DOM节点关系,节点关系
DOM节点关系

定义
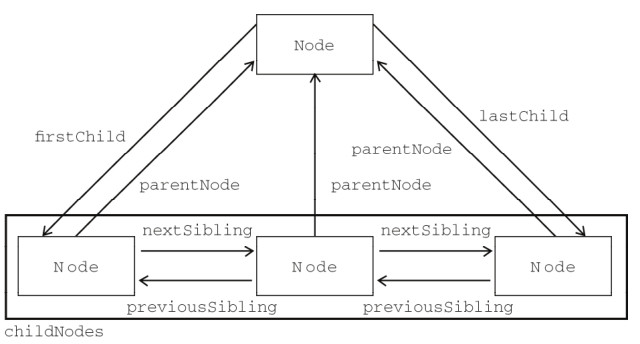
节点中的各种关系可以用传统的家族关系来描述,相当于把文档树比喻成家谱。
属性
【nodeType、nodeName、nodeValue】
每个节点都有这三个属性,且节点类型不同,这三个属性的值不同。对于元素节点来说,nodeType的值为1,nodeName保存的始终都是元素的全大写标签名,而nodeValue的值则始终是null
<div class="box" id="box"></div>
<script>
var oBox = document.getElementById('box');
console.log(oBox.nodeType,oBox.nodeName,oBox.nodeValue);//1 DIV null
</script>
【parentNode】
每个节点都有一个parentNode属性,该属性指向文档树中的父节点
<div class="box" id="box" style ="background-color: red; height: 100px; width: 100px"></div>
<script>
var oBox = document.getElementById('box');
console.log(oBox.parentNode.nodeName);//BODY
</script>
【childNodes】(只计算第一层子节点)
每个节点都有一个childNodes属性,其中保存着一个NodeList对象。
【补充】NodeList
【1】NodeList是一种类数组对象,用于保存一组有序的节点,可以通过位置来访问这些节点。NodeList对象的独特之处在于它实际上是基于DOM结构动态执行查询的结果,因此DOM结构的变化能够自动反映在NodeList对象中,可以通过方括号[],也可以通过item()方法来访问保存在NodeList中的节点

<div class="box" id="box" style ="background-color: red; height: 100px; width: 100px">
<ul class="list">
<li class="in"></li>
<li class="in"></li>
</ul>
</div>
<script>
var oBox = document.getElementById('box');
console.log(oBox.childNodes.length);//3,在IE8-浏览器返回1,因为不包含空白文本节点
oBox.removeChild(oBox.childNodes.item(0));
console.log(oBox.childNodes.length);//2,在IE8-浏览器返回0,因为不包含空白文本节点
</script>

【2】可以使用Array.prototype.slice.call()方法将NodeList对象转换为数组对象

<div class="box" id="box"></div>
<script>
var oBox = document.getElementById('box');
var arrayOfNodes = Array.prototype.slice.call(oBox.childNodes)
console.log(oBox.childNodes.constructor)//NodeList() { [native code] }
console.log(arrayOfNodes.constructor)//Array() { [native code] }
</script>

[注意]但在IE8-下报错,因为IE8-将NodeList实现为一个COM对象,不能使用Array.prototype.slice()方法。下面是兼容写法:

var oBox = document.getElementById('box');
function convertToArray(nodes){
var array = null;
try{
array = Array.prototype.slice.call(oBox.childNodes)
}catch(ex){
array = [];
var len = nodes.length;
for(var i = 0; i < len; i++){
array.push(nodes[i]);
}
}
return array;
}
console.log(convertToArray(oBox.childNodes));

【children】(全兼容,只计算第一层子节点)
这个属性是HTMLCollection的实例,只包含元素中同样还是元素的子节点

<div class="box" id="box">
<!-- 注释 -->
<ul class="list">
<li class="in"></li>
<li class="in"></li>
</ul>
</div>
<script>
var oBox = document.getElementById('box');
console.log(oBox.children.length);//1,在IE8-浏览器下为2,因为还会包括注释节点
</script>

【previousSibling、previousElementSibling】
previousSibling:同一节点列表中的前一个节点
previousElementSibling:同一节点列表中的前一个元素节点(IE8-浏览器不支持)
【nextSibling、nextElementSibling】
nextSibling:同一节点列表中的后一个节点
nextElementSibling:同一节点列表中的后一个元素节点(IE8-浏览器不支持)
【firstChild、firstElementChild】
firstChild:节点列表中的第一个子节点
firstElementChild:节点列表中的第一个元素子节点
【lastChild、lastElementChild】
lastChild:节点列表中的最后一个子节点
lastElementChild:节点列表中的最后一个元素子节点

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ul class="list" id="list">
<li class="in">1</li>
<li class="in" id="test">2</li>
<li class="in">3</li>
</ul>
</div>
<script>
var oTest = document.getElementById('test');
console.log(oTest.previousSibling.nodeName);//#text,但在IE8-浏览器下返回LI,因为不包含空白文本节点
console.log(oTest.previousElementSibling.nodeName);//LI,但在IE8-浏览器下报错
console.log(oTest.nextSibling.nodeName);//#text,但在IE8-浏览器下返回LI,因为不包含空白文本节点
console.log(oTest.nextElementSibling.nodeName);//LI,但在IE8-浏览器下报错 var oList = document.getElementById('list');
console.log(oList.firstChild.nodeName);//#text,但在IE8-浏览器下返回LI,因为不包含空白文本节点
console.log(oList.firstElementChild.nodeName);//LI,但在IE8-浏览器下报错
console.log(oList.lastChild.nodeName);//#text,但在IE8-浏览器下返回LI,因为不包含空白文本节点
console.log(oList.lastElementChild.nodeName);//LI,但在IE8-浏览器下报错
</script>
</body>
</html>

【childElementCount】(IE8-浏览器不支持)(只包含第一层子元素)
childElementCount返回子元素(不包括文本节点和注释)的个数

<div class="box" id="box">
<ul class="list">
<li class="in"></li>
<li class="in"></li>
</ul>
</div>
<script>
var oBox = document.getElementById('box');
console.log(oBox.childElementCount);//1
</script>

【ownerDocument】
所有节点都有一个ownerDocument的属性,指向表示整个文档的文档节点
<div class="box" id="box"></div>
<script>
var oBox = document.getElementById('box');
console.log(oBox.ownerDocument.nodeName);//#document
</script>
方法
【hasChildNodes()】(全兼容)
hasChildNodes()方法在包含一个或多个节点时返回true,比查询childNodes列表的length属性更简单

<div class="box" id="box">
<ul class="list">
<li class="in"></li>
</ul>
</div>
<script>
var oBox = document.getElementById('box');
console.log(oBox.hasChildNodes());//true
</script>

【contains()】(只要是后代即可,不一定是第一级子元素)
contains()方法接收一个参数,即要检测的后代节点,如果是则返回true,如果不是则返回false
[注意]IE和safari不支持document.contains()方法,只支持元素节点的contains()方法
<div class="box" id="box"></div>
<script>
//在IE和safari中报错,在其他浏览器中返回true
console.log(document.contains(document.getElementById("box")))
</script>
【compareDocumentPostion()】(IE8-浏览器不支持)
compareDocumentPostion()方法能够确定节点间的关系,返回一个表示该关系的位掩码


<div class="box" id="box"></div>
<script>
//因为document包含box,所以为16;而又在box之前,所以为4,两者相加为20
var result = document.compareDocumentPosition(document.getElementById("box"));
console.log(result);//20
//通过按位与,说明20是由16+4组成的,所以box被包含在document中
console.log(result & 16);//16
</script>

【isSameNode()、isEqualNode()】
这两个方法都接受一个节点参数,并在传入节点与引用节点相同或相等时返回true。所谓相同,指的是两个节点引用的是同一个对象。所谓相等,指的是两个节点是相同的类型,具有相等的属性(nodeName、nodeValue等等),而且它们的attributes和childNodes属性也相等(相同位置包含相同的值)。
[注意1]firefox不支持isSameNode()方法
[注意2]IE8-浏览器两个方法都不支持

<script>
var div1 = document.createElement('div');
div1.setAttribute("title","test");
var div2 = document.createElement('div');
div2.setAttribute("title","test");
console.log(div1.isSameNode(div1));//true
console.log(div1.isEqualNode(div2));//true
console.log(div1.isSameNode(div2));//false
</script>

DOM节点关系,节点关系的更多相关文章
- JavaScript---网络编程(7)-Dom模型(节点间的层次关系,节点的增、删、改)
利用节点间的层次关系获取节点: 上一节讲了3中获取的方式: * ※※一.绝对获取,获取元素的3种方式:-Element * 1.getElementById(): 通过标签中的id属性值获来取该标签对 ...
- html5中的dom中的各种节点的层次关系是怎样的
html5中的dom中的各种节点的层次关系是怎样的 一.总结 一句话总结:Node节点是所有节点的基类,所以都继承它的方法 1.dom提供在js中动态修改html标签的作用 比如增加修改标签等,并且是 ...
- SQL SERVER 2000 遍历父子关系数据的表(二叉树)获得所有子节点 所有父节点及节点层数函数
---SQL SERVER 2000 遍历父子关系數據表(二叉树)获得所有子节点 所有父节点及节点层数函数---Geovin Du 涂聚文--建立測試環境Create Table GeovinDu([ ...
- SparkGraphx计算指定节点的N度关系节点
直接上代码: package horizon.graphx.util import java.security.InvalidParameterException import horizon.gra ...
- xpath 轴,节点之间的关系
http://www.w3school.com.cn/xpath/xpath_axes.asp http://www.freeformatter.com/xpath-tester.html 测试 轴可 ...
- 将neo4j的一个节点上的关系移动到另一个节点上
将neo4j中一个节点的全部关系移动到另一个节点上面,采用先建立新关系,之后删除原先的关系的方式 def move_relations(source_node_id,target_node_id,gr ...
- javascript DOM中的节点层次和节点类型概述
针对JS高级程序设计这本书,主要是理解概念,大部分要点源自书内.写这个主要是当个笔记加总结 存在的问题请大家多多指正! 因为DOM这方面的对象方法操作性都特别强,但是逻辑很简单,所以就没有涉及到实际的 ...
- javascript之DOM(一节点类型Node)
DOM(Document Object Model)是针对HTML和XML文档的一个API.DOM描述的是一个层次化的节点树,允许开发人员添加.移除和修改页面的某一部分.起源于DHML,现为W3C的推 ...
- 剑指前端(前端入门笔记系列)——DOM(属性节点)
DOM(属性节点) 属性节点没有过参加家族关系中,其专用选择器:attributes,返回值为对象的形式,它的键是索引值,也就是用对象模拟了一个伪数组,DOM中选择器返回的都是伪数组(可以使用数组的形 ...
随机推荐
- Android:padding和android:layout_margin的区别
padding是站在父view的角度描述问题,它规定它里面的内容必须与这个父view边界的距离. margin则是站在自己的角度描述问题,规定自己和其他(上下左右)的view之间的距离
- iOS 解惑
(1)ARC下IBOutlet用weak还是strong http://blog.csdn.net/yongyinmg/article/details/20623605 苹果也没有完全建议用weak ...
- 页面加载后resize页面布局
在我们写web的时候,有的时候页面加载完以后,布局位置有一些问题,手动改变窗口大小后则正常显示位置. 其实,我们手动改变窗口大小,是执行了resize方法. share一下兼容方法: coffee c ...
- ocLazyLoad angular 按需加载
ionic 框架 1.引用 index.html 加载 <script type="text/javascript" src="lib/oclazyload/ocL ...
- spring.xml中的配置
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.sp ...
- OPENGL学习之路(0)--安装
此次实验目的: 安装并且配置环境. 1 下载 https://www.opengl.org/ https://www.opengl.org/wiki/Getting_Started#Downloadi ...
- 三种JS方法确定元素在数组中的索引值
第一种:数组遍历 function search(arr,dst){ var i = arr.length; while(i-=1){ if (arr[i] == dst){ return i; } ...
- spring随手笔记3:销毁方法
1. public class HelloWorld { private String msg; public void setMsg(String msg) { this.msg = msg; } ...
- iOS开发网络篇—NSURLConnection基本使用
iOS开发网络篇—NSURLConnection基本使用 一.NSURLConnection的常用类 (1)NSURL:请求地址 (2)NSURLRequest:封装一个请求,保存发给服务器的全部数据 ...
- require.js的使用
RequireJS是一个非常小巧的JavaScript模块载入框架,是AMD规范最好的实现者之一.最新版本的RequireJS压缩后只有14K,堪称非常轻量.它还同时可以和其他的框架协同工作,使用Re ...
