【jQuery】serializeArray()与serialize()的区别
serialize()序列化表单元素为字符串,用于 Ajax 请求。
serializeArray()序列化表单元素为JSON数据。
具体实例如下:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <script type="application/javascript" src="jquery-1.10.2.js"></script>
6 <title>serializeArray()与serialize()</title>
7 <script type="text/javascript">
8 function onClik(){
9 $("#results").html("serializeArray()与serialize()的区别如下:");
10
11 var data1 = $("#form1").serializeArray(); //自动将form表单封装成json
12 $("#results").append("<br/><b>serializeArray:</b>");
13 $.each(data1, function(i, field){
14 $("#results").append(field.name+":"+field.value+" ");
15 });
16
17 $("#results").append("<br/>");
18 var data2 = $("#form1").serialize(); //自动将form表单封装成json
19 $("#results").append("<b>serialize():</b>"+data2);
20 }
21 </script>
22 </head>
23
24 <body>
25 <form id="form1" name="form1" method="post" action="">
26 <p>进货人 :
27 <label for="name"></label>
28 <input type="text" name="name" id="name" />
29 </p>
30 <p>性别:
31 <label for="sex"></label>
32 <select name="sex" size="1" id="sex">
33 <option value="男">男</option>
34 <option value="女">女</option>
35 </select>
36 </p>
37 <table width="708" border="1">
38 <tr>
39 <td width="185">商品名</td>
40 <td width="205">商品数量</td>
41 <td width="296">商品价格</td>
42 </tr>
43 <tr>
44 <td><label for="pro_name"></label>
45 <input type="text" name="pro_name" id="pro_name" /></td>
46 <td><label for="pro_num"></label>
47 <input type="text" name="pro_num" id="pro_num" /></td>
48 <td><label for="pro_price"></label>
49 <input type="text" name="pro_price" id="pro_price" /></td>
50 </tr>
51 <tr>
52 <td><input type="text" name="pro_name2" id="pro_name2" /></td>
53 <td><input type="text" name="pro_num2" id="pro_num2" /></td>
54 <td><input type="text" name="pro_price2" id="pro_price2" /></td>
55 </tr>
56 </table>
57 <p id="results"></p>
58 <input type="button" name="submit" onclick="onClik();" value="提交"/>
59 </form>
60 </body>
61 </html>

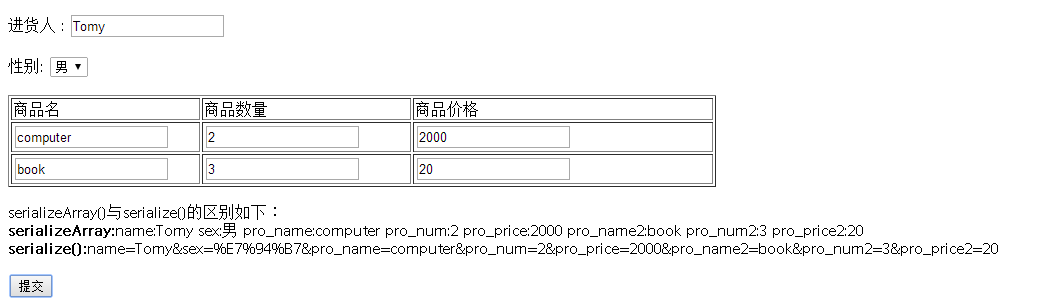
结果如下:

备注:file、image、button、submit、reset都不会被序列化
参考资料:
http://hi.baidu.com/lbhlamp/item/6b2812c66a4d6dc5994aa00e
【jQuery】serializeArray()与serialize()的区别的更多相关文章
- serializeArray()与serialize()的区别
serialize()序列化表单元素为字符串,用于 Ajax 请求. serializeArray()序列化表单元素为JSON数据. <script type="text/javasc ...
- serializeArray()和.serialize()的区别、联系
serializeArray()和.serialize()的区别.联系 <form id='addForm' action='UserAdd.action' type='post'> ...
- jquery serializeArray()、serialize()增加数据
转自:http://blog.csdn.net/csdnzhangtao5/article/details/52981541 serialize().serializeArray()方法都是jquer ...
- jquery图片延迟加载 及 serializeArray、serialize用法记录
1.使用jquery实现 图片延迟加载 由于用户访问页面需要加载很多的图片,延迟加载技术在电子商务网站领域越来越普及,淘宝商城,京东商城,凡客等访问量巨大的电子商务站点为了增加用户用户体验,访问速度以 ...
- jquery中的serialize
jquery中的serialize对serializeArray进行了封装,serializeArray源码中定义将disabled的过滤掉,所以提交后值为null 解决方式是:在提交的时候,讲dis ...
- js进阶 14-8 表单序列化函数serializeArray()和serialize()的区别是什么
js进阶 14-8 表单序列化函数serializeArray()和serialize()的区别是什么 一.总结 一句话总结:两者都是对表单进行序列化,serializeArray()返回的是json ...
- jQuery介绍 DOM对象和jQuery对象的转换与区别
jQuery介绍 DOM对象和jQuery对象的转换与区别 jQuery介绍 jQuery: http://jquery.com/ write less, do more. j ...
- jquery生产和开发的区别
今天说一下jquery生产和开发的区别,在我们下载jquery的时候,会有两个下载链接,一个是jquery.min.js .迷你版 (生产),另一个是 jquery.js .开发版 .不知道的人可能就 ...
- JQuery this和$(this)的区别及获取$(this)子元素对象的方法
1.JQuery this和$(this)的区别 相信很多刚接触JQuery的人,很多都会对$(this)和this的区别模糊不清,那么这两者有什么区别呢? 首先来看看JQuery中的 $() 这 ...
随机推荐
- [转]装完CentOS后,重新开机启动后显示: Initial setup of CentOS Linux 7 (core)
转:装完Centos7提示Initial setup of CentOS Linux 7 (core) 在用U盘装完CentOS后,重新开机启动后显示: Initial setup of Cent ...
- Qt之键盘讲解
QWSInputMethod详解 注意:这个类不仅仅在嵌入式环境下有效 一个输入法包括了过滤器和可选的图形界面,用来过滤服务器和客户端应用程序之间 的输入事件. 创建自定义的输入法,需要得自QWSIn ...
- python实现动态更新远程机器列表的SSH登录脚本
在公司里, 常常要远程到很多机器上执行命令.机器列表会逐渐增多, 记忆这么多机器的IP或域名显然不是人脑所擅长的.因此, 需要保持一份SSH机器列表,从这些机器列表生成一个用于SSH到机器列表中机器的 ...
- tomcat,Jboss,weblogic区别与比较
一.tomcat Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,它是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心 ...
- Postgresql 帐号密码修改方法
1.Linux环境下 #su postgres -bash-3.2$psql -U postgres postgres=#alter user postgres with password 'new ...
- Robotlegs框架1.5简介
该框架的1.5版本位于https://github.com/robotlegs/robotlegs-framework/tree/version1,现在已经出了重新架构的2.0版本,所以我决定先研究已 ...
- 有向图的强连通图——Kosaraju
有向图的强连通分量: 相互可达关系,每一个集合都是有向图的一个强连通分量SCC. 把一个集合看成一个点,SCC就形成了一个有向无环图——DAG; 如果DFS选择不好,从A点开始DFS,就会 ...
- python协程与异步I/O
协程 首先要明确,线程和进程都是系统帮咱们开辟的,不管是thread还是process他内部都是调用的系统的API,而对于协程来说它和系统毫无关系; 协程不同于线程的是,线程是抢占式的调度,而协程是协 ...
- Mysql常用数据类型
Mysql常用数据类型 数字: 字符串: 时间:
- Balsamiq Mockups 注册码
Blacklist: Organization name: Rick DongSerial Key: eNrzzU/OLi0odswsqgnKTM5WcMnPS1eoMTQyMjexMDQyAIEa5 ...
