html5全局属性
全局属性:对于任何一个标签都是可以使用的属性。
一、data-*
在html5之前需要在html标签上添加自定义属性来存储和操作数据,可能是会写<form role="xxx">,但这是种非常不规范的方式。
也正是因为有这种自定义属性的需求,在html规范里增加了自定义属性data-*属性。html5中开发人员可自定义任何想要的属性,只要加上前缀data-,通过这种方式避免与未来的html版本冲突。
<form data-type="comment" class="container">
...
</form>
data-*自定义属性不影响页面布局,但可读可写。下面介绍怎样读写。
1、获取自定义属性
获取时通过dataset对象,使用"."来获取属性,需要去掉data-前缀。
html:
<div id='test' data-age="23">html5 data-*自定义属性 data-age</div>
js获取自定义"data-*"属性
var oDiv=document.getElementById("test");
alert(oDiv.dataset.age);
jquery获取
$('#test').data('age');
2、获取带连字符的自定义属性
遇到自定义属性中有连字符需要转化为驼峰命名。
html:
<div id='test' data-user-list="user-list">html5 data-*自定义属性data-user-list属性</div>
js获取:
var oDiv=document.getElementById("test");
alert(oDiv.dataset.userList);
jquey获取:
$('#test').data('userList');
3、动态设置data-*自定义属性值
js设置
<div id='test' data-user-list="user-list">html5 data-*自定义属性data-user-list属性</div>
<script type="text/javascript">
var oDiv=document.getElementById("test");
alert(oDiv.dataset.userList);
oDiv.dataset.name="starof";
alert(oDiv.dataset.name);
</script>
网页被修改为:
<div id="test" data-user-list="user-list" data-name="starof">html5 data-*自定义属性data-user-list属性</div>
jquery设置:
$('#test').data('name','starof');
4、getAttribute和setAttribute
也可以通过setAttribute()和getAttribute()方法来设置和获取data-*自定义属性
<div id='test' >html5 data-*自定义属性 data-age</div>
<script>
var oDiv=document.getElementById("test");
oDiv.setAttribute("data-age","23");
alert(oDiv.getAttribute("data-age"));
</script>
二、hidden布尔值
表示元素的不可见状态,有2个值,true和false。
html:用css中display:none实现。
html5:
<label hidden>看不见 </label>
原理:hidden本质上还是设置类似display:none的效果。
举例探究:上面例子中label标签是不可见的,现在显示设置其display属性,尽管有hidden属性,还是可以看见元素。
<label hidden style="display:inline;">看不见 </label>

如果不显示设置display属性,则设置了hidden属性的元素display计算值为none,将脱离文档流,不显示。
三、spellcheck
规定是否必须对元素进行拼写或语法检查。用了spellcheck属性,浏览器会帮助检查html元素文本内容拼写是否正确,只有当html元素在可编辑状态,sepllcheck属性才有意义,所以一般是针对input[text],textarea元素用户输入内容进行拼写和语法检查,拼写错误有红色的波浪下划线,右键会给提示。
举例:
<textarea spellcheck="true" cols="60" rows="5"> </textarea>

四、tabindex
tabindex 属性规定元素的 tab键切换顺序(当 tab 键用于导航时),可将tabIndex属性设成1到32767的一个值。
Note:tabindex属性设为一个负值(如tabindex="-1")时,用户使用tab键切换时该html元素将不会被选中。
举例:
<form>
<label>姓名: <input type="text" name="name" tabindex="2"/></label>
<br/>
<label>身份证号: <input type="text" name="city" tabindex="-1"/></label>
</br>
<label>准考证号: <input type="text" name="country" tabindex="1"/></label>
</br>
<input type="submit" value="查询" tabindex="3"/>
</form>

五、contenteditable
1、基本用法
是否允许用户编辑内容,是个非常神奇的属性,通常我们使用的输入文本内容的标签是input和textarea,使用contentEditable属性后,可以在div,table,p,span,body等很多元素中输入内容。。点击时出现一个编辑框。配合js对网页内容局部修改。过去要使用输入框替代。
当一个元素的contenteditable状态为true(contenteditable属性为空字符串,或为true,或为inherit且其父元素状态为true)时,意味着该元素是可编辑的。否则,该元素不可编辑。
举例:
<p contenteditable>我的内容可修改</p>

可以自定义样式如下:使用轮廓线代替边框,因为它不会向盒状模型添加元素,所以页面区域不会在触发时突然闪现。
[contenteditable]:hover, [contenteditable]:focus {
outline: 2px dotted red;
}

如果想要整个网页可编辑,可在body或html标签内设置contentEditable。这样就和下面将要介绍的desginMode效果很像了。
2、分享几个有意思的应用
contenteditable在希望用户能够与演示交互和更改值的教程时它非常有用,比如CSS技巧演示。
另外一个神奇的东东:在浏览器地址栏输入data:text/html, <html contenteditable> ,即可打开一个简单的在线编辑器。
source:one line browser notepad
也可用html5创建幻灯片,然后在演示时在浏览器中实时编辑,非常酷。
六、desginMode
用来指定整个页面是否可编辑,有两个值,on和off。该属性只能用javascript来修改值。如果design设置为on,则所有允许设置contenteditable的元素都可编辑。
用法:
window.document.designmode="off";
designmode为on时,整个页面都是可编辑的。全局都可修改不是很实用,还是contenteditable这种对局部的修改比较实用。
七、accesskey
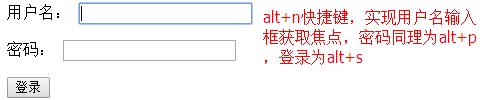
accesskey属性允许设置一个或者多个键盘快捷键,实现快速选取页面元素。
举例:
<form>
用户名: <input type="text" name="name" accesskey="n"/>
<p/>
密码: <input type="password" name="password" accesskey="p"/>
<p/>
<input type="submit" value="登录" accesskey="s"/>
</form>

八、draggable和dropzone
这两个属性放在一起使用,因为它们是新的拖放API(DnD API)的一部分。draggable表示是否允许用户拖动元素;dropzone规定元素被拖放到哪个区域。
draggable属性有3个值:true表示元素可拖动;false表示元素不可拖动;auto表示使用用户代理默认行为。
dropzone属性有3个值:copy表示创建被拖动元素的一个副本;move实际将元素移动到新位置;link创建被拖动的数据的链接。
没有过多研究不多介绍了。
了解更多和想看demo可参考:HTML5 drag & drop 拖拽与拖放简介
资源链接:
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4593741.html有问题欢迎与我讨论,共同进步。
html5全局属性的更多相关文章
- HTML5全局属性和事件详解
属性: HTML5属性能够赋给标签元素含义和语境,下面的全局属性可用于任何 HTML5 元素. 属性 描述 contenteditable 规定是否允许用户编辑内容. contextmenu 规定元素 ...
- HTML5全局属性和事件
全局属性和事件能够应用到所有标签元素上,在HTML4中有许多全局属性,比如id,class等.HTML5中又新增了一些特殊功能的全局属性和事件. 属性: HTML5属性能够赋给标签元素含义和语 ...
- HTML5全局属性汇总
局部属性和全局属性 局部属性:有些元素能规定自己的属性,这种属性称为局部属性.比如link元素,它具有的局部属性有href. rel. hreflang. media. type. sizes这六个. ...
- 学习HTML5 全局属性 accesskey-title
属性classcontextmenu指定一个元素的上下文菜单.当用户右击该元素,出现上下文菜单dirdropzone指定是否将数据复制,移动,或链接,或删除idspellcheck检测元素是否拼写错误 ...
- 自学HTML5第一天(认识HTML5的全局属性)
contextmenu 属性 规定 <div> 元素的上下文菜单.上下文菜单会在用户右键点击元素时出现.列子: <div contextmenu="mymenu" ...
- html5中的全局属性
在html5中,新增了一个"全局属性"的概念,所谓全局属性,是指可以对任何属性都使用的属性.下面列出常用的全局属性. 1.contentEditable属性,是微软开发的,该属性主 ...
- HTML5中新增加的结构元素、网页元素和全局属性
HTML5新增的结构元素(新增的都是块元素,独占一行) 1) header 定义了文档的头部区域 <header> <h1>网站标题<h1> </header ...
- html5权威指南:html全局属性
html全局属性:http://www.w3school.com.cn/tags/html_ref_standardattributes.asp 辅助记忆:(ail1,s2,c3,t3,d4)(acd ...
- html5 转义实体字符 元数据 跳转 全局属性 id class lang style
实体 Html 实体就是把特殊字符通过代码显示出来, 比如, <>在浏览器会识别为标签,不能正常显示, 这是你就需要安如<去表达左尖括号. 元数据 2. 声明字符编码 3.模 ...
随机推荐
- java1.8的默认方法的坑
默认方法: 接口的方法一直都是抽象方法,自从1.8出来了之后,新增了一个默认方法.可以在接口中实现方法 1.默认方法需要用default修饰 2.默认方法不能是静态的 3.子接口继承了2个相同签名的默 ...
- DBHelper (支持事务与数据库变更)
1 概述 更新内容:添加 "支持数据分页" 这个数据库操作类的主要特色有 1> 事务操作更加的方便 2> 变更数据库更加的容易 3> 支持数据分 ...
- 15款帮助你实现响应式导航的 jQuery 插件
对于我们大多数人来说,建立一个负责任的布局中最困难的方面是规划和导航的实现.由于没有真正经得起考验的通用解决方案,您可以使用的菜单设计风格将取决于正在建设的网站类型. 无论你正在建设什么类型的网站,在 ...
- ContentTools – 所见即所得(WYSIWYG)编辑器
Content Tools是一个用于构建所见即所得编辑器(WYSIWYG)的 JavaScript 库.ContentTools 所见即所得的编辑器只需要几个简单的步骤就可以加入到任何的 HTML 页 ...
- 一维Poisson方程计算
package com.smartmap.algorithm.equation.differential.partial.ellipsoidal; import java.io.FileOutputS ...
- C/C++构建系统 CMake
Cmake实践 Cmake Practice –Cjacker cmake是kitware公司以及一些开源开发者在开发几个工具套件(VTK)的过程中衍 生品,最终形成体系,成为一个独立的开放源代码项目 ...
- android编译系统的makefile文件Android.mk写法
Android.mk文件首先需要指定LOCAL_PATH变量,用于查找源文件.由于一般情况下Android.mk和需要编译的源文件在同一目录下,宏函数“my-dir”右编译系统提供的,用于返回当前路径 ...
- Android-SQLite版本问题
1. 用户 重来没有使用过该软件 不存在数据库,我们 1). 自动调用 void onCreate(SQLiteDatabase db) 方法 创建数据库 2).创建 表 , 3).给表插入初始化数据 ...
- 如何优化TableView
关于UITable的优化: 1.最常用的就是不重复生成单元格,很常见,很实用: 2.使用不透明的视图可以提高渲染速度,xCode中默认TableCell的背景就是不透明的: 3.如果有必要减少视图中的 ...
- 【代码笔记】iOS-手机验证码
一,效果图. 二,代码. RootViewController.h #import <UIKit/UIKit.h> @interface RootViewController : UIVi ...
