细话 - 如何在web应用中使用百度地图
初步接触了高德地图嵌入到网站应用中的知识后,对高德地图提供的文档,源码以及使用快捷,方便非常满意。
由此,利用周末时间研究了下如何使用 百度地图 。
总的来说,方式方法都差不多,都提供了源码和文档实例。但个人认为高德的文档比较扎实,我看着一下就明白啥意思了。
下面开始说如何使用 【百度地图】加载到网页中。
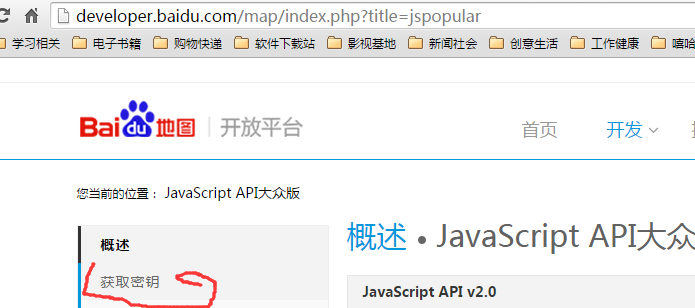
第一件事情,要申请key,地址为:http://lbsyun.baidu.com/apiconsole/key
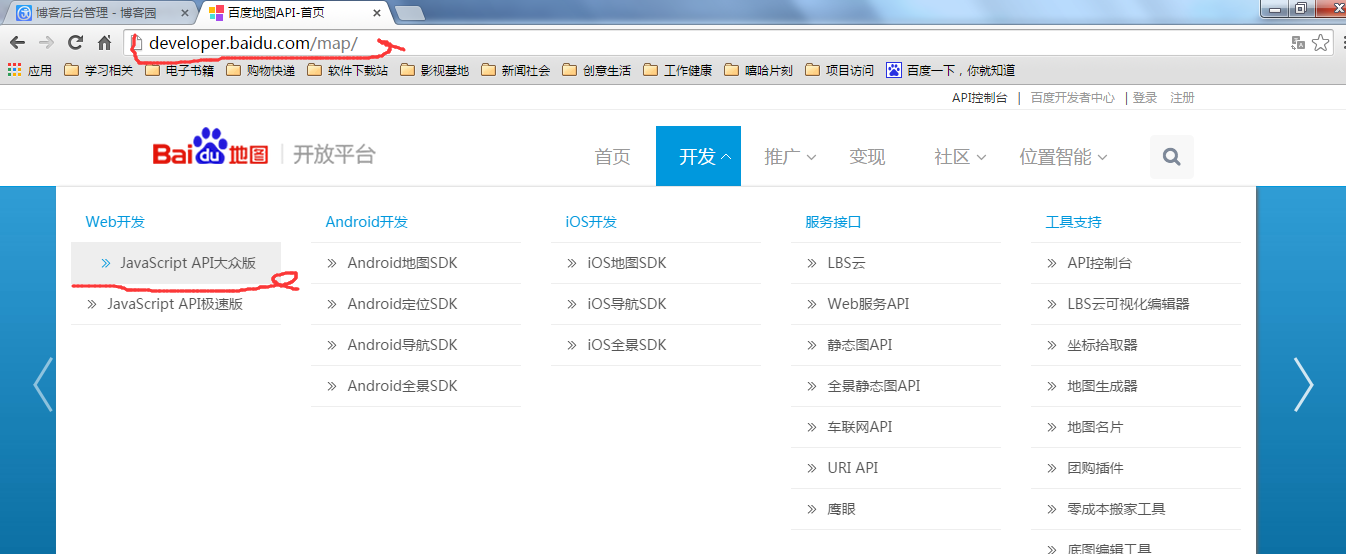
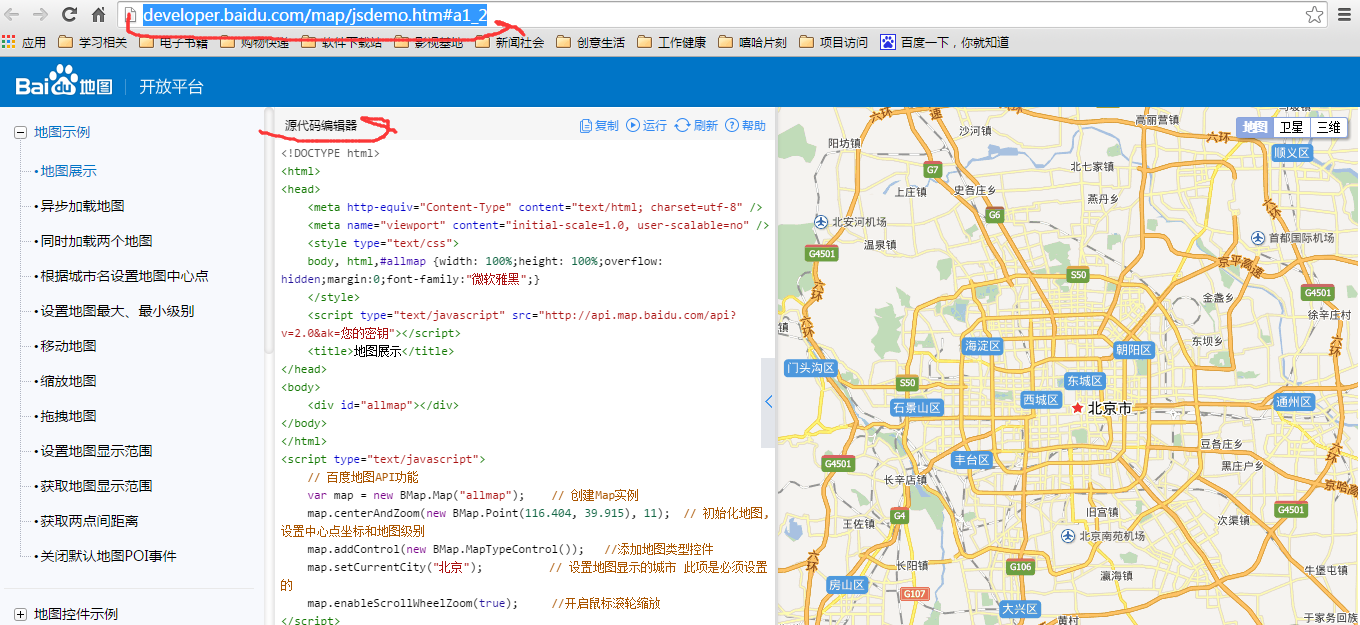
第二件事情,就是到地图实例中拷贝功能代码,地址为:http://developer.baidu.com/map/jsdemo.htm#a1_2
另外需要了解下经纬度的可以到这个地址看看:http://www.gpsspg.com/maps.htm
申请KEY需要注册百度开发者中心账号和密码,也可以用QQ注册登录 ;

登录账号|注册新账号

成功登录后点击【创建应用】,填入相应信息,点击保存自动生成AK值,这个就是地图要用到的认证了。

将如下 AK 下的字符串拷贝出来,这是以后地图的唯一认证标识 。

现在开始编写代码的征程 -------------
首先,打开百度地图开发者代码实例

可根据自己的需要定制地图功能 ,如下是我定制的几个简单功能代码实例 (可以替换成HTML运行的)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=输入你申请的KEY"></script>
<title>首页-地图</title>
</head> <body>
<h1>地图应用中心</h1>
<div style="height:380px;width:80%;margin:0 auto;">
<div id="allmap"></div>
</div>
</body>
<%-- 百度地图 - 初始化 --%>
<script type="text/javascript">
//------------基本功能
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
var point = new BMap.Point(116.404, 39.915);//设置中心点坐标【经度,纬度】
map.centerAndZoom(point, 16); // 初始化地图,地图级别[级别:1-20]
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放 //------------自动定位&缩放功能
// 添加带有定位的导航控件
var navigationControl = new BMap.NavigationControl({
// LARGE类型
type : BMAP_NAVIGATION_CONTROL_LARGE,
// 靠左上角位置
anchor : BMAP_ANCHOR_TOP_LEFT,
// 启用显示定位
enableGeolocation : true
});
map.addControl(navigationControl); //------------- 动画标注
var marker = new BMap.Marker(point); // 创建标注
marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画
marker.enableDragging(); //marker可拖拽
map.addOverlay(marker); // 将标注添加到地图中 */ //------------- 单点标注信息
var opt = {
width : 210, // 信息窗口宽度
height: 100, // 信息窗口高度
title : "海底捞王府井店" , // 信息窗口标题
enableMessage:true,//设置允许信息窗发送短息
message:"信息内容 。。。"
}
var infoWindow = new BMap.InfoWindow("地址:北京市东城区王府井大街88号乐天银泰百货八层", opt); // 创建信息窗口对象
marker.addEventListener("click", function(){
map.openInfoWindow(infoWindow,point); //开启信息窗口
}); //---------------- 多点标注信息
var data_info = [[116.417854,39.921988,"地址:北京市东城区王府井大街88号乐天银泰百货八层"],
[116.406605,39.921585,"地址:北京市东城区东华门大街"],
[116.412222,39.912345,"地址:北京市东城区正义路甲5号"]
];
var opts = {
width : 250, // 信息窗口宽度
height: 80, // 信息窗口高度
title : "信息窗口" , // 信息窗口标题
enableMessage:true//设置允许信息窗发送短息
};
for(var i=0;i<data_info.length;i++){
var markers = new BMap.Marker(new BMap.Point(data_info[i][0],data_info[i][1])); // 创建标注
var content = data_info[i][2];
map.addOverlay(markers); // 将标注添加到地图中
addClickHandler(content,markers);
}
function addClickHandler(content,markers){
markers.addEventListener("click",function(e){
openInfo(content,e)}
);
}
function openInfo(content,e){
var p = e.target;
var points = new BMap.Point(p.getPosition().lng, p.getPosition().lat);
var infoWindow = new BMap.InfoWindow(content,opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow,points); //开启信息窗口
} //------------ 单机获取经纬度
map.addEventListener("click",function(e){
alert("该地标经纬度分别是 :经度 ["+e.point.lng + "] , 纬度 [" + e.point.lat+"]");
}); //------------- 判断图块加载完毕事件
map.addEventListener("tilesloaded",function(){
//alert(" 地图加载完毕 ");
});
</script>
</html>
至此,简单的地图应用就可以嵌入到网站当中了 。
细话 - 如何在web应用中使用百度地图的更多相关文章
- 如何在HTMl网页中插入百度地图
方法/步骤 1.打开"百度地图生成器"的网址:http://api.map.baidu.com/lbsapi/creatmap/index.html 如下图: 2.在"1 ...
- [译]如何在Web开发中使用Python
[译]如何在Web开发中使用Python 原文:HOWTO Use Python in the Web 摘要 这篇文档展示了Python如何融入到web中.它介绍了几种Python结合web服务器的方 ...
- Spring 如何在 WEB 应用中使用
1. Spring 如何在 WEB 应用中使用 ? 1). 需要额外加入的 jar 包: spring-web-4.0.0.RELEASE.jar spring-webmvc-4.0.0.RELEAS ...
- 如何在vue单页应用中使用百度地图
作为一名开发人员,每次接到开发任务,我们首先应该先分析需求,然后再思考技术方案和解决方案.三思而后行,这是一个好的习惯. 需求:本项目是采用vue组件化开发的单页应用项目,现需要在项目中引入百度的地图 ...
- Vue --》 如何在vue中调用百度地图
1.项目根目录下下载百度地图插件 npm install vue-baidu-map –save 2.在首页index.html中引入百度地图: <script type="text/ ...
- React中使用百度地图API
今天我们来搞一搞如何在React中使用百度地图API好吧,最近忙的头皮发麻,感觉身体被掏空,所以很久都没来写博客了,但今天我一定要来一篇好吧 话不多说,我们直接开始好吧 特别注意:该React项目是用 ...
- C# 程序中嵌入百度地图
本例是对WinForm中使用百度地图的简要介绍.百度地图目前支持Android开发,IOS开发,Web开发,服务接口,具体可以参照'百度地图开放平台'. [动态加载百度地图]涉及到的知识点: WebB ...
- 在ionic/cordova中使用百度地图插件
在ionic项目中,如果想实现定位功能,可以使用ng-cordova提供的cordova-plugin-geolocation. 但由于高墙的缘故,国内andorid环境下,此插件不起作用(ios环境 ...
- Android 百度地图开发(一)--- 申请API Key和在项目中显示百度地图
标签: Android百度地图API Key 分类: Android 百度地图开发(2) 最近自己想研究下地图,本来想研究google Map,但是申请API key比较坑爹,于是从百度地 ...
随机推荐
- BizTalk开发系列(二十五) SQL Adapter
SQL Server 是.NET开发的首选数据库.当然开发BizTalk应用程序很多也离不了SQL Server.针对SQL Server的数据操作BizTalk 提供了SQL Adapter作为与数 ...
- 打开网页自动弹出QQ对话框的实现办法
Ian今天偶然进入一个公司的企业网站,然后QQ聊天窗口这里马上就弹出与那个公司客服聊天的窗口.怀着好奇的心态,Ian分析了该公司的网站源码,发现了实现网页弹出qq对话框的原理与实现方法,相信此时此刻你 ...
- 基于php5.6 php.ini详解
PHP中auto_prepend_file与auto_append_file的用法 第一种方法:在所有页面的顶部与底部都加入require语句.例如:?123require('header.php') ...
- SQL ORDER BY 子句
ORDER BY 语句用于对结果集进行排序. ORDER BY 语句 ORDER BY 语句用于根据指定的列对结果集进行排序. ORDER BY 语句默认按照升序对记录进行排序. 如果您希望按照降序对 ...
- 请求量限制方法-使用本地Cache记录当前请求量[坑]
有个需求:需要限制每个账户请求服务器的次数(该次数可以配置在DB,xml文件或其他).单位:X次/分钟.若1分钟内次数<=X 则允许访问,1分钟内次数>X则不再允许访问. 这类需求很常 ...
- win7 iis7 发布asp.net mvc4.0+EF6.0站点记录
1.处理程序“ExtensionlessUrlHandler-Integrated-4.0”在其模块列表中有一个错误模块“ManagedPipelineHandler” 解决方法: 原因: 1.iis ...
- lsof 命令 系统管理 系统监控
lsof(list open files)是一个列出当前系统打开文件的工具.在linux环境下,任何事物都以文件的形式存在,通过文件不仅仅可以访问常规数据,还可以访问网络连接和硬件. 在终端下输入ls ...
- 利用tween,使用原生js实现模块回弹动画效果
最近有一个需求,就是当屏幕往下一定像素时,下方会有一个隐藏的模块马上显现出来,向上运动后带有回弹效果.然后屏幕滚回去时这个模块能够原路返回 其实这个效果css3就可以很轻松实现,但是公司要求最低兼容i ...
- Java程序员从笨鸟到菜鸟之(五十一)细谈Hibernate(二)开发第一个hibernate基本详解
在上篇博客中,我们介绍了<hibernate基本概念和体系结构>,也对hibernate框架有了一个初步的了解,本文我将向大家简单介绍Hibernate的核心API调用库,并讲解一下它的基 ...
- cocos2dx js 3.2 热更新
COCOS IDE用手机调试更新是正常的,是预想的结果,但用COCOS IDE打包发布APK,安装到手机上,热更新下载图片.JSON UI什么的都能正常更新替换,但JS脚本没有替换,这是为毛.更新文件 ...
