046医疗项目-模块四:采购单模块—采购单审核(Dao,Service,Action三层)
当医院把采购单提交之后,由监管单位进行采购单审核,由卫生院及卫生局进行审核。卫生局可以审核所有医院创建的采购单,卫生院只审核本辖区医院创建的采购单。
操作流程:

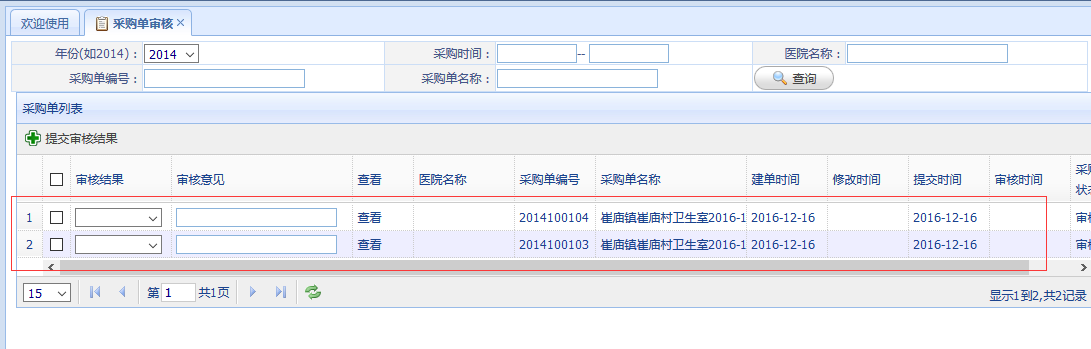
点击“采购单审核”
显示如下:

具体实施如下:
Dao层:
分为两个:
查找cgd表中的数据以及数据的数量来实现分页。
我们查找cdg数据的SQL语句:
select useryy.mc useryymc,
yycgd.*,
(select info
from dictinfo
where typecode = ''
and dictcode = yycgd.zt) yycgdztmc
from yycgd2014 yycgd, useryy
where yycgd.useryyid = useryy.id --只查询审核中的采购单
and yycgd.zt = '' --卫生院只审核本辖区医院创建的采购单
--1.1.是监管单位管理地区
and useryy.id in (
select id from useryy where dq like '1.1.%'
)
具体的YycgdMapper.xml代码如下:
<!-- 采购单查询条件 -->
<sql id="query_yycgd_where">
<if test="yycgdCustom!=null">
<if test="yycgdCustom.id!=null and yycgdCustom.id!=''">
and yycgd.id = #{yycgdCustom.id}
</if> <if test="yycgdCustom.bm!=null and yycgdCustom.bm!=''">
and yycgd.bm = #{yycgdCustom.bm}
</if>
<if test="yycgdCustom.mc!=null and yycgdCustom.mc!=''">
and yycgd.mc like '%${yycgdCustom.mc}%'
</if>
<!-- 采购时间 ,根据采购单创建时间查询 -->
<if test="yycgdCustom.cjtime_start!=null">
and yycgd.cjtime>=#{yycgdCustom.cjtime_start}
</if>
<if test="yycgdCustom.cjtime_end!=null">
<![CDATA[
and yycgd.cjtime<=#{yycgdCustom.cjtime_end}
]]>
</if>
<!-- 根据医院id查询 -->
<if test="yycgdCustom.useryyid!=null and yycgdCustom.useryyid!=''">
and yycgd.useryyid = #{yycgdCustom.useryyid}
</if>
<!-- 采购单状态条件 -->
<if test="yycgdCustom.zt!=null and yycgdCustom.zt!=''">
and yycgd.zt = #{yycgdCustom.zt}
</if>
</if>
</sql> <!-- 采购单查询列表 -->
<select id="findYycgdList" parameterType="yycg.business.pojo.vo.YycgdQueryVo"
resultType="yycg.business.pojo.vo.YycgdCustom">
<!-- 分页头 -->
<include refid="yycg.base.commonSql.page_start" />
select
useryy.mc useryymc,
yycgd.*,
(select info from dictinfo where typecode='' and
dictcode=yycgd.zt)yycgdztmc
from yycgd${businessyear} yycgd,useryy where yycgd.useryyid = useryy.id <!-- 采购单本身查询条件 -->
<include refid="query_yycgd_where" />
<!-- 医院查询条件 -->
<include refid="yycg.base.dao.mapper.SysuserMapperCustom.query_useryy_where" /> order by yycgd.id desc <!-- 分页尾部 -->
<include refid="yycg.base.commonSql.page_end" />
</select>
我们看sql语句对应的yycgdMapperCustom.java:
public List<YycgdCustom> findYycgdList(YycgdQueryVo yycgdQueryVo)throws Exception;
我们在看对应的Service层代码:
@Override
public List<YycgdCustom> findCheckYycgdList(String year, String userjdid,
YycgdQueryVo yycgdQueryVo) throws Exception {
yycgdQueryVo = yycgdQueryVo != null ? yycgdQueryVo : new YycgdQueryVo();
year="2014";
// 采购单状态
String zt = "2";// 审核中 YycgdCustom yycgdCustom = yycgdQueryVo.getYycgdCustom();
if (yycgdCustom == null) {
yycgdCustom = new YycgdCustom();
}
yycgdCustom.setZt(zt);
yycgdQueryVo.setYycgdCustom(yycgdCustom);
// 监管单位管理地区
// 根据监管单位id查询监管单位
Userjd userjd = userjdMapper.selectByPrimaryKey(userjdid);
// 管理地区
String dq = userjd.getDq(); Useryy useryy = yycgdQueryVo.getUseryy();
useryy = useryy != null ? useryy : new Useryy();
// 设置查询条件管理地区
useryy.setDq(dq); yycgdQueryVo.setUseryy(useryy);
// 设置年份
yycgdQueryVo.setBusinessyear(year);
return yycgdMapperCustom.findYycgdList(yycgdQueryVo); }
上面的代码对应的是:查询采购单的数据。
我们接着看查数量的代码。主要是为了实现分页。
<!-- 采购单查询列表 -->
<select id="findYycgdCount" parameterType="yycg.business.pojo.vo.YycgdQueryVo"
resultType="int">
<!-- 分页头 -->
select
count(*)
from yycgd${businessyear} yycgd,useryy where yycgd.useryyid = useryy.id <!-- 采购单本身查询条件 -->
<include refid="query_yycgd_where" />
<!-- 医院查询条件 -->
<include refid="yycg.base.dao.mapper.SysuserMapperCustom.query_useryy_where" />
order by yycgd.id desc
</select>
Mapper层代码:
public int findYycgdCount(YycgdQueryVo yycgdQueryVo)throws Exception;
最后看Service层代码:
@Override
public int findCheckYycgdCount(String year, String userjdid,
YycgdQueryVo yycgdQueryVo) throws Exception {
year="2014";
yycgdQueryVo = yycgdQueryVo != null ? yycgdQueryVo : new YycgdQueryVo(); // 采购单状态
String zt = "2";// 审核中 YycgdCustom yycgdCustom = yycgdQueryVo.getYycgdCustom();
if (yycgdCustom == null) {
yycgdCustom = new YycgdCustom();
}
yycgdCustom.setZt(zt);
yycgdQueryVo.setYycgdCustom(yycgdCustom);
// 监管单位管理地区
// 根据监管单位id查询监管单位
Userjd userjd = userjdMapper.selectByPrimaryKey(userjdid);
// 管理地区
String dq = userjd.getDq(); Useryy useryy = yycgdQueryVo.getUseryy();
useryy = useryy != null ? useryy : new Useryy();
// 设置查询条件管理地区
useryy.setDq(dq); yycgdQueryVo.setUseryy(useryy);
// 设置年份
yycgdQueryVo.setBusinessyear(year);
return yycgdMapperCustom.findYycgdCount(yycgdQueryVo);
}
最后看Action层代码:
// 采购单审核列表页面
@RequestMapping("/checkyycgdlist")
public String checkyycgdlist(Model model) throws Exception {
// 药品类别
List<Dictinfo> cgdztlist = systemConfigService
.findDictinfoByType("010");
model.addAttribute("cgdztlist", cgdztlist); // 当前年份
model.addAttribute("year", MyUtil.get_YYYY(MyUtil.getDate())); return "/business/cgd/checkyycgdlist";
} //采购单审核列表结果集,json
@RequestMapping("/checkyycgdlist_result")
public @ResponseBody
DataGridResultInfo checkyycgdlist_result( HttpSession session,
String year,// 年份
YycgdQueryVo yycgdQueryVo,// 查询条件
int page, int rows) throws Exception {
// 当前用户
ActiveUser activeUser = (ActiveUser) session
.getAttribute(Config.ACTIVEUSER_KEY);
// 监管单位id
String userjdid = activeUser.getSysid();// 单位id // 列表的总数
int total = yycdgService
.findCheckYycgdCount(year, userjdid, yycgdQueryVo); // 分页参数
PageQuery pageQuery = new PageQuery();
pageQuery.setPageParams(total, rows, page);
yycgdQueryVo.setPageQuery(pageQuery);// 设置分页参数 // 分页查询列表
List<YycgdCustom> list = yycdgService.findCheckYycgdList(year, userjdid,
yycgdQueryVo); DataGridResultInfo dataGridResultInfo = new DataGridResultInfo();
dataGridResultInfo.setTotal(total);
dataGridResultInfo.setRows(list); return dataGridResultInfo;
}
最后看页面:
在menu.json中:
{"icon" : "icon-log","menuid" : "1_1","menuname" : "采购单审核","url" : "/yycgproject/cgd/checkyycgdlist.action"
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<%@ page contentType="text/html; charset=UTF-8"%>
<%@ include file="/WEB-INF/jsp/base/tag.jsp"%>
<html>
<head>
<title>医院采购单审核</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="content-type" content="text/html; charset=UTF-8"> <%@ include file="/WEB-INF/jsp/base/common_css.jsp"%>
<%@ include file="/WEB-INF/jsp/base/common_js.jsp"%> <script type="text/javascript"> function yycgdchecksubmit(){
_confirm('您确认提交审核结果吗?',null,
function(){
var indexs = [];//记录的序号
var rows = $('#yycgdlist').datagrid('getSelections');//获得以datagrid所有选中的行
//alert(rows.length);
for(var i=0;i<rows.length;i++){
var index=$('#yycgdlist').datagrid('getRowIndex',rows[i]);//获取指定行的序号
indexs.push(index);
}
if(rows.length>0){
//alert(indexs.join(','));
$("#indexs").val(indexs.join(','));//将数组数据中间以逗号分隔拼接成一个串,放在indexs里边
jquerySubByFId('yycgdqueryForm', yycgdchecksubmit_callback, null);
}else{
alert_warn("请选择要提交审核的采购单");
} }
)
}
function yycgdchecksubmit_callback(data){
var result = getCallbackData(data);
_alert(result);
yycgdquery();//刷新本窗口
} function yycgdview(bm){
var sendUrl = "${baseurl}cgd/viewcgd.action?id="+bm;
parent.opentabwindow(bm+'采购单查看',sendUrl);//打开一个新标签
} //工具栏 var toolbar = [ {
id : 'yycgdchecksubmit',
text : '提交审核结果',
iconCls : 'icon-add',
handler : yycgdchecksubmit
}]; var frozenColumns; var columns = [ [
{
checkbox:true
},
{
field : 'id',//采购单id
hidden : true,
formatter: function(value,row,index){
return '<input type="hidden" name="yycgdCustoms['+index+'].id" value="'+value+'" />';
}
},
{
field : 'opt',
title : '审核结果',
width : 100,
formatter: function(value,row,index){
var string= '<select name="yycgdCustoms['+index+'].zt">'
+'<option value=""></option>'
+'<option value="3">审核通过</option>'
+'<option value="4">审核不通过</option>'
+'</select>';
return string
}
},
{
field : 'opt2',
title : '审核意见',
width : 180,
formatter: function(value,row,index){
return '<input type="text" name="yycgdCustoms['+index+'].shyj" />'; }
},{
field : 'opt3',
title : '查看',
width : 60,
formatter:function(value, row, index){
return '<a href=javascript:yycgdview("'+row.bm+'")>查看</a>';
}
}, {
field : 'useryymc',
title : '医院名称',
width : 100
},{
field : 'bm',
title : '采购单编号',
width : 80
},{
field : 'mc',
title : '采购单名称',
width : 150
},{
field : 'cjtime',
title : '建单时间',
width : 80,
formatter: function(value,row,index){
if(value){
try{
//通过js日期格式化
var date = new Date(value);
var y = date.getFullYear();//获取年
var m = date.getMonth()+1;//获取月
var d = date.getDate();
return y+"-"+m+"-"+d;
}catch(e){
alert(e);
}
} }
},{
field : 'xgtime',
title : '修改时间',
width : 80,
formatter: function(value,row,index){
if(value){
try{
var date = new Date(value);
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
return y+"-"+m+"-"+d;
}catch(e){
alert(e);
}
} }
},{
field : 'tjtime',
title : '提交时间',
width : 80,
formatter: function(value,row,index){
if(value){
try{
var date = new Date(value);
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
return y+"-"+m+"-"+d;
}catch(e){
alert(e);
}
} }
},{
field : 'shtime',
title : '审核时间',
width : 80,
formatter: function(value,row,index){
if(value){
try{
var date = new Date(value);
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
return y+"-"+m+"-"+d;
}catch(e){
alert(e);
}
} }
},{
field : 'yycgdztmc',
title : '采购单<br>状态',
width : 60
}]]; function initGrid(){
$('#yycgdlist').datagrid({
title : '采购单列表',
//nowrap : false,
striped : true,
//collapsible : true,
url : '${baseurl}cgd/checkyycgdlist_result.action',
queryParams:{//查询参数,只在加载时使用,点击查询使用load重新加载不使用此参数
year:'${year}'
},
//sortName : 'code',
//sortOrder : 'desc',
//remoteSort : false,
idField : 'id',//查询结果集主键采购单id
//frozenColumns : frozenColumns,
columns : columns,
autoRowHeight:true,
pagination : true,
rownumbers : true,
toolbar : toolbar,
loadMsg:"",
pageList:[15,30,50,100],
onClickRow : function(index, field, value) {
$('#yycgdlist').datagrid('unselectRow', index);
}
}); }
$(function() {
initGrid();
}); function yycgdquery() {
var formdata = $("#yycgdqueryForm").serializeJson();//将form中的input数据取出来
$('#yycgdlist').datagrid('unselectAll');//清空列表所有选中状态
$('#yycgdlist').datagrid('load', formdata);
} $(function(){
//加载采购单状态
//getDictinfoCodelist('010','yycgdCustom.zt');
//加载年
//businessyearlist('businessyear'); });
</script>
</HEAD>
<BODY>
<form id="yycgdqueryForm" name="yycgdqueryForm" method="post" action="${baseurl}cgd/checkcgdsubmit.action">
<input type="hidden" id="indexs" name="indexs" />
<TABLE class="table_search">
<TBODY>
<TR>
<TD class="left">年份(如2014):</TD>
<td >
<select name="year" id="year">
<option value="2014">2014</option>
<option value="2013">2013</option>
</select> </td>
<TD class="left">采购时间:</TD>
<td >
<INPUT id="yycgdCustom.cjtime_start"
name="yycgdCustom.cjtime_start"
onfocus="WdatePicker({isShowWeek:false,skin:'whyGreen',dateFmt:'yyyy-MM-dd'})" style="width:80px"/>--
<INPUT id="yycgdCustom.cjtime_end"
name="yycgdCustom.cjtime_end"
onfocus="WdatePicker({isShowWeek:false,skin:'whyGreen',dateFmt:'yyyy-MM-dd'})" style="width:80px"/> </td>
<TD class="left">医院名称:</TD>
<td ><INPUT type="text" name="useryyCustom.mc" /></td> </TR>
<TR>
<TD class="left">采购单编号:</td>
<td><INPUT type="text" name="yycgdCustom.bm" /></TD>
<TD class="left">采购单名称:</TD>
<td ><INPUT type="text" name="yycgdCustom.mc" /></td> <td colspan=2> <a id="btn" href="#" onclick="yycgdquery()" class="easyui-linkbutton" iconCls='icon-search'>查询</a>
</td>
</tr> </TBODY>
</TABLE> <TABLE border=0 cellSpacing=0 cellPadding=0 width="99%" align=center>
<TBODY>
<TR>
<TD>
<table id="yycgdlist"></table>
</TD>
</TR>
</TBODY>
</TABLE>
</form> </BODY>
</HTML>
调试成功
046医疗项目-模块四:采购单模块—采购单审核(Dao,Service,Action三层)的更多相关文章
- 043医疗项目-模块四:采购单模块—采购单明细查询(Dao,Service,Action三层)
前一篇文章我们做的是在医院的角度上添加在采购单里面添加药品.这一篇文章是查看我们添加的采购单信息. 我们先看一下要实现的效果:当: 按下确认添加时,会在这里 显示出刚才添加的数据. 好,我们就来做这个 ...
- 044医疗项目-模块四:采购单模块—采购单保存(Dao,Service,Action三层)
我们上上一篇文章(042医疗项目-模块四:采购单模块-采购单明细添加查询,并且把数据添加到数据库中)做的工作是把数据插入到了数据库,我们这篇文章做的是042医疗项目-模块四:采购单模块-采购单明细添加 ...
- 048医疗项目-模块四:采购单模块—采购单受理(Dao,Service,Action三层)
需求: 我们之前把采购单交给监督单位审核了,审通过的采购单就要受理.供货商决定采购单发不发货. 说明: 我们要查的就是登录的供货商的要提供的采购药品,我们查看的是采购单详细表,至于查询条件我们用的是就 ...
- 047医疗项目-模块四:采购单模块—采购单审核提交(Dao,Service,Action三层)
我们之前把采购单都审核了,这篇文章说的就是审核之后提交. 其实就是改变(update)采购单的审核状态. 需求: 用户要先查看采购单的内容. 查看采购单页面:页面布局同采购单修改页面. 选择审核结果. ...
- 045医疗项目-模块四:采购单模块—采购单提交(Dao,Service,Action三层)
我们之前做的就是采购单的编辑,在采购单里面添加了药品,然后我们这篇文章要做的就是说提交这个采购单. 当我们创建完成采购单,确定采购单不再修改,需要提交采购单,由监管单位进行审核. 我们在提交这个采购单 ...
- 010医疗项目-模块一:用户添加的实现(Dao,Service,Action,增加页面调试,提交页面调试)
要实现的效果:
- 模块四-shutil模块
shutil模块 高级的文件处理模块 主要是文件的处理,移动,压缩和解压缩 shutil模块的使用方法: shutil.copyfile()#拷贝文件 shutil.copy()#拷贝文件和权限 sh ...
- 常见模块(四) os模块
注: os模块是实现python程序对操作系统(operation system)的操作 1.对文件或者目录进行删除或者创建的相关操作 # os.rename("b"," ...
- 010商城项目:商品类目的选择——Dao,Service.Action层的分析
我们现在开始写商品类选择这个功能: 先看效果: 当我们点击"新增商品"---->"选择目录"然后从数据库中查出来数据并显示了. 我们分析数据库的那张表: ...
随机推荐
- 【代码笔记】iOS-传身份证号码可返回生日字符串
代码: - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. NS ...
- Nodejs之MEAN栈开发(九)---- 用户评论的增加/删除/修改
由于工作中做实时通信的项目,需要用到Nodejs做通讯转接功能,刚开始接触,很多都不懂,于是我和同事就准备去学习nodejs,结合nodejs之MEAN栈实战书籍<Getting.MEAN.wi ...
- 解析ABP框架中的事务处理和工作单元,ABP事务处理
通用连接和事务管理方法连接和事务管理是使用数据库的应用程序最重要的概念之一.当你开启一个数据库连接,什么时候开始事务,如何释放连接...诸如此类的. 正如大家都知道的,.Net使用连接池(connec ...
- .Net Attribute详解(上)-Attribute本质以及一个简单示例
Attribute的直接翻译是属性,这和Property容易产生混淆,所以一般翻译成特性加以区分.Attribute常常的表现形式就是[AttributeName], 随意地添加在class, met ...
- 一次进程hang住问题分析。。。
这两天有同学使用数据校验工具时发现进程hang住了,也不知道什么原因,我简单看了看进程堆栈,问题虽然很简单,但能导致程序hang住,也一定不是小问题.简单说明下程序组件的结构,程序由两部分构成,dbc ...
- 省级联动(使用ajax实现)
在博客园学习了很多实用的东西,现在该慢慢开始自己写写博客文章, 由于本人水平有限,刚走出校园的小菜鸟,另外,文章在表述和代码方面如有不妥之处,欢迎批评指正.留下你 的脚印,欢迎评论! 有什么问题,可以 ...
- Android ImageView(scaleType属性)(转)
(转自:http://www.open-open.com/lib/view/open1378257991687.html) <ImageView android:id="@+id/im ...
- Visual Studio 中的快捷键
VS中常用快捷键 Ctrl+K+D:快速对齐代码 Ctrl+E+D:快速对齐代码 Ctrl+Z:撤销 Ctrl+S:保存 Ctrl+Shift+S:保存所有 Ctrl+J:快速弹出智能提示 Shift ...
- org.eclipse.ui.menus扩展点学习
Eclipse菜单: menu:help?after=addtions menu:navigate?after=open.ext2 menu:window?after=newEditor menu:f ...
- SVN报Previous operation has not finished; run 'cleanup' if it was interrupted错误的解决方法
做着项目突然SVN报Previous operation has not finished; run 'cleanup' if it was interrupted,进度又要继续,烦.百度一下发现很多 ...
