[Liferay6.2]Liferay入门级portlet开发示例
什么是Portlet
来自百度百科(http://baike.baidu.com/view/58961.htm)的定义如下:
portlet是基于java的web组件,处理request并产生动态内容。一个portlet窗口包含一个标题栏,装饰,和portlet产生的内容。装饰可以包括改变portlet窗口状态和模式的按钮。portlet产生的内容称为片段,即一段遵守中心规则的标记(比如html, xhtml,wml(无线标记语言)),多个片段可以聚合成一个完整的文档。多个portlet聚合在一起,组成portal页。portlet容器控制portlet的生命周期。
本章将介绍如何使用Liferay IDE创建和部署一个入门级的Portlet。Liferay IDE开发环境的配置请参考《[Liferay6.2]Liferay社区版开发环境基础配置》一文。
新建Liferay portlet插件工程
在liferay ide中新建liferay portlet之前,必须先新建一个可用的liferay插件工程。
点击File->New->Liferay Plugin Project,打开新建Liferay插件工程界面。

Project name:工程名称。如果工程名后没有-portlet,在创建工程文件夹的时候会在最后加上-portlet后缀。
Display name:显示名称。默认情况下,显示名称会根据输入的工程名称自动生成,将第一个字母变成大写,将-替换成空格,将空格后的第一个字母变成大写。
Use default location:是否使用默认的位置,默认勾选。如果不勾选的就需要手动选择相应的路径。
Location:默认路径为{Liferay SDK 路径}\portlets\{工程名称[-portlet]},如本工程路径为F:\liferay\liferay6.2cega4\liferay-plugins-sdk-6.2\portlets\liferay-6.2-ce-ga4-demo-portlet。
Build type:构建类型,有Ant(liferay-plugins-sdk)和Maven(liferay-maven-plugin)两种构件类型,本示例选择默认的Ant。
Plugins SDK:插件SDK。
Liferay runtime:Liferay运行时。
Plugin type:插件类型。Liferay一共支持Portlet、Service Builder Portlet、Hook、Layout Template、Theme、Ext、Web等7种类型的插件。本示例先介绍Portlet插件的开发,其他几种插件后续再一一介绍。
Include sample code:是否包含示例代码,默认勾选,在创建工程的时候默认为创建出一个portlet示例。
Launch New Portlet Wizard after project is created:是否在工程被创建之后启动新建Portlet向导,默认不勾选。
Add project to working set:添加工程到工作集,默认不勾选。
配置完以上信息后,可以选择点击“Next >”按钮进入下一个配置或者点击“Finish”完成protlet插件工程配置。
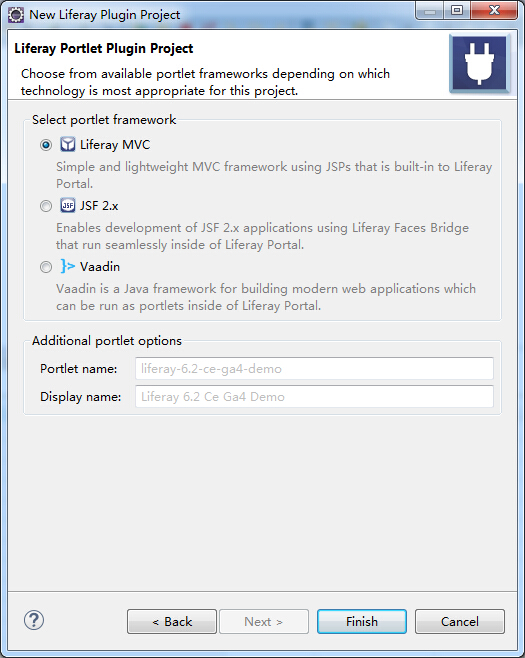
如果选择点击“Next >”按钮可以看到如下界面,可以从可用的portlet框架中选择最适合该工程的技术。

Slecet portlet framework:选择portlet框架。可选的portlet框架目前只有Liferay MVC、JSF 2.x、Vaadin三大类,默认的是Liferay MVC,一种Liferay内置的、使用JSP实现的简单、轻量的MVC框架。其他的两个以后再讲。
Additional portlet options:附加的portlet选项,包含portlet名称和portlet的显示名称,默认与上一步的工程名称、工程的显示名称相同,不过我们也可以手工修改。
配置完成之后,点击“Finish”按钮,稍等片刻即可完成protlet插件工程配置。
[Console output redirected to file:F:\liferay\liferay6.2cega4\eclipse\workspace\.metadata\.plugins\com.liferay.ide.sdk.core\sdk.log]
Parallel execution with configuration on demand is an incubating feature.
:createPortlet BUILD SUCCESSFUL Total time: 18.405 secs
查看默认创建的示例Portlet代码
由于我们在“新建Liferay portlet插件工程”的过程中默认勾选了“Include sample code”选项,因此向导会默认给我们生成一个Portlet,名称为liferay-6.2-ce-ga4-demo。
与该portlet的相关的配置文件有三个,依次是WEB-INF下的portlet.xml、liferay-portlet.xml、liferay-display.xml。
portlet.xml:portlet定义描述文件,它描述portlet的类型,支持Mode, preferenes和role等,遵循JSR168标准实现。默认portlet的定义如下:
<portlet>
<portlet-name>liferay-6.2-ce-ga4-demo</portlet-name>
<display-name>Liferay 6.2 Ce Ga4 Demo</display-name>
<portlet-class>com.liferay.util.bridges.mvc.MVCPortlet</portlet-class>
<init-param>
<name>view-template</name>
<value>/view.jsp</value>
</init-param>
<expiration-cache>0</expiration-cache>
<supports>
<mime-type>text/html</mime-type>
</supports>
<portlet-info>
<title>Liferay 6.2 Ce Ga4 Demo</title>
<short-title>Liferay 6.2 Ce Ga4 Demo</short-title>
<keywords>Liferay 6.2 Ce Ga4 Demo</keywords>
</portlet-info>
<security-role-ref>
<role-name>administrator</role-name>
</security-role-ref>
<security-role-ref>
<role-name>guest</role-name>
</security-role-ref>
<security-role-ref>
<role-name>power-user</role-name>
</security-role-ref>
<security-role-ref>
<role-name>user</role-name>
</security-role-ref>
</portlet>
liferay-portlet.xml:liferay的portlet定义描述文件,是liferay对portlet.xml的扩展描述,允许我们对portlet的呈现、功能和行为进行更深入的定制。默认portlet的定义如下:
<portlet>
<portlet-name>liferay-6.2-ce-ga4-demo</portlet-name>
<icon>/icon.png</icon>
<header-portlet-css>/css/main.css</header-portlet-css>
<footer-portlet-javascript>/js/main.js</footer-portlet-javascript>
<css-class-wrapper>liferay-6.2-ce-ga4-demo-portlet</css-class-wrapper>
</portlet>
liferay-display.xml:portlet的类别定义文件,可以将portlet进行分类。
<display>
<category name="category.sample">
<portlet id="liferay-6.2-ce-ga4-demo" />
</category>
</display>
要注意的是,在portlet.xml、liferay-portlet.xml、liferay-display.xml三个文件中的portlet-name, portlet-id必须是一致的。
在portlet.xml中通过<init-param><name>view-template</name><value>/view.jsp</value></init-param>定义了该portlet展现界面view.jsp,其默认生成的内容也比较简单,其代码如下:
<%@ taglib uri="http://java.sun.com/portlet_2_0" prefix="portlet" %> <portlet:defineObjects /> This is the <b>Liferay 6.2 Ce Ga4 Demo</b> portlet.
其他关于portlet的图标icon、css、js等在liferay-portlet.xml配置文件中也都指出在此就不一一列举了。
接下来先将下如何新建portlet,最后在一起看看部署之后的展现应用效果。
新建portlet
新建portlet有手工编辑和向导创建两种方式。
手工编辑
手工编辑的步骤如下:
1、根据示例代码依次在portlet.xml、liferay-portlet.xml、liferay-display.xml添加portlet的相关信息;
2、创建view.jsp展现页面、portlet实现类、图标icon、css、js等文件。
向导创建
向导创建的方式如下:
1、创建portlet实现类

Portlet plugin project:portlet插件工程。
Source folder:源文件夹。
Create new portlet:创建新的portlet,默认选项,如果portlet存在前后数据交互,则建议创建实现类。
Use default portlet(MVCPortlet):使用默认的MVCPortlet,例如示例portlet代码,如果页面只是纯展现,则无需创建实现类。
如果选择“创建新的portlet”,则需要指定以下三个参数:
Portlet class:portlet实现类。
Java package:java包。
superclass:portlet实现类的超类。默认有com.liferay.util.bridges.mvc.MVCPortlet、com.liferay.portal.kernel.portlet.LiferayPortlet、javax.portlet.GenericPortlet三种下拉选择,也可以通过浏览按钮选择其他的。常用的一般是com.liferay.util.bridges.mvc.MVCPortlet。
2、指定portlet部署描述细节

Portlet Info:portlet信息主要包括portlet名称、显示名称及标题。
Portlet Modes:portlet模式分为View查看、Edit编辑、Help帮助三种,View是必须支持的模式,Edit、Help是可选的。
Liferay Portlet Modes:指定Liferay增强的portlet模式,分别有About、Config、Edit Defaults、Edit Guest、Preview、Print等。
Resources:资源文件。 默认创建JSP文件,并指定JSP的文件夹。默认不创建资源绑定文件,如果勾选则是默认创建国际化文件。
3、指定Liferay portlet部署描述细节

Liferay Portlet Info:Liferay portlet信息中指定图标、css、javascript以及css 类封装器(防止css和其他portlet中的css冲突)。还可以勾选Allow multiple instances(是否允许多个实例,默认不勾选,不勾选每个页面只能添加一个该portlet,勾选则表示每个页面只能添加多个该portlet)。
Liferay Display:Liferay显示配置。可以指定Display Category显示分类、Add to Control Panel是否添加到控制面板(默认不勾选)、Entry Category实体分类、Entry Weight实体权重、Create Entry Class是否创建实体类(默认不勾选)、EntryClass实体类名等信息,这里默认即可。
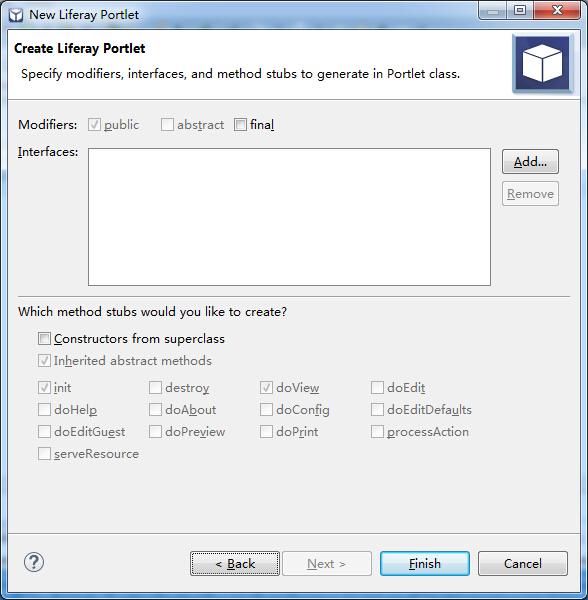
4、指定在Portlet类中生成的修饰符、结构和方法存根
modifiers:修饰符。分为public、abstract、final三种修饰符,默认为public。
Interfaces:点击Add可以添加接口。
最后是选择想要创建的方法存根,默认即可。

第四步配完之后,就可以点击“Finish”完成portlet的创建了。最终生成的代码这里就不演示了,大家可以在github上查看示例工程的代码。
比较两种方法,我认为手工编辑的步骤有些繁琐,个人建议还是根据向导进行创建。
生成portlet插件工程部署包
由于新建插件工程的时候,我们选择的构建方式是Ant,在插件构建之后,IDE的的Ant的视图中就自动添加了该portlet插件的构建脚本。

Ant的build方式很简单,直接双击即可,build成功之后就会在{liferay tomcat的主目录}\deploy下生成一个war包。
第一次部署没成功,报的错误是:
Buildfile: F:\liferay\liferay6.2cega4\liferay-plugins-sdk-6.2\portlets\liferay-6.2-ce-ga4-demo-portlet\build.xml
deploy: BUILD FAILED
F:\liferay\liferay6.2cega4\liferay-plugins-sdk-6.2\build-common.xml:: The following error occurred while executing this line:
: The following error occurred while executing this line:
F:\liferay\liferay6.2cega4\liferay-plugins-sdk-6.2\build-common.xml:: The following error occurred while executing this line:
: The following error occurred while executing this line:
F:\liferay\liferay6.2cega4\liferay-plugins-sdk-6.2\build-common.xml:: The following error occurred while executing this line:
: The following error occurred while executing this line:
F:\liferay\liferay6.2cega4\liferay-plugins-sdk-6.2\build-common.xml:: The following error occurred while executing this line:
F:\liferay\liferay6.2cega4\liferay-plugins-sdk-6.2\build-common.xml:: F:\liferay\liferay6.2cega4\bundles\tomcat-7.0.42\webapps\ROOT\WEB-INF\lib does not exist. Total time: seconds
根据标红的提示可知,该路径不存在,解决的办法是打开liferay-plugins-sdk-6.2\build.properties,重新修改app.server.parent.dir,使其正确指到liferay-portal-6.2-ce-ga4应用包的路径,这里可以用相对路径也可以用绝对路径。
#
# Specify the application server parent directory.
#
#app.server.parent.dir=${sdk.dir}/../bundles
app.server.parent.dir=${sdk.dir}/../liferay-portal-6.2-ce-ga4
部署portlet插件工程
在IDE中启动tomcat,portlet插件war包会被自动部署起来。
如果在构建部署包之前,tomcat已经启动了,那么点击Ant build之后,生成的war包会被直接热部署起来。
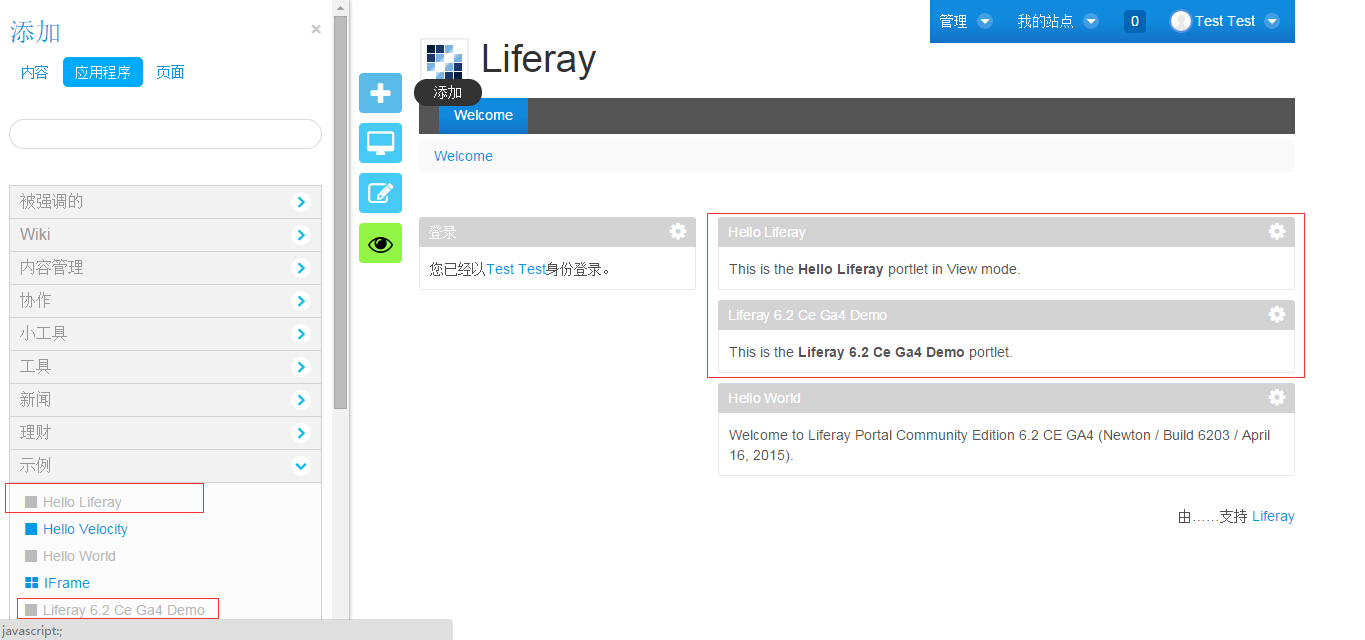
部署成功之后,我们可以通过liferay的控制面板中的应用程序,查看到该portlet工程,其中包含了一个自动生成的示例portlet以及我们通过向导创建的portlet。

在页面中添加portlet
如下如所示,我们点击左侧的“添加”图标,会打开左侧的一个小窗口,在应用程序中,我们可以在示例分类下面找到我们创建的两个portlet,鼠标选中拖拽到页面布局中,即可展现出portlet。

[Liferay6.2]Liferay入门级portlet开发示例的更多相关文章
- [Liferay6.2]Liferay Dynamic Query API示例
介绍 Liferay提供了几种方法定义复杂的查询用来检索数据库中的数据. 通常情况下,在每个service Entity中,通过定义一些'finder'方法,可以便捷地满足基本的数据查询操作. 但是, ...
- Portlet开发入门实例
1原生Portlet开发 这是最简单.最本质的开发方式,直接基于Portlet规范定义的接口开发Portlet.优点是贴近底层比较灵活, 缺点当然就是所有事情都要自己去做.就好比不用SpringMVC ...
- Github团队开发示例(二)
Github团队开发示例(二) 作者:Grey 原文地址:http://www.cnblogs.com/greyzeng/p/6063765.html 接之前讲的Github团队开发示例(一),本文主 ...
- Github团队开发示例(一)
Github团队开发示例(二) 作者:Grey 原文地址:http://www.cnblogs.com/greyzeng/p/6044837.html 我们可以在Github上管理自己的团队项目.团队 ...
- DevExpress .NET界面开发示例大全
说到做.net界面开发,很多人应该都会想到DevExpress. 它的 .net界面开发系列一共有7个版本:WinForms.ASP.NET.MVC.WPF.Silverlight.Windows 8 ...
- AEAI Portlet开发心得
1 背景概述 Portlet是AEAI Portal组件API,是基于Java的Web组件,由Portlet容器管理,并由容器处理请求,生产动态内容.AEAI Portal中已经预置了许多Portle ...
- Padrino 博客开发示例
英文版出处:http://www.padrinorb.com/guides/blog-tutorial 楼主按 拿作者自己的话说:Padrino(谐音:派骓诺)是一款基于Sinatra的优雅的Web应 ...
- TWaver Flex开发示例及license下载
做电信项目的朋友一定知道TWaver,而Flex版具有很好的跨平台性,很适合做B/S模式的应用. Flex版的在线DEMO:http://twaver.servasoft.com/demo/twave ...
- NPAPI火狐插件VS2013开发示例
NPAPI火狐插件VS2013开发示例 下面是我根据网上开发示例自己做的一个demo,并提供代码下载. 开发环境 Windows 8.1 x64 Visual studio 2013 准备工作 首先需 ...
随机推荐
- 【leetcode】Word Break II
Word Break II Given a string s and a dictionary of words dict, add spaces in s to construct a senten ...
- 算法手记 之 数据结构(线段树详解)(POJ 3468)
依然延续第一篇读书笔记,这一篇是基于<ACM/ICPC 算法训练教程>上关于线段树的讲解的总结和修改(这本书在线段树这里Error非常多),但是总体来说这本书关于具体算法的讲解和案例都是不 ...
- 15. javacript高级程序设计-Canvas绘图
1. Canvas绘图 HTML5的<canvas>元素提供了一组JavaScript API,让我们可以动态的创建图形和图像.图形是在一个特定的上下文中创建的,而上下文对象目前有两种. ...
- (转)JAVA AJAX教程第三章—AJAX详细讲解
现在开始深入AJAX,这里还是按老思路,理论和实践相结合.这章的内容主要是讲解AJAX步骤详解,下一张将会用一个AJAX技术实现页面提示效果的实例来说明AJAX的实现. 一.AJAX步骤详解 AJAX ...
- Android异步加载访问网络图片-解析json
来自:http://www.imooc.com/video/7871 推荐大家去学习这个视频,讲解的很不错. 慕课网提供了一个json网址可以用来学习:http://www.imooc.com/api ...
- 【数据结构】DFS求有向图的强连通分量
用十字链表结构写的,根据数据结构书上的描述和自己的理解实现.但理解的不透彻,所以不知道有没有错误.但实验了几个都ok. #include <iostream> #include <v ...
- 【XLL API 函数】xlCoerce
将 XLOPER/XLOPER12 转换为另一种类型,或是查询表格中的单元格值. 函数原型 Excel12(xlCoerce, LPXLOPER12 pxRes, 2, LPXLOPER12 pxSo ...
- 【XLL API 函数】xlAbort
C API 中有 15个 Excel 回调函数只能使用 Excel4.Excel4v.Excel12.Excel12v 函数调用(或间接的使用框架函数 Excel 或 Excel12f 调用).也就是 ...
- 【XLL 文档翻译】【第3部分】必要的和有用的 C API XLM 函数
本节中将介绍几个对于 DLL 和 XLL 开发人员来说十分重要的回调函数,xlfRegister 函数是可用于注册函数,使得 Excel 可以直接访问 DLL 和 XLl 中的函数. xlfUnreg ...
- java操作数据库出错
"无效的列索引"其实是个低级的错误 出错原因:1.sql串的?号数目和提供的变量数目不一致:例如:jdbcTemplate.update(sql, new Object[] {ne ...
