jQuery.extend和jQuery.fn.extend的区别?
jquery 本身 是由 Resig: 莱希格, 一个美国的小伙子小伙伴开发的, 在2005年 prototype发表之后, 在2006年1月发表的, 后来进入mozilla工作, mozilla的js调试器 很强大的!
在jquery中, 为了书写和 描述的方便, 通常用 $ 来代替 jQuery. 即: $ === jQuery. $就是jquery
$号是jQuery“类”的一个别称,$()构造了一个jQuery对象。所以,“$()”可以叫做jQuery的构造函数
关于标题所将的问题, 参考这篇文章很好: http://www.jb51.net/article/42750.htm
可以对jquery 进行扩展. 就要理解jquery的类和 jquery的类实例:
jquery类, 可以把jQuery 看成是一个 封装了的 类, 它有很多方法, 这些方法分为 静态方法(即 类方法), 成员方法(即 实例方法)
jQuery本身就是 一个类! 要扩展 / 增加/ 自定义 jQuery 的 "类方法" , 这个 类作用域 的方法, 就相当于jQuery的 静态方法"类方法", 就使用
jQuery.extend();
jquery使用extend 方法 来扩展 其功能和方法. 注意这里的extend 是一个 方法! 所以 应该 按照 方法的 格式 来 调用 写代码:
<script type="text/javascript"> $.extend(..... ); </script>使用 extend方法.
- 要扩展/添加, jquery的 实例 的 方法, 就要使用 jQuery 的fn ,即 prototype的 方法和属性. 即 fn=prototype
prototype: ['pr2ut2taip]: 原型 : 事物最开始的模型, 最开始的摸样叫 原型; 也有 "模型" model的意思!!
propagate: [prap2'geit], 中间的单词 是 "page", 表示 传导, transmit, 扩散 spread的意思. jquery有 : stopDefault, stopPropagate的方法...
- 使用方法: 对jQuery 类和 jQuery.fn实例 进行扩展后 ,就可以直接 用 $. your_extend_method(), 和 $("selector").your_extend_method()来使用了:
例子:
要扩展jquery中的方法, 可以用 $.fn.extend(..)方法, 也可以使用 "把方法名提出来, 直接定义:"
$.fn, jQuery.prototype.extend_name_custom = function() {
// 这个里面要使用 $this = $(this);
$this.find('div').html('test'); // $this 就是你要使用这个方法的, 前面选中的这个变量.
..... } jQuery.prototype.extend_name_custom2 = function() {
// 这个里面要使用 $this = $(this);
$this.find('div').html('test'); // $this 就是你要使用这个方法的, 前面选中的这个变量.
..... }也可以像下面这种, 使用匿名的 函数调用 jQuery: https://q.cnblogs.com/q/65738/
(function($){
$.fn.extend(
myAttr: "myvalue",
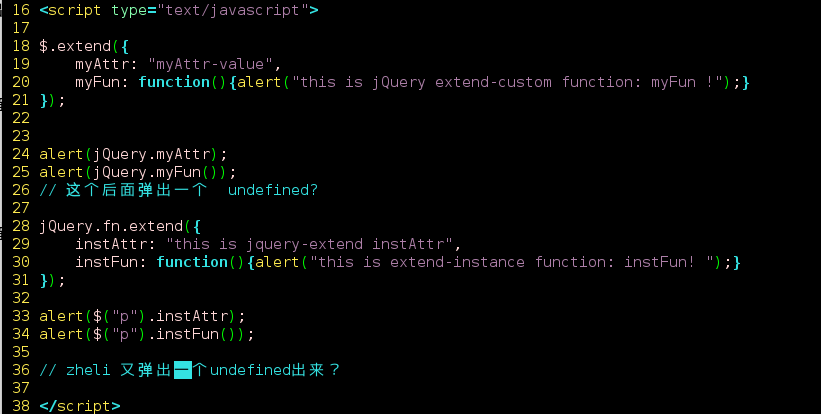
myFun: function(){ $this = $(this);.....}, ); })(jQuery); // 末尾一定要加分号, 表示这里 是在 调用一个 匿名的函数.如下的代码, 为什么会多出来 两个 undefined?

原因: 对于一个函数foo(), 如果用 alert(foo), 这个时候, foo是一个变量名, 因此显示foo的函数内容, 如果用 alert(foo()) , 由于后面加了 括号, 就表示要 调用调用这个函数, 即函数要执行! 但是, **由于 alert()中, 是要显示 一个内容的, 这里 foo()函数执行后, 如果没有返回内容 给alert使用 , **那么alert 就没有 要显示的东西, 所以这个时候, 就弹出的是 undefined. 因为alert 真的是没有 要显示的东西.
因此, 如果 在alert(foo()); 中 调用的是一个函数, 要避免显示 undefined, 就的要 这个foo()函数 return 返回 一个内容!!!
markdown 关于斜体和粗体强调?
1个表示斜体, 两个表示粗体, 3个表示粗斜体

多级列表? 支持两极 列表, 最好是把两级列表的 表示符号区分开; 多级列表 项目下, 如果有 正文段落, 则要在 [每个] 段落前加tab,
- 列表1
- 列表1.1
- 列表1.2
- 列表2 无序列表下, 但是,无序列表下 好像不可以用 有序列表
- 列表2.1
- 列表2.2
- 列表1
- 列表1.1
- 列表1.2
- 列表2 有序列表下, 也可以用 无序列表
- 列表2.1
- 列表2.2
正文段落列表
- 段落1
段落1的正文内容, foo...
段落1的正文内容, foo... - 段落2
段落2的正文内容, foo...
段落2的正文内容, foo...
- 段落1
段落1的正文内容, foo...
段落1的正文内容, foo... 这个非顶格写的段落, 就打断了 原来的排序结构! 原来的排序结构就无效了, 后面就要 重新编号了.
- 段落2
段落2的正文内容, foo...
中间有多个空行, 并且顶格写, "打断" "结束" 了先前的 "层次模式" "层次结构"...
// 在没有编号的情况下, 如果用tab缩进,就表示 是代码格式.
段落2的正文内容, foo... // 在没有编号的情况下, 如果用tab缩进,就表示 是代码格式.
- 段落3
段落3的正文内容, foo...
段落3的正文内容, foo...
这就得出一个conclusion: a conclusion comes: (分 有序和 无序 列表)
要使用有序列表,其实 只要是数字加 点号就可以了, markdown自己会 去排序的, markdown是 不会 去管你怎么编号的. 所以, 使用有序编号, 只要统一使用 - 一直就使用 数字1加点号就可以了. 列表, 如果当前 这项 列表下面还有正文 内容, 则正文内容要进行缩进.
在markdown中, 一定随时 要有清晰的 层次结构! 的thinking 思想: 因为额md是按层次 来解析内容的 . 凡是 在一个 "结构"中, 后面的内容 是这个结构的 子内容, 下级内容的时候, 统一的都是 用 tab进行缩进!!
那么, 如何才能 "打断", "结束" 前面的 层次模式, 上一个 "结构状态?" 要使用两个操作结合: 一个是要输入一个空行(空行表示, 可能另外开始 一种 结构模式; ) 二是, 要用 "顶格", 非 "开头空格"的 方式写内容, 即 后面的内容 要顶格写开始!!
*** 以前,只是 知道了md 各种元素的表示方法, 但是, 就没有 这个层次 思想, 所以 有那么多的 "困惑". ***
jQuery.extend和jQuery.fn.extend的区别?的更多相关文章
- jquery中方法扩展 ($.fn & $.extend) 学习笔记
A.$.fn 1.$.fn.method() 函数为jQuery对象扩展一个属性和方法(主要用于扩展方法) :method 为自定义方法名 ($.fn 等效 $.prototype) $.fn.bor ...
- $.extend(object) 和 $.fn.extend(object)
1.jQuery.extend(object); 它是为jQuery类添加类方法,可以理解为添加静态方法.如: jQuery.extend({ min: function(a, b) { return ...
- jQuery中,$.extend,$obj.extend和$.fn.extend三者的区别
jQuery中,$.extend,$obj.extend和$.fn.extend三者的区别 现在做的一个项目,所使用的框架是基于jQuery扩展的,于是平时学了一下jQuery,了解到了它的扩展函数: ...
- jQuery.fn.extend() 与 jQuery.extend()
jQuery.fn如何扩展. jQuery插件 $.fn(object)与$.extend(object) jQuery提供了两个方法帮助开发插件 $.extend(object);扩展jQuery类 ...
- jQuery 第九章 工具方法之插件扩展 $.extend() 和 $.fn.extend()
$.extend() $.fn.extend() -------------------------------------------------- $.extend() 插件扩展(工具方法) jq ...
- $.fn.extend 和$.extend函数
区别和详解:jQuery extend()和jQuery.fn.extend() 首先是简单的概述区别:$.extend()是类方法 $.fn.extend()是原型方法 对象方法和原 ...
- WHAT?【 $.fn.extend() 】vs【 $.extend() 】
废话不多说,干货来了,转自http://www.cnblogs.com/hellman/p/4349777.html (function($){ $.fn.extend({ test:function ...
- jQuery.extend和jQuery.fn.extend的区别【转】
解释的很有意思,清晰明了又有趣,转来分享下,哈哈哈 jQuery.extend和jQuery.fn.extend的区别,其实从这两个办法本身也就可以看出来.很多地方说的也不详细.这里详细说说之间的区别 ...
- 利用jQuery对插件进行扩展时,方法$.extend()、$.fn.extend()区别与联系
利用JQ开发插件的方法: 1.jQuery.extend(); 2.jQuery.fn.extend(); 3.通过$.widget()应用jQuery UI的部件工厂方式创建. 由于第三种方式通 ...
- 区别和详解:jQuery extend()和jQuery.fn.extend()
1.认识jQuery extend()和jQuery.fn.extend() jQuery的API手册中,extend方法挂载在jQuery和jQuery.fn两个不同对象上方法,但在jQuery内部 ...
随机推荐
- 【BZOJ-2286】消耗战 虚树 + 树形DP
2286: [Sdoi2011消耗战 Time Limit: 20 Sec Memory Limit: 512 MBSubmit: 2120 Solved: 752[Submit][Status] ...
- NOIP2014
DAY1 生活大爆炸版石头剪刀布 直接模拟即可. // codevs3716 #include<algorithm> #include<iostream> #include&l ...
- codeforces 613D:Kingdom and its Cities
Description Meanwhile, the kingdom of K is getting ready for the marriage of the King's daughter. Ho ...
- NYOJ 16 矩形嵌套(经典动态规划)
传送门 Description 有n个矩形,每个矩形可以用a,b来描述,表示长和宽.矩形X(a,b)可以嵌套在矩形Y(c,d)中当且仅当a<c,b<d或者b<c,a<d(相当于 ...
- 【Beta】第三次任务发布
后端(补做) #86 了解社区新建文章.添加评论(回复)的机制.整理成API文档,包括如何请求新建文章.新建评论(回复).如何获取文章内容和评论内容. 验收条件:文档PM要能看懂. 前端(补做) #8 ...
- centos 6 安装
centos 6 安装步骤 说明: 1.install or upgrade an existing system安装或升级现有系统 2.install system with basic vide ...
- WinForm------TreeListLookUpEdit控件的使用
1.数据库添加表dbo.Graduation 2.从工具栏拖出TreeListLookUpEdit控件,修改部分属性 Display Name:选中后显示在控件的值 Value Member:C#代码 ...
- vs------各种错误解决方法
错误:命名空间System.Net中不存在类型或命名空间名“Http”,或工程里面“引用”的文件太少 转载:http://www.asp.net/mvc/mvc4 错误:LD.exe 已退出,代码为- ...
- spring-boot-cli
- 查询centos查看系统内核版本,系统版本,32位还是64位
[root@centos01 ~]# lsb_release -a #查看centos 版本为6.4LSB Version: :base-4.0-amd64:base-4.0-no ...
