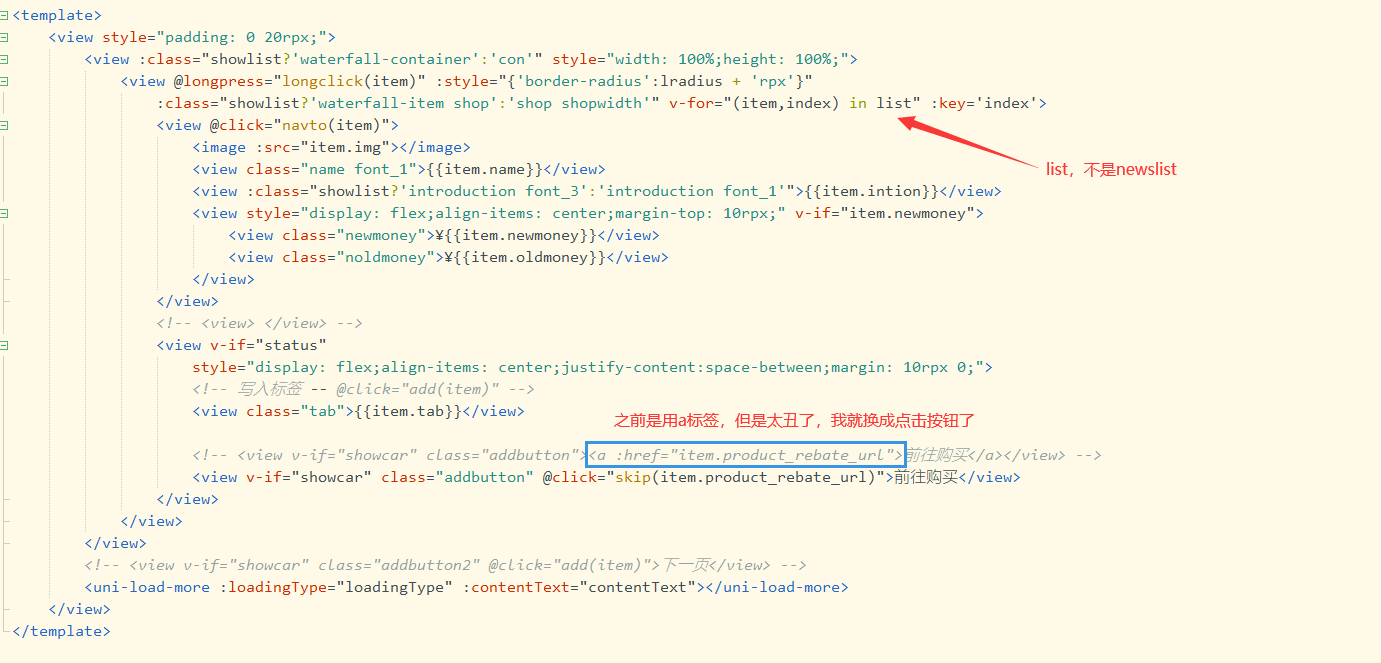
然后拿到数据,就渲染到前端界面

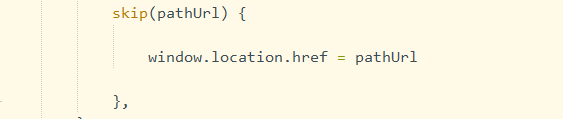
前往购买的数据,在后端返回的本来就是一个链接,我们直接在新窗口打开即可

前端拿到加载的数据,但是界面上却没有渲染出效果,此时我们要强制渲染一下

其他就没什么需要注意的了。开发完成,调试没有问题,就部署到服务器上。
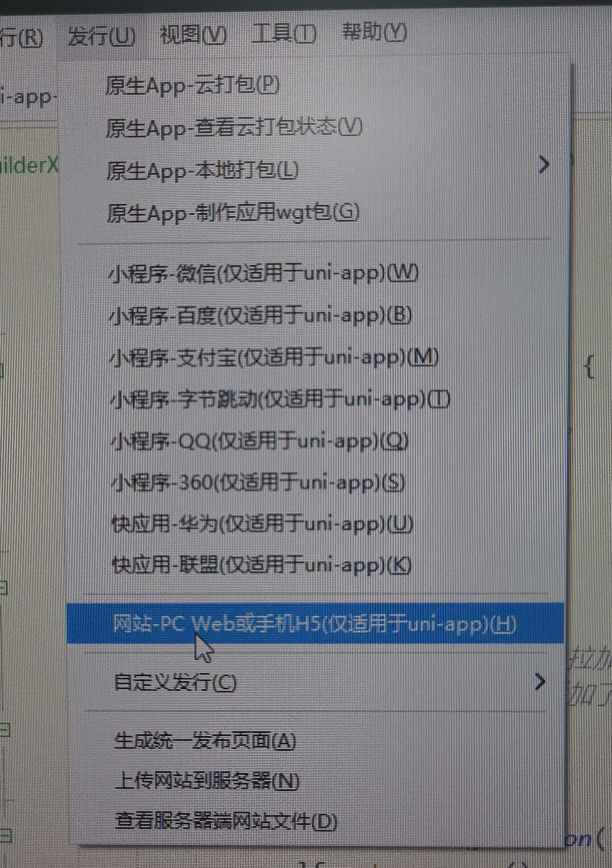
uni-app打包教程网上有很多,我就不细说了

打包完成,我们得到一个static和html文件

我们只需要把这个放到服务器上就可以了。注意,网上很多说放到服务器根目录下,这个容易误导别人。我服务器上部署的是tomcat,因此这个根目录指的就是webapp下。后端用maven打包成jar包,放到指定目录,然后在cmd中执行java -jar xxx.jar (百度springboot打jar包,就有很详细的教学了)。
这里需要注意的是,我们后端单独打包成一个服务,需要一个接口,比如我后端用的接口是9015,我就要去阿里云的后台,把9015端口打开(百度阿里云服务器开放指定端口)。
为什么很多步骤我都叫你们百度呢,因为我现在把详细步骤放出来,软件更新了,那些步骤的位置也很可能回发送变化,所以还是去百度看最新的操作步骤。
最后附上没优化之前的项目,各种bug,各种丑哭
页面没有做适配

<a>标签红配蓝,真心觉得不好看,所以后面才换成按钮点击世界打开新窗口

这个是快完工的了

哈哈,水平有限,其他翻车现场,就不放出来了。经过这次,也对前后端分离有了更深一步的实践,不得不说,vue真是方便了很多事情。uni-app对我来说也是一个福音。作为一个后端开发人员,特别喜欢这些能快速上手的技术,这样自己写好接口,也能捣鼓一下前端的页面来对接接口了。最后感谢那些开箱即用的大佬,给我们创造了一个很好用的轮子。这个项目,后面如果有时间优化,我就放到我的gitee上面,给后面的新人练练手也是很不错的选择。
记录第一次完整的uni-app开发经验的更多相关文章
- 无框架完整搭建安卓app及其服务端(一)
技术背景: 我的一个项目做的的是图片处理,用 python 实现图片处理的核心功能后,想部署到安卓app中,但是对于一个对安卓和服务器都一知半解的小白来说要现学的东西太多了. 而实际上,我们的项目要求 ...
- 抖音短视频爆火的背后到底是什么——如何快速的开发一个完整的直播app
前言 今年移动直播行业的兴起,诞生了一大批网红,甚至明星也开始直播了,因此不得不跟上时代的步伐,由于第一次接触的原因,因此花了很多时间了解直播,今天我来教你从零开始搭建一个完整的直播app,希望能帮助 ...
- Android通用框架设计与完整电商APP开发系列文章
作者|傅猿猿 责编|Javen205 有福利 有福利 有福利 鸣谢 感谢@傅猿猿 邀请写此系列文章 Android通用框架设计与完整电商APP开发 课程介绍 [导学视频] [课程详细介绍] 以下是部分 ...
- 记录第一次在egret项目中使用Puremvc
这几天跟着另一个前端在做一个小游戏,使用的是egret引擎和puremvc框架,这对于我来说还是个比较大的突破吧,特此记录下. 因为在此项目中真是的用到了mvc及面向对象编程,值得学习 记录第一次在e ...
- uni app中使用自定义图标库
项目中难免会用到自定义图标,那在uni app中应该怎么使用呢? 首先, 将图标目录放在static资源目录下: 在main.js中引入就可以全局使用了 import '@/static/icon-o ...
- uni app 零基础小白到项目实战-1
uni-app是一个使用vue.js开发跨平台应用的前端框架. 开发者通过编写vue.js代码,uni-app将其编译到Ios,android,微信小程序等多个平台,保证其正确并达到优秀体验. Uni ...
- 记录----第一次使用BFS(广度搜索)学习经验总结
学习经验记录与分享—— 最近在学习中接触到了一种解决最短路径的实用方法----BFS(广度搜索),在这里总结并分享一下第一次学习的经验. 首先第一个要了解的是"queue"(队列函 ...
- 9个完整android开源app项目
一.photoup 介绍: photoup 是一款开源的相册类app,主要功能是将本地图片提交到facebook上去,虽然他的功能和facebook的远程服务相关,但是本身是可以被当作一款 相册应用的 ...
- 安卓学习记录(五)——体温表APP.2
一.项目结构 二.源码 1.数据层 db+dao+bean package com.example.tem.db; import android.content.Context; import and ...
随机推荐
- Linux下性能监控、守护进程与计划任务管理
目录 一:监视系统进程(ps .top) 二:查看网络连接信息 (netstat) 三:文件进程.端口关联(lsof) 四:计划任务管理(at .crontab) at crontab 一:监视系统进 ...
- Linux中环境变量的设置
目录 环境变量 Shell定义的环境变量 查看环境变量 Linux下环境变量的设置 环境变量 在Windows 系统下,很多软件安装都需要配置环境变量,比如 安装 jdk ,如果不配置环境变量,在非软 ...
- Aircrack-ng破解无线WIFI密码
首先,如果kali是装在虚拟机里面的话,是不能用物理机的无线网卡的.所以,如果我们要想进行无线破解,需要外接一个无线网卡设备,并且该设备要支持 monitor 监听模式 iwconfig :系统配置无 ...
- 使用Github+Picgo搭建图床
虽然我的大部分博客使用的腾讯云的对象存储(COS)作为图床,但是腾讯云的免费对象存储空间结束了,购买资源西南地区大致存储资源包50元/12月+下行流量9元/3月,价格较为高昂,而使用GitHub或者G ...
- Day008 数组的使用
数组的使用 For-Each循环 数组作方法入参 数组作返回值 用普通for循环遍历 int[] arrays={1,2,3,4,5}; //打印全部的数组元素 for (int i = 0; i & ...
- java并发编程:深入了解synchronized
简介 synchronized是Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码.同时它还保证了共享变量的内存可见性. ...
- 33.2.NIO
4.1概述[理解] BIO Blocking IO,阻塞型IO NIO No Blocking IO,非阻塞型IO 阻塞IO的弊端 在等待的过程中,什么事也做不了 非阻塞IO的好处 不需要一直等待,当 ...
- 变量覆盖-高级篇(动态覆盖,extract综合)
0x00 原理 变量覆盖漏洞可以让用户定义的变量值覆盖原有程序变量,可控制原程序逻辑. 0x01 代码 <?php highlight_file('index.php'); function ...
- Swift系列七 - 汇编分析值类型
通过汇编分下值类型的本质. 一.值类型 值类型赋值给var,let或者给参数传参,是直接将所有内容拷贝一份.类似于对文件进行复制粘贴操作,产生了全新的文件副本,属于深拷贝(deep copy). 示例 ...
- zimbra启用SMTP认证
zmprov modifyServer {{ you domain }} zimbraMtaTlsAuthOnly FALSE zmcontrol restart 查看对应配置 zmprov getS ...
