Andriod phoneGap 入门
1.下载phoneGap(我之前用还是cordova-1.5.0.jar)
http://phonegap.com/download/#autodownload
解压出来,找到lib/android目录。
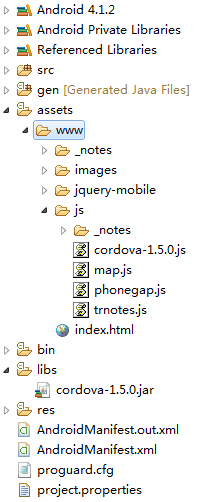
2.在assets目录下新建文件夹“www”

3.在www目录下新建一个html文件index.html。我们的界面就要在这里建立了。
4.把lib/android目录下的xml文件夹整个复制到res面目下

5.修改AndroidManifest.xml添加用户权限
<supports-screens
android:largeScreens="true"
android:normalScreens="true"
android:smallScreens="true"
android:resizeable="true"
android:anyDensity="true"
/>
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.FLASHLIGHT"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
6.修改MainAcivity.java
public class DemoActivity extends DroidGap {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setIntegerProperty( "splashscreen", R.drawable.splash); //html文件加载慢,设置超时时间
super.setIntegerProperty("loadUrlTimeoutValue", 120000);
super.loadUrl("file:///android_asset/www/index.html");
}
}
8.e.g.
1)声明一个a标签:
<a href="#" data-icon="check" id="photo">拍照</a>
2)初始化a标签的tap事件:
$("#photo").live("tap",getPhoto);
3)tap事件:
function getPhoto(){
if(!navigator.camera) {
alert("camera can not use");
return;
}
navigator.camera.getPicture(onSuccess, onFail, { quality: 50, destinationType: Camera.DestinationType.FILE_URI });
function onSuccess(imageData) {
//alert("camer successful!!!");
//alert(imageData);
var newnote=$("#newNote");
var src=imageData;
//var src="data:image/jpeg;base64," + imageData;
var img=$("#myPhoto");
img.attr("src", src);
img.css("display", "block");
//var img="<img src="+src+"/>";
//newnote.append(img);
newnote.listview("refresh");
}
function onFail(message) {
alert(' carema Failed because: ' + message);
}
}
Andriod phoneGap 入门的更多相关文章
- 墙裂推荐一本案例驱动的PhoneGap入门书,早看早收货
清华大学出版社推出的<构建跨平台APP:PhoneGap移动应用实战> 零门槛学APP开发 从无到有 循序渐进 20余个示例APP 3个项目APP 全平台à跨终端à移动开发 完美生命周期: ...
- android之phonegap入门
利用phoneGap可以利用HTML开发安卓应用,是web app的一种,可以有效的提高开发效率,降低开发成本 . 第一步: 开发环境配置以及基本操作请参考其它文档. 新增一个名为 phoneGap ...
- 墙体裂缝推荐的情况下驱动的PhoneGap入门,早看早收据
清华大学出版社推出<构建跨平台APP:PhoneGap移动应用实战> 零门槛的学习APP发展 刮 进步 20以上示范样本APP 3项目APP 台à跨终端à移动开发 完美生命周期:搭建好开发 ...
- phonegap入门–3 Android phonegap 自定义插件DEMO
一.环境要求: 首先需要建立phonegap android 工程,请参考:http://www.cnblogs.com/zhujinguo/p/4369883.html 二.建立java类 ...
- phonegap入门–2 Android phonegap工程建立
一.环境要求: 需要安装Android ADT 二.支持Android相关设备列表: a)Android 2.1 (Deprecated May 2013) b)Android 2.2 c)Andro ...
- 29、phonegap入门
0. PhoneGap介绍 0.1 什么是PhoneGap? PhoneGap是一个基于HTML.CSS.JS创建跨平台移动应程序的快速开发平台.与传统Web应用不同的是,它使开发者能够利用iPho ...
- phonegap入门–1 Android 开发环境搭建
一.JDK 安装JDK,安装包中包含了JDK和JRE两部分,建议将它们安装在同一个盘符下面. 配置环境变量: 1.右键点击我的电脑,选择属性,点击高级选项卡,选择环境变量. 2.找到Path变量名(无 ...
- phoneGap入门教程
地址: http://mobile.51cto.com/hot-273792.htm
- 使用 Eclipse PhoneGap 构建 Android 应用程序入门
Eclipse 是一种支持多种技术的开源集成开发环境 (IDE),但本文重点介绍 Java 支持,这也是 Android 应用程序的“母语”.Android 是 Google 发布的开源移动操作系统. ...
随机推荐
- 昨晚把家里的ie升级到11
其实网上有些东西是实用的,不过之前的一次锁屏唤醒机器死机我就强制关机了,昨天把大部分驱动升级.
- 与你相遇好幸运,The Moe Node.js Code Style Guide
The Moe Node.js Code Style Guide By 一个最萌的开发者 @2016.9.21 >>代码是人来阅读的,格式规范的代码是对编程人员最好的礼物 :) > ...
- C++11的模板新特性-变长参数的模板
这个特性很赞,直接给例子吧,假如我要设计一个类,CachedFetcher内部可能使用std::map也可能使用std::unordered_map,也可能是其它的map,怎么设计呢?没有C++11变 ...
- Pyqt QComboBox 省市区县联动效果
在Qt中, QComboBox方法窗口组件允许用户从列表清单中选择,在web中就是select标签,下拉选项. 省市区县的联动就是currentIndexChanged 获取当前的Index,通过这个 ...
- SQL Server 2014 BI新特性(三)Power Query和Power Map功能预览
Power Query和Power Map是微软前不久在WPC上发布的Power BI中新的针对Excel的功能.借助这两样功能,自助式BI将更方便你发现和处理数据并且丰富数据的可视化功能. Powe ...
- phpcms v9 wap内容页内容显示方法
phpcms v9的wap手机门户的问题解决 默认的{$content}标签假如内容页一开始输入的不是html代码的话会出现调用不出来的情况,这里用{$rs['content']} 来调用则可以解决问 ...
- Node.js 究竟是什么?
Node.js 究竟是什么? 一个 "编码就绪" 服务器 Node 是一个服务器端 JavaScript 解释器,它将改变服务器应该如何工作的概念.它的目标是帮助程序员构建高度可伸 ...
- Request和Response对象
Request 和 Response 对象起到了服务器与客户机之间的信息传递作用.Request 对象用于接收客户端浏览器提交的数据,而 Response 对象的功能则是将服务器端的数据发送到客户端浏 ...
- 数据库是.frm,.myd,myi备份如何导入mysql (转)
今天找了个案例,琢磨了半天,才分析大概出来,数据库是.frm,.myd,myi备份,不会导入mysql,到网上找了些资料,导入成功. 首先说一下这几种文件是干什么的,*.frm是描述了表的结构,*.M ...
- 在Salesforce中处理Xml的生成与解析
在Salesforce中处理Xml的生成与解析 1): Generate Xml private String ConvertAccountToXmlInfo(Account acc){ Dom.Do ...
