纯html的table打印注意事项
1. 在firefox下,每页均会打印重复thead(表头),tfoot(表尾)的内容;IE8下无效(其它IE版本未测试)
2. 分页的处理
@media print {
.page-break { page-break-after: always; }
}
在需要分页的tr上,加上该样式即可
3.隐藏某些不需要打印的区域
@media print {
.no-print { display: none; }
}
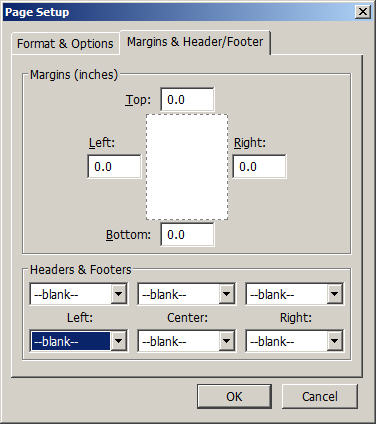
4.页面顶部网址之类的,如何去掉?
IE: File -> Page Setup

FireFox: Print -> Page Setup

5.打印页面指定区域
<iframe id="frmPrint" width="0" height="0" frameborder="0"></iframe>
<div id="divContent">这是打印的内容</div>
<div>这里不需要打印</div>
<button onclick="printTest()">打印</button>
<script type="text/javascript">
function printTest(){
var ifrm = document.getElementById("frmPrint");
//下行中的style只是为了演示如何附加样式
ifrm.contentWindow.document.body.innerHTML = "<style>*{color:red}</style>" + document.getElementById("divContent").innerHTML;
ifrm.contentWindow.print();
}
</script>
上述代码仅适用于FireFox,IE下建议用css隐藏不需打印的内容
完整示例代码:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>html打印测试</title>
<style type="text/css" media="all">
* { margin:0; padding:0; font-size:12px }
table { margin:10px; border:2px solid #000; border-collapse:collapse; margin:5px auto }
th, td { border:1px solid #000; border-collapse:collapse; padding:3px 5px }
h1 { font-size:24px }
@media print {
.no-print { display: none; }
.page-break { page-break-after: always; }
}
</style>
</head>
<body>
<div class="no-print" style="text-align:center;margin:5px">
<button onClick="window.print()"> 打 印 </button>
</div>
<table >
<thead>
<tr>
<th colspan="5">
<h1>XXXX报表</h1>
</th>
</tr>
<tr>
<th> 序号 </th>
<th> 栏目1 </th>
<th> 栏目2 </th>
<th> 栏目3 </th>
<th> 栏目4 </th>
</tr>
</thead>
<tbody>
<tr>
<td> 1 </td>
<td> 数据1 </td>
<td> 数据2 </td>
<td> 数据3 </td>
<td> 数据4 </td>
</tr>
<tr class="page-break">
<td> 2 </td>
<td> 数据1 </td>
<td> 数据2 </td>
<td> 数据3 </td>
<td> 数据4 </td>
</tr>
<tr>
<td> 3 </td>
<td> 数据1 </td>
<td> 数据2 </td>
<td> 数据3 </td>
<td> 数据4 </td>
</tr>
<tr>
<td> 4 </td>
<td> 数据1 </td>
<td> 数据2 </td>
<td> 数据3 </td>
<td> 数据4 </td>
</tr>
<tr>
<td> 5 </td>
<td> 数据1 </td>
<td> 数据2 </td>
<td> 数据3 </td>
<td> 数据4 </td>
</tr>
</tbody>
<tfoot>
<tr>
<th> 合计: </th>
<th> </th>
<th> </th>
<th> 300.00 </th>
<th> 300.00 </th>
</tr>
</tfoot>
</table>
</body>
</html>
纯html的table打印注意事项的更多相关文章
- C#巧用Excel模版变成把Table打印出来
将一个做好的Excel模版,通过程序填上数据然后打印出来这个需求有两种方法一种是通过代码打开Excel模版然后填入数据然后再打印. 第二种方法就是我将要介绍的 1.将Excel设置好格式另存为HTML ...
- LODOP中的纯文本和超文本打印项
LODOP中的的打印项,有超文本也有纯文本,超文本指的是用html语言,html里的标签为值的打印项,该种打印项会经过浏览器解析,LODOP本身不带解析超文本的引擎,调用的windows底层引擎,与i ...
- Blender 精确建模3D打印注意事项
首先参照前面的<Blender的单位:一图弄懂Blender的单位>设置好自己环境的长度单位. 下面的注意事项,没有先后关系,遇到的就会补充. 1. 模型需要进行布尔计算前,在物件我是下, ...
- JavaScript--动态添加元素(纯js书写table并删除数据)
本文是对上一篇博文的扩展,用js书写表格,并添加和删除数据,详细代码解释见代码页. 对于文中使用的script脚本函数,下载地址如下:https://pan.baidu.com/s/13OFnj7nc ...
- 纯JS 将table表格导出到excel
html <div > <button type="button" onclick="getXlsFromTbl('tableExcel','myDiv ...
- Silverlight打印注意事项
1.Silverlight的打印功能从版本5开始才支持矢量打印,这不但要求打印机支持矢量打印,而且还要安装相应的打印驱动程序. 测试你的打印机是否支持矢量打印,可以参考:如何用C#代码检测打印机和驱动 ...
- 构建轻量级的Table View注意事项[UIKit]
參考文章来自objcio站点 一.使用ChildViewController 将Table ViewController作为Child View Controller加入到其它View Control ...
- 纯CSS实现table表头固定(自创备忘)
因为之前约定时候产品没说要表头固定,这次迭代测试突然提出这个需求,而且不知道因为什么未知原因非要这样不可--因为之前用了table标签做表单,而且也没用插件,这下就难了点,找另外一个前端前辈妹子商量了 ...
- 纯css实现table表格固定列和表头,中间横向滚动的思路-附案例
最近做的后台管理系统要处理大量的表格 原项目是采用的for循环加拼接字符串的方式实现;导致js代码一大堆;各种单引号和双引号的嵌套;让人头疼;遂引入vue.js;用v-for做模板渲染;工作量顿时减轻 ...
随机推荐
- rsa && sha1 js code
jsbn.js /* * Copyright (c) 2003-2005 Tom Wu * All Rights Reserved. * * Permission is hereby granted, ...
- 发现一个国内牛逼的maven仓库,速度真的太快了
前天网上下了一个项目,在公司还好,网络比较流畅,很快就把依赖下好了:回家的时候,想耍耍,结果下了一天也没把依赖下好,速度是几k每秒,甚至一k每秒,哎~心都碎了,网上一搜,结果发现了一个惊天的用nexu ...
- jenkins邮件通知功能
第部分:全局设置 第一步:进入jenkins的系统设置 第二步:设置管理员邮件地址: 第三步:下载email-ext插件并填写对应的内容: 第四部:填写邮件通知 第五步:以上就是系统管理里需要填写的全 ...
- Mycat实现读写分离,主备热切换
实验环境:ubutu server 14 Master IP:172.16.34.212 Slave IP:172.16.34.34.156 Mycat server IP:172.16.34.219 ...
- windows下socket学习(一)
关于socket的文章,园子里面有很多,其实无非就是 WSAStartup.socket.bind.listen.accept.recv.send(服务端),WSAStartup.socket.con ...
- php魔术方法罗列
##__sleep() 和 __wakeup() 当序列化(serialize)对象时,PHP 将试图在序列动作之前调用该对象的成员函数 __sleep() .__sleep() 方法常用于提交未提交 ...
- android 布局下划线
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_cont ...
- 举例讲解Linux系统下Python调用系统Shell的方法
有时候难免需要直接调用Shell命令来完成一些比较简单的操作,比如mount一个文件系统之类的.那么我们使用Python如何调用Linux的Shell命令?下面来介绍几种常用的方法:1. os 模块 ...
- Spring AOP 开发中遇到问题:Caused by: java.lang.IllegalArgumentException: warning no match for this type name: com.xxx.collector.service.impl.XxxServiceImpl [Xlint:invalidAbsoluteTypeName]
在网上找了很多,都不是我想要的,后来发现是我在springaop注解的时候 写错了类名导致的这个问题 @Pointcut("execution(* com.xxx.collector.ser ...
- c++11 新特性之lambda表达式
写过c#之后,觉得c#里的lambda表达式和delegate配合使用,这样的机制用起来非常爽.c++11也有了lambda表达式,形式上有细小的差异.形式如下: c#:(input paramete ...
