MVC - 11(上).DTO
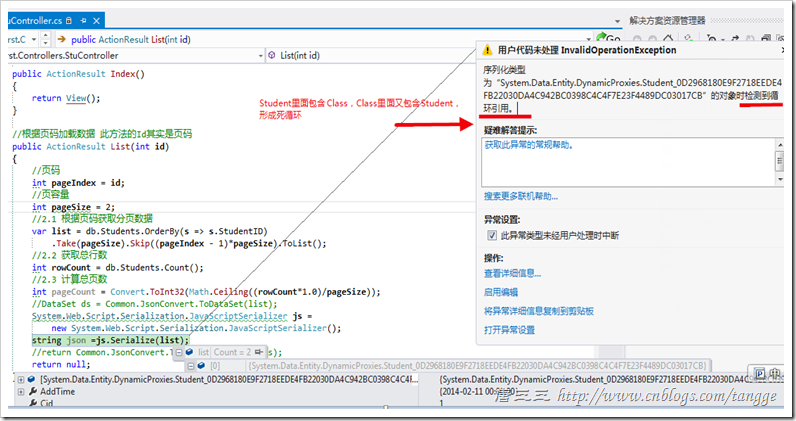
1.重要:javaScriptSerializer 无法识别被序列化的对象里各种属性是否存在 循环依赖
(System,Web.Script.Serialization.JavaScriptSerializer)
所以,我们不能使用javaScriptSerializer 去序列化 EF 实体对象A 。
因为javaScriptSerializer 会循环 EF 实体对象 A 里的每个属性,想要根据此属性生成对应的Json字符串,但是,EF 实体A 的外键(导航)属性如果被访问,则自动去数据库获取,而这个导航属性对应的实体类 B 中可能又包含指向实体 A 的类型,那么,EF又会去加载 A 的数据,然后 A里又包含B。。。。。陷入死循环。。。
(参考2013-5-31-mvc)

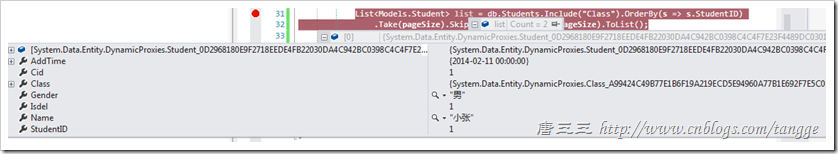
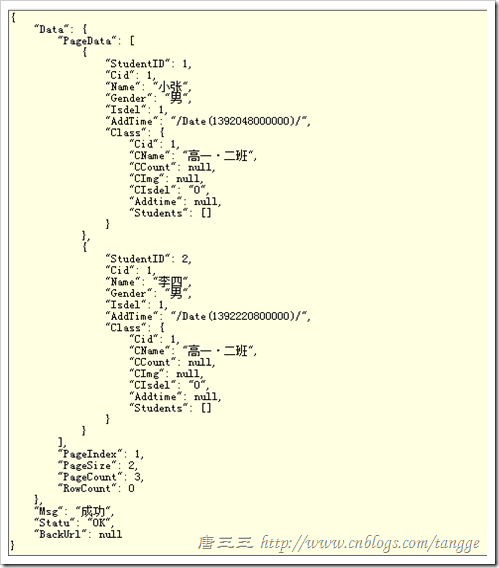
2.后台如果取数据需要转换成json发送到前台如图,Class就不能获取数据。所以我们需要采用DTO

2.1.前台ajax请求Student数据
Stu/Index.cshtml
Stu/Index.cshtml @{
ViewBag.Title = "学员列表";
}
@section headSection{
<script type="text/javascript">
$(function () {
//0.关闭Jquery的浏览器缓存
$.ajaxSetup({ cache: false });
loadPageList(1);
}); //根据页码 异步请求数据
function loadPageList(pageIndex) {
$.get("/Stu/List/" + pageIndex, null, function(jsonData) {
alert(jsonData.msg);
},"json");
}
</script>
}
<table border="1" cellspacing="0" cellpadding="0" width="100%">
<tr>
<th>ID</th>
<th>班级名</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr> </tr>
</table>
2.2.后台获取数据
//根据页码加载数据 此方法的Id其实是页码
public ActionResult List(int id)
{
//页码
int pageIndex = id;
//页容量
int pageSize = 2;
//2.1 根据页码获取分页数据 List<Models.Student> list = db.Students.Include("Class").OrderBy(s => s.StudentID)
.Skip((pageIndex - 1) * pageSize).Take(pageSize).ToList(); //2.2 获取总行数
int rowCount = db.Students.Count();
//2.3 计算总页数
int pageCount = Convert.ToInt32(Math.Ceiling((rowCount*1.0)/pageSize)); return null;
}
3.这个时候我们来创建DTO

注意:
1.去掉virtual
public virtual Class Class { get; set; }
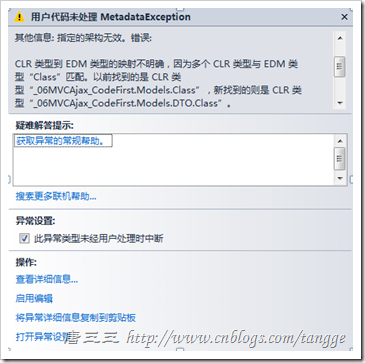
2.//public class Class{...} //报错
//这里ClassDTO.cs不能是用Class.cs同名类,因为EF不认识,会报下列错误
//CLR到EDM的类型映射不明确,因为多个CLR类型与EDM类型“Class”匹配,

StudentDTO.cs
StudentDTO.cs
StudentDTO.cs using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; namespace _06MVCAjax_CodeFirst.Models.DTO
{
//public class Student{...} //报错
//这里StudentDTO.cs不能是用Student.cs同名类,因为EF不认识,会报下列错误
//CLR到EDM的类型映射不明确,因为多个CLR类型与EDM类型“Student”匹配,
public class StudentDTO
{
public int StudentID { get; set; }
public Nullable<int> Cid { get; set; }
public string Name { get; set; }
public string Gender { get; set; }
public Nullable<int> Isdel { get; set; }
public Nullable<System.DateTime> AddTime { get; set; } //注意这里是ClassDTO类型
public ClassDTO Class { get; set; }
}
}
ClassDTO.cs
ClassDTO.cs
ClassDTO.cs using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; namespace _06MVCAjax_CodeFirst.Models.DTO
{
//public class Class{...} //报错
//这里ClassDTO.cs不能是用Class.cs同名类,因为EF不认识,会报下列错误
//CLR到EDM的类型映射不明确,因为多个CLR类型与EDM类型“Class”匹配,
public class ClassDTO
{
public ClassDTO()
{
this.Students = new List<Student>();
}
public int Cid { get; set; }
public string CName { get; set; }
public Nullable<int> CCount { get; set; }
public string CImg { get; set; }
public string CIsdel { get; set; }
public Nullable<System.DateTime> Addtime { get; set; }
public ICollection<Student> Students { get; set; }
}
}
4.将EF查询出来的 EF实体集合 转换成 Dto(Data Transfer Object)数据传输类型
List<Models.DTO.StudentDTO> list = db.Students.Include("Class").OrderBy(s => s.StudentID)
.Skip((pageIndex - 1) * pageSize).Take(pageSize).ToList()
.Select(s => new Models.DTO.StudentDTO() {StudentID=s.StudentID,Cid=s.Cid}).ToList(); //将EF查询出来的 EF实体集合 转换成 Dto(Data Transfer Object)数据传输类型
.Select(s => new Models.DTO.StudentDTO() {StudentID=s.StudentID,Cid=s.Cid}).ToList();
//将EF查询出来的 EF实体集合 转换成 Dto(Data Transfer Object)数据传输类型
如果自己在类里面写个方法,把它转换为DTO,就不用每次写一样的这么麻烦了。所以我们在Models文件夹添加一个类
注意:
1.partial class Class
2.ClassPart.cs 返回类型是DTO.ClassDTO
3.StudentPart.cs 里面 Class = this.Class.ToDto()
这里要注意的是 StudentDTO.cs 类文件里面的 public ClassDTO Class { get; set; }
不然会报错,无法将类型“_06MVCAjax_CodeFirst.Models.DTO.ClassDTO”隐式转换为“_06MVCAjax_CodeFirst.Models.Class”
ClassPart.cs
ClassPart.cs
ClassPart.cs using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; namespace _06MVCAjax_CodeFirst.Models
{
public partial class Class
{
/// <summary>
/// 将 ED的班级对象转成 DTO 的班级对象
/// </summary>
/// <returns></returns>
public DTO.ClassDTO ToDto()
{
return new DTO.ClassDTO()
{
Cid = this.Cid,
CName = this.CName,
CCount = this.CCount,
CImg = this.CImg,
CIsdel = this.CIsdel,
Addtime = this.Addtime
};
}
}
}
StudentPart.cs
StudentPart.cs
StudentPart.cs using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; namespace _06MVCAjax_CodeFirst.Models
{ public partial class Student
{
/// <summary>
/// 将 EF Student实体转换成 DTO 学员实体
/// </summary>
public DTO.StudentDTO ToDto()
{
return new DTO.StudentDTO()
{
StudentID = this.StudentID,
Cid = this.Cid,
Name = this.Name,
Gender = this.Gender,
Isdel = this.Isdel,
AddTime = this.AddTime,
Class = this.Class.ToDto()
};
}
}
}
5.将数据封装到 PagedDataModel 实体
写个类PagedDataModel<T>
PagedDataModel.cs
PagedDataModel.cs
PagedDataModel.cs using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; namespace _06MVCAjax_CodeFirst.Models
{
/// <summary>
/// 分页数据实体
/// </summary>
public class PagedDataModel<T>
{
/// <summary>
/// 封装数据
/// </summary>
public List<T> PageData { get; set; }
/// <summary>
/// 页码
/// </summary>
public int PageIndex { get; set; }
/// <summary>
/// 页容量
/// </summary>
public int PageSize { get; set; }
/// <summary>
/// 总页数
/// </summary>
public int PageCount { get; set; }
/// <summary>
/// 总行数
/// </summary>
public int RowCount { get; set; }
}
}
6.将分页数据实体 封装到 json标准格式实体中
JsonModel.cs
JsonModel.cs
JsonModel.cs using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; namespace _06MVCAjax_CodeFirst.Models
{
/// <summary>
/// Json数据实体
/// </summary>
public class JsonModel
{
public object Data { get; set; }
public string Msg { get; set; }
public string Statu { get; set; }
public string BackUrl { get; set; }
}
}
7.最后的控制器里的List方法
StuController.cs
StuController.cs
StuController.cs using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace _06MVCAjax_CodeFirst.Controllers
{
public class StuController : Controller
{
//
// GET: /Stu/ private Models.SingleTestContext db = new Models.SingleTestContext(); public ActionResult Index()
{
return View();
} //根据页码加载数据 此方法的Id其实是页码
public ActionResult List(int id)
{
//页码
int pageIndex = id;
//页容量
int pageSize = 2;
//2.1 根据页码获取分页数据 List<Models.DTO.StudentDTO> list = db.Students.Include("Class").OrderBy(s => s.StudentID)
.Skip((pageIndex - 1) * pageSize).Take(pageSize).ToList()
.Select(s => s.ToDto()).ToList(); //将EF查询出来的 EF实体集合 转换成 Dto(Data Transfer Object)数据传输类型 //2.2 获取总行数
int rowCount = db.Students.Count();
//2.3 计算总页数
int pageCount = Convert.ToInt32(Math.Ceiling((rowCount * 1.0) / pageSize)); //2.4 将数据封装到 PagedDataModel 实体
Models.PagedDataModel<Models.DTO.StudentDTO> dataModel = new Models.PagedDataModel<Models.DTO.StudentDTO>()
{
PageData = list,
PageCount = pageCount,
PageIndex = pageIndex,
PageSize = pageSize
RowCount = rowCount};
//2.5 将分页数据实体 封装到 json标准格式实体中
Models.JsonModel jsonModel = new Models.JsonModel()
{
Data = dataModel,
Msg = "成功",
Statu = "OK"
};
//System.Web.Script.Serialization.JavaScriptSerializer js = new System.Web.Script.Serialization.JavaScriptSerializer();
//string x = js.Serialize(jsonModel);
//2.6 生成json 格式数据,Json方法是Controller类(控制器类)提供的
//JsonRequestBehavior.AllowGet 一般啊只使用post传输,如果使用get,需要设置AllowGet
return Json(jsonModel, JsonRequestBehavior.AllowGet);
}
}
}
string x = js.Serialize(jsonModel);

8.遇见的错误
8.1.get请求报错

//2.6 生成json 格式数据,Json方法是Controller类(控制器类)提供的
//JsonRequestBehavior.AllowGet 一般啊只使用post传输,如果使用get,需要设置AllowGet
return Json(jsonModel, JsonRequestBehavior.AllowGet);
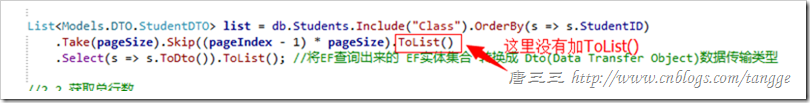
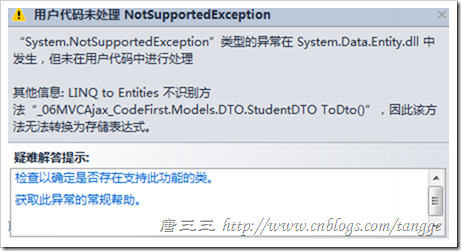
8.2.查询的时候没加ToList(),不识别ToDto()方法


显示结果查看下一篇:
MVC - 11(下).jquery.tmpl.js 接收JSON类型数据循环
MVC - 11(上).DTO的更多相关文章
- 返璞归真 asp.net mvc (11) - asp.net mvc 4.0 新特性之自宿主 Web API, 在 WebForm 中提供 Web API, 通过 Web API 上传文件, .net 4.5 带来的更方便的异步操作
原文:返璞归真 asp.net mvc (11) - asp.net mvc 4.0 新特性之自宿主 Web API, 在 WebForm 中提供 Web API, 通过 Web API 上传文件, ...
- MVC文件上传-使用jQuery.FileUpload和Backload组件实现文件上传
本篇使用客户端jQuery-File-Upload插件和服务端Badkload组件实现多文件异步上传.MVC文件上传相关兄弟篇: 处理文件上传的服务端组件Backload 用于处理文件上传的服务端组件 ...
- ASP.NET MVC 文件上传和路径处理
ASP.NET MVC 文件上传和路径处理总结 目录 文件的上传和路径处理必须解决下面列出的实际问题: 1.重复文件处理 2.单独文件上传 3.编辑器中文件上传 4.处理文章中的图片路径 5.处理上传 ...
- MVC文件上传与下载
MVC文件上传与下载 MVC文件上传与下载 想想自己从毕业到工作也有一年多,以前公司的任务的比较重,项目中有的时候需要用到什么东西都去搜索一下,基础知识感觉还没有以前在学校中的好.最近开始写博客,真的 ...
- MVC 图片上传 带进度条(转)
MVC 图片上传小试笔记 form.js 这个插件已经是很有名的,结合MVC的html辅助方法异步上传就很简单了.jQuery Form Plugin :http://www.malsup.com/j ...
- Newtonsoft.Json C# Json序列化和反序列化工具的使用、类型方法大全 C# 算法题系列(二) 各位相加、整数反转、回文数、罗马数字转整数 C# 算法题系列(一) 两数之和、无重复字符的最长子串 DateTime Tips c#发送邮件,可发送多个附件 MVC图片上传详解
Newtonsoft.Json C# Json序列化和反序列化工具的使用.类型方法大全 Newtonsoft.Json Newtonsoft.Json 是.Net平台操作Json的工具,他的介绍就 ...
- MVC图片上传详解 IIS (安装SSL证书后) 实现 HTTP 自动跳转到 HTTPS C#中Enum用法小结 表达式目录树 “村长”教你测试用例 引用provinces.js的三级联动
MVC图片上传详解 MVC图片上传--控制器方法 新建一个控制器命名为File,定义一个Img方法 [HttpPost]public ActionResult Img(HttpPostedFile ...
- MVC文件上传07-使用客户端jQuery-File-Upload插件和服务端Backload组件裁剪上传图片
本篇通过在配置文件中设置,对上传图片修剪后保存到指定文件夹. 相关兄弟篇: MVC文件上传01-使用jquery异步上传并客户端验证类型和大小 MVC文件上传02-使用HttpPostedFileB ...
- MVC文件上传06-使用客户端jQuery-File-Upload插件和服务端Backload组件自定义控制器上传多个文件
当需要在控制器中处理除了文件的其他表单字段,执行控制器独有的业务逻辑......等等,这时候我们可以自定义控制器. MVC文件上传相关兄弟篇: MVC文件上传01-使用jquery异步上传并客户端验证 ...
随机推荐
- css弹性布局
1.弹性布局是什么 在移动端一种方便的布局方式,打破了之前用浮动,定位的布局,更加灵活. 2.弹性布局的格式 包含父元素和子元素,有对应的属性应用在父元素和子元素达到布局的目的 3.父元素的属性 要开 ...
- PHP四种基础算法详解
许多人都说 算法是程序的核心,一个程序的好于差,关键是这个程序算法的优劣.作为一个初级phper,虽然很少接触到算法方面的东西 .但是对于冒泡排序,插入排序,选择排序,快速排序四种基本算法,我想还是要 ...
- 阻止a标签默认跳转事件
1:<a href="####"></a> 2:<a href="javascript:void(0)"></a> ...
- 微博地址url(id)与mid的相互转换 Java版
原理: 新浪微博的URL都是如:http://weibo.com/2480531040/z8ElgBLeQ这样三部分. 第一部分(绿色部分)为新浪微博的域名,第二部分(红色部分)为博主Uid,第三部分 ...
- django缓存
由于Django是动态网站,所有每次请求均会去数据进行相应的操作,当程序访问量大时,耗时必然会更加明显,最简单解决方式是使用:缓存,缓存将一个某个views的返回值保存至内存或者memcache中,5 ...
- phpcms访问顶级栏目,自动跳到第一个子栏目
在顶级栏目的category页放入如下代码: <?php if($child){ $child_arrary=explode(',',$arrchildid); $to_url=$CATEGOR ...
- Xcode 6 正式版如何创建一个Empty Application
Xcode 6 正式版里面没有Empty Application这个模板,这对于习惯了纯代码编写UI界面的程序员来说很不习惯. 有网友给出了一个解决方法是,把Xcode 6 beta版里面的模板复制过 ...
- centos7.0改变用户创建目录组权限
centos7.0改变用户创建目录组权限可通过umask进行设置. 临时改变可通过umask命令进行设置 永久性改变,可通过修改~/.bash_profile的方式进行调整.
- uniq 重复行统计
uniq 命令 文字 uniq 是LINUX命令 用途 报告或删除文件中重复的行. 语法 uniq [ -c | -d | -u ] [ -f Fields ] [ -s Characters ] ...
- mysql的innodb中事务日志ib_logfile
mysql的innodb中事务日志ib_logfile事务日志或称redo日志,在mysql中默认以ib_logfile0,ib_logfile1名称存在,可以手工修改参数,调节开启几组日志来服务于当 ...
