Windows下Nginx配置SSL实现Https访问(包含证书生成)
Windows下Nginx配置SSL实现Https访问(包含证书生成)
Windows下Nginx配置SSL实现Https访问(包含证书生成)
首先要说明为什么要实现https?
HTTP全名超文本传输协议,客户端据此获取服务器上的超文本内容。超文本内容则以HTML为主,客户端拿到HTML内容后可根据规范进行解析呈现。因此,HTTP主要负责的是“内容的请求和获取”。问题就出在这部分。行监控、劫持、阻挡等行为很容易导致网站泄密,一些关键参数比如登录密码开发者会在客户端进行MD5加密,不过互联网所承载的机密信息远不只是密码,搜索内容同样属于敏感信息。现如今,百度、谷歌、Github等网站已经全站启用https,https就像是给网站上了一个“锁”,HTTPS做的就是给请求加密,让其对用户更加安全。对于自身而言除了保障用户利益外,还可避免本属于自己的流量被挟持,以保护自身利益。所以在我看来,终有一天HTTPS会实现全网普及。
下面进入正题。
说明:此教程适合已经配置好WNMP环境,并配置Virtualhost实现多站点的同学。如果您尚未配置,请参照我之前的文章进行配置。
实现Https首先需要向管理机构申请证书,而我们此次由于是练习目的,所以通过Openssl自己生成证书。首先我们需要用到生成证书的Openssl软件。
步骤:
1. 安装Openssl
下载地址:http://slproweb.com/products/Win32OpenSSL.html (根据系统选择32位或者64位版本下载安装)。
下载完成后,进行安装,我安装在了 C:\wnmp\OpenSSL-Win64文件夹中。
2. 安装ActivePerl (此软件目的为了解析pl文件,部分系统不安装也可以实现本教程的功能,安装该软件目的为了学习perl)。
下载地址:http://www.activestate.com/activeperl/downloads/ (根据系统选择win32或者win64版本下载安装)。
3. 配置环境变量
在环境变量中添加环境变量
变量名: OPENSSL_HOME 变量值:C:\wnmp\OpenSSL-Win64\bin; (变量值为openssl安装位置)
在path变量结尾添加如下 : %OPENSSL_HOME%;
4. 生成证书
(1) 首先在 nginx安装目录中创建ssl文件夹用于存放证书。比如我的文件目录为 C:\wnmp\nginx\ssl
以管理员身份进入命令行模式,进入ssl文件夹。 命令为: cd c:/wnmp/nginx/ssl
(2) 创建私钥
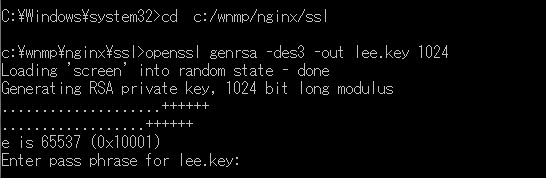
在命令行中执行命令: openssl genrsa -des3 -out lee.key 1024 (lee文件名可以自定义),如下图所示:

输入密码后,再次重复输入确认密码。记住此密码,后面会用到。
(3)创建csr证书
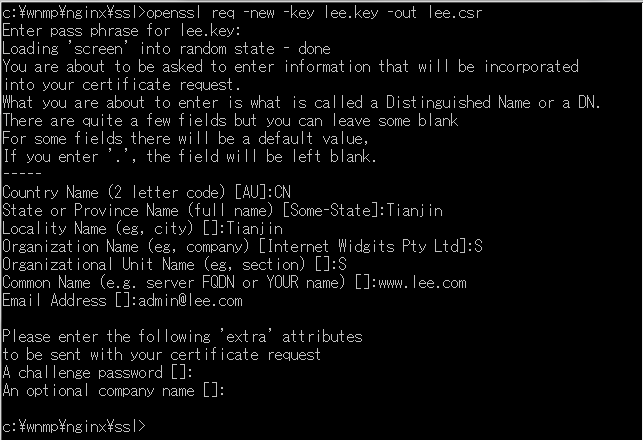
在命令行中执行命令: openssl req -new -key lee.key -out lee.csr (key文件为刚才生成的文件,lee为自定义文件名)

如上图所示,执行上述命令后,需要输入信息。输入的信息中最重要的为 Common Name,这里输入的域名即为我们要使用https访问的域名。
以上步骤完成后,ssl文件夹内出现两个文件:
(4)去除密码。
在加载SSL支持的Nginx并使用上述私钥时除去必须的口令,否则会在启动nginx的时候需要输入密码。
复制lee.key并重命名为lee.key.org
可以使用此命令行,也可以使用鼠标操作 copy lee.key lee.key.org
去除口令,在命令行中执行此命令: openssl rsa -in lee.key.org -out lee.key (lee为自定义文件名)
如下图所示,此命令需要输入刚才设置的密码。

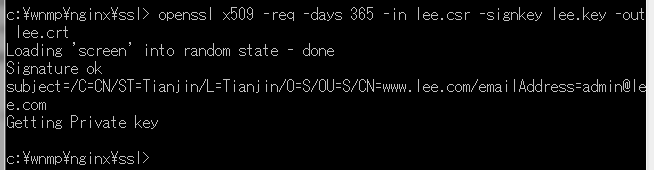
(5)生成crt证书
在命令行中执行此命令: openssl x509 -req -days 365 -in lee.csr -signkey lee.key -out lee.crt (lee为自定义文件名)

证书生成完毕,ssl文件夹中一共生成如下4个文件,我们需要使用到的是lee.crt和lee.key。

5. 修改nginx.conf文件
nginx.conf文件位于:C:\wnmp\nginx\conf
找到该文件中如下代码的位置进行修改: 保证本机的端口不被占用 443 和 80

# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost; # ssl_certificate cert.pem;
# ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on; # location / {
# root html;
# index index.html index.htm;
# }
#}

修改为:

# HTTPS server
#
#modify by lee 20160907 for https -s
server {
listen 443 ssl;
server_name www.lee.com; ssl_certificate C:/wnmp/nginx/ssl/lee.crt;
ssl_certificate_key C:/wnmp/nginx/ssl/lee.key; ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m; ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on; location / {
root C:/wnmp/lee;
index index.html index.htm index.php;
} root C:/wnmp/lee;
fastcgi_pass 127.0.0.1:9001;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
#modify by lee 20160907 for https -s

重启nginx。
在浏览器中,访问 https://www.lee.com。发现出现证书认证,并能够成功访问。(www.lee.com为生成证书时,Common Name输入的域名)
(执行此步骤时,需要配置好Virtual Host,并且在www.lee.com开放目录中添加了index.php默认入口访问文件。)

上面的https被红色划线是因为我们使用的是自己生成的证书,此证书不受浏览器信任,如果想使其变为绿色,则需要向证书管理机构进行申请。
6. 添加重定向,自动跳转使用https。
在nginx.conf中virtual host中如下代码位置添加一行代码:
listen 80;
server_name www.lee.com;
#modify by lee 20160907 for https Redirect -s
rewrite ^(.*) https://$server_name$1 permanent;
#modify by lee 20160907 for https Redirect -e
重启nginx。
访问www.lee.com,会发现浏览器自动跳转到https://www.lee.com,并能够成功访问。
至此,https访问配置成功完成。
如有不明之处,欢迎留言,如有错误敬请指正。
参考: http://blog.csdn.net/ztclx2010/article/details/6896336
下面这个是 我用的 openssl
http://files.cnblogs.com/files/developer-ios/AMD64-Win64OpenSSL-0_9_8g.zip
Windows下Nginx配置SSL实现Https访问(包含证书生成)的更多相关文章
- Centos7.2下Nginx配置SSL支持https访问(站点是基于.Net Core2.0开发的WebApi)
准备工作 1.基于nginx部署好的站点(本文站点是基于.Net Core2.0开发的WebApi,有兴趣的同学可以跳http://www.cnblogs.com/GreedyL/p/7422796. ...
- Nginx配置SSL实现HTTPS访问
nginx配置文件如下: server { listen 443 ssl; server_name www.domain.com; root /www/web; index index.html in ...
- windows 下nginx配置ssl https支持
本文适合正式上线的配置,购买来的证书 私钥*.key文件需要先去掉密码 openssl rsa -in old.key -out new.key
- windows下apache配置ssl(https)服务器
SSl是为Http传输提供安全的协议,通过证书认证来确保客户端和网站服务器之间的数据是安全, 可以通过apache自带的openssl进行配置: 步骤如下: 1.安装有openssl模板的apache ...
- linux下nginx配置ssl证书(https)
nginx配置ssl很简单,首先需要两个文件,一个是crt文件,另一个是key文件,如下所示: xxx.crt; #(证书公钥)xxx.key; #(证书私钥) 把这两个文件放到nginx的conf ...
- Windows下nginx配置多台服务器做负载均衡
Nginx (engine x) 是一个高性能的HTTP和反向代理服务,也是一个IMAP/POP3/SMTP服务. Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3 ...
- Nginx和Tomcat配置SSL实现https访问
环境:CentOS 7 Nginx版本: nginx/1.18.0 1. 安装nginx 详细步骤可以参考如下官网:http://nginx.org/en/linux_packages.html#RH ...
- windows:nginx配置http、https反向代理
一.下载 Windows 版本的 nginx nnginx下载:http://nginx.org/en/download.html 推荐稳定版本.下载完成后,解压得到 nginx-1.14.0 ,我把 ...
- windows下Nginx配置与测试
1.获取 下载地址:http://nginx.org/en/download.html 参考网址:http://nginx.org/en/docs/windows.html 2.准备工作 ...
随机推荐
- 前端css兼容性与易混淆的点
一.常用的骨灰级清除浮动 .clearfix:after { content: "."; display: block; height:; clear: both; visibil ...
- 关于textview显示特殊符号居中的问题
话说这是2017年的第一篇博客,也是一篇技术博客.先从简单的一篇解决问题开始吧,千里之行,始于足下! ------------------------------------------------- ...
- 【探索】机器指令翻译成 JavaScript
前言 前些时候研究脚本混淆时,打算先学一些「程序流程」相关的概念.为了不因太枯燥而放弃,决定想一个有趣的案例,可以边探索边学. 于是想了一个话题:尝试将机器指令 1:1 翻译 成 JavaScript ...
- dotNET跨平台相关文档整理
一直在从事C#开发的相关技术工作,从C# 1.0一路用到现在的C# 6.0, 通常情况下被局限于Windows平台,Mono项目把我们C#程序带到了Windows之外的平台,在工作之余花了很多时间在M ...
- Web性能优化:图片优化
程序员都是懒孩子,想直接看自动优化的点:传送门 我自己的Blog:http://cabbit.me/web-image-optimization/ HTTP Archieve有个统计,图片内容已经占到 ...
- SSH实战 · 唯唯乐购项目(下)
后台模块 一:后台用户模块 引入后台管理页面 创建adminuser表: CREATE TABLE `adminuser` ( `uid` int(11) NOT NULL AUTO_INCREM ...
- 移动web基本知识
1.pixel像素基础 1.px:csspixel 逻辑像素,浏览器所使用的抽象单位 2.dp,pt:设备无关像素 3.devicePixelPatio 设备像素缩放比例 2.viewport 1. ...
- 如何快速优化手游性能问题?从UGUI优化说起
WeTest 导读 本文作者从自身多年的Unity项目UI开发及优化的经验出发,从UGUI,CPU,GPU以及unity特有资源等几个维度,介绍了unity手游性能优化的一些方法. 在之前的文 ...
- jquery插件的用法之cookie 插件
一.使用cookie 插件 插件官方网站下载地址:http://plugins.jquery.com/cookie/ cookie 插件的用法比较简单,直接粘贴下面代码示例: //生成一个cookie ...
- OSGi规范的C#实现开源
这是大约在3-4年前完成的一个C#实现的OSGi框架,实现的过程参照了OSGi规范与与一些实现思路(感谢当时的那些资料与项目),此框架虽然仅在几个小型项目有过实际的应用,但OSGi的规范实现还是相对比 ...
