easyui datagrid tooltip
$('#dg').datagrid('getPanel').find('.easyui-tooltip').each(function(){
var index = parseInt($(this).attr('data-p1'));
$(this).tooltip({
content: $('<div></div>'),
onUpdate: function(cc){
var row = $('#dg').datagrid('getRows')[index];
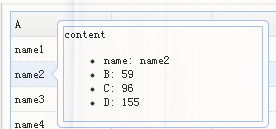
var content = '<div>content</div><ul>';
content += '<li>name: '+row.A+'</li>';
content += '<li>B: '+row.B+'</li>';
content += '<li>C: '+row.C+'</li>';
content += '<li>D: '+row.D+'</li>';
content += '</ul>';
cc.panel({
width:200,
content:content
});
},
position:'right'
});
});

easyui datagrid tooltip的更多相关文章
- 让easyui datagrid支持bootstrap的tooltip
让easyui datagrid支持bootstrap的tooltip 发表于 下午 1:53 by ylpro.net & 分类 Java. Easyui在1.3.3版本之前是不支持tool ...
- EasyUI Datagrid 鼠标悬停显示单元格内容 复制代码
EasyUI Datagrid 鼠标悬停显示单元格内容 ,halign:, align: 0 « 上一篇:LINQ to Entities 中的查询» 下一篇:去掉字符串中的非数字字符 posted ...
- JQuery easyUI DataGrid 创建复杂列表头(译)
» Create column groups in DataGrid The easyui DataGrid has ability to group columns, as the followin ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(8)-MVC与EasyUI DataGrid 分页
系列目录 前言 为了符合后面更新后的重构系统,文章于2016-11-1日重写 EasyUI Datagrid在加载的时候会提交一些分页的信息到后台,我们需要根据这些信息来进行数据分页再次返回到前台 实 ...
- 控制EasyUI DataGrid高度
这次要说的是控制EasyUI的高度,平时我公司的项目,用EasyUI较多,然后datagrid这个组件是用的非常多的.平时我们都是固定高度,常见代码如下: <table ...
- EasyUI datagrid 日期时间格式化
EasyUI datagrid中显示日期时间时,会显示为以下不太直观的数值: 添加以下JavaScript脚本,然后在field中添加 formatter: DateTimeFormatter 即可. ...
- easyui datagrid中 多表头方法总结
easyui datagrid中怎么设置表头成多行显示呢?其实很简单,就是给datagrid的columns属性设置成多个数组就行了.下面直接看例子吧,这是一个两行表头的,按照此方法,还可以设置三行表 ...
- jquery easyui datagrid翻页后再查询始终从第一页开始
在查询之前将datagrid的属性pageNumber重新设置为1 var opts = grid.datagrid('options'); opts.pageNumber = 1; easyui d ...
- easyui datagrid 没数据时显示滚动条的解决方法
今天解决了一个bug,因为datagrid有多列,可是当没有数据的时候,后面的列无法通过滚动条拉动来显示,比较麻烦,而需求要求没有数据也要拉动滚动条查看后面有什么列,一开始在网上找了一些资料,发现都不 ...
随机推荐
- 利用logminer恢复delete误删除操作的数据
1环境准备 日志挖掘可以基于日志.基于时间.基于SCN分析,这里我们将演示一个基于SCN的分析案例. 开启补充日志功能(必须开始,否则不能捕获DML操作日志): 创建一张livan表,往里面插入了14 ...
- OpenGL 小游戏 贪吃蛇1(2D)
#include "stdafx.h" #include <GL/glut.h> #include <stdlib.h> #pragma comment(l ...
- hdu1201-18岁生日
Gardon的18岁生日就要到了,他当然很开心,可是他突然想到一个问题,是不是每个人从出生开始,到达18岁生日时所经过的天数都是一样的呢?似乎并不全都是这样,所以他想请你帮忙计算一下他和他的几个朋友从 ...
- mysql导出导入
1.导出整个数据库 mysqldump -u 用户名 -p 数据库名 > 导出的文件名 mysqldump -u dbuser -p dbname > dbname.sql 2.导出一个表 ...
- Windows内核 基本汇编指令
1)用VS2010新建Win32 Console Application,工程名为ACECore,工程建立完成后得到打开文件ACECore.cpp,代码如下: #include "stdaf ...
- Trie树
一.什么是trie树 1.Trie树 (特例结构树) Trie树,又称单词查找树.字典树,是一种树形结构,是一种哈希树的变种,是一种用于快速检索的多叉树结构.典型应用是用于统计和排序大量的字符串( ...
- xcode 6 创建的工程上下有黑边
- 【Composer】实战操作一:使用库
前言 前面我们简单介绍了composer的安装 以及 如何安装库 本文目的 主要实战讲解如何使用库,主要是PSR-0 和 PSR-4的区别,以及如何在代码中引用.关于PSR-0和PSR-4的具体区别可 ...
- 程序最多能new多少内存(2G内存里要放程序的5大区,HeapAlloc比new要快多了,而且超过2G的时候会告诉你)
根据<Windows核心编程>得知:X86操作系统提供每个程序最多只有4G的虚拟内存,其中2G虚拟内存提供给系统用(具体用来干什么还待考察),还有2G的内存留给用户使用.那这2G内存能拿来 ...
- MongoDB安装并设置为windows服务以使其开机自启
在MongoDB的官方下载windows平台的压缩zip文件,地址:https://www.mongodb.org/dr/fastdl.mongodb.org/win32/mongodb-win32- ...
