Cocos2d-JS 自定义loading界面
【转】http://blog.csdn.net/et_sandy/article/details/41415047
环境:
win7 64位
Cocos2d-JS v3.1
Cocos Code IDE v1.0.0.Final
本文介绍的方法比较随意,另官方也有规范的教程:http://www.cocos2d-x.org/docs/manual/framework/html5/v2/customize-loading-screen/zh
在非web上进行测试,web版的话大家自己改改,本文后面也会介绍。
正文:
1.在main.js里面把这个方法
cc.LoaderScene.preload(g_resources, function () {
cc.director.runScene(new HelloWorldScene());
}, this);
改为(其实就是不用cc.LoaderScene.preload这个函数...):
// cc.LoaderScene.preload(g_resources, function () {
cc.director.runScene(new HelloWorldScene());
// }, this);
2.在src下新建一个loading.js文件,然后在project.json里面注册
"jsList":[
"src/resource.js",
"src/app.js",
"src/loading.js"
]
3.在loading.js里面添加以下代码
var loadindLayer = cc.LayerColor.extend({//继承LayerColor,初始化的时候可以直接改背景颜色
a:0,//记录当前加载了多少个文件
ctor : function() {
this._super(cc.color(100, 0, 0, 255));
var size = cc.winSize;
//添加一个文本框显示
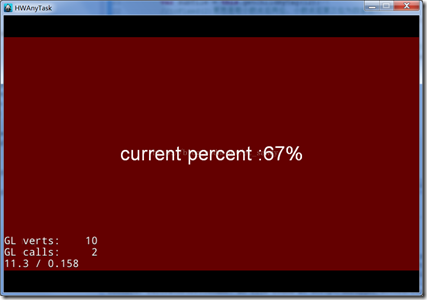
var l = new cc.LabelTTF("current percent : 0%", "Arial", 38);
//居中
l.x = size.width * 0.5;
l.y = size.height * 0.5;
this.addChild(l, 11, 12);
//加载文件的几种方式,特别是在cc.loader里面,还有好多种加载的函数,记得把加载的资源路径和文件名改掉
ccs.armatureDataManager.addArmatureFileInfoAsync("res/armatures/logo.png","res/armatures/logo.plist","res/armatures/logo.xml",this.loadCall,this);
cc.textureCache.addImage("res/armatures/robot.png",this.loadCall,this);
cc.loader.load("res/armatures/bg.jpg", this.loadCall,this);
},
loadCall : function() {
//每次调用进行计数
this.a ++;
//以tag的形式获取文本框对象
var subTile = this.getChildByTag(12);
//toFixed(2)意思是取小数点后两位,小数点后第三位为四舍五入
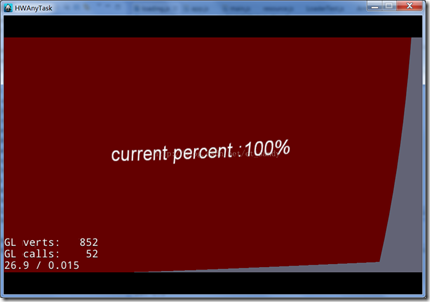
subTile.setString("current percent :" + (this.a / 3).toFixed(2) *100 + "%");
//加载完毕,貌似好多教程都是用百分比判断( >= 1 )
if (this.a == 3) {
//带翻页动画的场景跳转,第一个参数为动画的执行时间,第二个为跳到的场景,第三个为false时从右下角往左边翻页,true时左边往右边翻页
var trans = new cc.TransitionPageTurn(0.5, new HelloScene(), false);
cc.director.runScene(trans);
}
},
});
var HelloScene = cc.Scene.extend({
onEnter:function () {
this._super();
//加载app.js的layer
var layer = new HelloWorldLayer();
this.addChild(layer);
}
});
注意加载文件函数里面加载的文件要改为自己工程当前目录下的文件路径和文件名称
4.app.js里面最后的场景加载的layer改为loading的layer
var HelloWorldScene = cc.Scene.extend({
onEnter:function () {
this._super();
//自定义loading的layer
var layer = new loadindLayer();
this.addChild(layer);
}
});
最后看看效果:


5.web上的建议修改
不能用这个方法加载文件
ccs.armatureDataManager.addArmatureFileInfoAsync("res/armatures/logo.png","res/armatures/logo.plist","res/armatures/logo.xml",this.loadCall,this);然后loading跳转后的场景里面用上的资源请在loading的时候加载
Cocos2d-JS 自定义loading界面的更多相关文章
- cocos2d JS 自定义事件分发器(接收与传递数据) eventManager
简而言之,它不是由系统自动触发,而是人为的干涉 较多情况用于传递数据 var _listener1 = cc.EventListener.create({ event: cc.EventListene ...
- Cocos Creator—定制H5游戏首页loading界面
Cocos Creator从1.0版本发布到现在也有一年多了,按理说一些常见的问题网上都有解决方案,例如"如何自定义首页加载进度条界面"这种普遍需求,应该所有人都会遇到的,因此也有 ...
- SILVERLIGHT 应急卫生模拟演练项目之loading界面实现
第一次在博客园写文章 俺是菜鸟 有不足之处还请大佬们多多指教 第一次也不知道该写啥 俺就拿自己最近做的一个项目 来细说吧 俺们公司是做医疗卫生方面的 其中有一块涉及到应急卫生模拟演练方面 这块分到我 ...
- 青瓷引擎使用心得——修改引擎的loading界面
一. 修改引擎的Loading界面之使用进度条显示1. 双击打开引擎包中的lib/qc-loading-debug.js,如下图所示: 2. 只需要修改qici.init函数即可改变loading界面 ...
- iOS开发——UI_swift篇&TableView自定义聊天界面
TableView自定义聊天界面 1,下面是一个放微信聊天界面的消息展示列表,实现的功能有: (1)消息可以是文本消息也可以是图片消息 (2)消息背景为气泡状图片,同时消息气泡可根据内容自适应大小 ...
- cocos2d-x游戏开发(十五)游戏加载动画loading界面
个人原创,欢迎转载:http://blog.csdn.net/dawn_moon/article/details/11478885 这个资源加载的loading界面demo是在玩客网做逆转三国的时候随 ...
- LuaFramework热更新过程(及可更新的loading界面实现)
1.名词解释: 资源包:点击 LuaFramework | Build XXX(平台名) Resource,框架会自动将自定义指定的资源打包到StreamingAssets文件夹,这个 ...
- FineReport中如何自定义登录界面
在登录平台时,不希望使用FR默认的内置登录界面,想通过自定义登录界面实现登录操作,内置登录界面如下图: 登录界面,获取到用户名和密码的值,发送到报表系统,报表服务带着这两个参数访问认证地址进行认证. ...
- 自定义loading效果
结合Font Awesome字体图标自定义loading效果 Font Awesome字体图标地址:http://www.fontawesome.com.cn/faicons/ 使用javascrip ...
随机推荐
- Java程序员应更新的知识
2013: 你应该更新的Java知识之常用程序库(一) 你应该更新的Java知识之常用程序库(二) 你应该更新的Java知识之Observer 你应该更新的Java知识之集合初始化 你应该更新的Jav ...
- LA 3027 合作网络 并查集
题目链接: https://icpcarchive.ecs.baylor.edu/index.php?option=com_onlinejudge&Itemid=8&page=show ...
- vector的应用
1.0基本操作 (1)头文件: #include<vector>; (2)创建: vector<int>vec, vector<double>vec, vector ...
- js中的this指针(四)
当一个函数前面加上 new 操作符来调用,此时 this 会被绑定到新生成的对象上. 这既是所谓的构造函数调用模式.
- Python for loop and while loop
#!pyton2 #-*- coding:utf-8 -*- for letter in "Python": print "Current letter is:" ...
- 【1】第一次电话面试---上海EMC
时间是2016//11月,投的是上海的EMC2公司的JavaWeb开发岗,第一次接到的电话面试,问的题目很基础基础,很遗憾,本人在掌握的太不好,回答的很乱,目测定挂.下面记下HR问的问题及回答. 首先 ...
- swoole和erlang通信测试
直接用docker跑环境 docker pull xlight/docker-php7-swoole docker run -it -v ~/Projects/php/swoole:/workdir ...
- python--ulipad控制台中文输出乱码
ulipad用起来顺手,而不尽人意的地方时,它不能正确输出中文.而且有人指出这和文件的编码没关系,所以将”设置“选项里”缺省文档编码“修改为”utf-8“也无济于事.为了解决这个问题,我在网上搜了搜, ...
- Caused by: android.system.ErrnoException: open failed: EACCES (Permission denied)
今天遇到一个项目中用到Android 6.0的系统,但是有个文件是从Assert目录下写到SDCard中,但是AndroidMinifest.xml中已经加了文件的读权限和写权限,异常日志是在创建文件 ...
- Java 应用性能调优实践
Java 应用性能优化是一个老生常谈的话题,笔者根据个人经验,将 Java 性能优化分为 4 个层级:应用层.数据库层.框架层.JVM 层.通过介绍 Java 性能诊断工具和思路,给出搜狗商业平台的性 ...
