JavaScript入门
本篇内容是学习慕课网相关课程后,总结出可能未来会忘记的内容
(一)JavaScript入门操作
1.js代码插入位置,以及执行顺序
- <head>
- <script type="text/javascript">
- //写在head标签内
- document.write("hello");
- </script>
- </head>
- <body>
- <p id="p1">mrSun(会变蓝色)</p>
- <script type="text/javascript">
- //写在body标签内
- document.write("world");
- //改变id为"p1"的颜色,注意执行顺序
- document.getElementById("p1").style.color = "blue";
- </script>
- <p id="p1">mrSun(默认黑色,不会被改变)</p>
- </body>
2.引用JS文件
- <head>
- <script src="script.js"></script>
- </head>
3.JS代码区分大小写
4.单击调用JS方法
- <head>
- <script type="text/javascript">
- function popupContext()
- {
- //弹出来自网页的信息窗口
- alert("JS方法被调用了!");
- }
- </script>
- </head>
- <body>
- <form>
- <input type="button" value="调用JS方法" onClick="popupContext()" />
- </form>
- </body>
5.消息对话框(confirm)
- <head>
- <script type="text/javascript">
- function rec(){
- var mymessage= confirm("你是女士吗?");
- if(mymessage==true)
- {
- document.write("你是女士!");
- }
- else
- {
- document.write("你是男士!");
- }
- }
- </script>
- </head>
- <body>
- <input name="button" type="button" onClick="rec()" value="点击我,弹出确认对话框" />
- </body>
6.消息对话框(prompt)
- <html>
- <head>
- <title>prompt</title>
- <script type="text/javascript">
- function rec(){
- var score; //score变量,用来存储用户输入的成绩值。
- score = prompt("请输入你的成绩.");
- if(score>=90)
- {
- document.write("你很棒!");
- }
- else if(score>=75)
- {
- document.write("不错吆!");
- }
- else if(score>=60)
- {
- document.write("要加油!");
- }
- else
- {
- document.write("要努力了!");
- }
- }
- </script>
- </head>
- <body>
- <input name="button" type="button" onClick="rec()" value="点击我,对成绩做评价!" />
- </body>
7.打开新窗口(window.open),关闭窗口(window.close)
- <head>
- <script type="text/javascript">
- function Wopen(){
- //window.open([URL], [窗口名称], [参数字符串])
- /*
- "_top"、"_blank"、"_selft"具有特殊意义的名称。
- _blank:在新窗口显示目标网页
- _self:在当前窗口显示目标网页
- _top:框架网页中在上部窗口中显示目标网页
- */
- var tempWindow = window.open("http://www.sina.com.cn","_blank","width=600,height=400,top=100,left=0");
- tempWindow.close();//关闭刚打开的窗口语法
- }
- </script>
- </head>
- <body>
- <input name="button" type="button" onClick="Wopen()" value="点击我,打开新窗口!" / >
- </body>
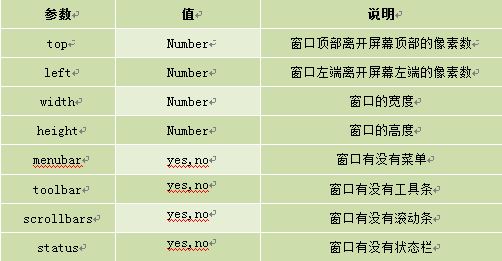
参数字符串:

(二)DOM操作
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
html文档可以说是由节点构成的集合,下面介绍3中常见的DOM节点:
- 元素节点:<html>、<body>、<p>等都是元素节点,即标签
- 文本节点:向用户展示的内容,如<p>...</p>中的JavaScript、DOM、CSS等文本
- 属性节点:元素属性,如<a>标签的链接属性href="http://www.abc.com"
1.通过ID获取元素对象
方法 document.getElementById(“id”) 返回 object HTMLParagraphElement 类型
- <head>
- </head>
- <body>
- <h2 id="con">javascript</H2>
- <script type="text/javascript">
- var mychar=document.getElementById("con");
- document.write("原标题:"+mychar.innerHTML+"<br>"); //结果:javascript
- mychar.innerHTML = "Hello world";
- document.write("修改后的标题:"+mychar.innerHTML); //结果:Hello world
- </script>
- </body>
2.改变文字风格
- <h2 id="con">I love JavaScript</h2>
- <script type="text/javascript">
- var mychar= document.getElementById("con");
- mychar.style.color="red";
- mychar.style.backgroundColor = "#CCC";
- mychar.style.width="300px";
- </script>
3.显示和隐藏元素(display属性)
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312">
- <title>display</title>
- <script type="text/javascript">
- function hidetext()
- {
- var mychar = document.getElementById("con");
- mychar.style.display="none";
- }
- function showtext()
- {
- var mychar = document.getElementById("con");
- mychar.style.display="block";
- }
- </script>
- </head>
- <body>
- <h1>JavaScript</h1>
- <p id="con">做为一个Web开发师来说,如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具。</p>
- <form>
- <input type="button" onclick="hidetext()" value="隐藏内容" />
- <input type="button" onclick="showtext()" value="显示内容" />
- </form>
- </body>
- </html>
4.通过改变类名,变换外观(className)
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312">
- <title>className属性</title>
- <style>
- body{ font-size:16px;}
- .one{
- border:1px solid #eee;
- width:230px;
- height:50px;
- background:#ccc;
- color:red;
- }
- .two{
- border:1px solid #ccc;
- width:230px;
- height:50px;
- background:#9CF;
- color:blue;
- }
- </style>
- </head>
- <body>
- <p id="p1" > JavaScript使网页显示动态效果并实现与用户交互功能。</p>
- <input type="button" value="添加样式" onclick="add()"/>
- <p id="p2" class="one">JavaScript使网页显示动态效果并实现与用户交互功能。</p>
- <input type="button" value="更改外观" onclick="modify()"/>
- <script type="text/javascript">
- function add(){
- var p1 = document.getElementById("p1");
- p1.className = "one";
- }
- function modify(){
- var p2 = document.getElementById("p2");
- p2.className = "two";
- }
- </script>
- </body>
- </html>
JavaScript入门的更多相关文章
- JavaScript入门篇 编程练习
编程挑战 一.定义"改变颜色"的函数 提示: obj.style.color obj.style.backgroundColor 二.定义"改变宽高"的函数 提 ...
- 慕课网JavaScript入门篇课程笔记
1.js注释很重要 单行注释,在注释内容前加符号 “//”. <script type="text/javascript"> document.write(" ...
- JavaScript入门基础
JavaScript基本语法 1.运算符 运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=).算术运 ...
- JavaScript入门介绍(二)
JavaScript入门介绍 [函数] 函数function 是Javascript的基础模块单元,用于代码的复用.信息影藏和组合调用. function a(){} 函数对象Function Lit ...
- JavaScript入门介绍(一)
JavaScript入门介绍 [经常使用的调试工具][w3school.com.cn在线编辑] [Chrome浏览器 开发调试工具]按F121.代码后台输出调试:console.log("t ...
- 开心菜鸟系列----函数作用域(javascript入门篇)
1 <!DOCTYPE html> 2 <html> 3 <script src="./jquery-1.7.2.js"></ ...
- 开心菜鸟系列----变量的解读(javascript入门篇)
console.info( console.info(window['weiwu']) console.info(window. ...
- javascript入门视频第一天 小案例制作 零基础开始学习javascript
JavaScript 是我们网页设计师必备的技能之一.我们主要用javascript来写的是网页特效.我们从零基础开始学习javascript入门. 但是,好的同学刚开始不知道怎么学习,接触js,因此 ...
- ArcGIS API for JavaScript 入门教程[0] 目录
随时翻看. 转载注明出处,博客园/CSDN/B站:秋意正寒. Part 1 必看 ArcGIS API for JavaScript 入门教程[1] 渊源 你还真不一定知道这是啥.非得学吗? ArcG ...
随机推荐
- Python学习路程day10
Twsited异步网络框架 Twisted是一个事件驱动的网络框架,其中包含了诸多功能,例如:网络协议.线程.数据库管理.网络操作.电子邮件等. 事件驱动 简而言之,事件驱动分为二个部分:第一,注册事 ...
- InputStream流保存成图片文件
public void saveBit(InputStream inStream) throws IOException{ ByteArrayOutputStream outStream = new ...
- TP验证
- 【Python】实现5!+4!+3!+2!+1!
#!/usr/bin/env python #-*- coding:utf-8 -*- def factorial_add(n): empty_list=[] #定义一个空列表 for i in ma ...
- WCF终结点配置
错误信息:已有针对 IP 终结点 127.0.0.1:8235 的侦听器.如果有其他应用程序已在侦听此终结点,或者,如果在服务主机中具有多个服务终结点,这些终结点具有相同的 IP 终结点但绑定配置不兼 ...
- hdu4691 Front compression ——暴力 || 后缀数组
link:http://acm.hdu.edu.cn/showproblem.php?pid=4691 暴力,数据明显太水了吧,n=10^5, O(n^2)的复杂度哎喂.想让大家暴力写直接让n=100 ...
- ubuntu QWT Qt
1,下载QWT 2,解压进入QWT的目录 3,qmake,生成makefile文件 4,编译,make 5,安装,make install ,需要root 安装好后会在 /usr/local 目录下有 ...
- 《C与指针》第五章练习
本章问题 1.这个表达式的类型和值为多少? (/) answer:The cast is applied to the result of the division,and because both ...
- (转) Deep learning architecture diagrams
FastML Machine learning made easy RSS Home Contents Popular Links Backgrounds About Deep learning ar ...
- SQL Server中常用的SQL语句(转):
SQL Server中常用的SQL语句 转自:http://www.cnblogs.com/rainman/archive/2013/05/04/3060428.html 1.概述 名词 笛卡尔积.主 ...
