从零开始学习Node.js例子三 图片上传和显示
index.js
var server = require("./server");
var router = require("./router");
var requestHandlers = require("./requestHandlers");
var handle = {}
handle["/"] = requestHandlers.start;
handle["/start"] = requestHandlers.start;
handle["/upload"] = requestHandlers.upload;
handle["/show"] = requestHandlers.show;
server.start(router.route, handle);
server.js
var http = require("http");
var url = require("url");
function start(route, handle) {
function onRequest(request, response) {
var pathname = url.parse(request.url).pathname;
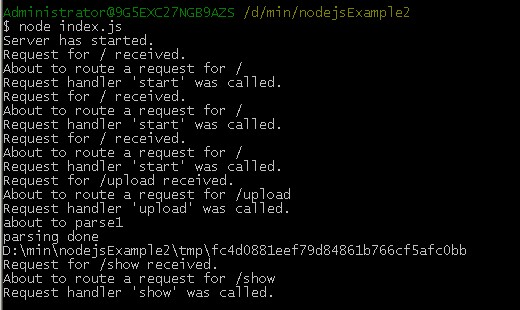
console.log("Request for " + pathname + " received.");
route(handle, pathname, response, request);
}
http.createServer(onRequest).listen(3000);
console.log("Server has started.");
}
exports.start = start;
requestHandlers.js
var querystring = require("querystring"),
fs = require("fs"),
formidable = require("formidable");
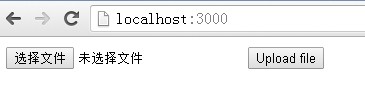
function start(response) {
console.log("Request handler 'start' was called.");
var body = '<html>'+
'<head>'+
'<meta http-equiv="Content-Type" content="text/html; '+
'charset=UTF-8" />'+
'</head>'+
'<body>'+
'<form action="/upload" enctype="multipart/form-data" '+
'method="post">'+
'<input type="file" name="upload" multiple="multiple">'+
'<input type="submit" value="Upload file" />'+
'</form>'+
'</body>'+
'</html>';
response.writeHead(200, {"Content-Type": "text/html"});
response.write(body);
response.end();
}
function upload(response, request) {
console.log("Request handler 'upload' was called.");
var form = new formidable.IncomingForm();
form.uploadDir = "D:\\min\\nodejsExample2\\tmp";
console.log("about to parse1");
form.parse(request, function(error, fields, files) {
console.log("parsing done");
console.log(files.upload.path);
fs.renameSync(files.upload.path, "D:\\min\\nodejsExample2\\tmp\\test.png");
response.writeHead(200, {"Content-Type": "text/html"});
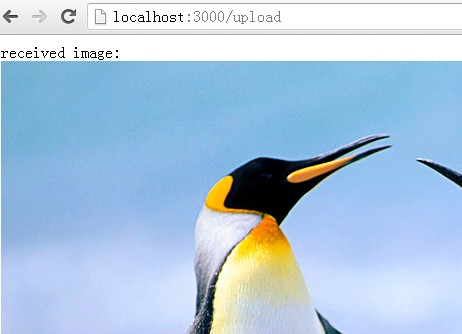
response.write("received image:<br/>");
response.write("<img src='/show' />");
response.end();
});
}
function show(response) {
console.log("Request handler 'show' was called.");
fs.readFile("D:\\min\\nodejsExample2\\tmp\\test.png", "binary", function(error, file) {
if(error) {
response.writeHead(500, {"Content-Type": "text/plain"});
response.write(error + "\n");
response.end();
} else {
response.writeHead(200, {"Content-Type": "image/png"});
response.write(file, "binary");
response.end();
}
});
}
exports.start = start;
exports.upload = upload;
exports.show = show;
router.js
function route(handle, pathname, response, request) {
console.log("About to route a request for " + pathname);
if (typeof handle[pathname] === 'function') {
handle[pathname](response, request);
} else {
console.log("No request handler found for " + pathname);
response.writeHead(404, {"Content-Type": "text/html"});
response.write("404 Not found");
response.end();
}
}
exports.route = route;
result:



知识点:
其中用到了fs模块的readFile读取文件,它有同步和异步两个版本。node.js中,并不是所有的API都提供了异步和同步版本,node.js不鼓励使用同步I/O。
//this is async 异步
/*
fs.readFile调用时所做的工作只是将异步式I/O请求发送给了操作系统,然后立即返回并执行后面的语句,执行完以后进入事件循环监听事件。
当fs接收到I/O请求完成的事件时,事件循环会主动调用回调函数以完成后续工作。
*/
var fs = require('fs');
fs.readFile('file.txt', 'utf-8', function(err, data){
if (err){
console.error(err);
} else {
console.log(data);
}
});
//this is sync 同步
var fs = require('fs');
var data = fs.readFileSync('file.txt', 'utf-8');
console.log(data);
console.log('end.');
从零开始学习Node.js例子三 图片上传和显示的更多相关文章
- 从零开始学习Node.js例子一 http get和post
httpserverrequestget.js /* 获取GET请求内容 由于GET请求直接被嵌入在路径中,URL是完整的请求路径,包括了?后面的部分,因此你可以手动解析后面的内容作为GET请求的参数 ...
- 从零开始学习Node.js例子七 发送HTTP客户端请求并显示响应结果
wget.js:发送HTTP客户端请求并显示响应的各种结果 options对象描述了将要发出的请求.data事件在数据到达时被触发,error事件在发生错误时被触发.HTTP请求中的数据格式通过MIM ...
- 从零开始学习Node.js例子九 设置HTTP头
server.js //basic server的配置文件 ; var server = require('./basicserver').createServer(); server.useFavI ...
- 从零开始学习Node.js例子八 使用SQLite3和MongoDB
setup.js:初始化数据库 var util = require('util'); var async = require('async'); //npm install async var no ...
- 从零开始学习Node.js例子六 EventEmitter发送和接收事件
pulser.js /* EventEmitter发送和接收事件 HTTPServer和HTTPClient类,它们都继承自EventEmitter EventEmitter被定义在Node的事件(e ...
- 从零开始学习Node.js例子二 文本提交与显示
index.js var server = require("./server"); var router = require("./router"); var ...
- 从零开始学习Node.js例子五 服务器监听
httpsnifferInvoke.js var http = require('http'); var sniffer = require('./httpsniffer'); var server ...
- 从零开始学习Node.js例子四 多页面实现数学运算 续二(client端和server端)
1.server端 支持数学运算的服务器,服务器的返回结果用json对象表示. math-server.js //通过监听3000端口使其作为Math Wizard的后台程序 var math = r ...
- 从零开始学习Node.js例子四 多页面实现数学运算 续一(使用connect和express框架)
1.使用connect框架 .use方法用于绑定中间件到connect服务器,它会配置一系列在接到请求时调用的中间件模块,此例中我们要配置的中间件有favicon logger static rout ...
随机推荐
- mysql5.6版本开启数据库查询日志方法
在my.ini中的[mysqld]下添加了以下两行代码: general_log=ONgeneral_log_file = c:/mysql.log 这个log文件是可以用文本编辑工具如editplu ...
- ASP.NET Core + EF6
微软推出了全新的 .Net Core,于是我就想着在目前接手的项目中使用这项新技术.但是因为预算的原因,我们所用的数据库是 MySql .但是最新的 EF Core 并不支持 MySql ,所以目前我 ...
- python 学习笔记十三 JQuery(进阶篇)
jQuery 是一个 JavaScript 库. jQuery 极大地简化了 JavaScript 编程. 安装jQuery 有两个版本的 jQuery 可供下载: Production versio ...
- js继承之call,apply和prototype随谈
在js中,call,apply和prototype都可以实现对象的继承,下面我们看一个例子: function FatherObj1() { this.sayhello = "I am jo ...
- phonegap开发经验谈之一命令行建立项目和准备工作
一安装与配置 安装命令行配置,这个可以参见网上的.3.0的最好用命令行配置. 大家在安装android sdk的时候,会发现里面自带了一个eclipse,并且继承了adt,直接用这个就好了.当然你已经 ...
- ubuntu下添加/删除启动服务项
在网上查了一下,命令如下 1.添加一个服务: $sudo update-rc.d ServiceName default 2.删除一个服务 $sudo update-rc.d ServiceName ...
- PCA理论与实践
PCA作用: 降维,PCA试图在力保数据信息丢失最少的原则下,用较少的综合变量代替原本较多的变量,而且综合变量间互不相关,减少冗余以及尽量消除噪声. PCA数学原理: 设 是维向量 想经过线性变换 ...
- 工作中使用的html5和css3 新特性
1.placeholder <input type="text" placeholder="请输入手机号码" class="phone" ...
- Redis + php扩展的安装与配置(windows)
-->安装Redis服务 下载redis安装包 http://pan.baidu.com/s/1pJiVFHx 下载后解压 把解压后文件夹里面的文件(根据自己的系统位数选择32位或者64位)拷贝 ...
- iOS开发数据库篇—FMDB简单介绍
iOS开发数据库篇—FMDB简单介绍 一.简单说明 1.什么是FMDB FMDB是iOS平台的SQLite数据库框架 FMDB以OC的方式封装了SQLite的C语言API 2.FMDB的优点 使用起来 ...
