三、jQuery--jQuery基础--jQuery基础课程--第1章 初识jQuery
环境搭建
搭建一个jQuery的开发环境非常方便,可以通过下列几个步骤进行。
- 下载jQuery文件库
在jQuery的官方网站(http://jquery.com)中,下载最新版本的jQuery文件库。在网站中找到最新版本文件的下载按钮,将jQuery框架文件下载到本地即可。
2. 引入jQuery文件库
下载完jQuery框架文件后,并不需要任何的安装,仅需要使 用<script>文件导入标记,将jQuery框架文件导入页面中即可,假设该文件下载后保存在项目文件夹Jscript中,那么,在页面 的<head></head>中加入如下代码:
<script language="javascript" type="text/javascript" src="1.9.0/jquery.js"></script>
在页面的头部分,加入上述代码后,便完成了jQuery框架开发环境的搭建,就可以开始我们的jQuery学习了。
jQuery初体验
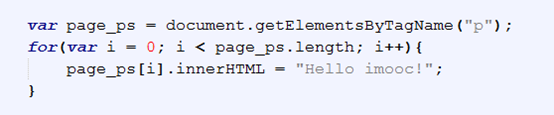
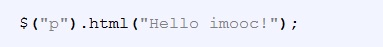
如果你了解JavaScript语言,那将对你掌握jQuery如虎添翼,因为jQuery本身就是JavaScript,只不过是把JavaScript代码包装成拿过来就能实现特定功能的代码库!例如,我们想改变页面中所有段落标签中的文本内容:
javaScript代码:

jQuery代码:

以上两段代码完成的功能是一样的。由此可以看出,jQuery更加的简洁方便,我们在处理DOM时不必关心功能的实现细节。 $()就是jQuery中的函数,它的功能是获得()中指定的标签元素。如示例中$(“p”)会得到一组P标签元素,其中“p”表示CSS中的标签选择器。$()中的()不一定是指定元素,也可能是函数。
在jQuery中 $()方法等价于jQuery()方法,前者比较常用,是后者的简写。一般只有在$()与其它语言冲突时才会使用jQuery()方法。
三、jQuery--jQuery基础--jQuery基础课程--第1章 初识jQuery的更多相关文章
- JQuery制作网页——第五章 初识 jQuery
1.jQuery简介: ● jQuery由美国人John Resig于2006年创建 ● jQuery是目前最流行的JavaScript程序库,它是对JavaScript对象和函数的封装 ● 它的设计 ...
- JavaScript交互式网页设计 • 【第6章 初识jQuery】
全部章节 >>>> 本章目录 6.1 jQuery概述 6.1.1 初识 jQuery 6.1.2 jQuery 基本功能 6.1.3 搭建 jQuery 开发环境 6.1 ...
- 第三章:初识Jquery
一.Jquery的优势 体积小,压缩后只有100KB左右 强大的选择器 出色的DOM封装 可靠的事件处理机制 出色的浏览器兼容性 使用隐式迭代简化编程 丰富的插件支持 二.Jquery语法 三.DOM ...
- 锋利的jQuery第2版学习笔记8~11章
第8章,用jQuery打造个性网站 网站结构 文件结构 images文件夹用于存放将要用到的图片 styles文件夹用于存放CSS样式表,个人更倾向于使用CSS文件夹 scripts文件夹用于存放jQ ...
- 强大的JQuery(一)--基础篇
JQuery是一个优秀的Javascript框架,是轻量级的js库,使用jQuery将极大的提高编写javascript代码的效率,,让写出来的代码更加优雅,更加健壮. 学好了jquery,我们相当于 ...
- jQuery基础---Ajax基础教程
jQuery基础---Ajax基础 内容提纲: 1.Ajax 概述 2.load()方法 3.$.get()和$.post() 4.$.getScript()和$.getJSON() 5.$.ajax ...
- 前端基础进阶(十一):详细图解jQuery对象,以及如何扩展jQuery插件
早几年学习前端,大家都非常热衷于研究jQuery源码.我还记得当初从jQuery源码中学到一星半点应用技巧的时候常会有一种发自内心的惊叹,“原来JavaScript居然可以这样用!” 虽然随着前端的发 ...
- jQuery:自学笔记(1)——基础入门
jQuery:自学笔记(1)——基础入门 认识JQuery 1.jQuery概述 jQuery是一个快速.小巧 .功能丰富的JavaScript函数库.它可以实现“写的少,做的多”的目标. jQuer ...
- jquery简单笔记(1) - 基础记录
一.dom对象及jquery对象相互转换 jquery对象转换成dom对象,即 [index] 和 get(index) 第一种方式: var $j = $('#id'); // jquery对象 v ...
随机推荐
- Java 7 Concurrency Cookbook 翻译 第一章 线程管理之四
七.创建和运行一个后台线程 Java中有一种特别的线程叫做 deamon(后台) 线程.这类线程具有非常低的权限,并且只有在同一个程序中没有其他的正常线程在运行时才会运行.注意:当一个程序中只剩下后台 ...
- Effective Java 读书笔记之八 异常
一.只针对异常的情况才使用异常 1.类具有状态相关的方法时,可采用状态测试方法和可识别的返回值两个策略. 二.对可恢复的情况使用受检异常,对编程错误使用运行时异常 1.期望调用者能够适当恢复的情况,应 ...
- Java 读取excel 文件 Unable to recognize OLE stream 错误
原因:不支出读取 excel 2007 文件(*.xlsx).只支持 excel 2003 (*.xls).
- Markdown入门教程
Markdown 是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用.看到这里请不要被「标记」.「语言」所迷惑,Markdown 的语法十分简单.常用的标记符号也不 ...
- WebClient 访问https
解决SSH证书问题: webClient.getOptions().setUseInsecureSSL(true);//解决ssh证书访问https的问题
- url中出现井号("#")的问题
今天在asp.net mvc网站项目的前台页面里写一段js代码时,想要跳转到某个url,例如 location.href="xxxx?"+"id="+id+&q ...
- 【Networking】Thrift and gRPC
参考资料: http://doc.oschina.net/grpc?t=60138 http://www.grpc.io/ https://thrift.apache.org/ https://git ...
- 查找问题的利器 - Git Bisect
原文:http://gitbook.liuhui998.com/5_4.html 假设你在项目的'2.6.18'版上面工作, 但是你当前的代码(master)崩溃(crash)了. 有时解决这种问题的 ...
- jdbc事务处理和连接池
JDBC: * JDBC概念:Java DataBase Connectivity(Java数据库连接) SUN公司提供的一组连接数据库API. * JDBC开发步骤: * 1.注册驱动. * 2.获 ...
- Qt 信号槽如何传递参数(或带参数的信号槽)
信号槽如何传递参数(或带参数的信号槽) 利用Qt进行程序开发时,有时需要信号槽来完成参数传递.带参数的信号槽在使用时,有几点需要注意的地 ...
